一.引入
当在Android应用中开发时,经常需要将图片显示为圆角形式,以增强用户界面的美观性和吸引力。本文将介绍如何在Android Studio中实现这一功能,通过几种不同的方法来设置指定图片的圆角效果。
二.准备工作
1.下载安装Android Studio
2.导入图片资源
三.设置步骤
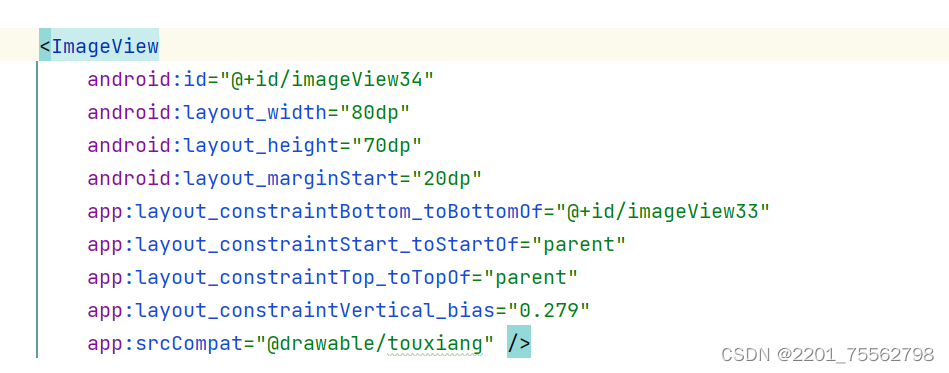
1.将图片加入到布局文件中:使用ImageView控件显示图片

2.导入Gradle包: implementation ("com.github.bumptech.glide:glide:4.15.1")
![]()
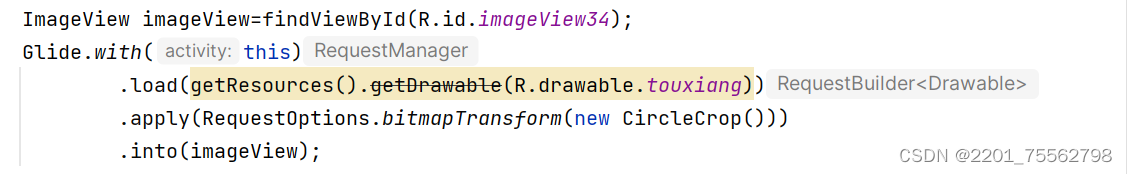
3.在Activity文件写入代码
设置成圆形图片:

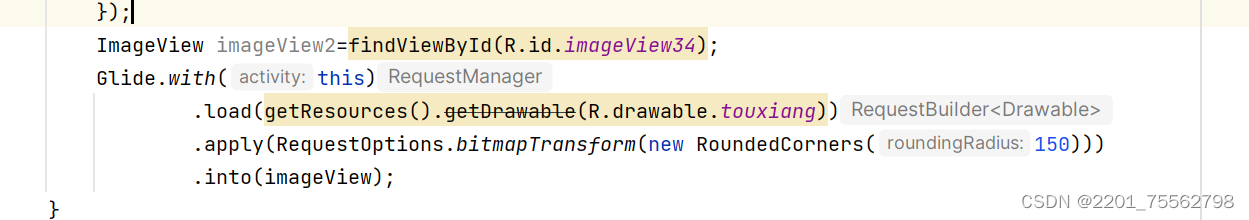
自定义设置圆角:

四.总结
通过设置圆形图片和设置圆角,可以把图片设置成圆角。根据你的需求选择合适的方法来实现和优化你的应用界面,提升用户体验。希望本文对你有所帮助!





















 6588
6588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








