这里写目录标题
Vue2 脚手架安装步骤
1.官方文档
Vue Cli 文档地址: https://cli.vuejs.org/zh/
2.环境配置,搭建项目
-
搭建 Vue 脚手架工程,需要使用到 NPM(node package manager), npm 是随 nodejs 安装
的一款包管理工具, 类似 Maven。需要先安装 Nodejs -
如果以前安装过 node.js , 为防止版本冲突,先卸载(我们安装 node.js10.16.3)

-
下载 node.js10.16.3 地址: https://nodejs.org/en/blog/release/v10.16.3/
-
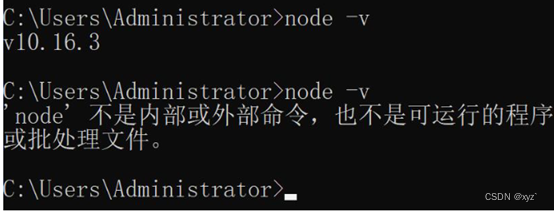
验证是否安装成功, 如果看到不到, 退出 cmd, 重新开一个窗口测试

-
先删除以前的 cli 版本<不论是之前未下载或没有下载>:npm uninstall vue-cli -g
-
安装淘宝镜像-cnpm:npm config set register <镜像地址>
-
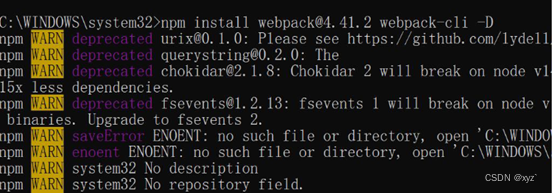
安装 webpack 和 webpack-cli : npm install webpack@4.41.2 webpack-cli -D( webpack 是个打包工具)

-
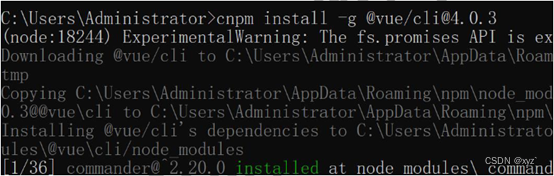
安装 cnpm install -g @vue/cli@4.0.3

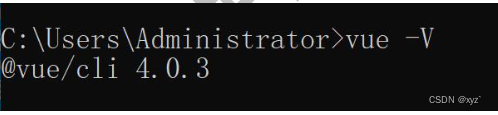
9.确认 Vue-Cli 版本

-
创建目录 vue_project, 并 cmd 到该目录
-
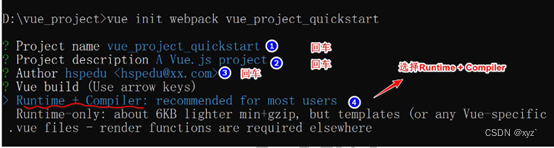
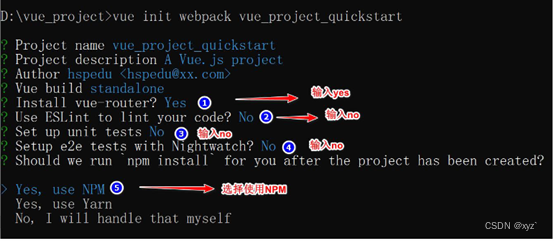
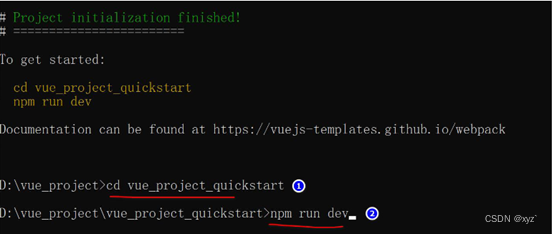
使用 webpack 创建 vue 脚手架项目 (如果出现了 downloading template…,60s 退出窗口,重新来操作一次即可 )




-
在浏览器打开: http://localhost:8080























 2417
2417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










