1.确保你已经添加了 Glide 的依赖到你的 build.gradle 文件中:
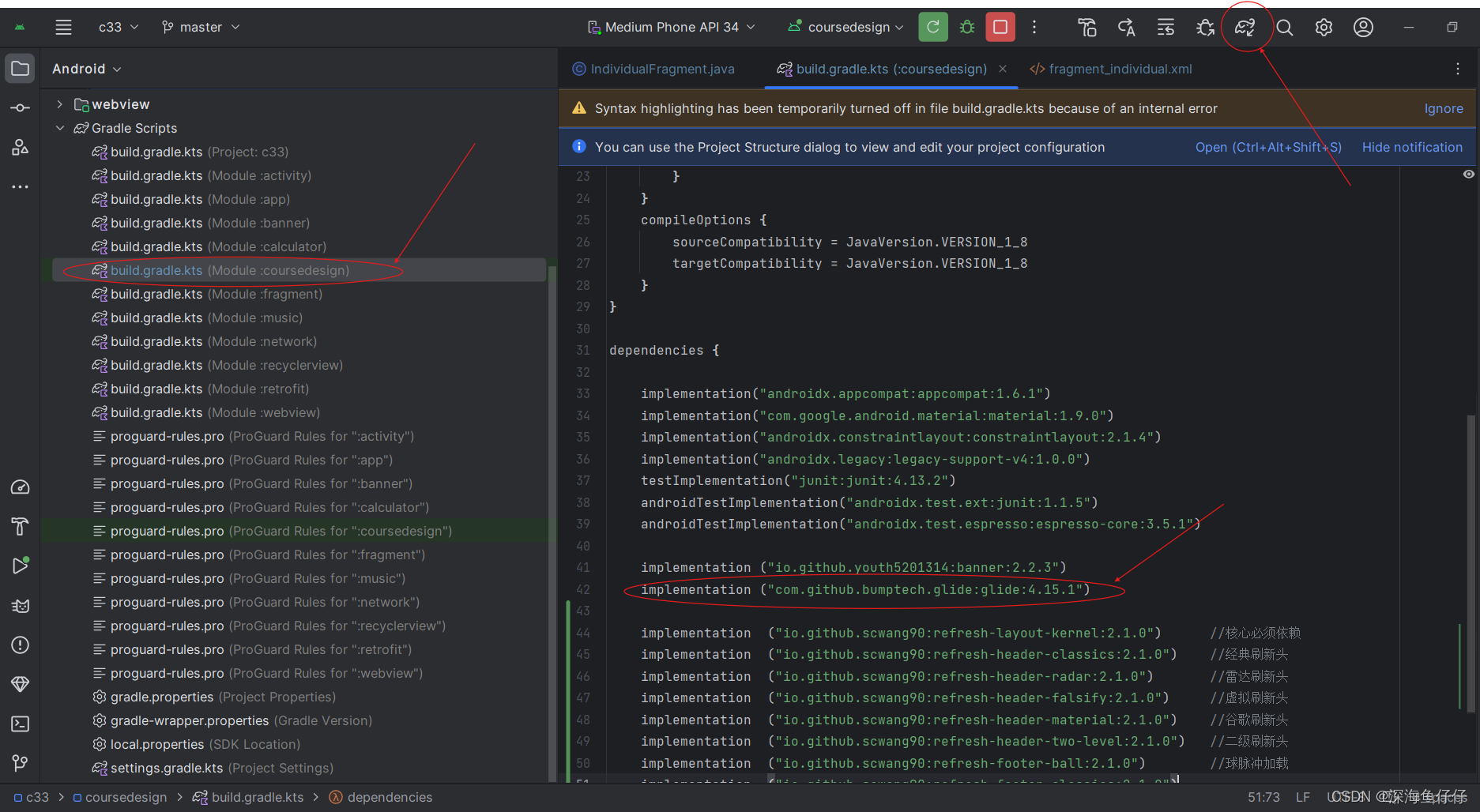
implementation ("com.github.bumptech.glide:glide:4.15.1")
具体如下图所示:
ImageView imageView=view.findViewById(R.id.imageView28);
Glide.with(this)
.load(getResources()
.getDrawable(R.drawable.img))
.apply(RequestOptions.bitmapTransform(new CircleCrop()))
.into(imageView); 
2.在布局 XML 文件中,设置好你的 ImageView属性,如下所示:
<ImageView
android:id="@+id/imageView28"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginStart="16dp"
android:layout_marginTop="24dp"
android:src="@drawable/img_5"
app:circularflow_angles="50%"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />3.在代码中利用 Glide 的转换功能来轻松实现圆角效果,如下所示:
ImageView imageView=view.findViewById(R.id.imageView28);
Glide.with(this)
.load(getResources().getDrawable(R.drawable.img))
.apply(RequestOptions.bitmapTransform(new CircleCrop()))
.into(imageView);4.最终效果如下






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








