一.盒子模型
1.外边距
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距 margin-right:右外边距 margin-bottom:下外边距 margin-left:上外边距 margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
1.1外边距的应用
使用外边距实现盒子居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
/* 1.块元素 div */
/* 版心 内容的宽度 */
/* 3. margin: 0 auto;(水平居中居中 auto默认宽度)*/
width: 1000px;
height: 200px;
margin: 0 auto;
background-color: red;
}
</style>
</head>
<body>
<div class="main">文档的主题内容</div>
</body>
</html>清除元素默认的内外边距
为了更方便地控制网页中元素,制作网页时,可使用如下代码清除元素的默认内外边距:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 练习时允许使用通配符清除内外边距 */
* {
margin: 0;
padding: 0;
}
.main {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="main">文档的主题内容</div>
<ul>
<li class="">li元素1</li>
<li class="">li元素2</li>
<li class="">li元素3</li>
</ul>
</body>
</html>注意: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
1.2外边距的合并
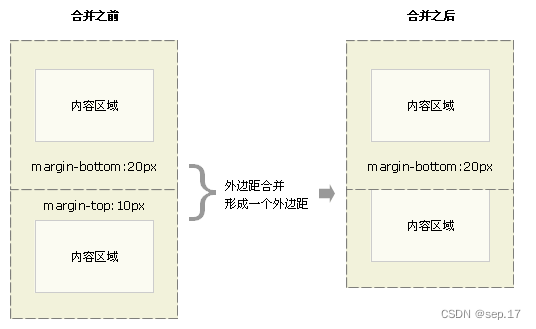
1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:不要写两个,只给一个margin设置取值
2)嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
height: 200px;
background-color: red;
margin-top: 10px;
/* 1.给父元素设置1px的上边框或1px的内边距 */
/* border-top: 1px solid red; */
/* padding-top: 1px; */
/* 2.voerflow:height;溢出隐藏 BFC原理 */
overflow: hidden;
}
.son {
height: 100px;
width: 100px;
background-color: blue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>2.盒子大小的计算方法
2.1盒子模型的概念
就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
2.2 盒子模型的组成
一个元素占有空间的大小由几个部分构成,其中包括
元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin), 四个部分,这四个部分一起构成了盒子模型。
2.3 盒子模型的分类
盒模型的分类(最重要的部分) 盒模型分为 : W3C标准盒子 、IE盒子
2.4大小计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.标准的盒子模型width
hignt+padding+border */
/* 内盒子宽度:200+20+20+30+30 */
.box {
width: 200px;
height: 300px;
padding: 20px;
border: 30px solid red;
margin: 40px;
}
/* 2.IE盒子模型/怪异盒子模型 */
/* 宽度:width */
.box {
width: 200px;
height: 300px;
padding: 20px;
border: 30px solid red;
margin: 40px;
/* 标准盒子模型 */
box-sizing: content-box;
/* IE盒子模型/怪异盒子模型 */
/* box-sizing: border-box; */
}
/* 总结:
标准盒子宽度:margin*2+padding*2+border*2+width
IE盒子宽度:margin*2+width */
</style>
</head>
<body>
<div class="box">box</div>
</body>
</html>3.盒子阴影
语法格式: box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
注意:
-
前两个属性是必须写的。其余的可以省略。
-
默认是外阴影 (outset) ,不用设置, 想要内阴影设为 inset 。
-
X轴与Y轴如果有值,就改变了(正值 向右 向下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 300px;
margin: 50px auto;
border: 2px solid #666;
/* 盒子阴影 */
/* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 (内/外阴影) */
box-shadow: 50px 30px 30px 10px red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>4.溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
应用:溢出的文字隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 100px;
border: 1px solid red;
/* 溢出隐藏 */
overflow: hidden;
/* 自动:当有内容超出时,自动出现滚动条 */
overflow: auto;
/* 不管超出与否,总是出现滚动条 */
overflow: scroll;
}
</style>
</head>
<body>
<div class="box">天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码天水麻辣烫倒闭成网络流量密码</div>
</body>
</html>扩展溢出图片应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid red;
border-radius: 30px;
/* 针对于图片,超出部分隐藏 */
/* overflow: hidden; */
margin: 0px auto;
}
.con {
width: 300px;
height: 400px;
}
</style>
</head>
<body>
<div class="box">
<img src="img/8ca051f4b8cb205117700fea41fd4fe3.gif" alt="" class="con">
</div>
</body>
</html>




















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








