一.修改代码
HeroListServlet.java代码修改如下
package servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import bean.Hero;
import dao.HeroDAO;
@WebServlet("/listtHero")
public class HeroListServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html; charset=UTF-8");
int start = 0;
int count = 5;
try {
start = Integer.parseInt(request.getParameter("start"));
} catch (NumberFormatException e) {
// 当浏览器没有传参数start时
}
int next = start + count;
int pre = start - count;
int total = new HeroDAO().getTotal();
int last;
if (0 == total % count)
last = total - count;
else
last = total - total % count;
pre = pre < 0 ? 0 : pre;
next = next > last ? last : next;
request.setAttribute("next", next);
request.setAttribute("pre", pre);
request.setAttribute("last", last);
List<Hero> heros = new HeroDAO().list(start, count);
request.setAttribute("heros", heros);
request.getRequestDispatcher("listHero.jsp").forward(request, response);
}
}
listHero.jsp代码修改如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*"%>
<!DOCTYPE html>
<script src="https://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script>
<link href="https://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet">
<script src="https://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<script>
$(function(){
$("a").addClass("btn btn-default btn-xs");
});
</script>
<table style="width:500px; margin:44px auto" class="table table-striped table-bordered table-hover table-condensed" align='center' border='1' cellspacing='0'>
<tr>
<td>id</td>
<td>name</td>
<td>hp</td>
<td>damage</td>
<td>edit</td>
<td>delete</td>
</tr>
<c:forEach items="${heros}" var="hero" varStatus="st">
<tr>
<td>${hero.id}</td>
<td>${hero.name}</td>
<td>${hero.hp}</td>
<td>${hero.damage}</td>
<td><a href="editHero?id=${hero.id}">编辑</a></td>
<td><a href="deleteHero?id=${hero.id}">删除</a></td>
</tr>
</c:forEach>
</table>
<nav>
<ul class="pager">
<li><a href="?start=0">首 页</a></li>
<li><a href="?start=${pre}">上一页</a></li>
<li><a href="?start=${next}">下一页</a></li>
<li><a href="?start=${last}">末 页</a></li>
</ul>
</nav>然后运行HeroListServlet.java即可。
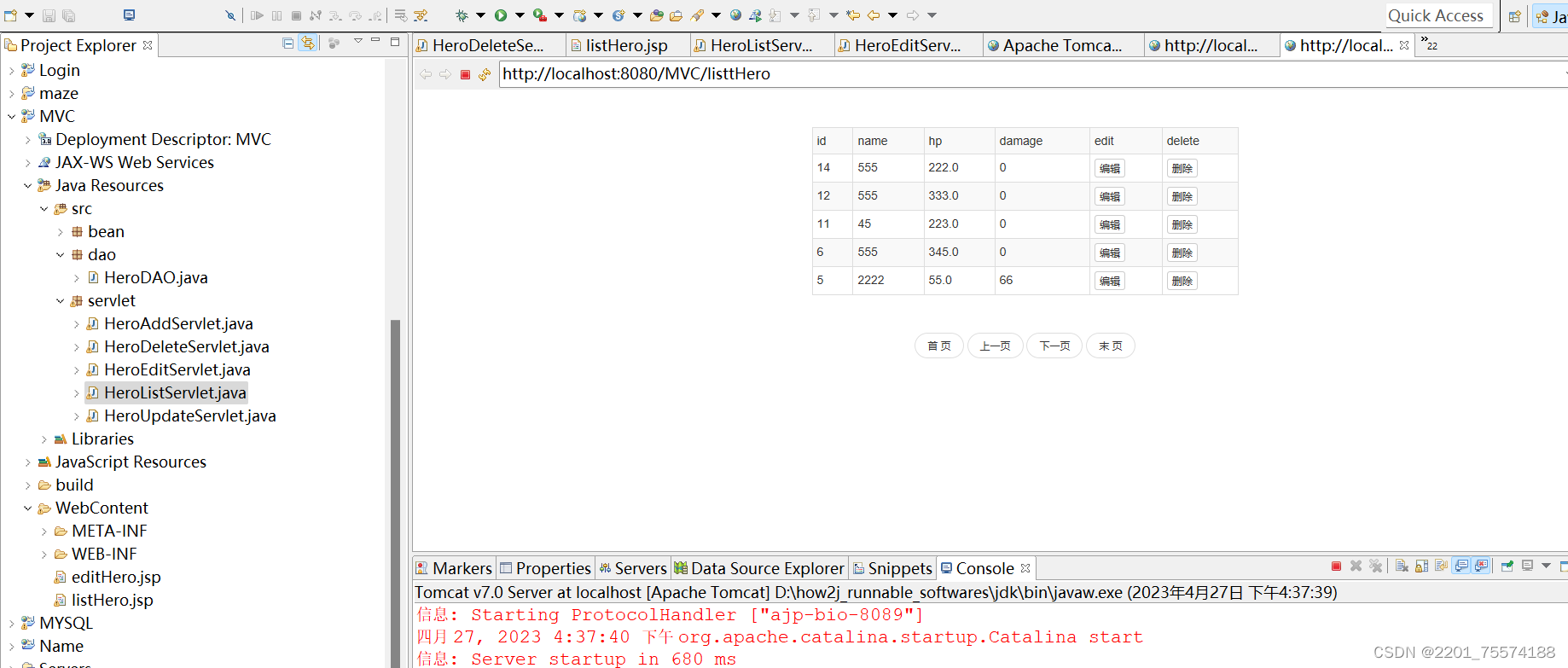
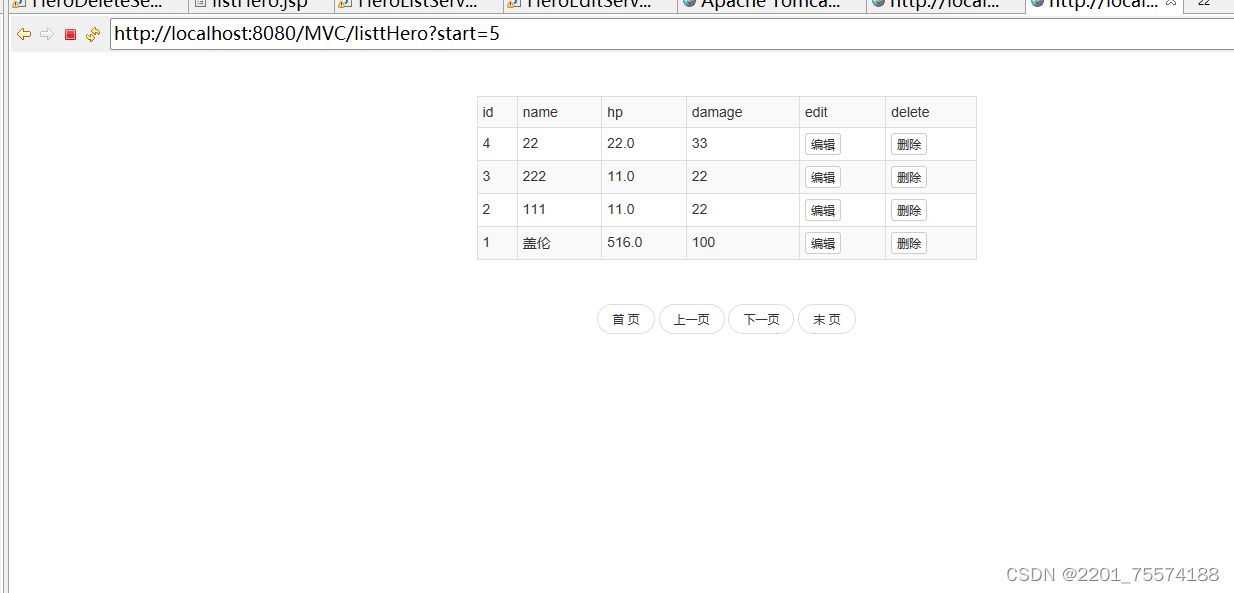
二,运行结果























 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








