源代码在最后面 点赞❤️ 关注⭐️谢谢😜
实现功能
- 随机扫雷
- 自定义地雷数、游戏棋盘大小
- 插旗
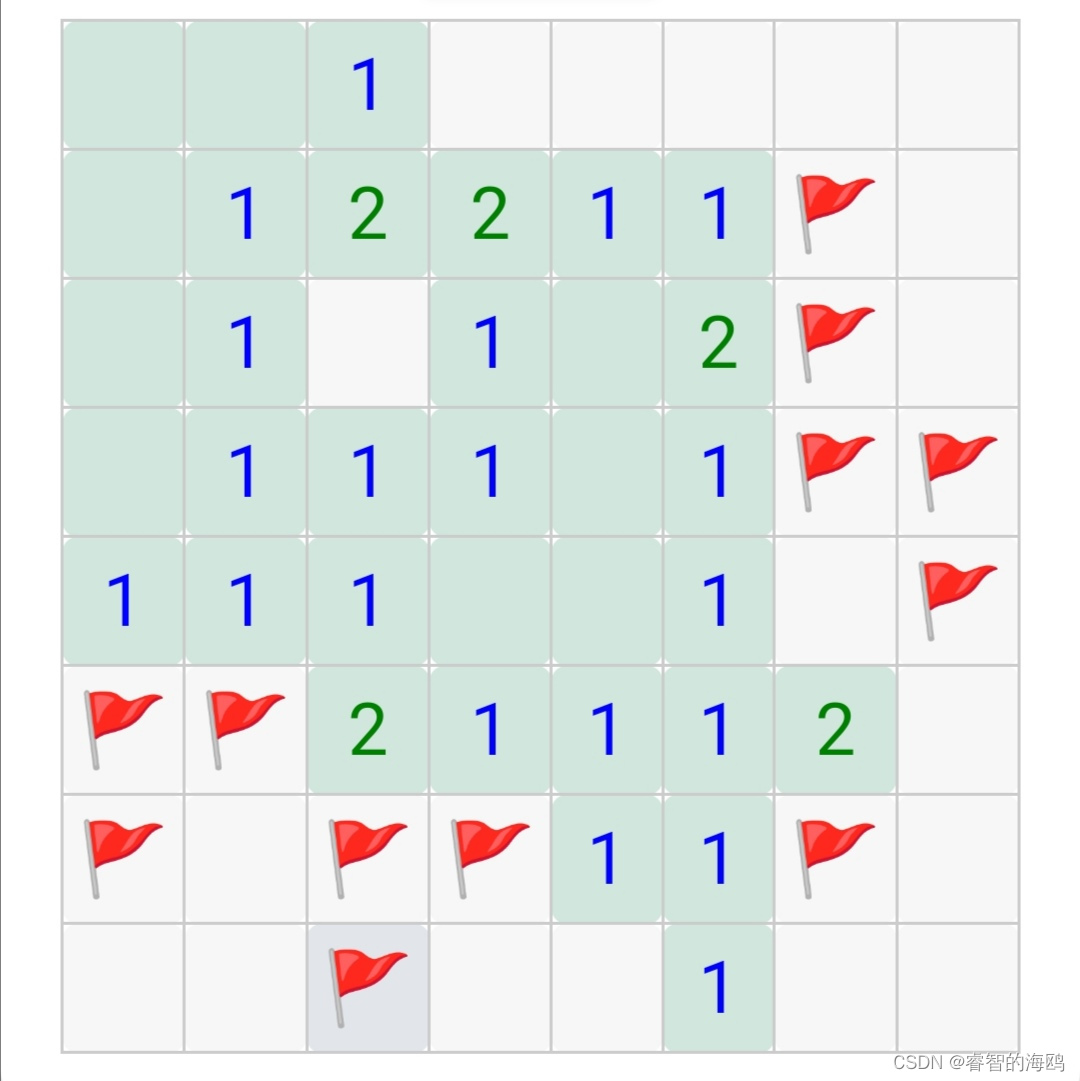
效果图(部分图片)



源代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扫雷游戏</title>
<style>
/* CSS代码开始 */
body {
background-color: #f8f9fa; /* 背景色 */
font-family: 'Arial', sans-serif; /* 字体 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #ffffff; /* 窗口背景色 */
padding: 20px;
border-radius: 15px; /* 圆角 */
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.2); /* 阴影效果 */
text-align: center; /* 中心对齐 */
}
.title {
font-size: 2em; /* 标题字体大小 */
color: #dc3545; /* 标题颜色 */
margin-bottom: 20px;
}
.start-game-btn, .param-btn, .flag-btn {
display: block;
margin: 10px auto;
padding: 10px 20px;
background-color: #dc3545; /* 按钮背景色 */
color: white;
border: none;
border-radius: 5px; /* 圆角按钮 */
cursor: pointer;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); /* 按钮阴影 */
transition: background-color 0.3s ease; /* 过渡效果 */
}
.start-game-btn:hover, .param-btn:hover, .flag-btn:hover {
background-color: #c82333; /* 悬停时变深的颜色 */
}
table {
margin: 0 auto; /* 表格居中 */
border-collapse: collapse; /* 合并边框 */
}
td {
width: 40px;
height: 40px;
text-align: center;
vertical-align: middle;
background-color: #f7f7f7; /* 单元格背景色 */
border-radius: 5px; /* 圆角单元格 */
cursor: pointer;
font-size: 1.5em; /* 字体大小 */
transition: background-color 0.3s; /* 背景色过渡 */
border: 1px solid #ccc; /* 添加边框 */
}
td:hover {
background-color: #e2e6ea; /* 悬停效果 */
}
.mine {
color: red; /* 炸弹颜色 */
}
.flag {
color: green; /* 红旗颜色 */
}
.number-1 { color: blue; }
.number-2 { color: green; }
.number-3 { color: red; }
.number-4 { color: purple; }
.number-5 { color: maroon; }
.number-6 { color: teal; }
.number-7 { color: black; }
.number-8 { color: gray; }
.revealed {
background-color: #d1e7dd; /* 已确认没有雷的区域背景色 */
}
/* CSS代码结束 */
</style>
</head>
<body>
<div class="container">
<h1 class="title">扫雷</h1>
<button id="startGameBtn" class="start-game-btn">开局</button>
<button id="paramBtn" class="param-btn">修改参数</button>
<button id="flagBtn" class="flag-btn">插旗子</button>
<table id="mineField"></table>
</div>
<script>
/* JavaScript代码开始 */
let flagMode = false; // 插旗模式开关
let rows = 8, cols = 8, mines = 10; // 默认参数
document.getElementById('startGameBtn').addEventListener('click', startGame);
document.getElementById('paramBtn').addEventListener('click', modifyParameters);
document.getElementById('flagBtn').addEventListener('click', toggleFlagMode);
function startGame() {
const mineField = document.getElementById('mineField');
mineField.innerHTML = '';
// 创建表格
for (let i = 0; i < rows; i++) {
let row = document.createElement('tr');
for (let j = 0; j < cols; j++) {
let cell = document.createElement('td');
cell.addEventListener('click', () => revealCell(i, j));
row.appendChild(cell);
}
mineField.appendChild(row);
}
let mineLocations = [];
while (mineLocations.length < mines) {
let x = Math.floor(Math.random() * rows);
let y = Math.floor(Math.random() * cols);
if (!mineLocations.includes(x + ',' + y)) {
mineLocations.push(x + ',' + y);
document.getElementById('mineField').rows[x].cells[y].setAttribute('data-mine', 'true');
}
}
}
function revealCell(row, col) {
let cell = document.getElementById('mineField').rows[row].cells[col];
if (cell.getAttribute('data-revealed') === 'true') return;
if (flagMode) {
// 插旗子模式
if (cell.textContent === '🚩') {
cell.textContent = ''; // 移除旗子
} else {
cell.textContent = '🚩'; // 插旗子
}
return;
}
cell.setAttribute('data-revealed', 'true');
cell.classList.add('revealed'); // 添加已确认的类
if (cell.getAttribute('data-mine') === 'true') {
cell.textContent = '💣'; // 显示炸弹
revealAllMines(); // 显示所有炸弹
alert('失败!');
} else {
let count = getAdjacentMinesCount(row, col);
if (count > 0) {
cell.textContent = count;
cell.classList.add('number-' + count); // 添加颜色类
}
if (count === 0) {
revealAdjacentCells(row, col);
}
checkWin();
}
}
function revealAllMines() {
const mineField = document.getElementById('mineField');
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
let cell = mineField.rows[i].cells[j];
if (cell.getAttribute('data-mine') === 'true') {
cell.textContent = '💣'; // 显示炸弹
}
}
}
}
function getAdjacentMinesCount(row, col) {
let count = 0;
for (let i = -1; i <= 1; i++) {
for (let j = -1; j <= 1; j++) {
if (i === 0 && j === 0) continue;
let r = row + i, c = col + j;
if (r >= 0 && r < rows && c >= 0 && c < cols) {
if (document.getElementById('mineField').rows[r].cells[c].getAttribute('data-mine') === 'true') {
count++;
}
}
}
}
return count;
}
function revealAdjacentCells(row, col) {
for (let i = -1; i <= 1; i++) {
for (let j = -1; j <= 1; j++) {
if (i === 0 && j === 0) continue;
let r = row + i, c = col + j;
if (r >= 0 && r < rows && c >= 0 && c < cols) {
revealCell(r, c);
}
}
}
}
function checkWin() {
let revealedCells = 0;
for (let i = 0; i < rows; i++) {
for (let j = 0; j < cols; j++) {
if (document.getElementById('mineField').rows[i].cells[j].getAttribute('data-revealed') === 'true') {
revealedCells++;
}
}
}
if (revealedCells === rows * cols - mines) {
alert('成功!');
resetGame();
}
}
function resetGame() {
window.location.reload();
}
function modifyParameters() {
let newRows = prompt("请输入行数(默认8):", rows);
let newCols = prompt("请输入列数(默认8):", cols);
let newMines = prompt("请输入雷数(默认10):", mines);
if (newRows) rows = parseInt(newRows);
if (newCols) cols = parseInt(newCols);
if (newMines) mines = parseInt(newMines);
startGame(); // 重新开始游戏
}
function toggleFlagMode() {
flagMode = !flagMode; // 切换插旗子模式
alert(flagMode ? "插旗子模式已开启" : "插旗子模式已关闭");
}
/* JavaScript代码结束 */
</script>
</body>
</html>





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








