前端页面之间传值有url传值,cookie存储,web存储三种方法
一.url传值
这种传值一般适合比较短的数据,比如id、name,然后利用id等发网络请求获取相关数据。
首先需要获取url后面的字符串
var url =location.search // 获取url后面的字符串
console.log(url) //打印url之后需要分割字符串
strs = str.split("&"); //通过"&"分割参数
console.log(strs)单个参数获取方法:
function GetRequest() {
var url = location.search; //获取url中"?"符后的字串
if (url.indexOf("?") != -1) { //判断是否有参数
var str = url.substr(1); //从第一个字符开始 因为第0个是?号 获取所有除问号的所有符串
strs = str.split("="); //用等号进行分隔 (因为知道只有一个参数 所以直接用等号进分隔 如果有多个参数 要用&号分隔 再用等号进行分隔)
alert(strs[1]); //直接弹出第一个参数 (如果有多个参数 还要进行循环的)
}
}
二.web存储
localStorage和sessionStorage存储
localStorage 设置语法:
var storage=window.localStorage;
//第一种设置方式:
storage["a"]=1;
//第二种设置方式:
storage.b=1;
//第三种设置方式:
storage.setItem("c",3);
console.log(typeof storage["a"]); //打印出结果:String
console.log(typeof storage["b"]); //打印出结果:String
console.log(typeof storage["c"]); //打印出结果:String
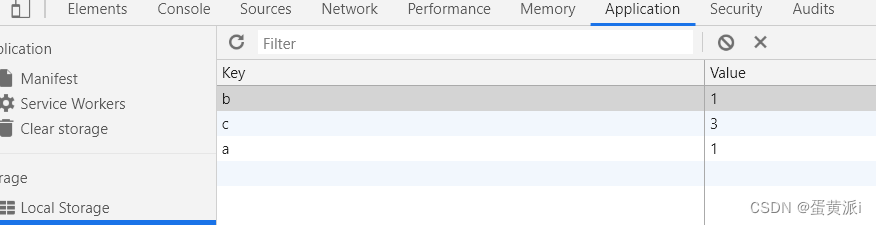
在浏览器中查看结果: 
localStorage 获取
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
console.log(c);localStorage 修改
var getVal = localStorage.getItem('myStorage');
if( getVal != null ){
localStorage.setItem('myStorage','setOk');
console.log('修改成功');
}else{
console.log('未找到myStorage, getVal返回值为 null');
}localStorage 删除
var getVal = localStorage.getItem('myStorage');
if( getVal != null ){
localStorage.removeItem('myStorage');
console.log('删除成功');
}else{
console.log('未找到myStorage,getVal返回值为 null');
}localStorage 清除当前域名下所有内容
localStorage.clear();





















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








