一、概述

vue 有两个大版本,分别是 vue-2 和 vue-3,目前新项目的话用 vue-3 的会比较多
vue-2 官方文档:https://v2.cn.vuejs.org/v2/guide/installation.html
vue-3 官方文档:https://cn.vuejs.org/guide/introduction.html
以下我会分别提供搭建 vue-2 和 vue-3 脚手架的过程。
二、前提准备
1. 安装 node-js
为什么要下载 node-js ?
node 提供了 Javascript 的运行环境,可以让 Javascript 运行在服务端的开发平台
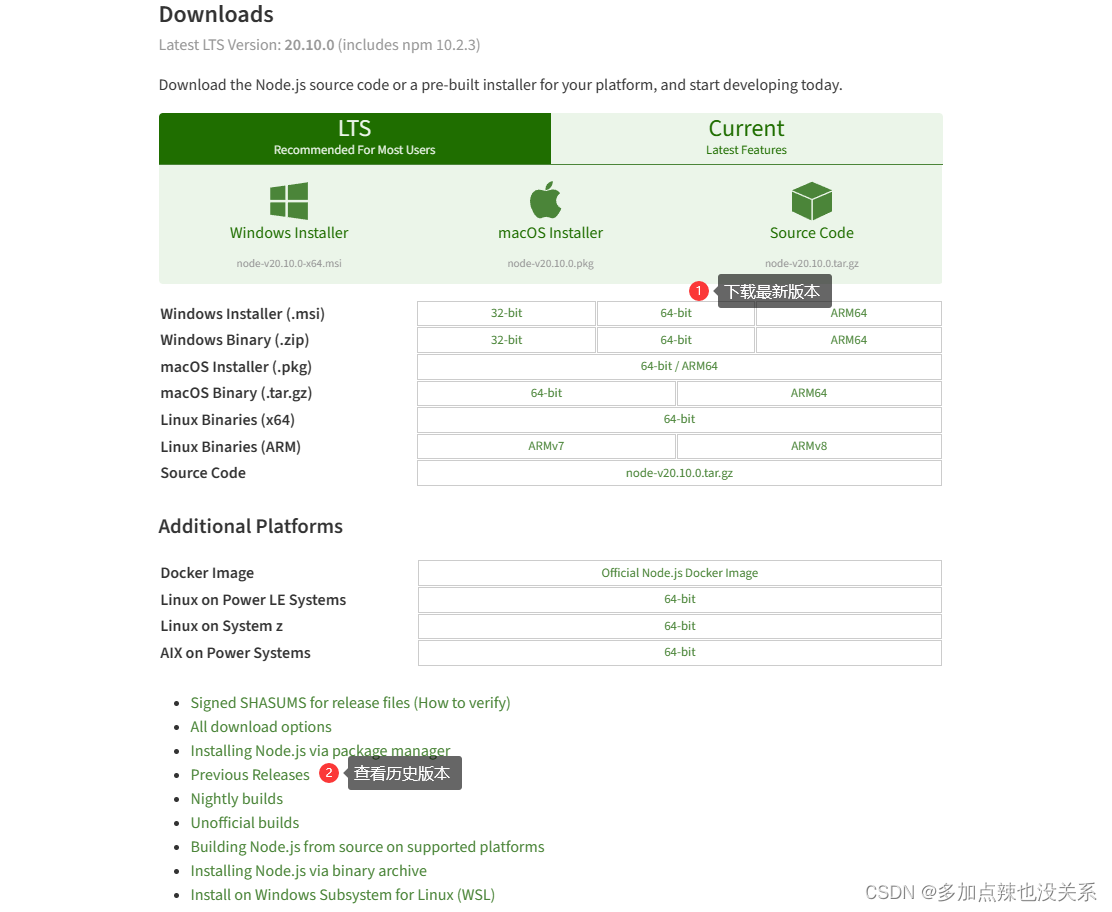
node-js 下载:https://nodejs.org/en/download/

一般会选择在 LTS 下进行下载,因为 LTS 是稳定版本的,然后根据自己电脑的系统选择安装,比方说我电脑是 windows-64x 的,那我就点击 Windows Installer(.msi) > 64-bit 就会开始下载

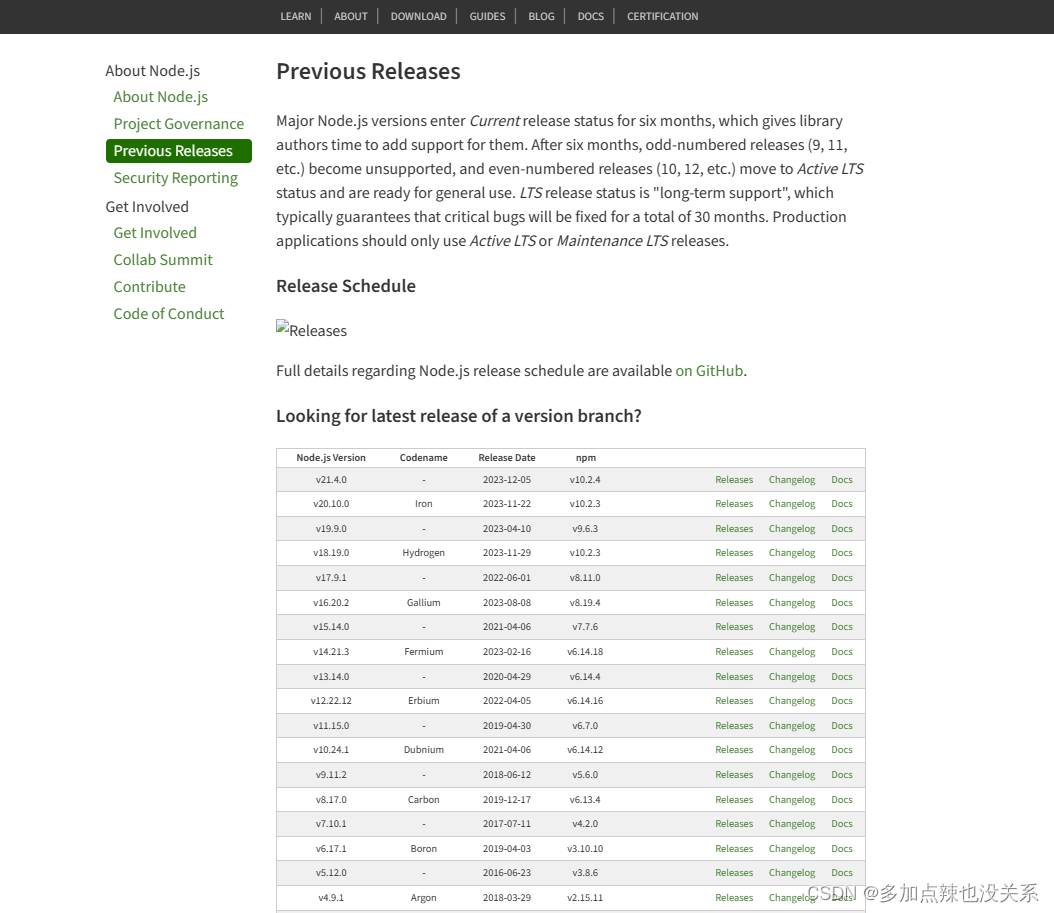
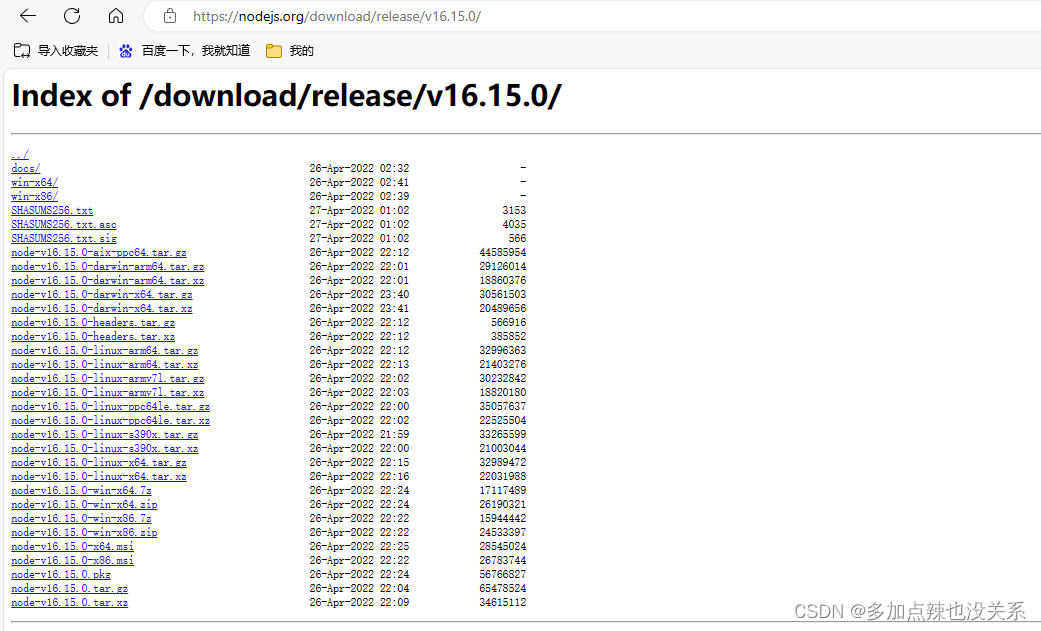
如果想要下载旧版本可在 Previous Release 中查询

点击 Releases 就能跳转到对应的下载界面

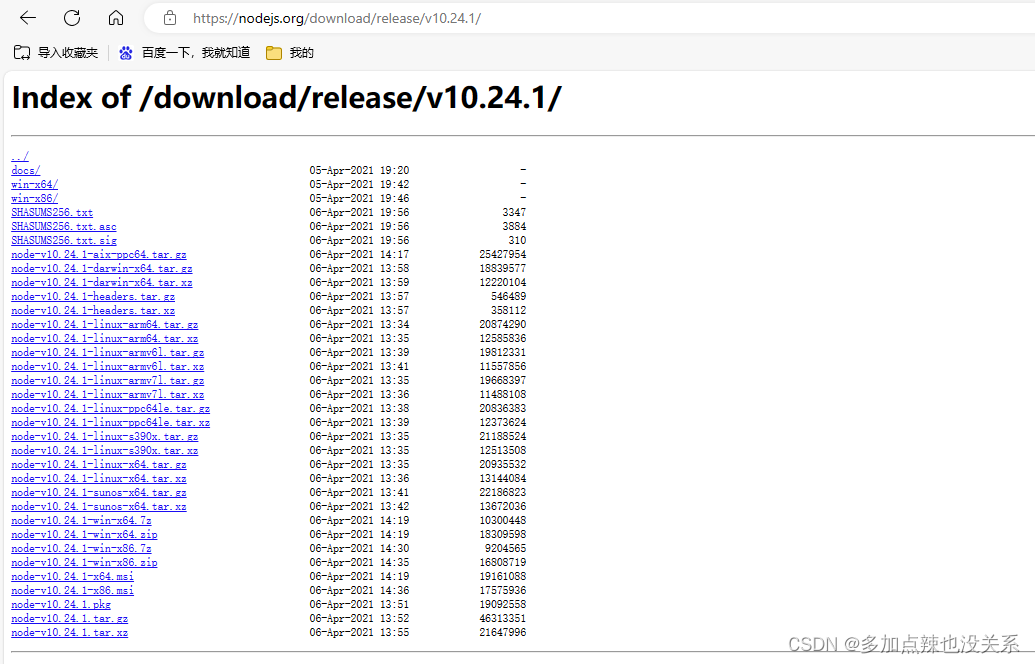
或者直接在地址上面输入,点击 enter 也能获取

PS:建议 node-js 的版本最好在 16 以上
点击对应的包即可下载完成

下载好安装程序包之后,只需要双击打开即可进行安装

node 的安装也是傻瓜式的,一直 next 即可

然后点击 finsh
检测 node-js 是否安装成功,只需要 win + R 调起 运行命令框,输入 cmd 打开 cmd窗口,再输入 node -v 查看 node 的版本,如果有显示版本信息,就表明 node-js 安装成功了

npm 是 node-js 的包管理和分发工具,当安装完成 node-js 后 npm 也随之安装完成,可以通过 npm -v 来校验是否安装成功

2. npm 镜像设置
在 vue 中经常会使用 npm 来安装一些包,而 npm 的下载镜像是在国外,所以使用 npm 下载会非常的慢,这里有两种方式来解决这个问题:
-
方式一:使用
yarn进行安装使用
yarn安装就需要保证当前系统有下载过yarn,同样可以在cmd窗口中输入yarn -v来检测是否安装过yarn

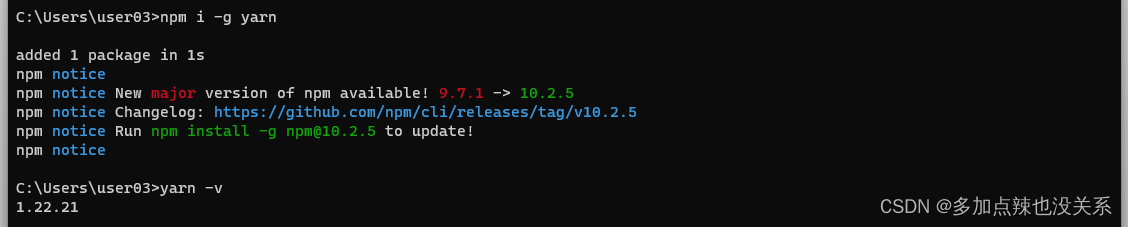
如果没有就下载,输入:npm i -g yarn,下载完成之后仍旧可以输入yarn -v来进行检测

-
方式二:设置
npm镜像为国内的
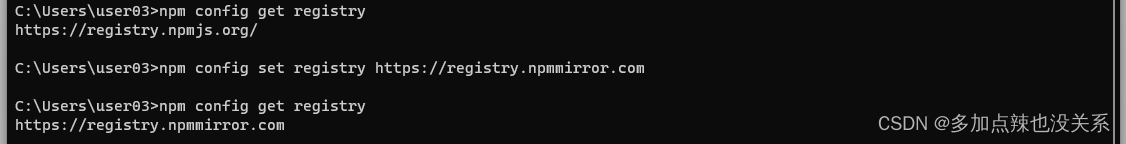
可以在cmd窗口中通过npm config get registry命令来查询npm所使用的镜像

默认使用的镜像是:https://registry.npmjs.org/,如果你 npm 所使用的镜像是这个的话,就换成国内的,比如:
(1)https://registry.npm.taobao.org/
(2)https://registry.npmmirror.com
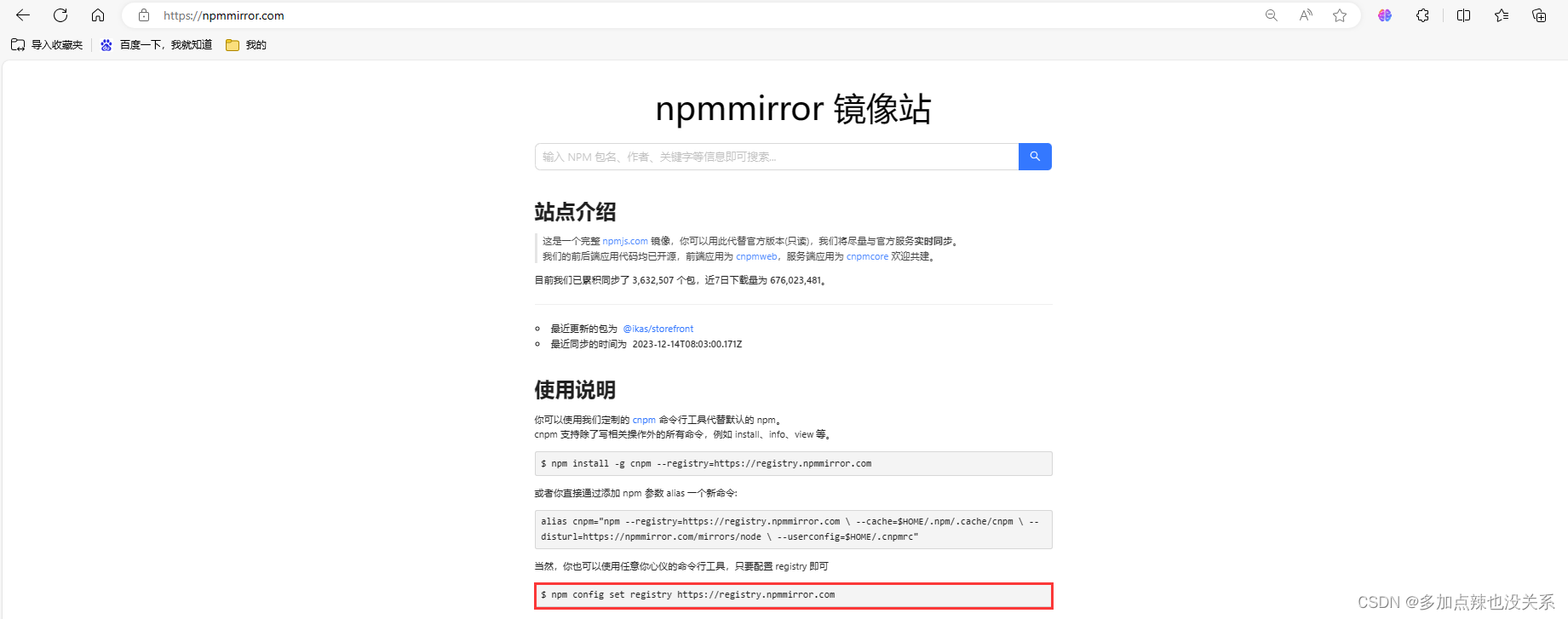
比如我使用 https://npmmirror.com/ 所提供的镜像 https://registry.npmmirror.com

那就可以通过npm config set registry https://registry.npmmirror.com这行命令将镜像设置为 https://registry.npmmirror.com 即可

3. 安装 vs-code
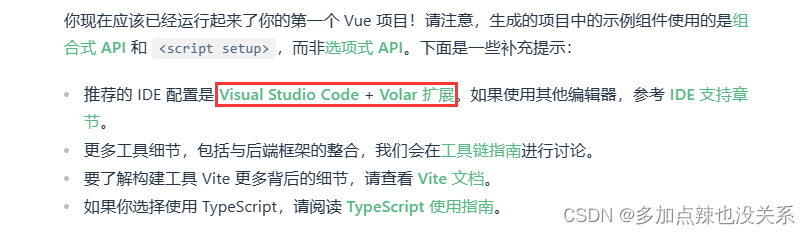
vue 推荐使用 Visual Studio Code 作为编辑器,如果你之前用的是其它的编辑器进行开发,建议换成 vs-code

Visual Studio Code 下载:https://code.visualstudio.com/Download

这个安装就不多做演示了
三、脚手架搭建
1. Vue-2 搭建
(一)安装 vue-cli:
vue-cli 就是 Vue 的脚手架
vue-cli 官方文档:https://cli.vuejs.org/zh/guide/

可以看到目前 vue-cli 已经处于 维护模式 了,但并不影响对它的使用
从官方文档上可以看到安装 vue-cli 可以执行以下任一命令即可:
npm install -g @vue/cli
或者
yarn global add @vue/cli
例如:在 终端窗口 输入 npm install -g @vue/cli 进行安装

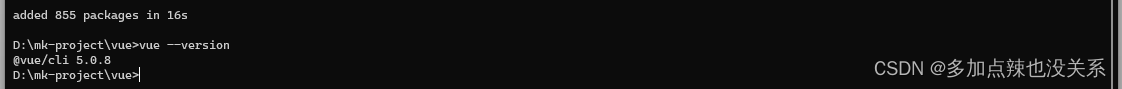
可以通过 vue --version 查看是否安装成功

如果能看到版本信息就表明安装成功
升级
vue-cli
- 如果是通过
npm install -g @vue/cli进行安装的,那么就用npm update -g @vue/cli进行升级- 如果是通过
yarn global add @vue/cli进行安装的,那么就用yarn global upgrade --latest @vue/cli进行升级
卸载
vue-cli
- 如果是通过
npm install -g @vue/cli进行安装的,那么就用npm uninstall -g @vue/cli进行卸载- 如果是通过
yarn global add @vue/cli进行安装的,那么就用yarn global remove @vue/cli进行卸载
(二)搭建脚手架:
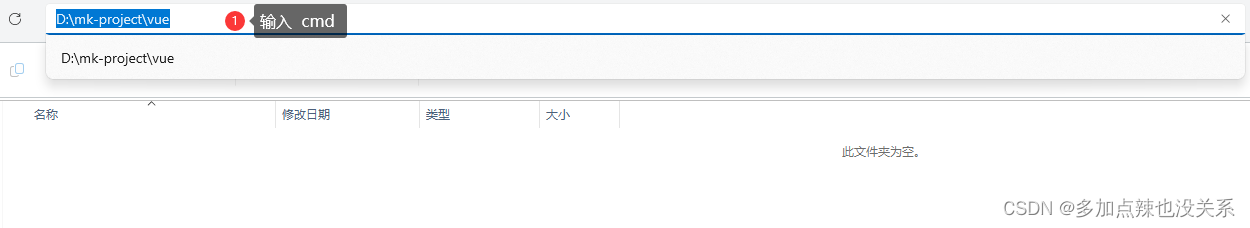
可以建一个空白文件夹来存放项目,在该文件夹下调出 终端窗口

然后输入以下命令创建项目
vue create <product-name>
<product-name> 表示创建项目的名称,值得注意的是 项目名称不能出现大写字母,如:myApp
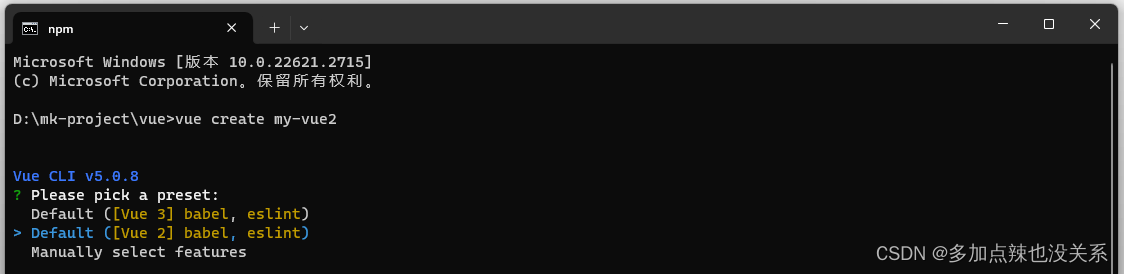
例如:创建一个名为 my-vue2 的项目
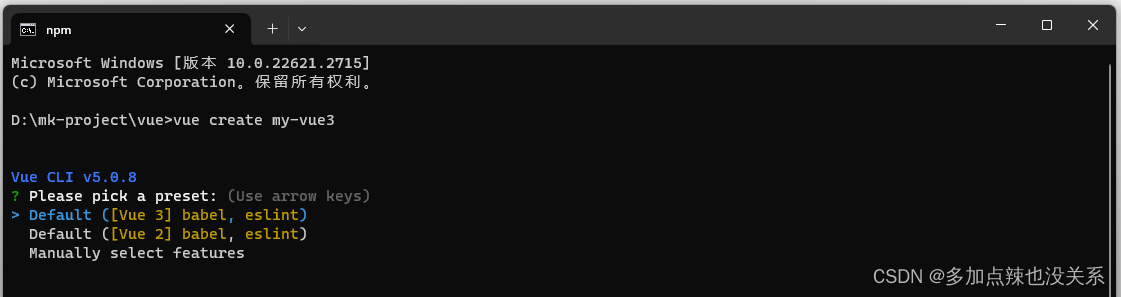
输入 vue create my-vue2 命令,现在默认是创建 vue-3 的脚手架,可以通过 ↑ ↓ 键来选择所需创建 vue 脚手架的版本,这里我就选择 Default([Vue 2] bale, eslint)

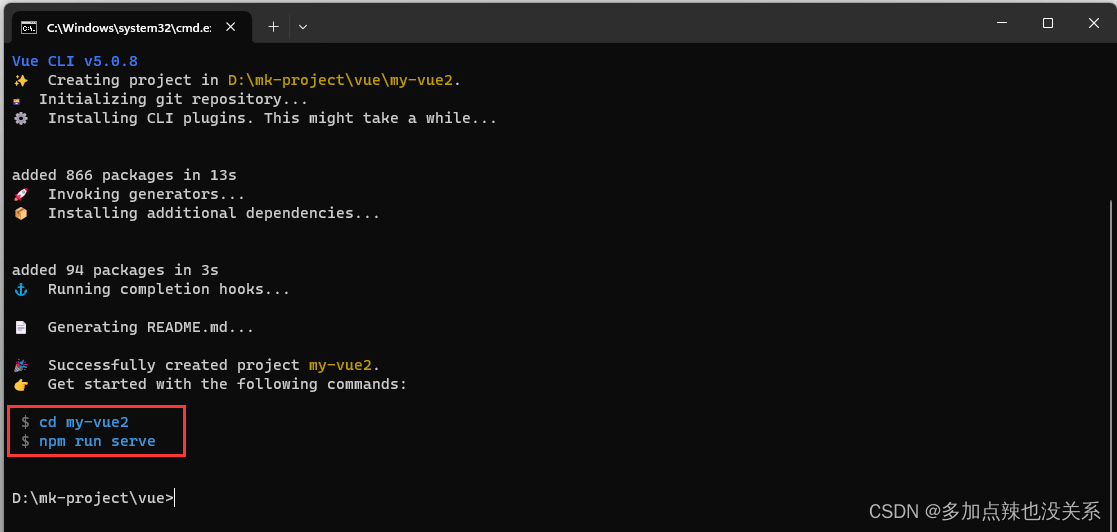
选择之后点击 enter 就会开始自动搭建

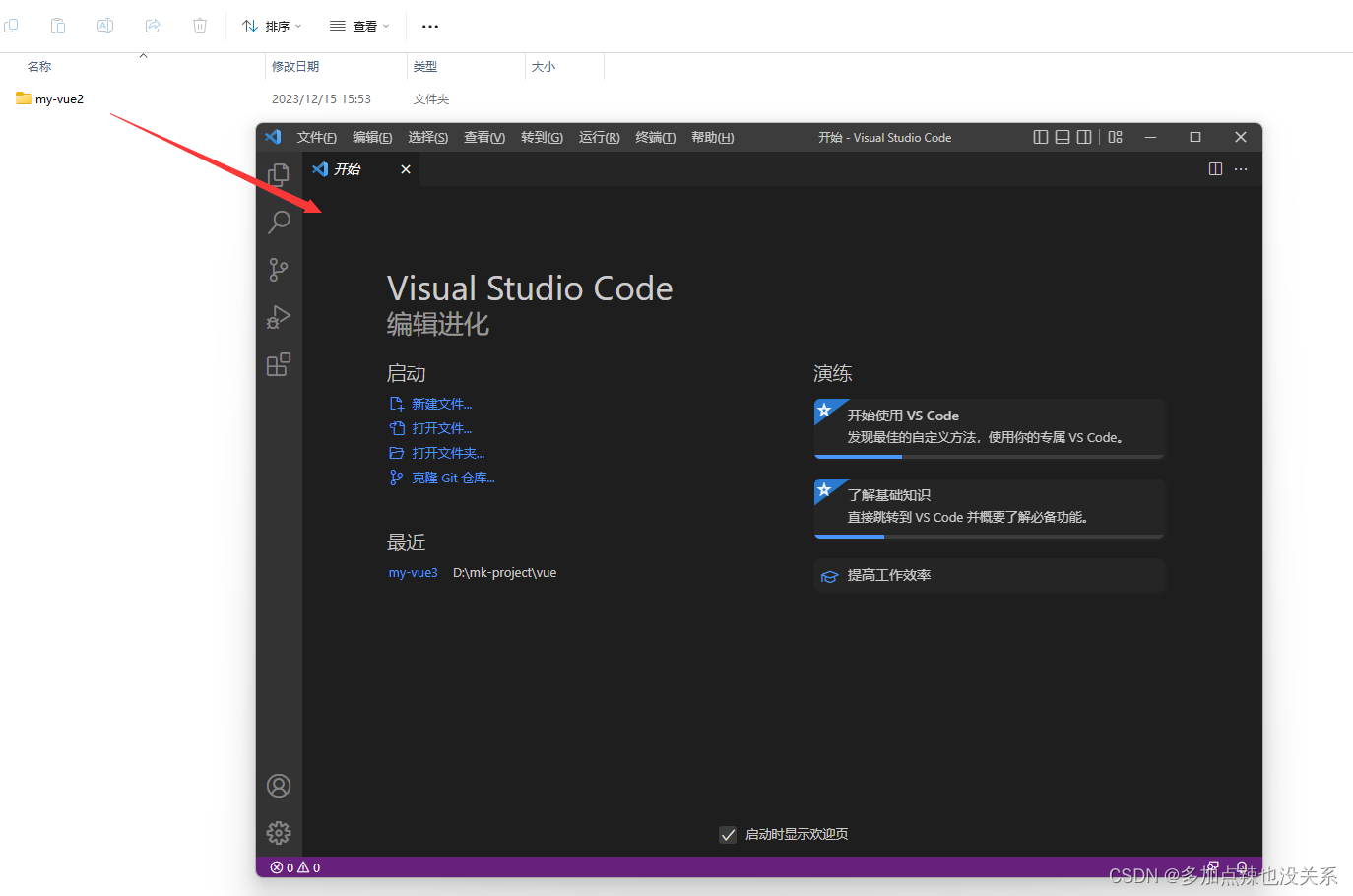
到这里 vue-2 的脚手架就已经搭建完成了,可以将创建完成的项目在 vs-code 当中打开

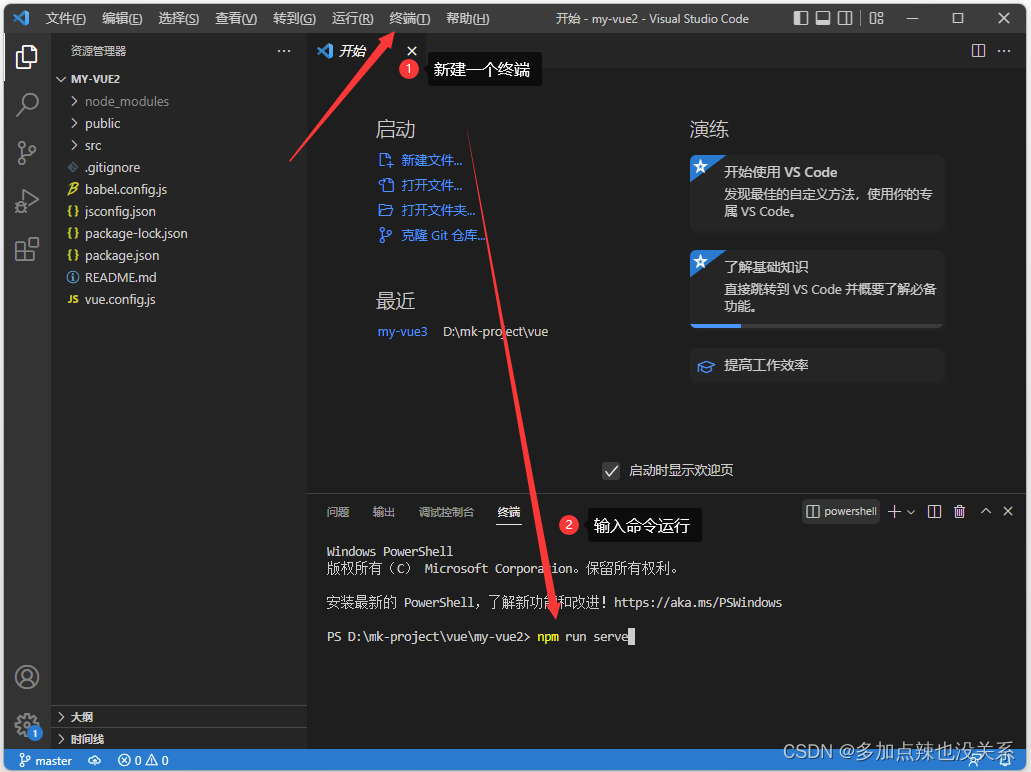
新建一个终端,输入 npm run serve 命令运行项目即可

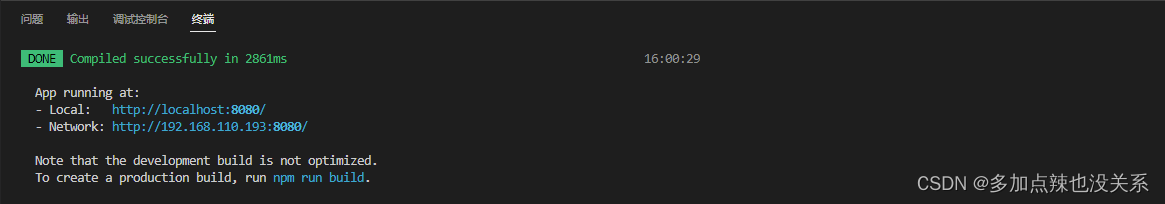
控制台输入以下内容,表示成功

可以复制链接到游览器上查看:http://localhost:8080/

1. Vue-3 搭建
方式一:
可以继续像 vue-2 搭建脚手架那种方式进行搭建,下载 vue-cli,只不过选择 Default([Vue 3] bale, eslint)

其余步骤与 vue-2 搭建脚手架的步骤一样,就不多做赘述
方式二:
从官方文档中可知

使用 vue-3 ,node-js 的版本最好是在 16.0 以上
创建 vue-3 的脚手架不需要安装 vue-cli,只需要输入以下命令即可:
npm create vue@latest
例如:创建一个名为 my-vue3 的项目
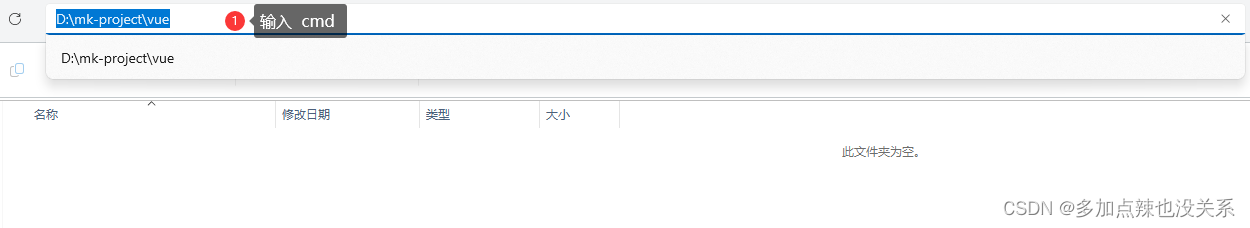
在一个空白的文件夹下调出 终端窗口

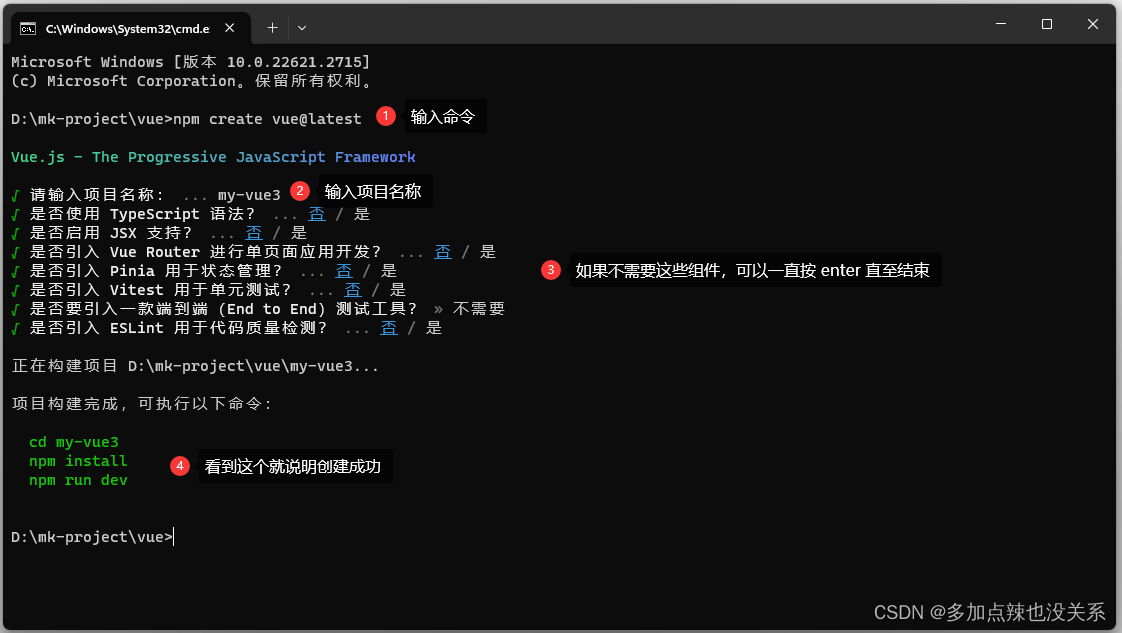
输入 npm create vue@latest 命令,接着输入项目名称 <your project-name> ,然后一直按 enter 直至结束,就能创建成功

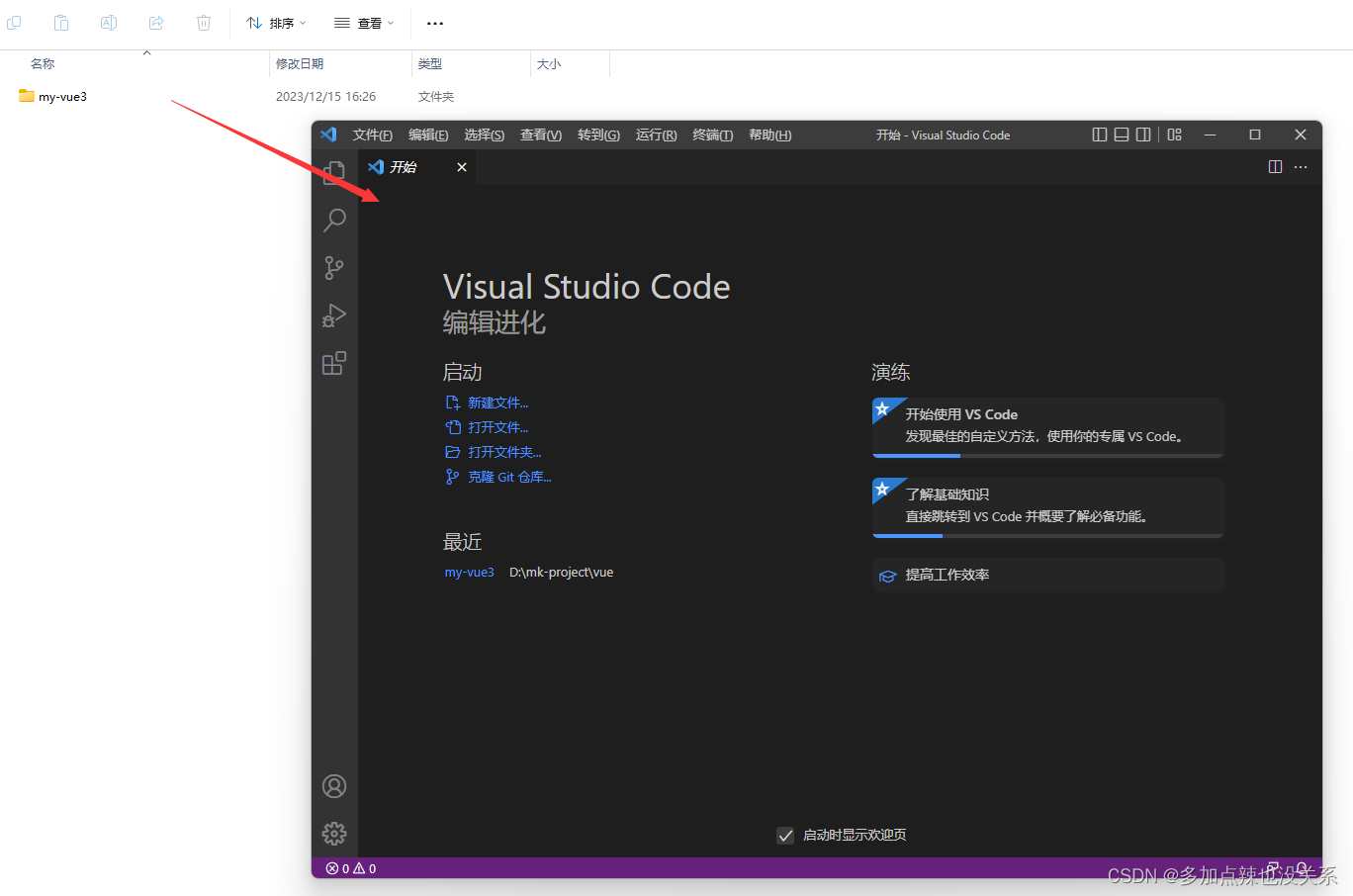
同样也可以将创建好的项目拖动到 vs-code 中

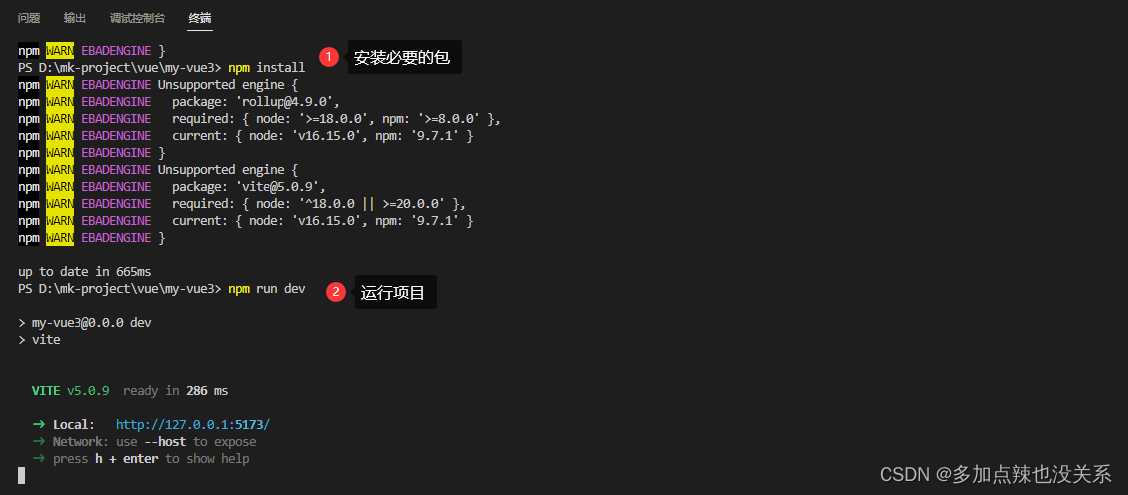
打卡终端工具,先输入 npm install 安装一些必要的包,再 npm run dev 运行即可

可以复制链接到游览器上查看:http://127.0.0.1:5173/
























 2123
2123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








