1、起因:
晚上是非常容易emo的时候,就cv了鱼皮的小工具下的一个小前端页面,可是我只能在本地访问。假如是个表白网页,那你心爱的人是不是就没办法看到了。所以想着把它打包成apk。部署到云服务器上也可以,只不过我没有钱。
2、操作:
1、第一步
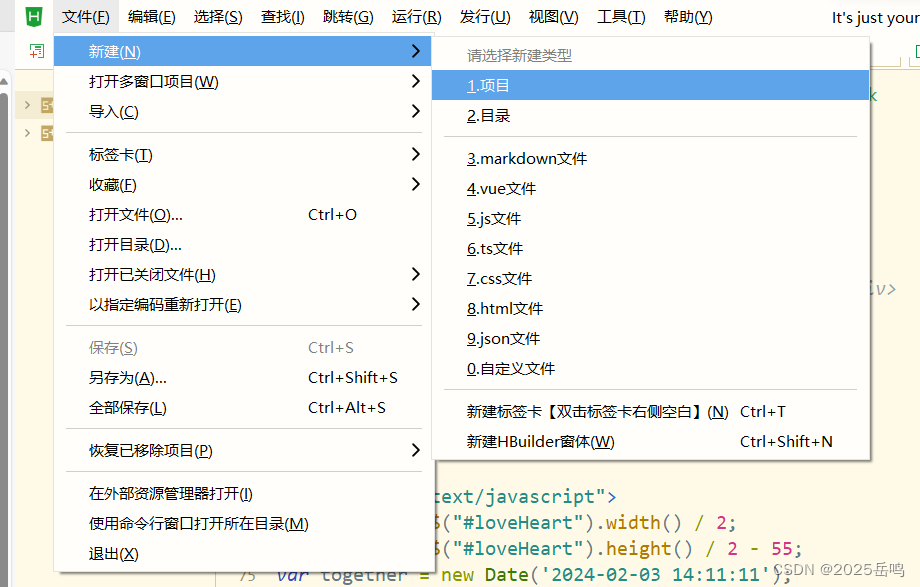
去下载HBuilderX,打开——新建——项目
 2、第二步
2、第二步
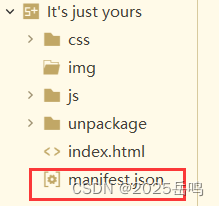
将你的代码拖过来,其他不知道,起码只托css js img index.html 这几个在打包过程不会出错。因为第一次我直接把整个文件夹都托来了,结果报错。尽量按照下图这个模式。框框里的是配置信息的不能删。
、
3、第三步
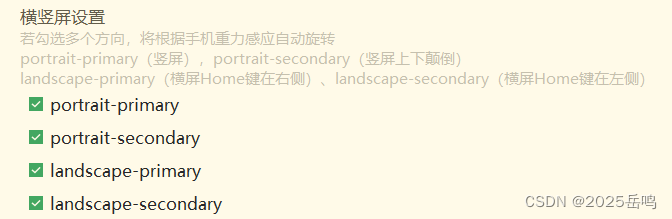
配置里面的信息:基础配置四个全选上

模块配置里面我全部没选。

APP常用其他设置,全选

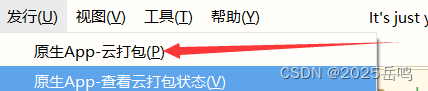
4、第四步
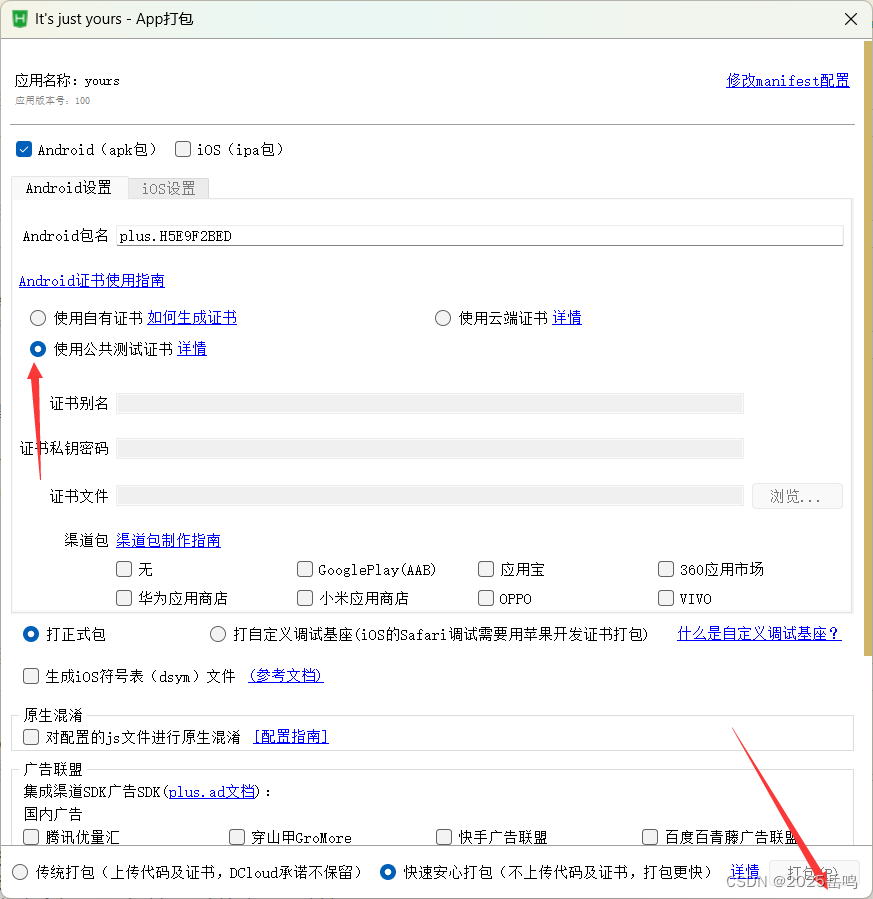
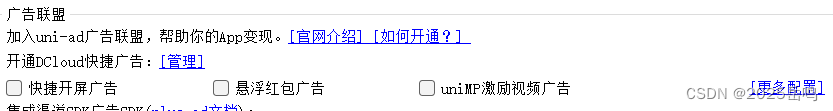
发行,广告可能会默认给你勾选上,都取消了



最后打包即可,这只是最简单最不安全最小白的打包方法。







 本文讲述了如何利用HBuilderX工具将一个本地前端页面打包成APK,以便部署到云服务器让他人访问。步骤包括下载HBuilderX、新建项目、正确配置文件并去除不必要的广告选项,实现最基础且简单的打包过程。
本文讲述了如何利用HBuilderX工具将一个本地前端页面打包成APK,以便部署到云服务器让他人访问。步骤包括下载HBuilderX、新建项目、正确配置文件并去除不必要的广告选项,实现最基础且简单的打包过程。














 1462
1462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








