一.浮动
1.css布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子。CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
-
普通流(标准流)
-
块级元素会独占一行,从上向下顺序排列;
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
-
浮动
-
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
-
-
定位
-
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
-
总结:html当中有一个相当重要的概念,标准流或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
2.浮动的作用
什么是浮动?元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.con {
width: 800px;
height: 200px;
border: 1px solid red;
margin: 50px auto;
}
.con div {
width: 200px;
height: 200px;
/* 左浮动 */
float: left;
/* 右浮动 */
/* float: right; */
}
.con .box1 {
background-color: red;
}
.con .box2 {
background-color: blue;
/* float: inline-end; */
}
.con .box3 {
background-color: pink;
float: right;
float: inline-start;
}
/* 总结:浮动后的元素display为块元素,但可以一行展示,脱离标准流 */
</style>
</head>
<body>
<div class="con">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
</body>
</html>总结:浮动后的元素display为块元素,但可以一行展示,脱离标准流
3.浮动的特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
4.浮动的元素的对齐
浮动首先创建包含块的概念(包裹),总是找离它最近的父级元素,但是不会超出内边距的范围。

5.浮动的元素排列位置
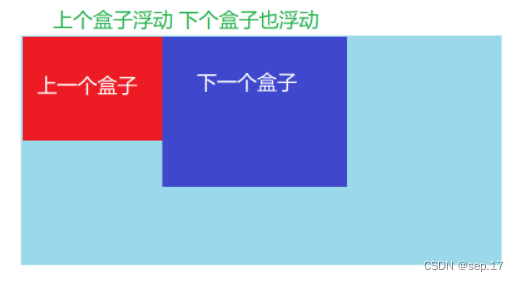
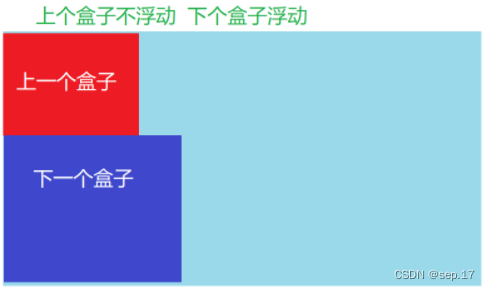
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。


总结:
-
浮动的目的就是为了让多个块级元素同一行上显示。
-
一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
-
元素添加浮动后,浮动的元素脱标,虽然一行内显示,但是display属性为block。
二.清除浮动
1.为什么要清除浮动
浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现, 但是,你不能说浮动不好 。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响。
2.伪元素
什么时候使用伪元素?
当做修饰时,并不是页面上主题必备的结构内容
before作为目标元素的的第一个子元素存在
after作为目标元素的最后一个孩子存在
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 什么时候使用伪元素?
当做修饰时,并不是页面上主题必备的结构内容
before作为目标元素的的第一个子元素存在
after作为目标元素的最后一个孩子存在 */
.luo:before {
/* content内容属性,是伪元素必备的属性 */
content: "交流住爱";
}
.luo:after {
/* content内容属性,是伪元素必备的属性 */
content: "爱交流住";
}
</style>
</head>
<body>
<!-- 元素标签 html 伪元素:假的标签 -->
<div class="luo">
<!-- <span>交流住爱</span> -->
螺洲 15651
</div>
</body>
</html>3.清除浮动的方法
3.1额外标签法
通过在浮动元素末尾添加一个空的标签例如 <div style="clear:both"></div>
优点: 通俗易懂,书写方便。
缺点: 添加许多无意义的标签,结构化较差。
3.2父级元素overflow属性方法
可以给父级添加: overflow为hidden|auto|scroll 都可以实现,只要不是visible
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3.3使用afte伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
(辅助记忆:code hate cv)
总结
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden/auto/scroll; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 200px;
border: 1px solid red;
/* 1.设置父元素高度 */
/* 3.给父元素设置overflow: hidden auto scroll */
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
/* 浮动的影响:造成了父元素高度为0的影响 */
background-color: blue;
float: left;
}
.father-bro {
width: 300px;
height: 200px;
background-color: pink;
}
/* 开发中解决清除浮动的影响 */
/* code hate cv */
.clearfix::after {
content: '.';
display: block;
height: 0;
clear: both;
/* 隐藏 */
/* 虽然隐藏,但是仍然占位 */
visibility: hidden;
}
/* 如果子元素都浮动了,父元素没有设置高度,产生了浮动的影响,可以使用伪元素的方法来清除浮动 */
</style>
</head>
<body>
<div class="father clearfix">
<!-- 作为father的最后一个孩子 -->
<div class="son"></div>
<!-- 2.在浮动末尾添加一个div标签设置clear:both属性 -->
<div style="clear:both"></div>
</div>
<div class="father-bro"></div>
</body>
</html>三.定位
1.相对定位relative(自恋型)
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
-
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
-
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是让多个块级元素一行显示,那么定位的主要价值就是移动位置, 让盒子到我们想要的位置上去。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
}
.father div {
width: 100px;
height: 100px;
}
.father .son1 {
background-color: blue;
}
.father .son2 {
background-color: green;
/* 相对定位 */
position: relative;
right: 100px;
bottom: 80px;
}
.father .son3 {
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son1">son1</div>
<div class="son2">son2</div>
<div class="son3">son3</div>
</div>
</body>
</html>2.绝对定位absolute (拼爹型)
2.1父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document文档)。
.father {
width: 400px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
}
.father div {
width: 100px;
height: 100px;
}
.father .son1 {
background-color: blue;
}
.father .son2 {
background-color: green;
/* 绝对定位 */
/* 父元素如果没有设置定位,那么相对于body(文档进行定位) */
/* 脱离标准流 脱标 */
position: absolute;
left: 100px;
top: 80px;
}
.father .son3 {
background-color: pink;
}2.2父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位
.father {
width: 400px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
/* 父元素现象对定位 */
position: relative;
}
.father div {
width: 100px;
height: 100px;
}
.father .son1 {
background-color: blue;
}
.father .son2 {
background-color: green;
position: absolute;
left: 100px;
bottom: 80px;
}
.father .son3 {
background-color: pink;
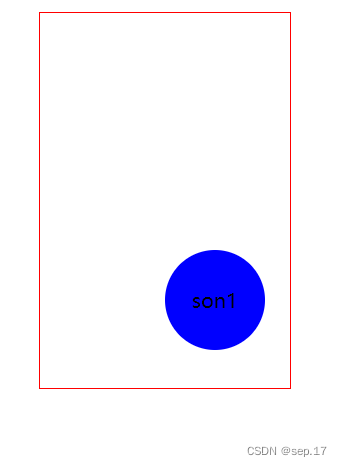
}2.3子绝父相
-
这个“子绝父相”太重要了,是我们学习定位的口诀。
-
子绝父相就是指子元素设置绝对定位,而父元素设置相对定位。
-
换句话说:如果要对一个子元素使用定位的话,让子元素(绝对定位)以其父元素(相对定位)为标准来定位。
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。

.father {
width: 200px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
/* 父元素相对定位 */
position: relative;
}
.father div {
width: 80px;
height: 80px;
}
.father .son1 {
background-color: blue;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 80px;
border-radius: 50%;
/* 子绝 */
position: absolute;
right: 20px;
bottom: 30px;
}
3. 固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
-
固定定位的元素跟父亲没有任何关系,只认浏览器。
-
固定定位完全脱标,不占有位置,不随着滚动条滚动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 固定定位:相对与浏览器进行定位 */
img {
position: fixed;
left: 35%;
top: 35%;
}
.scorll {
width: 100px;
height: 3000px;
background-color: pink;
}
</style>
</head>
<body>
<img src="../day0618/img/8ca051f4b8cb205117700fea41fd4fe3.gif" alt="">
<div class="scorll"></div>
</body>
</html>




















 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








