一、 HTML标签
1.1 HTML语法规范
(1) 基本语法概括
HTML标签是由尖括号包围关键词,例如<html>.
(2)HTML标签通常是成对出现的,例如<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
双标签
(3) 有些特殊标签必须是单个标签(极少数情况),例如<br/>,我们称为单标签。
(4) 标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系(可以理解成父子关系)
例如:
<div>
<ul></ul>
</div>
并列关系(可以理解为兄弟关系)
例如:
<head></head>
<body></body>
2. HTML基本结构标签
(1) 第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档。

标签名 | 定义 | 说明 |
<html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
<head></head> | 文档头部标签 | 注意在head标签中我们必须要设置的标签是title |
<title></title> | 文档的标签 | 让页面拥有一个属于自己的网页标签 |
<body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容,页面内容基本都是放在body里面的 |
HTML文档的后缀名必须是.html或者.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出他们。
用浏览器打开这个网页,就可以预览到我们的html文件了。

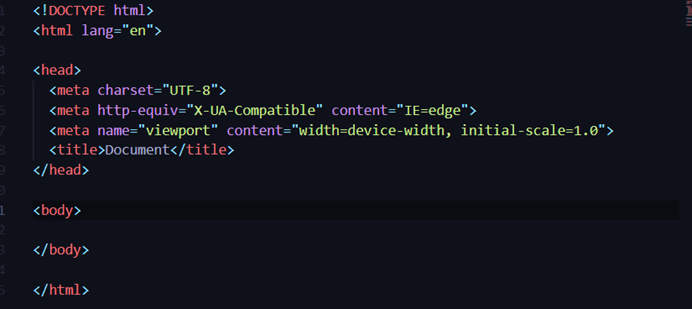
(2) 基本结构标签总结
<html > //html最大的标签,根标签
<head> //文档的头部标签
<title></title> //网页标题
</head>
<body> //文档的主体部分,网页内容基本都是放到boby里面的
</body>
</html>
注:文字内容是注释部分(写网页的时候不可以这样写)
(3)用VScode时需要注意的一些东西
①文档类型声明标签
<!DOCTYPE html>文档类型声明,作用就是告诉浏览器使用那种HTML版本来显示网页。

告诉我们当前的页面采取的HTML5版本来显示网页
②Lang语言种类
En用来定义语言为英语
Zh-CN定义语言为中文
简单来说定义en就是英文网页,定义为zh-cn就是中文网页
其实对于文档显示来说,定义成en的文档页可以显示中文,定义zh-cn的文档也可以显示英文
③字符集
字符集是多个字符集的集合。方便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用那种字符编码。

Charset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面的语法是必须要写的代码,否则可能引起乱码的情况,一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的“UTF-8”,不要写成“utf8”或“UTF8”。
总结:
1. 以上三个代码VScode自动生成基本不需要我们重写
2. <!DOCTYPEhtml>文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面
3. <htmllang="en">告诉浏览器或者搜索引擎
4. <metacharset="UTF-8">必须写,采取UTF-8来保存文字,如果不写就会乱码
(3) HTML常用标签
1. 标签语义
根据标签的语义,在合适的地方给一个最为合适的标签,可以让页面结构更清晰。
①标题标签<h1>-<h6>(重要)
标签语义:作为标题使用,并且依据重要性递减;作为一个标题的标签使用;
特点:
1.加了标题的文字会边的加粗,字号也会依次变大。
2.一个标题独占一行
②段落和换行标签(重要)
1.在网页中,要把文字有条有理的显示出来,就需要将这些文字分段显示。
2.在HTML标签中,<p>标签用于定义段落,他可以将整个网页分为若干个段落
3.标签语义:
可以把HTML文档分割为若干段落。
4.特点:
文本在一个段落中会更具浏览器窗口的大小自动换行;
段落和段落之间保有空隙;
5.在HTML标签中,一个段落的文字会从左到右的一次排序,指导浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>
6.标签语义:
强制换行;
7.特点:
<br/>是个单标签
<br/>标签是只是简单的开始一行,跟段落不一样,段落之间会插入一些垂直的间距。
③文本格式化标签
1.在网页中,有时需要为文字设置相体、斜休或下划线等效果,这时就需要用到HTML 中的文本格式化标签,使文字以特殊的方式跡示。
2.标签语义:突出重要性,比普通文字重重要.
语义 | 标签 | 说明 |
加粗 | <strong></strong>或者<b></b> | 推荐使用<strong>标签加粗语义更强烈 |
倾斜 | <em></em>或者<i><i> | 推荐使用<em>标签语义更强烈 |
删除线 | <del></del>或者<s></s> | 推荐使用<del>标签语义更强烈 |
下划线 | <ins></ins>或者<u></u> | 推荐使用<ins>标加语义更强烈 |
④<div>和<span>标签
1.<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。
div是division 的缩号,表示分割、分区。span 意为跨度、跨距,
2.特点:
<div>标签用来布局,但是现在一行只能放一个<div>。大盒子
<span>标签用来布局,一行上可以多个<span>。小盒子
⑤图像标签和路径(重点)
1. 图像标签
在HTML标签中,<img>标签用于定义 HTML 页面中的图像。
单词 image的缩写,意为图像。
例如:
<img src="" alt="">
2.src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性
属性 | 属性值 | 描述 |
src | 图片路径 | 必须属性 |
alt | 文本 | 图像不能显示时的替换文本 |
title | 文本 | 鼠标悬停时显示的内容 |
width | 像素 | 设置图像的宽度 |
height | 像素 | 设置图像的高度 |
border | 数字 | 设置图像边框的宽度 |
图像标签厲性注意点:
1.图像标签可以拥有多个属性,必须气在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之问均以空格分开。
3.属性采取键值对的格式,即key=“value”的格式,属性二“属性值〞。
⑥超链接标签(重点)
1.在html标签中,<a>标签用于定义超链接,作用是从一个页面链接到另外一个页面。
(1)超链接的语法:
<a href="" target=""></a>
单词anchor的缩写,意为锚。
属性 | 作用 |
Href | 用于指定链接目标的ur地址,(必须属性)当标签应用href属性时,他就具有了超链接的功能。 |
Target | 用于指定链接页面的打开方式,其中_blank为在新窗口中打开方式。 |
(2)链接分类
1.外部链接
<ahref="https://www.baidu.com" target="_blank">百度</a>
(在新的窗口打开百度网页)
2.内部链接
内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可。例如
<a href="/日常训练/atm.html"></a>
3.空链接
<a href="#">空连接</a>
4.下载链接
下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
<ahref="img.zip">空连接</a>
5. 网页元素链接
网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
<ahref="#"><img src="" alt=""></a>
6.锚点链接
锚点链接:我们点击链接,可以快速定位到页面的某个位置
在链接文本的href属性中,设置属性值为#名字的形式, 找到目标位置标签,里面添加一个id属性=刚才的名字。例如:
<a href="#two">第二季</a>
<h3 id="two">第二季</h3>
(4)注释和特殊字符
①如果需要在html文档中添加一些便于阅读和理解但不需要显示在页面中注释文字,就需要使用注释标签
<!-- 注释 --> 快捷键:ctrl+/
注:注释标签里面的内容是给程序员看的,这个代码不执行不显示到页面里面。
②特殊字符
在html页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代
特殊字符 | 描述 | 字符的代码 |
| 空格符 | |
< | 小于号 | ⁢ |
> | 大于号 | > |
& | 和号 | & |
¥ | 人名币 | ¥ |
© | 版权 | © |
® | 注册商标 | ® |
° | 摄氏度 | ° |
± | 正负号 | ± |
× | 乘号 | × |
÷ | 除号 | ÷ |
² | 平方2(上标2) | ² |
更多的注释请去网站查阅https://www.cnblogs.com/shirleyxuezi/p/15523431.html
























 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








