ok了家人们,今天学习了一个新知识浮动(float),我们一起看看吧。
一, 浮动(float):属性用于创建浮动框,将其移动一边。
float:left/right/none
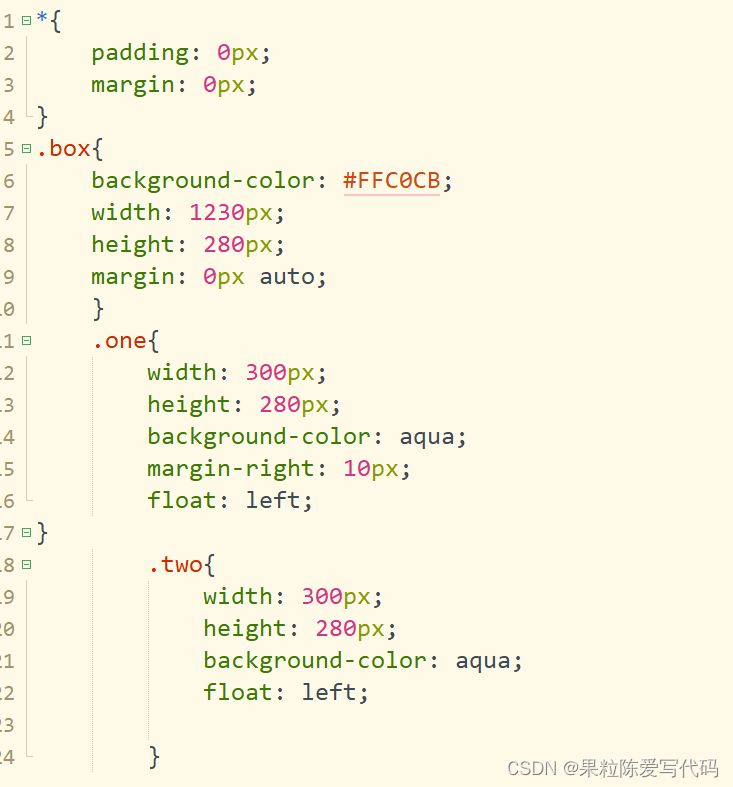
老样子我们先举个例子

ok,从代码我们可以看出我们创建了两个盒子,并定义宽高各为300px和500px,定义两个盒子向左浮动,我们运行看下效果。

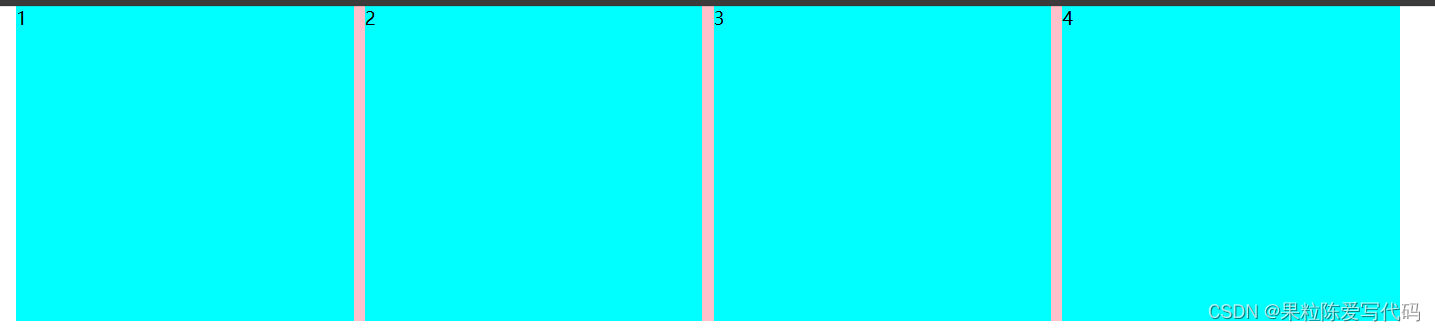
我们可以看到两个盒子都被移动到了左边。
我们上个上个例题看如何去使用他们。
2,例题一
HTML

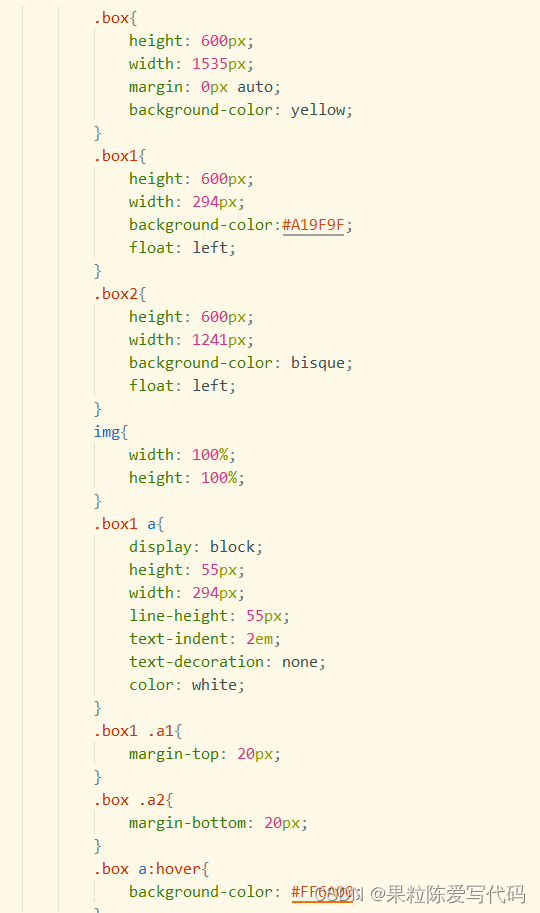
CSS

效果图

我们做了一个类似于小米官网的页面,
可以看出这是由一个大盒子,两个小盒子组成,通过浮动让两个盒子向左浮动,
1,定义最大盒子的宽高,
2,定义小盒子的宽高,
3,在盒子里面写内容,
这就是浮动的基本使用了。
3,消除浮动
消除浮动有三种方式
1,添加一个空元素,里面写clear:both
1, <div class="box3"></div>
.box3{
clear: both
}
2,通过父级元素添加after伪元素
.one:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
3,style标签添加I7浏览器元素去除。
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
二,每日作业
唉,最近老师出的题目有点烧脑,真想评论区发个福袋 给他抽了。(题目就不说了代码有点多,仅供参考哦)

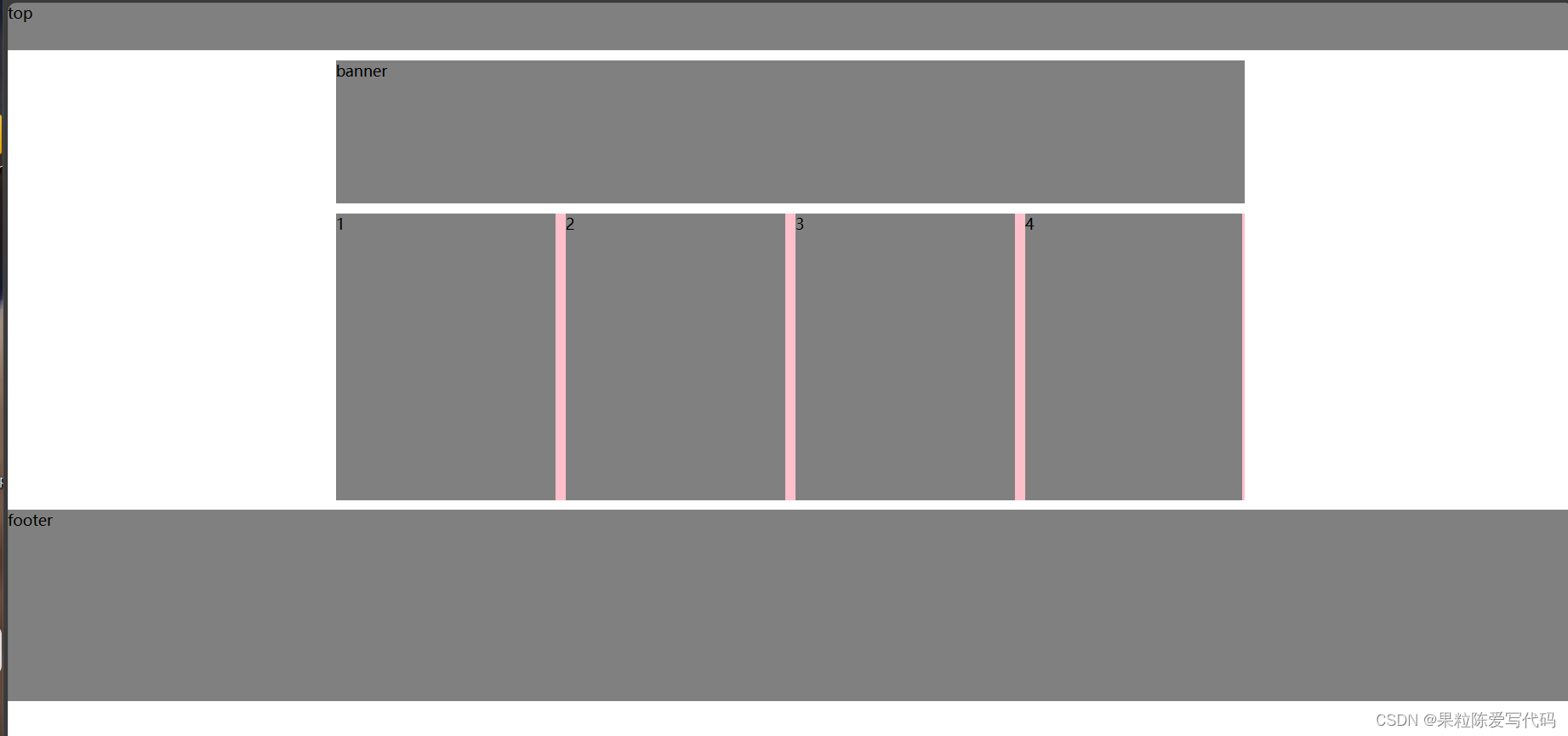
1,效果图①

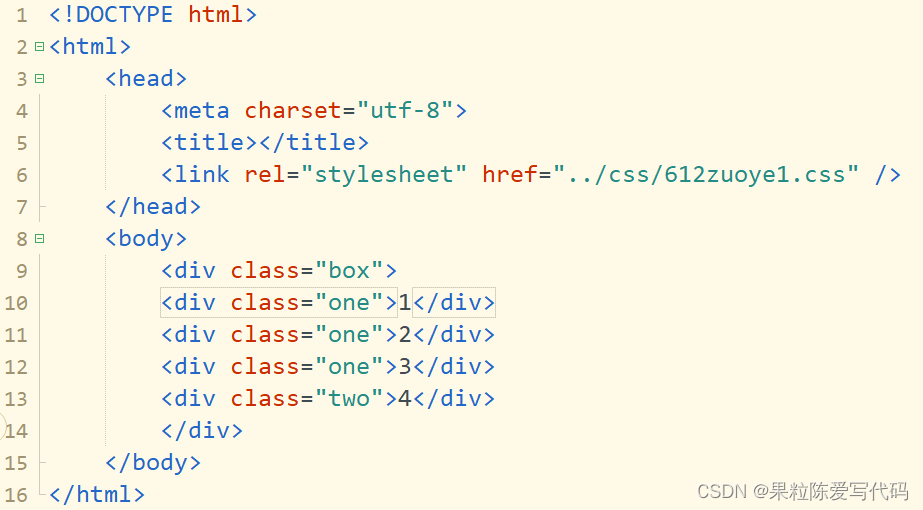
HTML

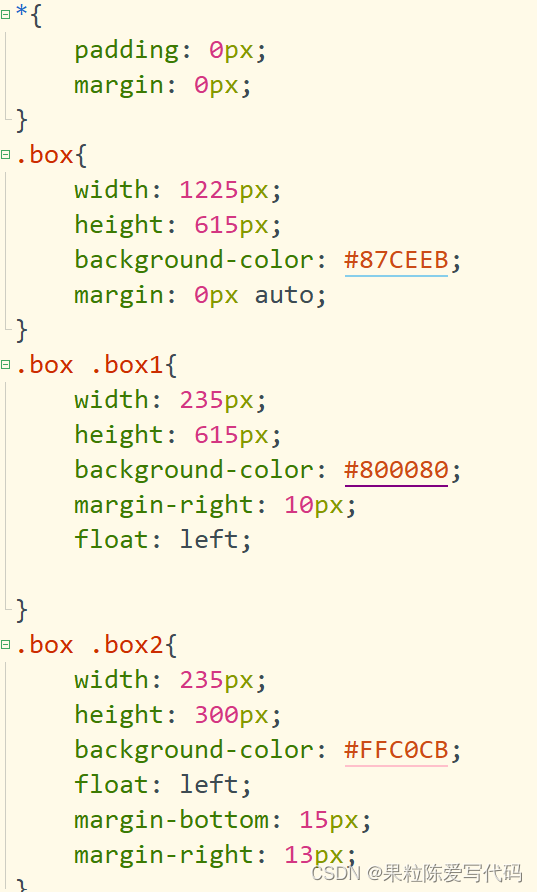
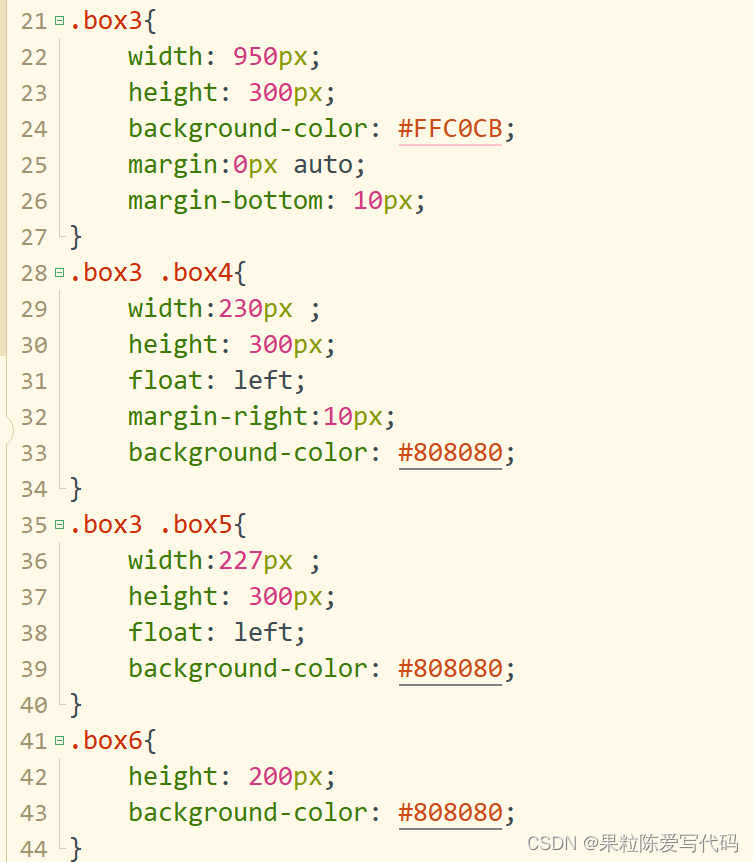
CSS

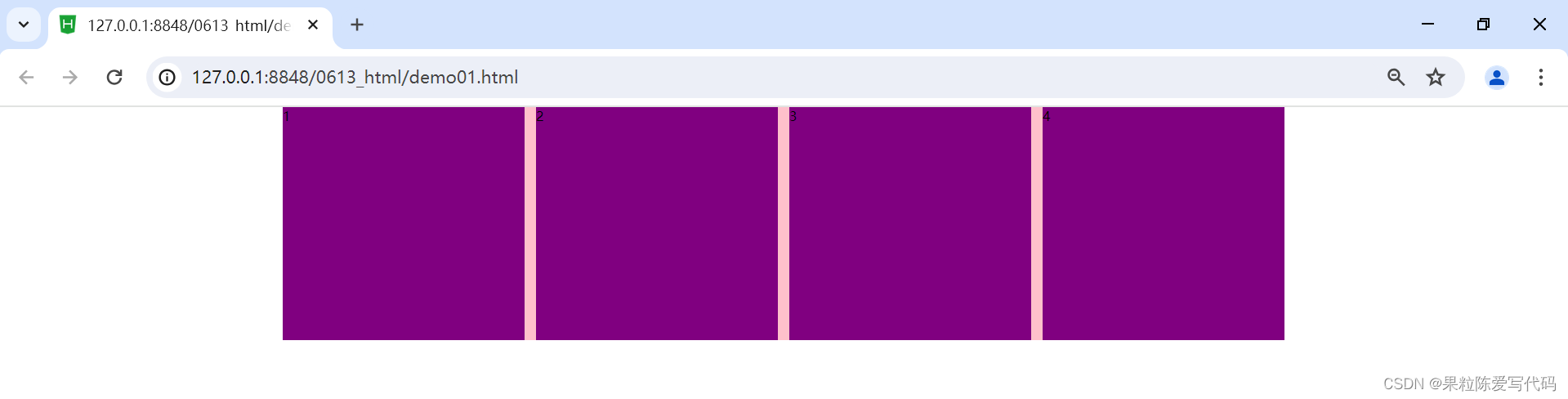
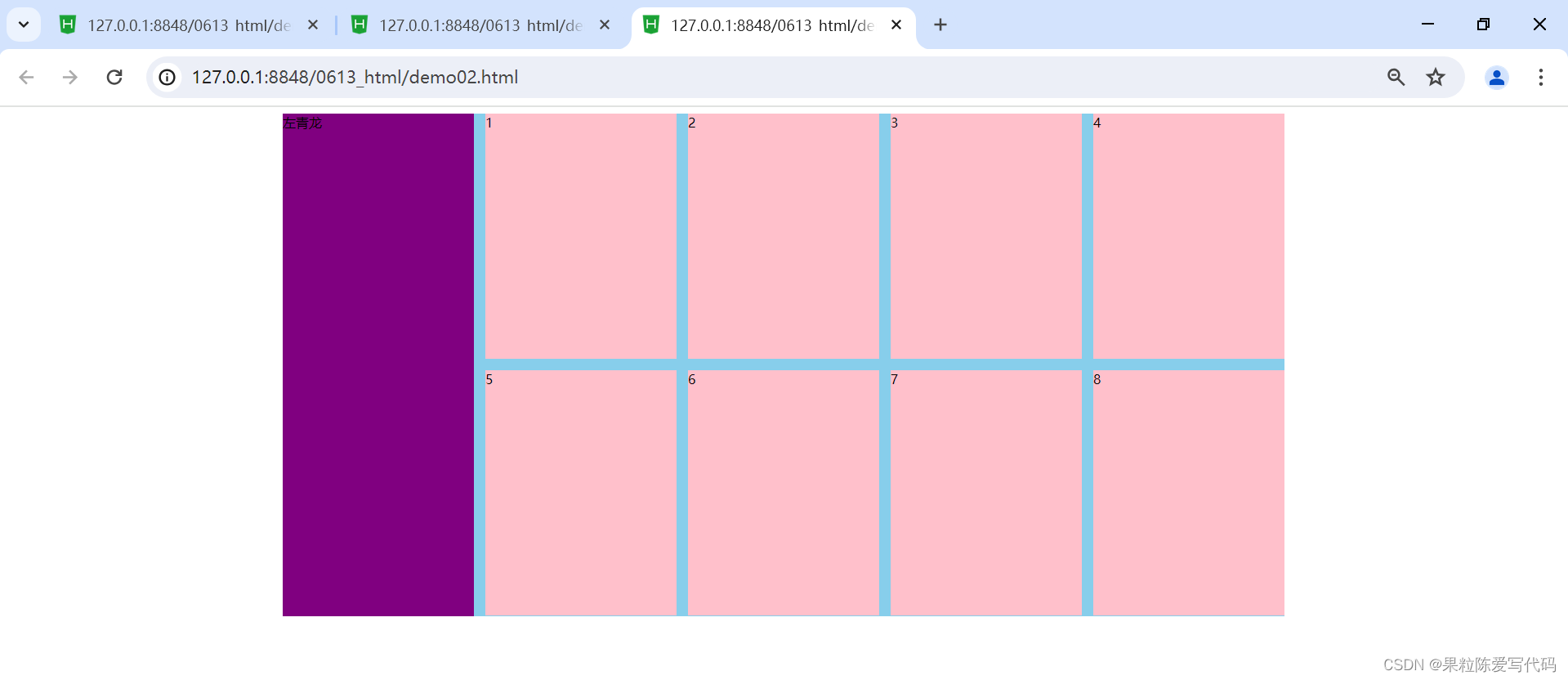
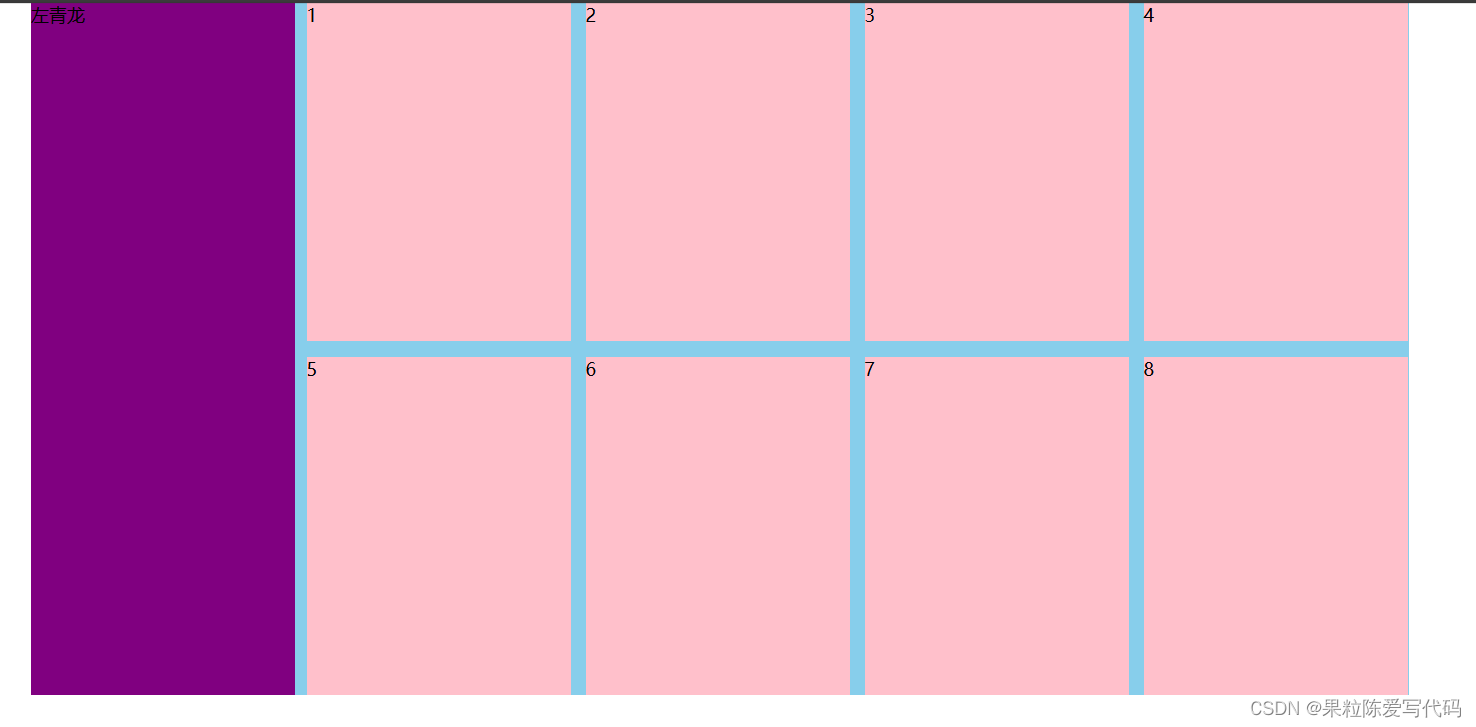
运行

这里我背景颜色忘记换了,其他都大差不差。嘻嘻🙃
2,效果图②

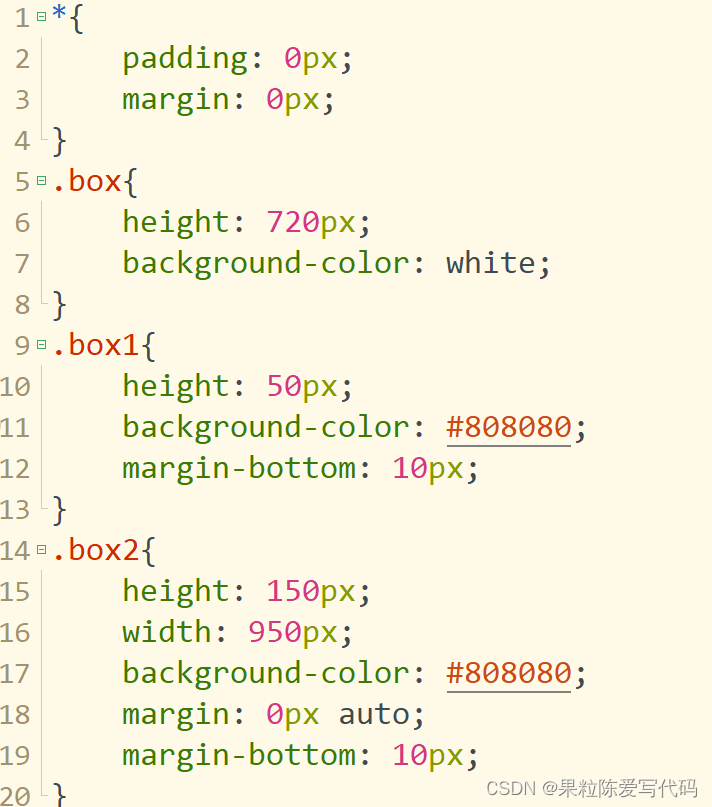
HTML

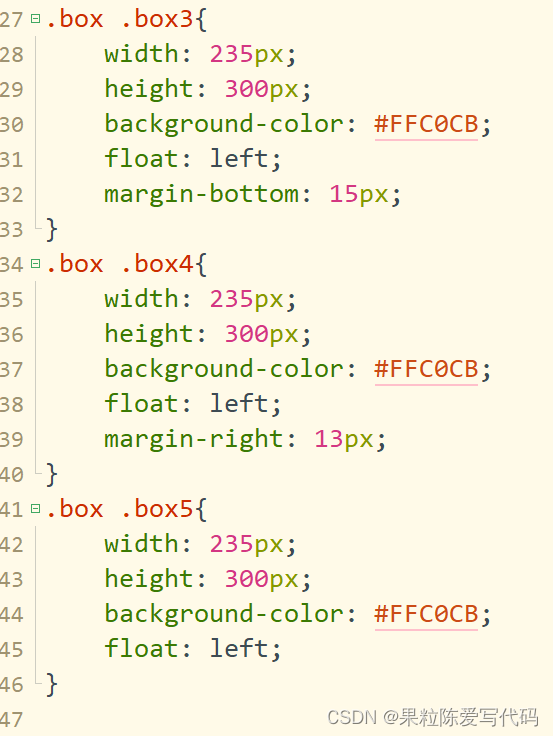
CSS


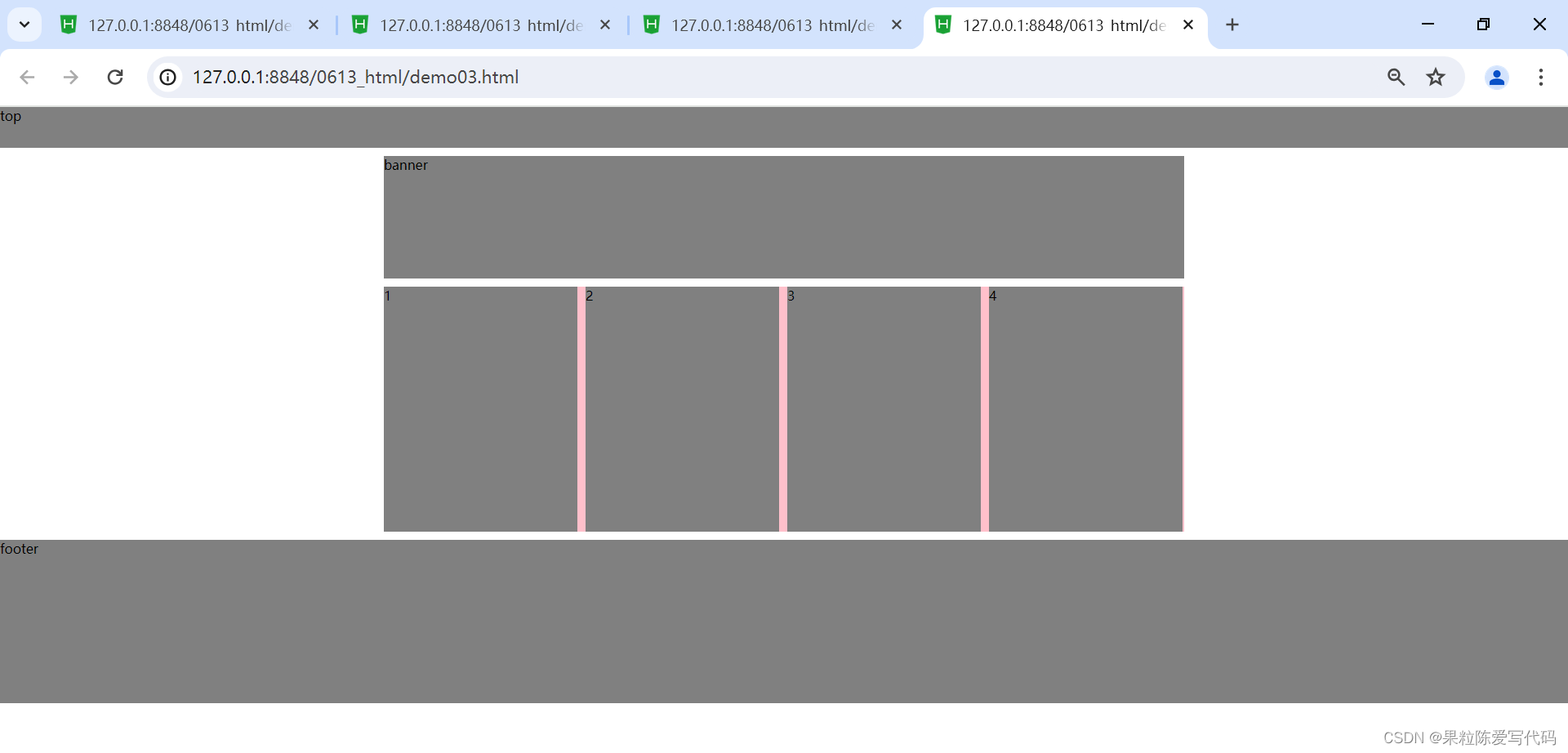
运行

3,效果图③

HTML

CSS


运行

ok了家人们今天就到这里了,晚安























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








