标题:1、标题标签分h1-h6
2、从h1-h6 逐渐变小
图示:

p标签:是一个段落标签
列表:列表标签是html中的核心标签,有三种:无序列表,有序列表,自定义列表
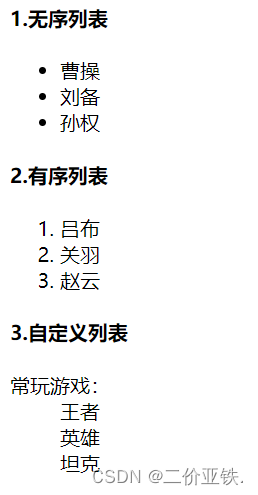
<h4>1.无序列表</h4>
<ul>
<li>曹操</li>
<li>刘备</li>
<li>孙权</li>
</ul>
<h4>2.有序列表</h4>
<ol>
<li>吕布</li>
<li>关羽</li>
<li>赵云</li>
</ol>
<h4>3.自定义列表</h4>
<dl>
<dt>常玩游戏:</dt>
<dd>王者</dd>
<dd>英雄</dd>
<dd>坦克</dd>
</dl>
案例展示:

表格: 表格用于展示数据库中的数据,非常核心的标签
<table border="1" cellspacing="0" cellpadding="20">
<thead>
<tr>
<th>序号</th>
<th>名称</th>
<th>战力</th>
</tr>
</thead>
<tbody>
<tr bgcolor="#096;">
<td>1</td>
<td>火箭炮</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>坦克</td>
<td>80</td>
</tr>
<tr bgcolor="#096;">
<td>3</td>
<td>手榴弹</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td colspan="3">武器型号展示</td>
</tr>
</tfoot>
</table>
a标签:超链接标签
作用:
1、跳转到某个网页
2、在页面内部锚点跳转,例如:回到顶部/底部
3、target="_blank"表示新开一个页面
4、href属性为空,会刷新当前页面
5、href="#***" 其中#表示在当前页面寻找:id值为***的标签
<a href="#***">回到#***的地方</a>

表单:
表单标签分父元素和子元素
作用:
1、父元素是form,子元素有很多,以input为核心
2、可以实现登录、注册等功能
3、用来向后台服务器提交数据
注意:
1、单选和复选的默认选中关键字是checked
2、下拉框的默认选中关键字是selected
3、所有的表单项想要把参数提交到后台服务器,必须要有
name和value属性值
<h3>表单</h3>
<p>
表单标签分父元素和子元素
<ul>
<li>父元素是form,子元素有很多,以input为核心</li>
<li>可以实现登录、注册等功能</li>
<li>用来向后台服务器提交数据</li>
<li>单选和复选的默认选中关键字是checked</li>
<li>下拉框的默认选中关键字是selected</li>
<li>所有的表单项想要把参数提交到后台服务器,必须要有
name和value属性值</li>
</ul>
</p>
<form action="02.html案例.html" method="">
姓名:<input type="text" name="username"><br>
密码:<input type="password" name="password"> <br>
年龄:<input type="number" name="age"><br>
生日:<input type="date" name="birth"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
爱好:<input type="checkbox" name="like">洗碗
<input type="checkbox" name="like">洗衣服
<input type="checkbox" name="like">拖地
<input type="checkbox" name="like">做饭<br>
头像:<input type="file"><br>
省份:
<select name="province" id="">
<option value="">--请选择省份--</option>
<option value="" selected>--湖北--</option>
<option value="">--河南--</option>
</select>
城市:<select name="city" id="">
<option value="">--请选择城市--</option>
<option value="" selected>--武汉--</option>
<option value="">--郑州--</option>
</select><br>
简介:<textarea name="" id="" cols="30" rows="10"></textarea><br>
<button>按钮</button>
<input type="submit">
<input type="reset">
</form>
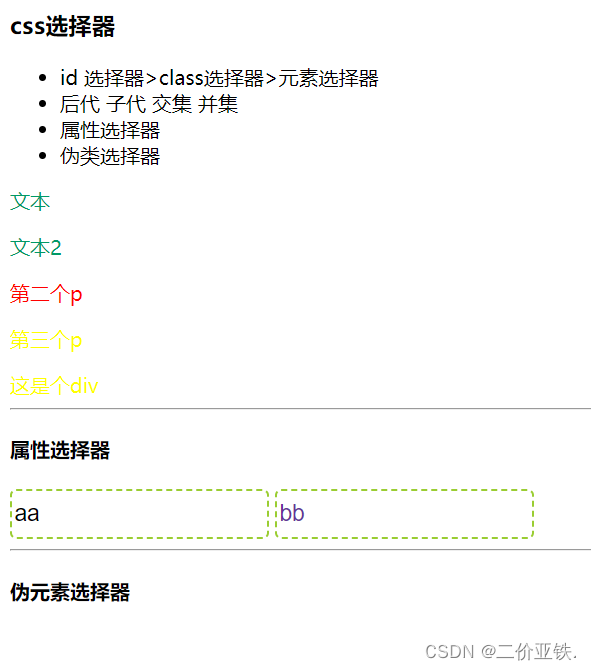
案例展示:

css:
<style>
/* 子代 */
p>span{
color: blueviolet;
}
/* 后代 */
div span{
color: #096;
}
p{
color: aqua;
}
.a{
color: aquamarine;
}
/* 交集,为了缩小选中范围 */
p.a{
color: red;
}
/* 并集,为了扩大选中范围 */
p,.a{
color: yellow;
}
input{
width: 200px;
height: 35px;
outline: none;
border: 2px dashed yellowgreen;
/* 圆角 */
border-radius: 5px;
font-size: large;
}
input[name='bb']{
color: rebeccapurple;
}
button{
width: 120px;
height: 40px;
border: none;
background-color: royalblue;
border-radius: 8px;
font-size: large;
color: seashell;
cursor: pointer;
}
/* 鼠标放上去,有个阴影 */
button:hover{
box-shadow: 10px 10px 10px rebeccapurple;
}
/* 鼠标放上去,动一动 */
button:active{
transform: translate(5px,5px);
}
</style>
</head>
<body>
<h3>css选择器</h3>
<ul>
<li>id 选择器>class选择器>元素选择器</li>
<li>后代 子代 交集 并集</li>
<li>属性选择器</li>
<li>伪类选择器</li>
</ul>
<div>
<p>
<span>文本</span>
</p>
<span>文本2</span>
<p class="a">
第二个p
</p>
<p>
第三个p
</p>
<div class="a">
这是个div
</div>
<hr>
<h4>属性选择器</h4>
<input type="text" name="aa" value="aa">
<input type="text" name="bb" value="bb">
<hr>
<h4>伪元素选择器</h4>
</div>
</body>
案例展示:
























 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










