文章目录
1.标签显示模式(display)
1.1 块级元素(block-level)
1.会独占一整行
2.可以设置宽度高度
3.块级元素里面可以容纳任意元素和内容
( div h1~h6 p ul il ol br hr)
1.2 行内元素(inline-level)
1.不会独占一整行
2.不可以设置宽度高度
3.行内元素里面只能容纳文本和图片和其他的行内元素
( span input a b i s u)
1.3 行内块元素(inline-block)
1.不会独占一整行
2.可以设置宽度高度
3.里面可以容纳任意元素和内容
( img )
1.4 标签显示模式转换 display
1.块转行内:display:inline;
2.行内转块:
display:block;
3.块、行内元素转换为行内块:
display: inline-block;
2.背景样式
2.1 背景颜色
属性名:background-color

2.2 背景图片
属性名: background-image
2.3 图片重复方式
属性名:background-repeat
1.repeat 默认。背景图像将在垂直方向和水平方向重复
2.repeat-x 背景图像将在水平方向重复
3.repeat-y 背景图像将在垂直方向重复
no-repeat 背景图像将仅显示一次

2.4 图片位置
属性名:background-position

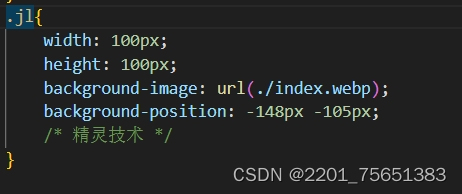
2.5 精灵技术
CSS
精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。 这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
需要使用
CSS
的background-image,background-repeat,background-position属性进行背景定位,其中最关键的是使用background-position
属性精确地定位。

2.6 图片附着
属性名:background-attachment
.box
{
/*
背景图随着页面内容滚动
*/
background-attachment
:
scroll
;
/*
背景图不会随着页面内容滚动
*/
background-attachment
:
fixed
;
}
2.7 简写属性
属性名:background
属性值 :color image repeat attachment position

3.盒子模型
所谓盒子模型:就是把HTML
页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器
CSS
盒模型本质上是一个盒子,封装周围的
HTML
元素,它包括:
外边距(
margin
)、边框
(
border
)、内边距(
padding
)、实际内容(
content
)四个属性
3.1盒子边框(border)
border-width: 定义边框粗细,单位是px
border-style : 边框的样式
border-color : 边框颜色
属性值如下:

none
:没有边框即忽略所有边框的宽度(默认值)
solid
:边框为单实线
(
最为常用的
)
dashed
:边框为虚线
dotted
:边框为点线
double
:边框为双实线
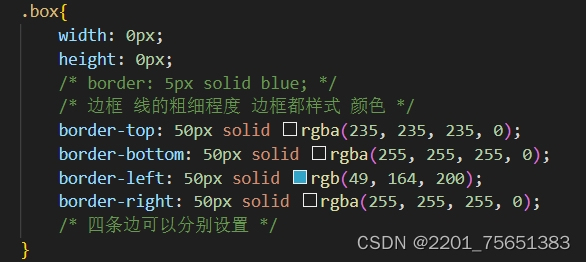
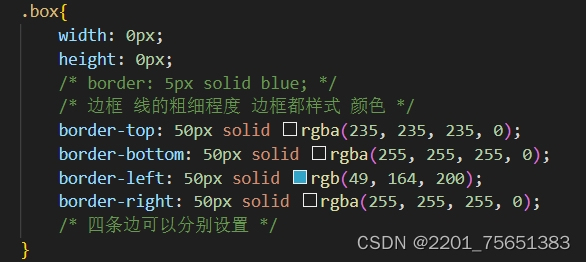
3.2 border的三角形原理
将不需要方向的
border
设置为透明(
transparent
),就可以用来实现三角形了

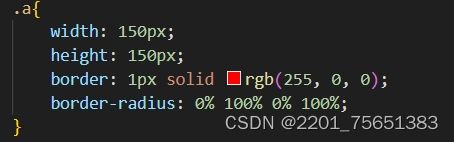
3.3 圆角边框






















 546
546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








