一、利用 wx:if及 wx:for 数据绑定来实现输出乘法口诀表的编程(参考下图)

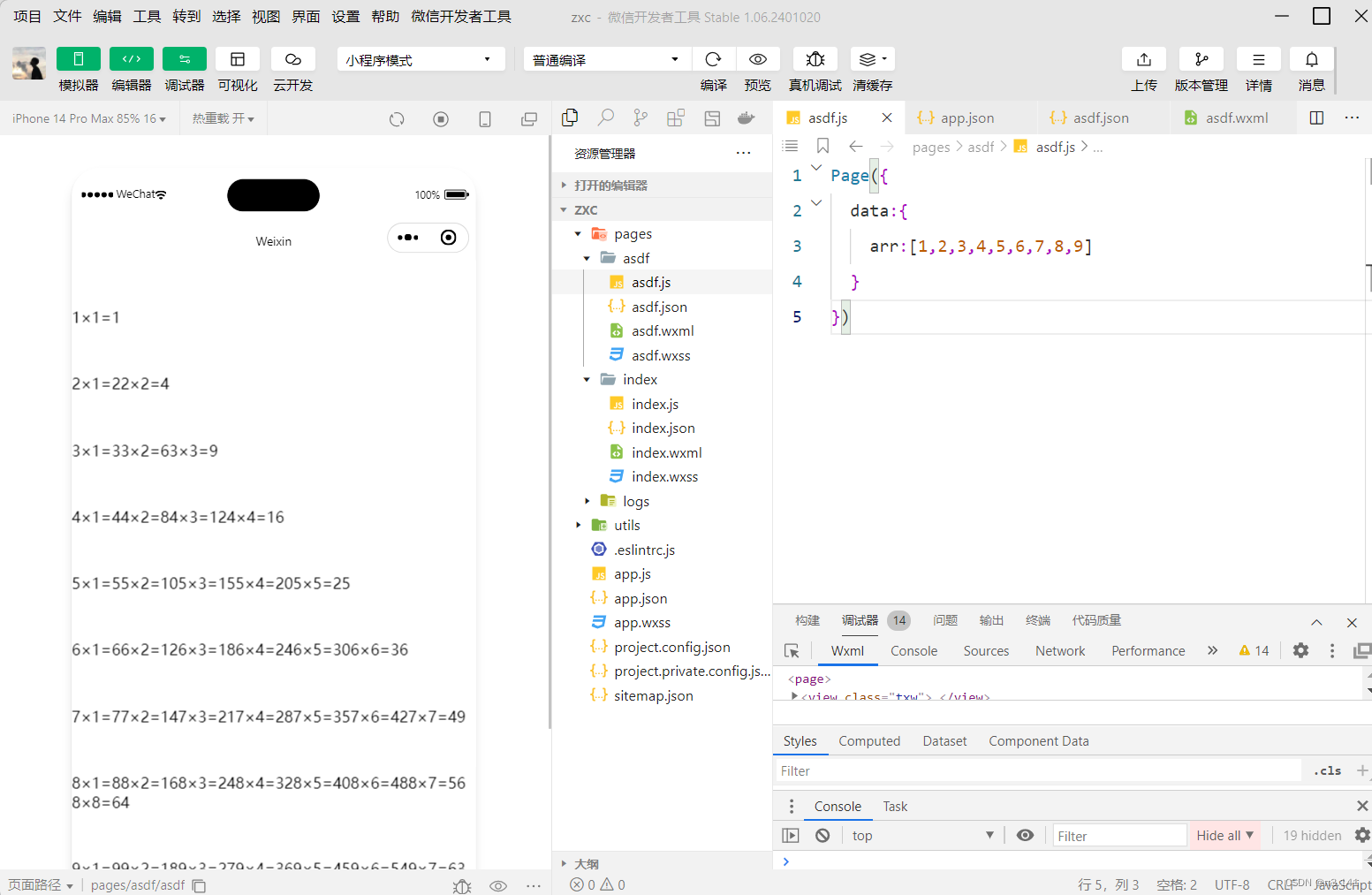
新建文件夹asdf
在asdf.js文件中输入以下代码
Page({
data:{
arr:[1,2,3,4,5,6,7,8,9]
}
})
在asdf.wxml文件中输入以下代码:
<view class="txw" wx:for="{{arr}}" wx:for-item="i"><!--wx:for-item="i"重新指定当前项的变量名-->
<view class="t" wx:for="{{arr}}" wx:for-item="j">
<view wx:if="{{i>=j}}">
{{i}}×{{j}}={{i*j}}
</view>
</view>
</view>在asdf.wxss文件中输入以下代码:
.txw{
margin-top: 50px;
}
.t{
display: inline-block;
}运行结果

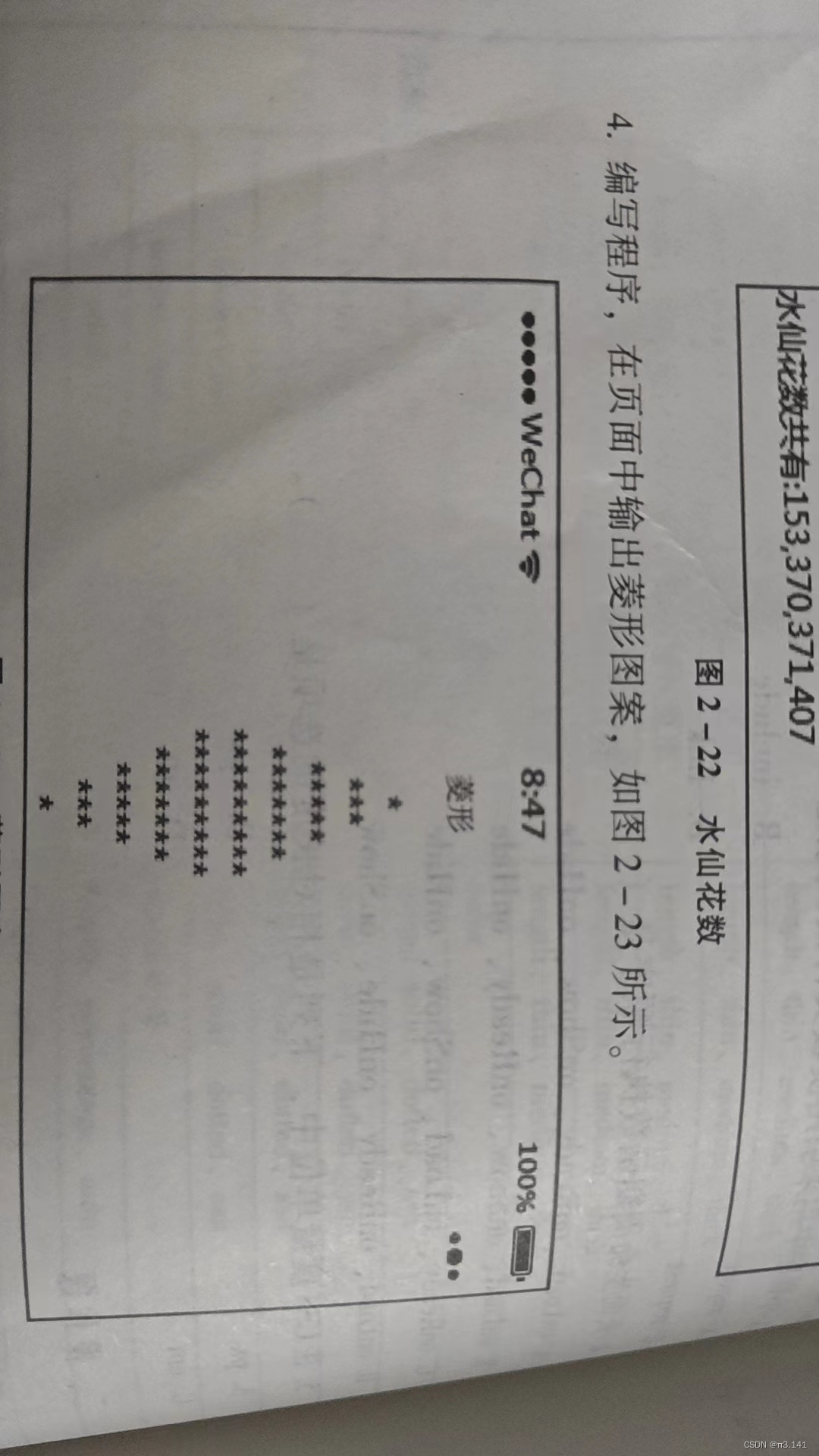
二、编写程序,在 Console 控制台输出水仙花数(水仙花数是指一个3位数的各位上的数字的3次暴之和等于它本身。例如,1³+5³+3³=153)(参考下图)
在asdf.js文件输入以下代码:
Page({
data:{
txw: []
},
onLoad: function () {
this.findNarcissisticNumbers();
},
findNarcissisticNumbers: function (){
const numb =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
numb.push(i);
}
}
this.setData({txw: numb});
console.log(numb);
}
});在asdf.wxml文件输入以下代码:
<view class="txw">
<view class="t">
<text wx:for="{{txw}}" wx:key="*this">
{{item}}
</text>
</view>
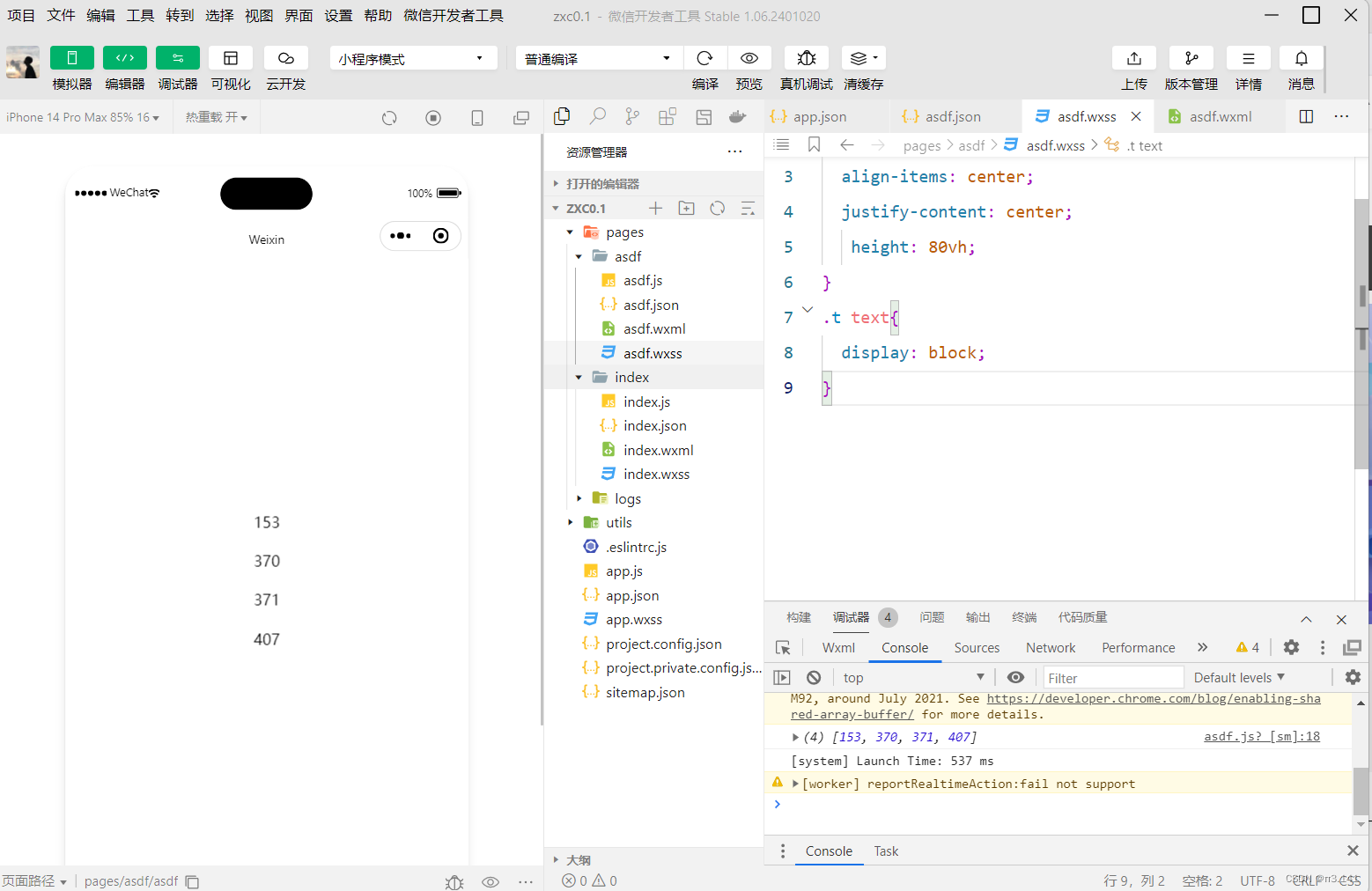
</view>在asdf.wxss文件中输入以下代码:
.txw {
display: flex;
align-items: center;
justify-content: center;
height: 80vh;
}
.t text{
display: block;
}运行结果

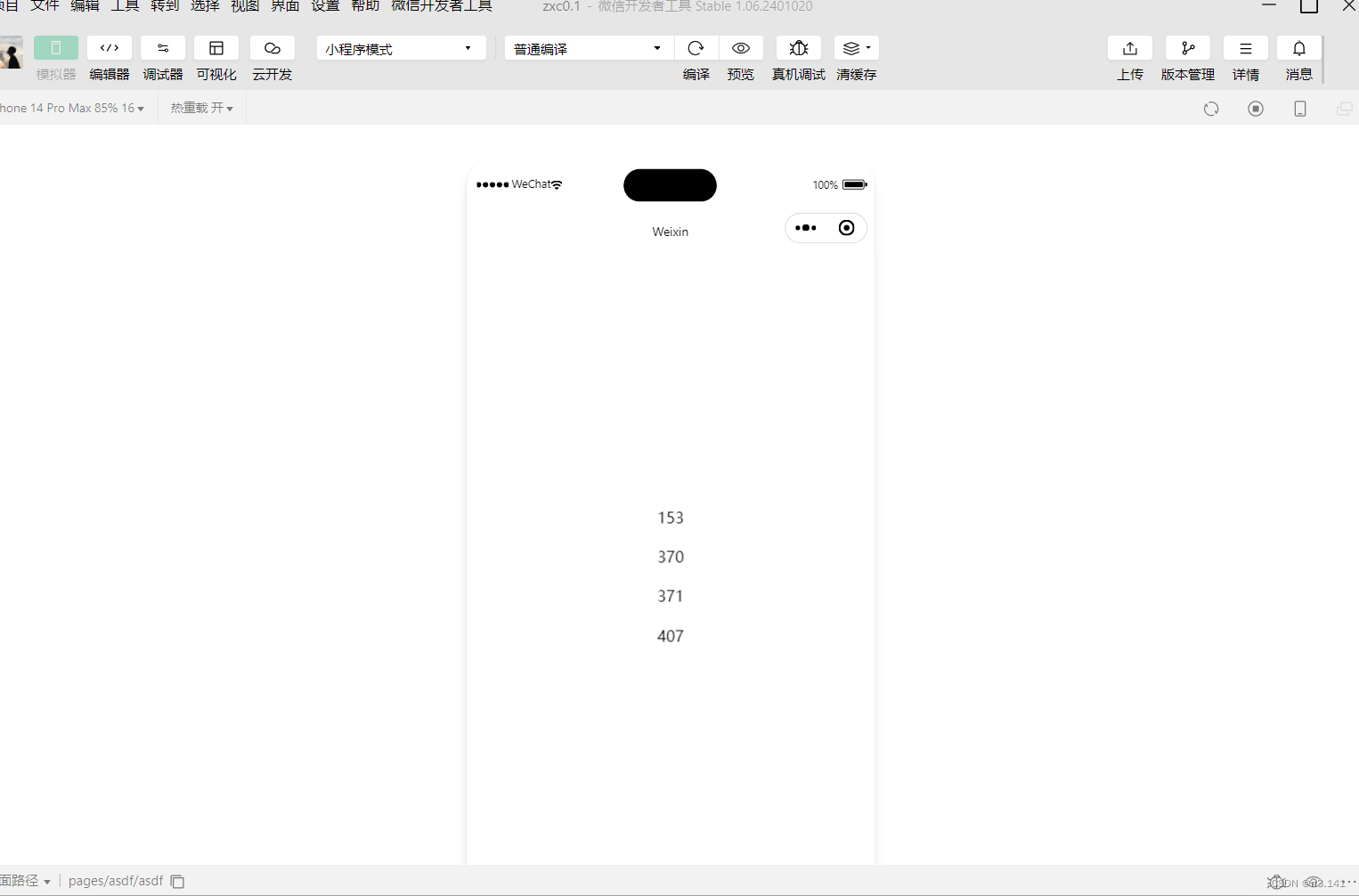
三、编写程序,在页面中输出水仙花数
在asdf.js文件输入以下代码:
Page({
data:{
txw: []
},
onLoad: function () {
this.findNarcissisticNumbers();
},
findNarcissisticNumbers: function (){
const numb =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
numb.push(i);
}
}
this.setData({txw: numb});
}
});在asdf.wxml文件输入以下代码:
<view class="txw">
<view class="t">
<text wx:for="{{txw}}" wx:key="*this">
{{item}}
</text>
</view>
</view>在asdf.wxss文件中输入以下代码:
.txw {
display: flex;
align-items: center;
justify-content: center;
height: 80vh;
}
.t text{
display: block;
}运行结果

四、编写程序,在页面中输出菱形图案
在asdf.js文件输入以下代码:
Page({
data:{
sum:['*','**','***','****','*****','*****','****','***','**','*']
}
})在asdf.wxml中输入以下代码:
<view class="txw">
<view>菱形</view>
<view> *</view>
<view> ***</view>
<view> *****</view>
<view> *******</view>
<view>*********</view>
<view>*********</view>
<view> *******</view>
<view> *****</view>
<view> ***</view>
<view> *</view>
</view>在asdf.wxss文件中输入以下代码:
.txw{
text-align: center;
}运行结果






















 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








