一.操作题
1.使用canvas组件五O实现的绘制。
在js中输入代码:
//.js
Page({
onReady:function (e){
// 获取canvas上下文对象
const ctx = wx.createCanvasContext('myCanvas')
// 绘制蓝色圆环
ctx.beginPath()
ctx.arc(100, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#0000FF')
ctx.stroke()
// 绘制黄色圆环
ctx.beginPath()
ctx.arc(160, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FFFF00')
ctx.stroke()
// 绘制黑色圆环
ctx.beginPath()
ctx.arc(220, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#000000')
ctx.stroke()
// 绘制绿色圆环
ctx.beginPath()
ctx.arc(130, 150, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#00FF00')
ctx.stroke()
// 绘制红色圆环
ctx.beginPath()
ctx.arc(190, 150, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FF0000')
ctx.stroke()
// 绘制完成,显示在canvas上
ctx.draw()
}
})WXML:
<canvas canvas-id="myCanvas"></canvas>
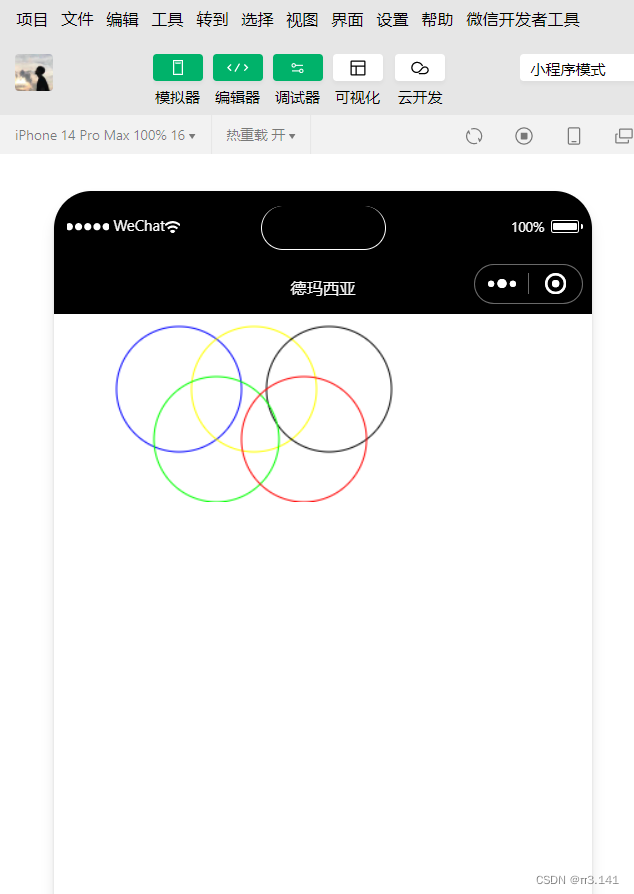
运行结果:

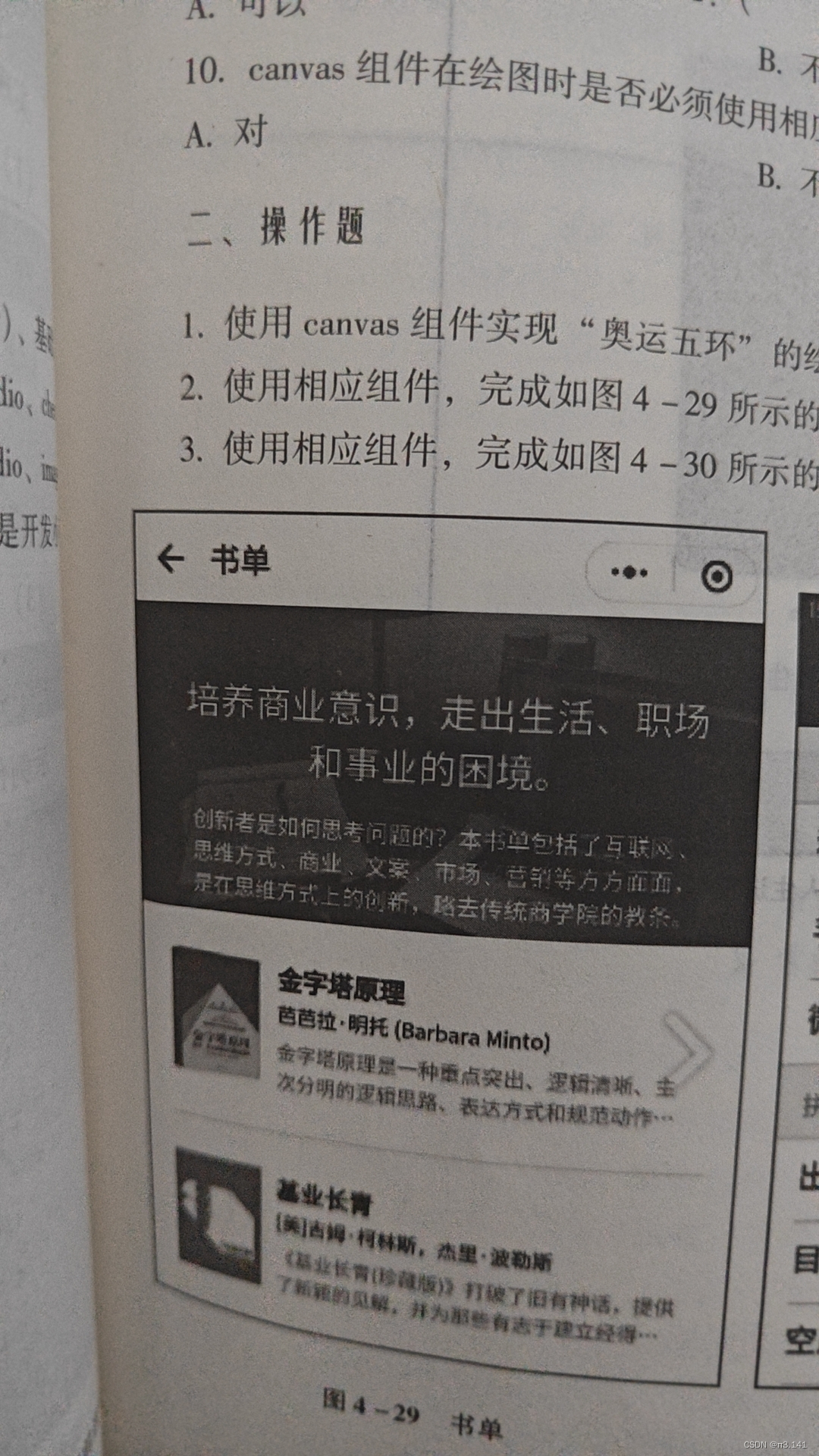
2.使用相应组件,完成类似如图4-29所示的“书单”页面。

wxml:
<view style="font-size: 30px;"> ⬅书单</view>
<view>
<view class="ig1">
<image src="../img/dfg.jpg" mode="tu1" class="tou"/>
</view></view>
<view class="yi">
<view class="zi1">钢铁是怎样练成的</view>
<view class="zi2">尼·奥斯特洛夫斯基</view>
<view class="zi3"> 《钢铁是怎样练成》的作者是尼·奥斯特洛夫斯基(1904 年~1936 年),前苏联著名励志作家
布尔什维克。</view>
</view>
<view class="ig2">
<view class="ig2"><image src="../img/f80cfce8c1b3dd5e775f48f13ea8ff3.jpg" mode=""class="tu1"/></view></view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view class="ig3">
<view><image src="../img/aaa.jpg" mode=""class="tu2"/></view></view>
<view class="er">
<view class="zi1">斗破苍穹</view>
<view class="zi2">天蚕土豆</view>
<view class="zi3">2009年4月,创作长篇玄幻小说《斗破苍穹》,此书在起点中文网高达1亿4千多万的点击率,凭借此书的巨大人气,天蚕土豆一书成名,成为2009年起点中文网白金作家。</view>
</view>wxss:
.tou{
float: left;
margin-top: 8px;
width: 450px;
height: 220px;
}
.tu1{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
}
.yi{
margin-top: 10px;
}
.ig1{
margin-top: 5px;
}
.ig2 {
position: absolute;
}
.ig2 image{
position: relative;
top: 274px;
left: 2px;
}
.ig3{
margin-top: 5px;
position: absolute;
}
.ig3 image{
position: relative;
top: 390px;
}
.yi{
margin-top: 5px;
float: right;
}
.er{
margin-top: 5px;
float: right;
}
.tu2{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
margin-top: 60px;
}
.zi1{
margin: 0 auto;
display: block;
font-size: 30px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi2{
display: block;
font-size: 15px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi3{
display: block;
font-size: 10px;
float: right;
display: block;
margin-left: 200px;
margin-top: 10px;
}js:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#F2F2F2",
"backgroundTextStyle": "light",
"disableScroll":true,
"navigationStyle": "custom"
}运行结果:

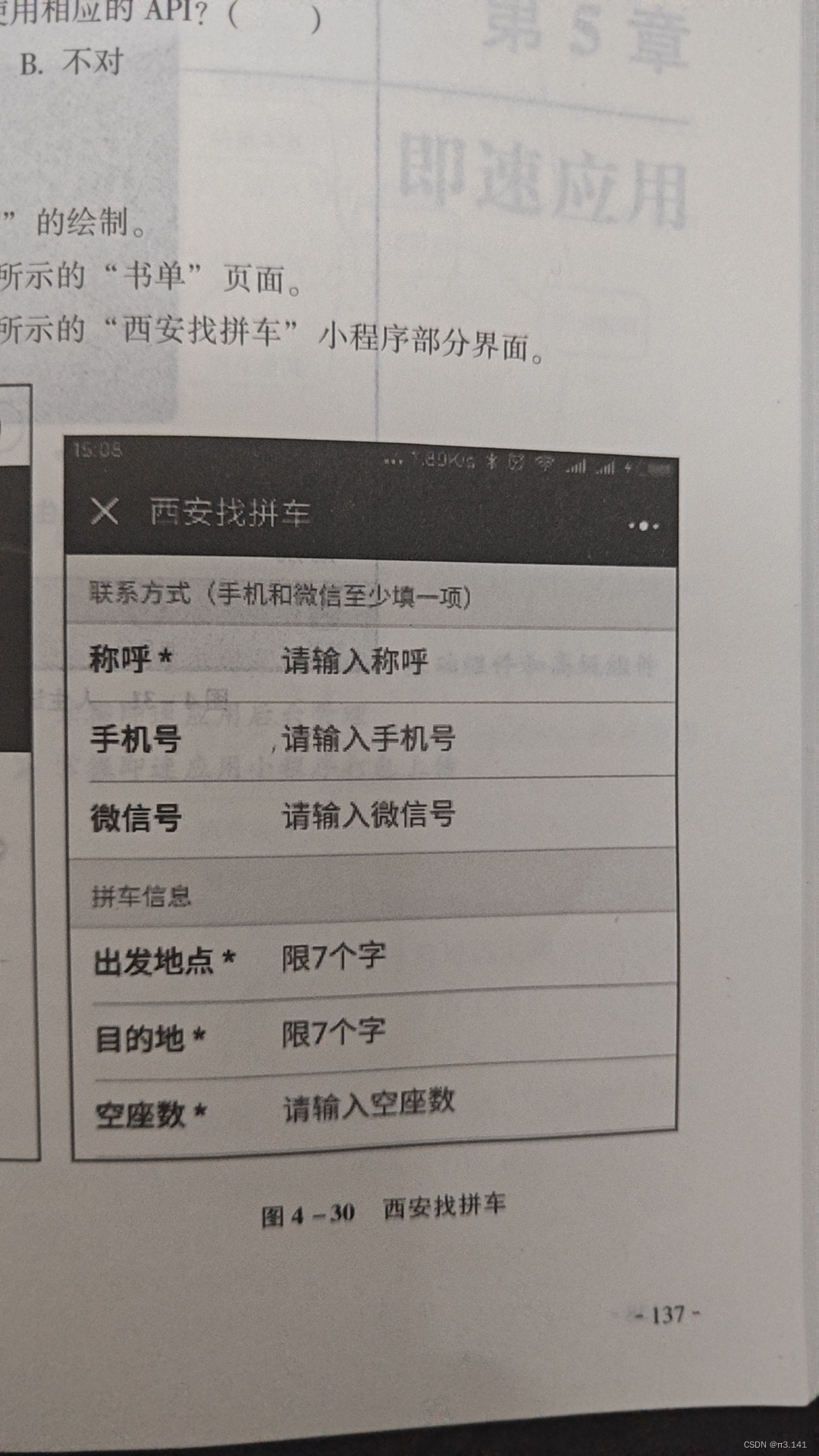
3.使用相应组件,完成类似如图4-30所示的“西安找拼车”小程序部分界面。

wxml:
<!--index.wxml-->
<view style="background-color: black;height: 60px;"><view style="color: white;padding-top: 20px;">×西安找拼车</view>
</view>
<view style="color:grey;padding-top: 10px;">
联系方式(手机号和微信至少填一项)</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view>
<view style="font-size: 20px;">称呼*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:115px">请输入称呼</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view>
<view style="font-size: 20px;">手机号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:167px">请输入手机号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view>
<view style="font-size: 20px;">微信号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:210px">请输入微信号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view style="color:grey;padding-top: 10px;">
拼车信息</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;">
</view>
<view>
<view style="font-size: 20px;">出发地点*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:310px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view>
<view style="font-size: 20px;">目的地*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:355px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view>
<view style="font-size: 20px;">空座位*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:400px">请输入空座位</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
运行结果:

二.编程题
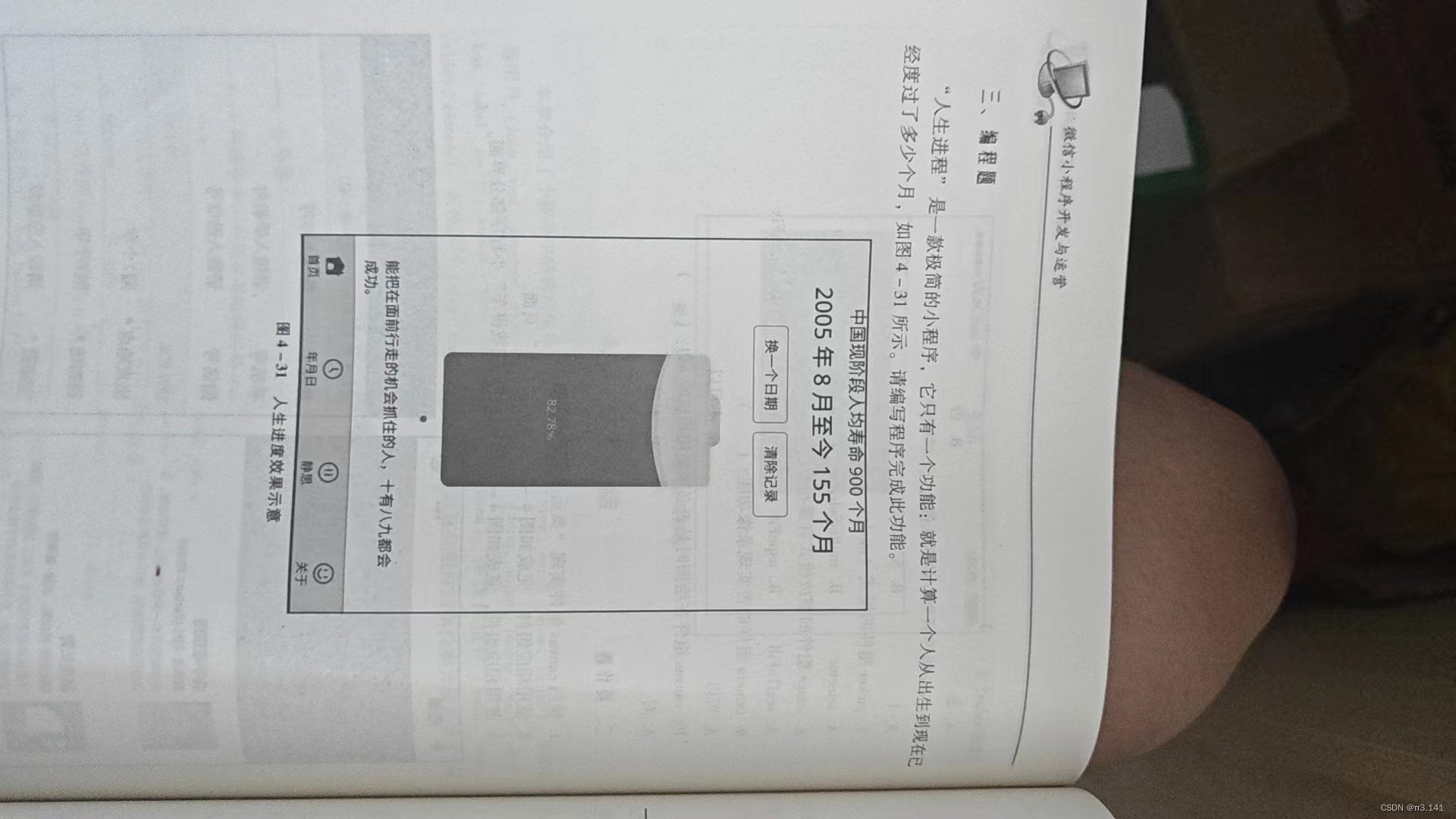
“人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,如图4-31所示。请编写程序完成此功能。

app.json:
{
"pages": [
"pages/index/index",
"pages/ee/ee",
"pages/ww/ww",
"pages/qq/qq"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "./pages/img/rty.png",
"selectedIconPath": "./pages/img/rty.png",
"text": "首页"
},
{
"pagePath": "pages/ee/ee",
"iconPath": "./pages/img/rty.png",
"selectedIconPath": "./pages/img/rty.png",
"text": "年月日"
},
{
"pagePath": "pages/ww/ww",
"iconPath": "./pages/img/rty.png",
"selectedIconPath": "./pages/img/rty.png",
"text": "静思"
},
{
"pagePath": "pages/qq/qq",
"iconPath": "./pages/img/rty.png",
"selectedIconPath": "./pages/img/rty.png",
"text": "关于"
}]
},
"style": "v2",
"componentFramework": "glass-easel",
"lazyCodeLoading": "requiredComponents"
}index.wxml:
<view style="text-align: center;font-size: 16x;position: absolute;left: 120px;">中国阶段人均寿命900个月</view>
<view style="position: absolute;padding-top: 30px;font-size: 26px;left: 70px;">2005年8月至今155个月</view>
<view style=" border:1px solid black;width: 100px;position: absolute;height: 20px;top: 92px;left: 85px;"></view>
<view style="position: absolute;padding-top: 90px;font-size: 16px;padding-left: 188px;"></view><view style="border: 5px;color: black;position: absolute;left: 240px;top: 92px;">换一个日期</view>
<view style=" border:1px solid black;width: 100px;position: absolute;height: 20px;top: 92px;left: 230px;"></view>
<view style="position: absolute;padding-top: 90px;font-size: 16px;padding-left: 490px;"><view style="position: absolute;left: 100px;top: 92px;">清除记录</view></view>
<view><image src="../img/rty.png" mode="" style="position: absolute;top:140px;left: 85px;height: 370px;width: 250px;"/></view>
<view style="position: absolute;top:540px;font-size: 18px;left:10px;">能把后面前行行走的机会抓住的人,十有八九都会成功</view>index.json :
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "德玛西亚",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}index.js:
Page({
})index.wxss:
.tou{
float: left;
margin-top: 8px;
width: 450px;
height: 220px;
}
.tu1{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
}
.yi{
margin-top: 10px;
}
.ig1{
margin-top: 5px;
}
.ig2 {
position: absolute;
}
.ig2 image{
position: relative;
top: 274px;
left: 2px;
}
.ig3{
margin-top: 5px;
position: absolute;
}
.ig3 image{
position: relative;
top: 390px;
}
.yi{
margin-top: 5px;
float: right;
}
.er{
margin-top: 5px;
float: right;
}
.tu2{
margin: 0 auto;
float: left;
display: block;
width: 180px;
height: 160px;
margin-top: 60px;
}
.zi1{
margin: 0 auto;
display: block;
font-size: 30px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi2{
display: block;
font-size: 15px;
float: none;
display: block;
margin-left: 200px;
margin-top: 10px;
}
.zi3{
display: block;
font-size: 10px;
float: right;
display: block;
margin-left: 200px;
margin-top: 10px;
}ee.wxml:
<view style="text-align: center;">中国现阶段人均寿命900个月</view>
<form bindsubmit="bind" style="line-height: 60px;">
<view style="display: flex; font-size: 20px;">
<input type="text" name="time" placeholder="请输入时间" class="mm"/>至今:{{people}}个月</view>
<view style="display: flex;">
<button formType="submit" class="bt">请输入后再点击此按钮</button>
<button formType="reset" style="width: 150px;font-size: 13px;">清除记录</button>
</view>
</form>
<view style="margin-top:50px;">
<image src="../img/rty.png" class="r" style="width: 250px;" />
</view>
<view style="width: 350px;">
<text bindtap="changeText1">{{ text1 }}</text>
</view>ee.json:
{
}ee.js:
Page({
data:{
text1: '点击',
people:new Date().toLocaleDateString()
},
changeText1: function() {
this.setData({
text1: '能把在前面行走的机会抓住的人,十有八九都会成功。'
});
},
bind:function(e){
var time = new Date().toLocaleDateString()
var year = time.substring(0,time.indexOf("/"))
var mo = time.substring(time.indexOf("/")+1,time.lastIndexOf("/"))
var value = e.detail.value.time
var year2 = value.substring(0,time.indexOf("/"))
var mo2 = value.substring(time.indexOf("/")+1,time.lastIndexOf("/"))
var m1 = (year - year2 -1)*12+12-(mo2-mo)
this.setData({
people : m1
})
}
})ee.wxss:
.mm{
width: 110px;
padding-top: 18px;
padding-left: 30px;
}
.bt{
padding-right: 20px;
width: 175px;
font-size: 13px;
font-weight: bold;
}
.r{
width: 190px;
height: 350px;
margin-left: 80px;
}运行结果:























 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








