软件测试基础思维导图:https://download.csdn.net/download/2201_75461786/88889982
方法:
黑盒测试:
检测输入输出,穷举输入法
白盒测试:
了解代码内部进行测试,穷举路径法
灰盒测试:
黑盒白盒两者结合
方向:
功能测试(能不能做)
性能测试(能做怎么样)
1.压力测试(最大承载数量 去发现软件的测试瓶颈)
2.负载测试(持续工作维持的时间)
3.并发测试(多人做同一件出错)
安全测试
阶段:
单元测试:每个小模块的测试(方法、函数、类/def),针对源代码进行测试
集成测试 :模块间的接口通道测试(接口)。针对模块之间访问地址进行测试
系统测试:整体系统测试(功能、安全、性能、兼容性、易用性、稳定性、UI...)
验收测试:主要分为公测、内测,使用不同人群来发倔项目缺陷
回归测试:在修复bug后进行再一次测试
软件:控制计算机硬件工作的工具
软件测试:利用一定技术手段验证软件是否满足技术需求
测试目的:减少bug,保证软件质量
质量模型:功能、性能、兼容性(谷歌、火狐、IE、苹果、欧朋浏览器/操作系统)、易用性、安全、可靠性、可移植性、可维护性
学习来源(黑马):09-缺陷流程及注意_哔哩哔哩_bilibili
测试流程:
1.需求评审2.计划编写(测什么、谁来测、怎么测)3.用例设计(验证项目是否符合需求的操作文档)4.用例执行5.缺陷管理(提交bug给开发最终验证bug解除)6.测试报告

用例编写格式:
用例编号/用例标题【预期结果+测试点】/项目(模块)/优先级/前置条件/测试步骤/测试数据/预期结果
QQ登录的测试用例:

用例设计
等价类划分:
解决穷举方法,在所有测试数据中,具有某种共同特征的数据集合进行划分
1.确认需求2.划分有效等价和无效等价【有效等价和单个无效等价各取一个】3.提取数据编写用例
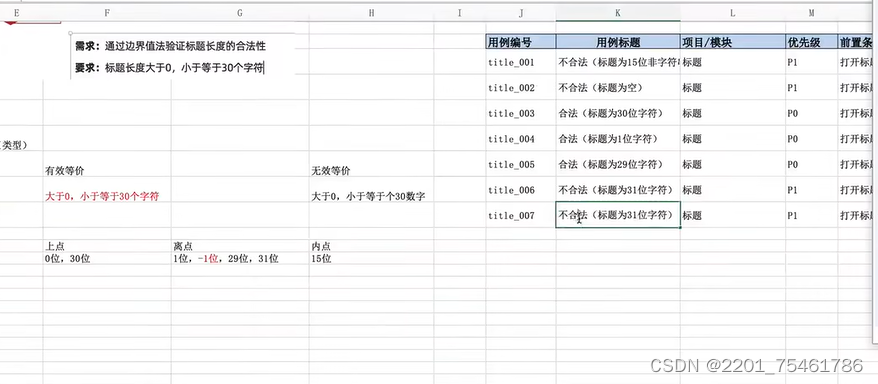
边界值划分:
解决边界限制问题
1.确认需求2.划分有效等价和无效等价【有效等价和单个无效等价各取一个】3.确定边界范围4.提取数据编写用例
优化七点变五点:
上点和内点必有,离点选择俩个原则:开内闭外

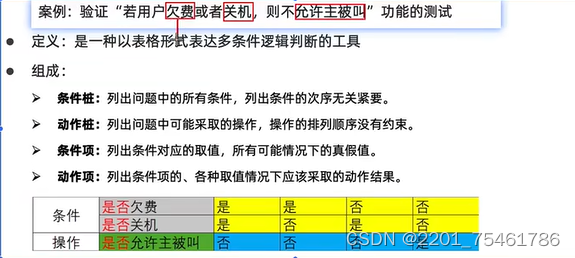
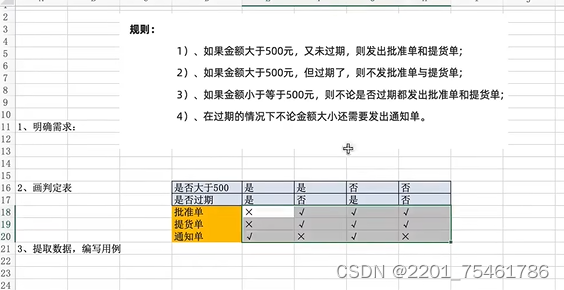
判定表法:
解决多条件具有依赖关系
输入和输出有相互制约关系
1.确认需求2.画判定表3.确定边界范围4.提取数据编写用例
一般条件在四个以下。四个以上适合采用正交法(专业方法)


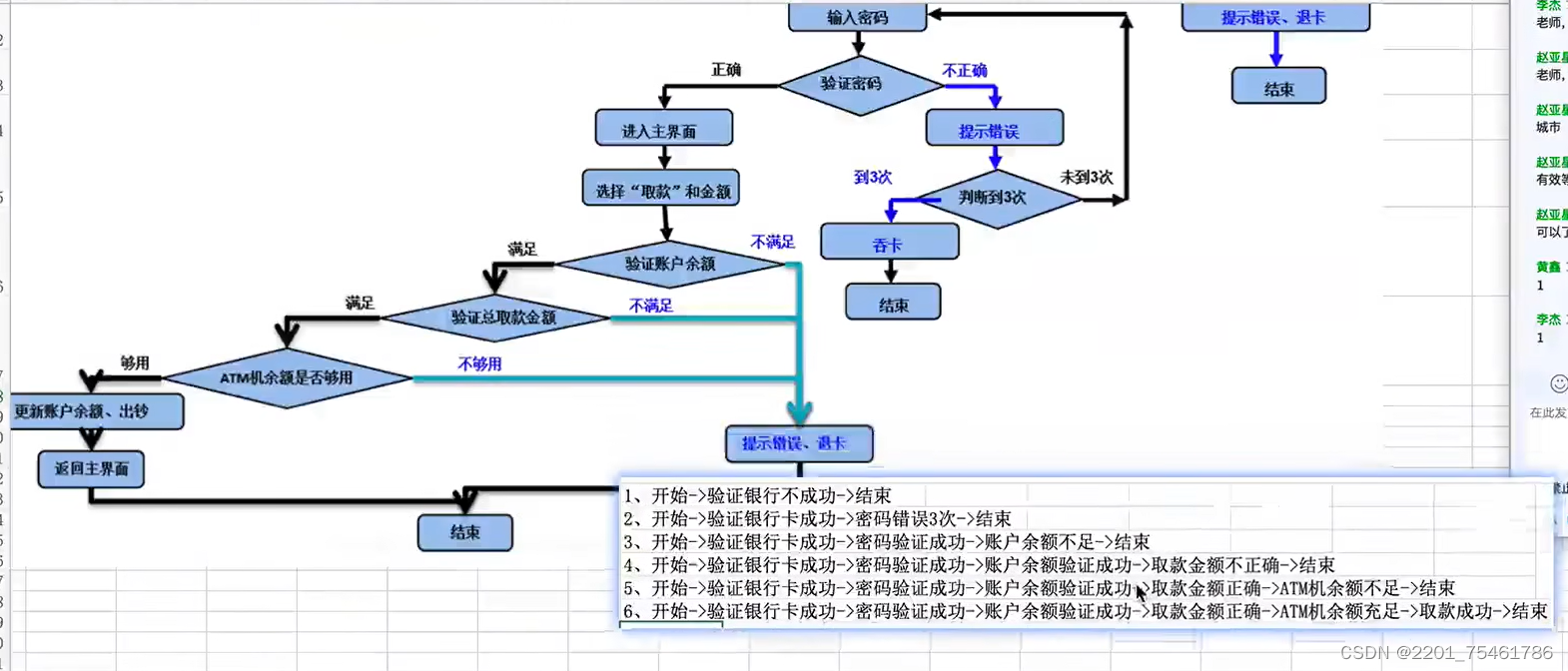
场景法(测试业务用例【先用】):
也叫流程图法,用流程图描述用户使用场景,然后通过覆盖流程路径来设计测试用例。

错误推荐法:
场景:当项目用例都执行完毕且bug修复完成离上线还有段时间可以用该方法进行复测功能
时间紧任务重时,和产品人员确定重点业务,根据之前项目经验找出易出错的点重点测试,回头再补充测试用例
通过经验推测系统可能出现的问题
用例执行得到实际结果
于预期结果相同则通过,不同不通过
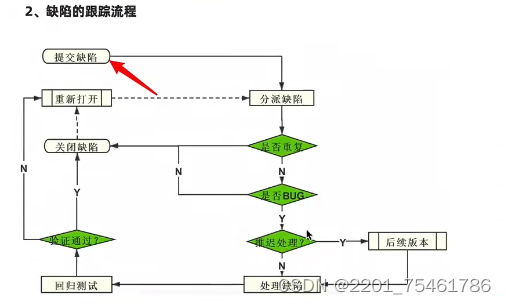
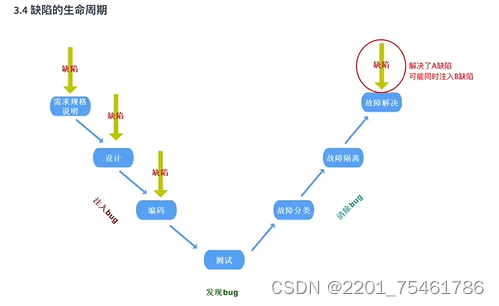
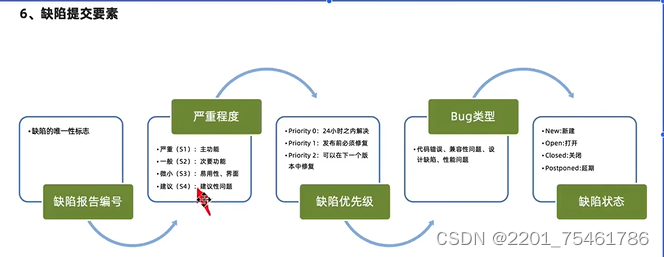
缺陷管理:
定义:软件在使用过程中存在的任何问题都叫缺陷(bug)
bug标准:少功能/功能错误/多功能/隐性功能错误/不易使用

缺陷标题写法:






面试题:发现缺陷后怎么办?--确定bug可复现,确定bug是否已存在,保证唯一性,规犯撰写缺陷报告提交给开发人员处理bug,之后处理好后进行回归测试

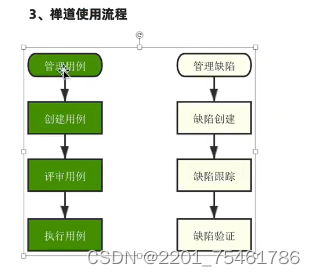
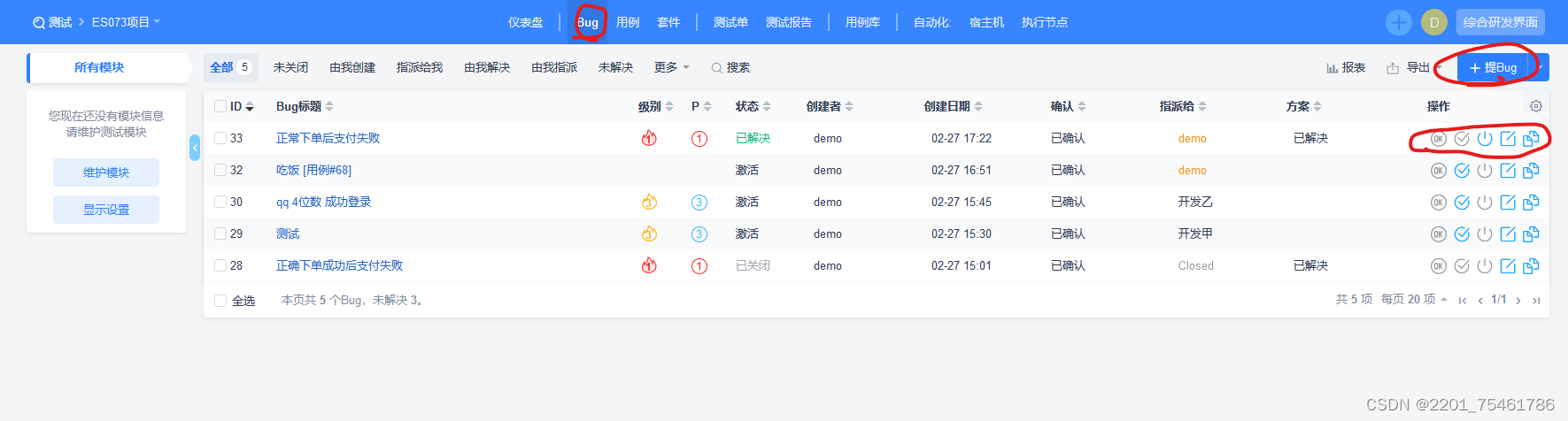
缺陷管理工具(禅道):
地址:https://1526348.chandao.net/my.html、用户登录 - 禅道
还可以用JIRA、TFS、表格管理


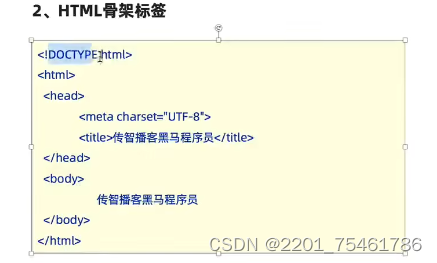
WEB前端三大核心技术:(看懂)
HTML:负责网页的架构
CSS:负责网页的样式、美化
JS:负责网页的行为
HTML介绍:
一种用来描述网页的语言
单标签:<标签名>
双标签:<标签名> (内容) </标签名>
属性:描述某一特征 示例:< a 属性名=“属性值”>

注释通用快捷键:CTRL+/
web常用标签:
- 标题标签 h1~h6,h1最大 示例: <h1> woshih1 </h1>
- 段落标签 换行功能 示例:<p>我是段落2</p>
- 超链接标签 超链接:a 属性:href: 文本要跳转的地址 target:指定窗口打开模式 示例:<a href="http://www.baidu.com" target="_black">点我进入百度</a>
- 图片标签:alt:图片未加载显示 title:鼠标悬浮显示(必须有title)
 上一级:../ 同级:./ 空格:  换行:<br/>
上一级:../ 同级:./ 空格:  换行:<br/> - 布局标签 大盒子(独占一行):<div> 小盒子(一行站多个):<span>
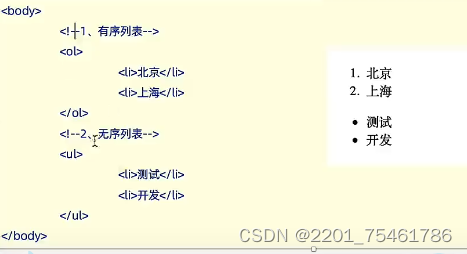
- 列表标签 li标签 <ol> <ul>

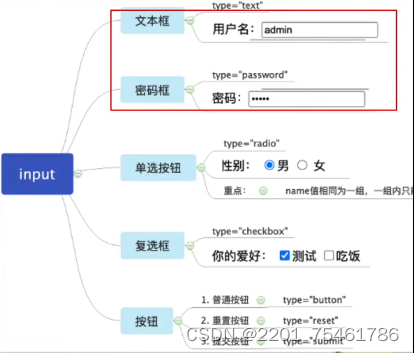
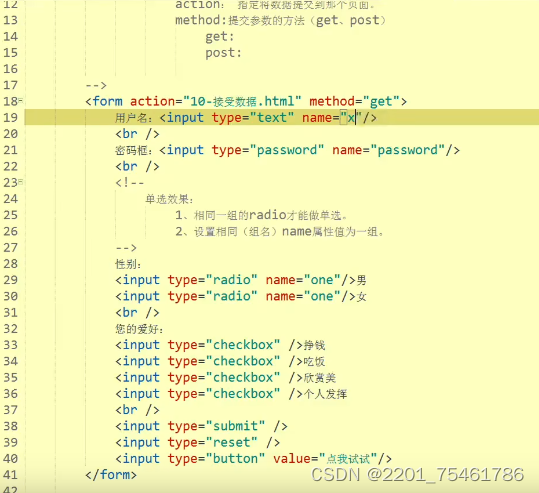
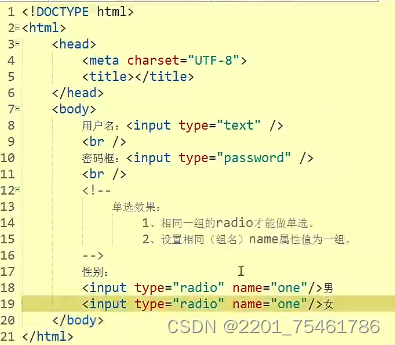
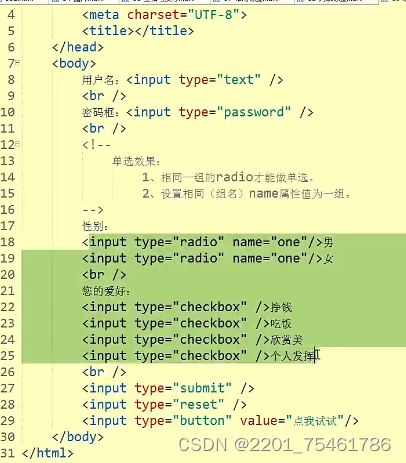
- 表单标签:form标签
 对于按钮部分需要建立form表单 action:将数据提交到指定文档 get:明文显示,提交参数有长度限制 post:非明文,无长度限制
对于按钮部分需要建立form表单 action:将数据提交到指定文档 get:明文显示,提交参数有长度限制 post:非明文,无长度限制 

 每一个浏览器对于提交都有不一样的默认值,因此加入value=" "保持一致
每一个浏览器对于提交都有不一样的默认值,因此加入value=" "保持一致
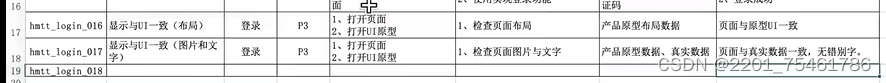
项目实例;
项目背景:网页登录




































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








