-
1、登录注册账号、下载软件
-
2、使用
-
2-1、购买隧道、查看token
-
2-2、端口穿透
-
1、登录注册账号、下载软件
-
2、使用
-
2-1、获取并设置 token
-
2-2、使用
-
3、隧道
-
1、注册测试公众号
-
2、回调代码
-
3、回调配置
在一些特殊的场景下,需要把我们的内网暴露出去,比如写了一个接口或网站想让别人看到,或者进行第三方开发调试的时候需要一个外网可用的回调地址。
来对比一下ngrok和natapp免费功能的优劣
|
| 限制 | http/https | 域名 | 支持程度 | 操作 | 访问 |
| — | — | — | — | — | — | — |
| ngrok | 加了一个中间页,需要设置特殊的请求头 | 都支持 | 可以使用隧道固定域名 | 微信对其有限制,有时候不生效 | 简单 | 没有梯子会很慢 |
| natapp | 无 | 只有http | 每次开启不一样的域名 | 挺好 | 简单 | 正常 |
如果第三方不支持ngrok的时候可以使用natapp来替代,不然ngrok可以固定域名还是挺方便的
Natapp
1、登录注册账号、下载软件
- https://natapp.cn/

在这里插入图片描述
下载下来的 natapp可能没有权限,只需要给它赋予权限就好了
`chmod 777 natapp`
2、使用
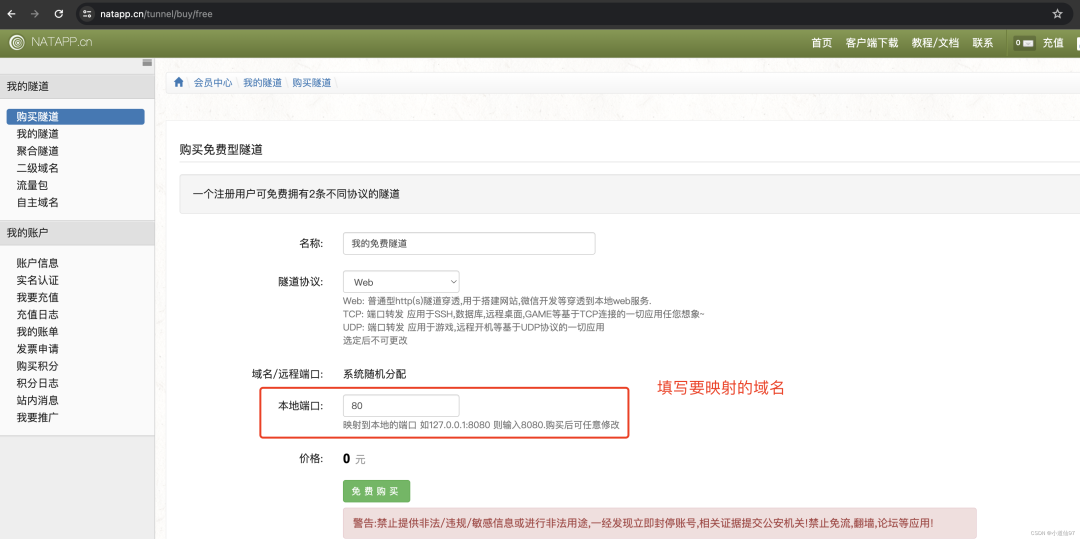
2-1、购买隧道、查看token


2-2、端口穿透
# XXXXXXX 替换成你的token即可 ./natapp -authtoken=XXXXXXX

在这里插入图片描述
Ngrok
1、登录注册账号、下载软件
-
https://dashboard.ngrok.com/login
-
https://ngrok.com/download
2、使用
2-1、获取并设置 token

在这里插入图片描述
可以执行Command Line,把token进行设置, ngrok就是上一步下载的可执行文件
2-2、使用
假如我们要暴露 9999端口,就执行下面命令
./ngrok http 9999

在这里插入图片描述
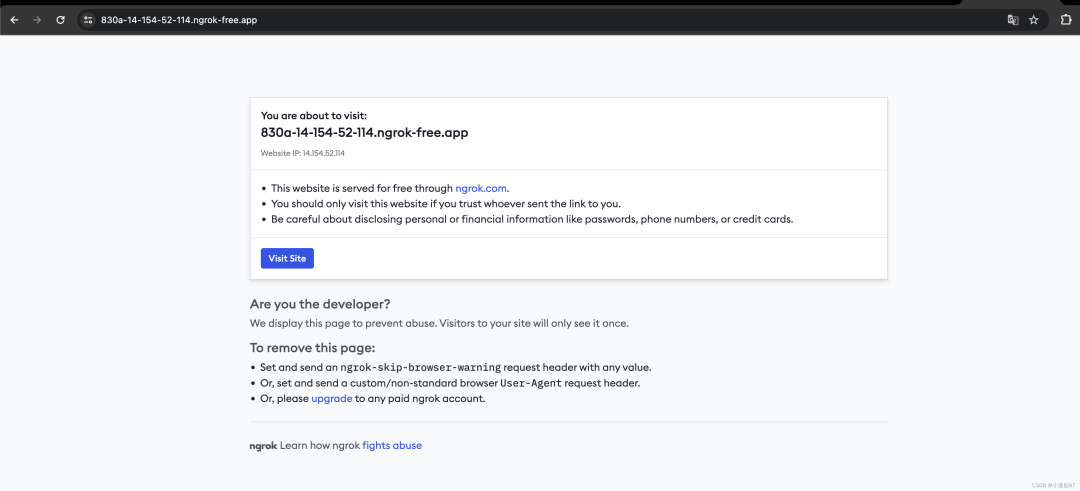
复制生成的随机域名到浏览器,会看到如下页面

在这里插入图片描述
很早之前不会有这样一个中间页,如果只是临时访问,点一下 【Visit Site】也就可以了,但如果前后端对接或者第三方回调,就难办了。
官方提供三个解决办法
-
点一下 【Visit Site】
-
访问的时候加一个特殊的请求头 【ngrok-skip-browser-warning】
-
充值
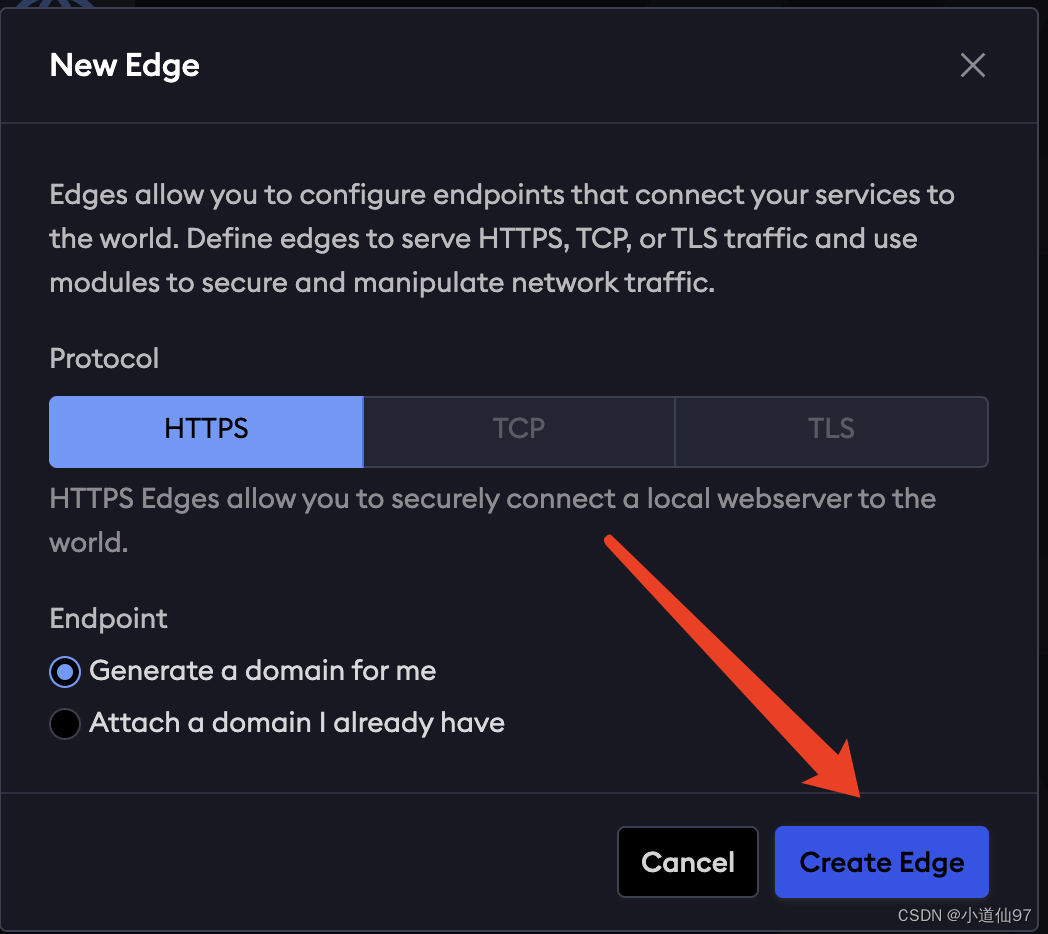
3、隧道
使用隧道的好处就是可以固定域名

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
微信回调配置
1、注册测试公众号
只需要扫码登录就行
https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
2、回调代码
@GetMapping("/callback") public String entryCallbackSign(@RequestParam(name = "signature", required = false) String signature, @RequestParam(name = "timestamp", required = false) String timestamp, @RequestParam(name = "nonce", required = false) String nonce, @RequestParam(name = "openid", required = false) String openid, @RequestParam(name = "encrypt_type", required = false) String encType, @RequestParam(name = "msg_signature", required = false) String msgSignature, @RequestParam(name = "echostr", required = false) String echostr) { log.info("微信回调 GET"); log.debug("signature: {}", signature); log.debug("timestamp: {}", timestamp); log.debug("nonce: {}", nonce); log.debug("openid: {}", openid); log.debug("encType: {}", encType); log.debug("msgSignature: {}", msgSignature); log.debug("echostr: {}", echostr); return echostr; } @PostMapping(value = "/callback", produces = "application/xml; charset=UTF-8") public String entryCallback(@RequestBody(required = false) String requestBody, @RequestParam(name = "signature", required = false) String signature, @RequestParam(name = "timestamp", required = false) String timestamp, @RequestParam(name = "nonce", required = false) String nonce, @RequestParam(name = "openid", required = false) String openid, @RequestParam(name = "encrypt_type", required = false) String encType, @RequestParam(name = "msg_signature", required = false) String msgSignature) { log.info("微信回调 POST"); log.debug("signature: {}", signature); log.debug("timestamp: {}", timestamp); log.debug("nonce: {}", nonce); log.debug("openid: {}", openid); log.debug("encType: {}", encType); log.debug("requestBody : " + requestBody); log.debug("msgSignature: {}", msgSignature); return ""; }
3、回调配置

在这里插入图片描述
注:网页回调地址这里不需要http开头
这里我整合并且整理成了一份【282G】的网络安全/红客技术从零基础入门到进阶资料包,需要的小伙伴文末免费领取哦,无偿分享!!!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
😝朋友们如果有需要的话,可以V扫描下方二维码联系领取~

1️⃣零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

2️⃣视频配套工具&国内外网安书籍、文档
工具

视频

书籍

资源较为敏感,未展示全面,需要的下面获取
3️⃣面试集锦
面试资料


简历模板


因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆
------ 🙇♂️ 本文转自网络,如有侵权,请联系删除 🙇♂️ ------





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








