
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
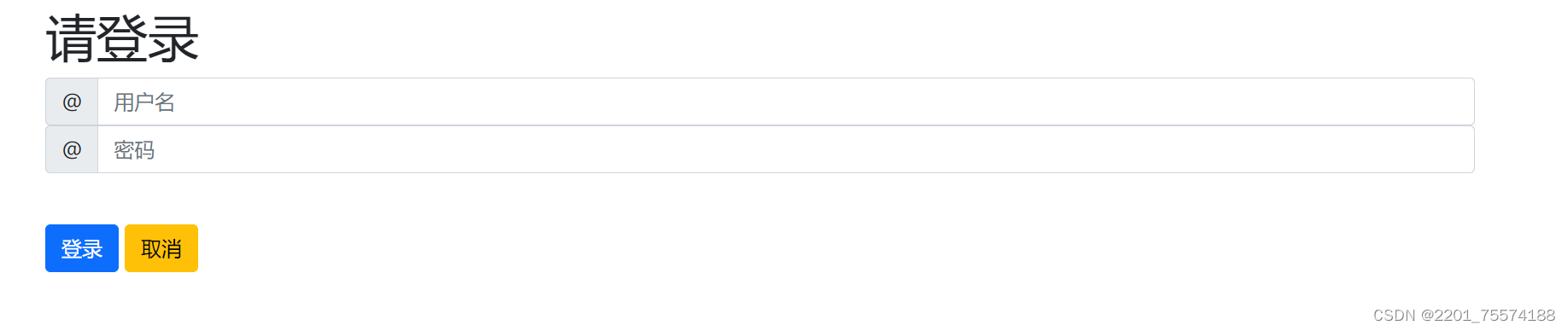
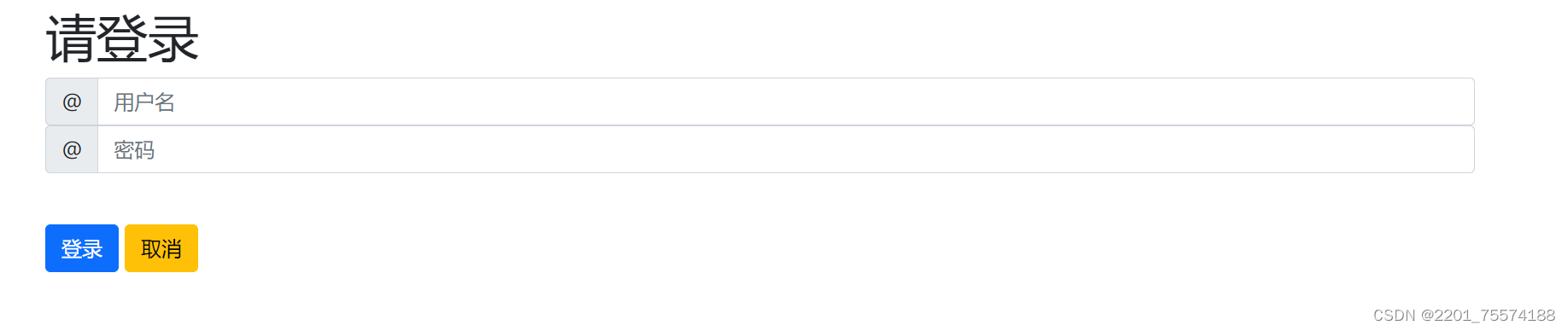
<div class="container mt-3">
<h1>请登录</h1>
<form action="/action_page.php">
<div class="input-group">
<span class="input-group-text">@</span>
<input type="text" class="form-control" placeholder="用户名">
</div>
<div class="input-group">
<span class="input-group-text">@</span>
<input type="password" class="form-control" placeholder="密码" >
</div>
<div class="form-check mb-3">
</div>
<button type="登录" class="btn btn-primary">登录</button>
<button type="取消" class="btn btn-warning">取消</button>
</form>
</body>
</html>






















 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








