如果你线上环境遇到这个问题的话,请不要着急

因为我已经踩过坑了,下边咱们说一下这个原因以及解决错失。
从字面上来看是相应路由找不到模块,本地没有问题,线上有问题,就像是本机说话计算机能够理解,而线上计算机路由说话计算机理解不了,为什么呢?
我们从逻辑上分析一下,我们在本地联调和线上无非就相差一个打包的过程,也就是我们打包之后的代码跟我们本地联调是不一样的,然后就找路由相关的代码有没有相关的一些线上配置,果然找到了,

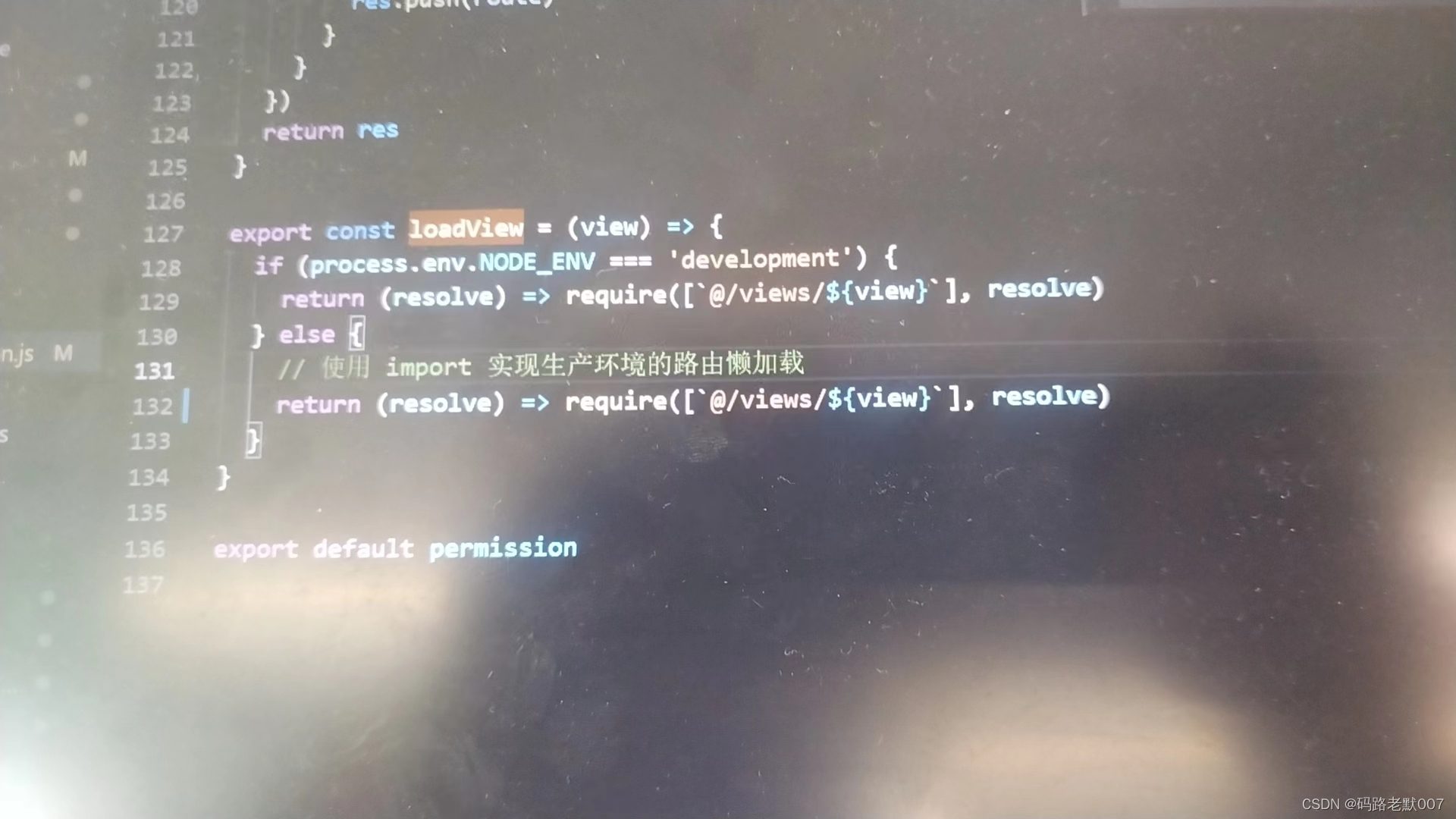
首先说一下我们的路由是使用的后端传过来的路径然后进行优化成我们的router,这个过程牵扯到对component的配置,在开发的时候我们使用的是require,但是到线上我们却使用的import,那么我们就尝试一下都一样发一版试试,发现发完版之后,一切安好,谢天谢地啊,终于可以了。

好不容易我们找到了这个问题所在,我们就分析下,这个原因就是出在imoprt在发线上的话,webpack打包不好罢了,应该就是webpack的版本问题,果然找了网上的大佬,也提到过这个问题。
https://blog.csdn.net/u012320487/article/details/130863359
我们再回过头分析下import与require的区别
区别总结:
-
import是ES6的语法,提供更好的类型检查和静态分析支持。 -
require是CommonJS的语法,可能在某些构建系统或旧的项目中更为常见。 -
在大多数新项目和现代JavaScript工具链中,
import是首选的方法。然而,对于某些特殊情况或旧的项目代码库,require可能仍然有用。
总的来说,这两种方式在功能上是相似的,但在语法、工具支持和项目上下文中可能有所不同。选择使用哪种方式主要取决于你的项目需求、使用的工具链以及你对代码可读性和维护性的考虑。






















 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








