文章目录
-
- 1.元素的定位属性
- 2.相对定位relative(自恋型)
- 3.绝对定位absolute (拼爹型)
1.元素的定位属性
在
CSS
中,
position
属性用于定义元素的定位模式,其基本语法格式如下:
选择器
{ position:
属性值
; }
position
属性的常用值:
static 自动定位(默认定位方式)
relative 相对定位,相对于其原文档流的位置进行定位
absolute 绝对定位,相对于其上一个已经定位的父元素进行定
fixed 固定定位,相对于浏览器窗口进行定位
边偏移属性:
top 顶端偏移量,定义元素相对于其父元素上边线的距离
bottom 底部偏移量,定义元素相对于其父元素下边线的距离
left 左侧偏移量,定义元素相对于其父元素左边线的距离
right 右侧偏移量,定义元素相对于其父元素右边线的距离
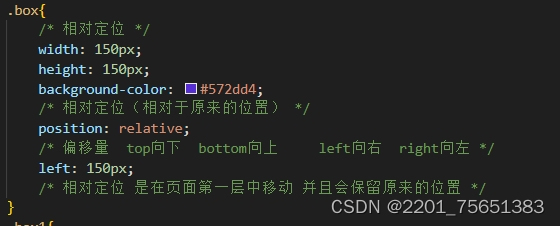
2.相对定位relative(自恋型)
相对定位是将元素相对于它在标准流中的位置进行定位,当
position
属性的取值为
relative
时,可以将元素定位于相对位置

注意:
1.
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
2.
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是 移动位置, 让盒子到我们 想要的位置上去
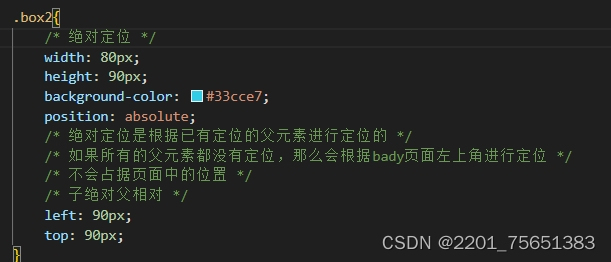
3.绝对定位absolute (拼爹型)
如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当
position
属性的取值为
absolute
时,可以将元素的定位模式设置为绝对定位
注意:
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置

3.1 父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document文档)

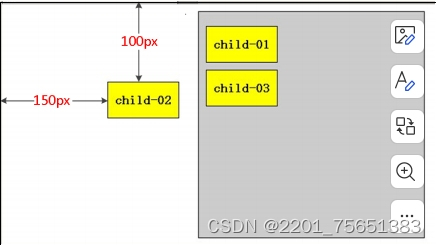
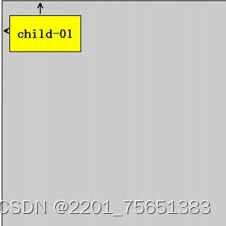
3.2 父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位

3.3 子绝父相
子绝父相
就是指子元素设置绝对定位,而父元素设置相对定位。换句话说:如果要对一个子元素使用定位的话,让子元素(绝对定位)以其父元素(相对定位)为标准来定
绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说,子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的





















 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








