目录
设置 了display 属性的值为 flex 或 inline-flex的盒子被定义为弹性容器
Flex布局
设置 了display 属性的值为 flex 或 inline-flex的盒子被定义为弹性容器
弹性盒子的默认值为:水平方向为主轴,左对齐,单行排列,高度沾满整个容器
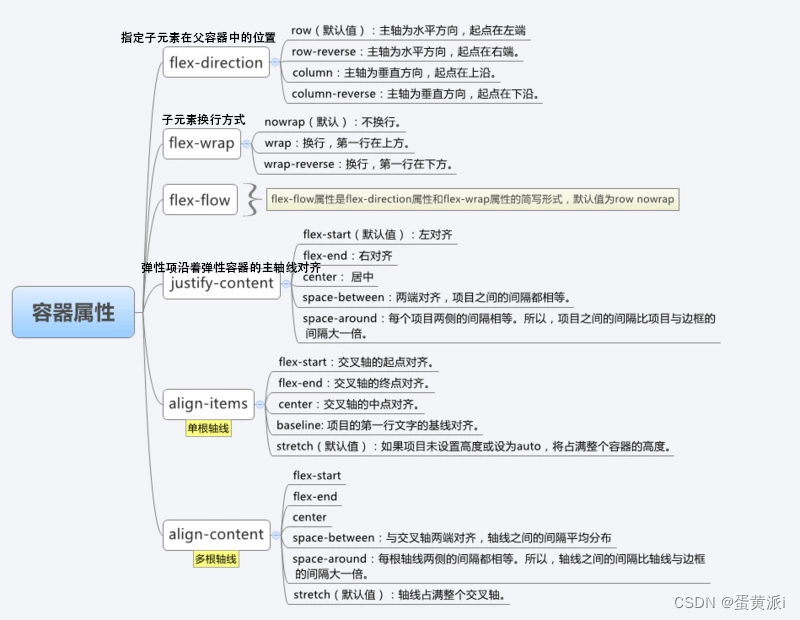
一:容器属性
flex-direction:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
justify-content:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍.
align-items:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content:
定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。 
二:项目属性
order属性:
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
格式:
.item {
order: <integer>;
}flex-grow属性:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>;
}flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>;
}align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
JavaScript
Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中。
一:输出
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
二:数据类型
基本数据类型:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function)
JS中的变量都是保存到栈内存中的,
基本据类型的值直接在栈内存中存,
值与值之间是独立存在,修改一个变量不会影响其他的变量
对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间. 而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用当一个通过一个变量修改属性时,另一个也会受到影响
三:函数
语法:
function 函数名([形参1,形参2...形参N]){
语句
}函数名(); //调用函数
在调用函数时,可以在()中指定参数(实际参数)
fnction sum(a,b){
console.log(a+b);
}
函数名(a,b); //调用函数
调用函数时,多余实参不会被赋值,如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined
结束函数:
使用break;可以退出当前的循环
使用continue;用于跳过当此循环
使用return;可以结束整个函数






















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








