看到一个很有趣
1.html
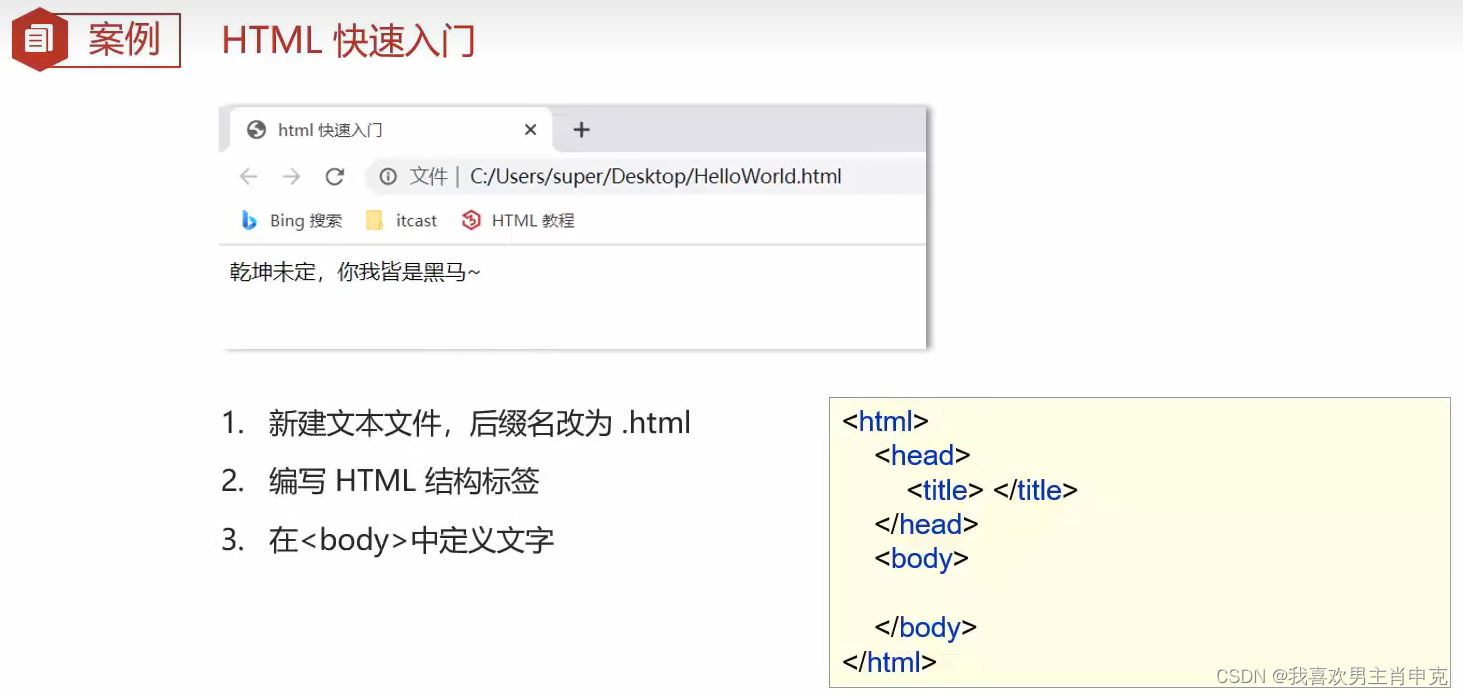
1.1 html快速入门

1.2 html特点

1.3 html标签介绍
1.3.1 基础标签

补充: 转义字符

1.3.2 图片、音频、视频标签

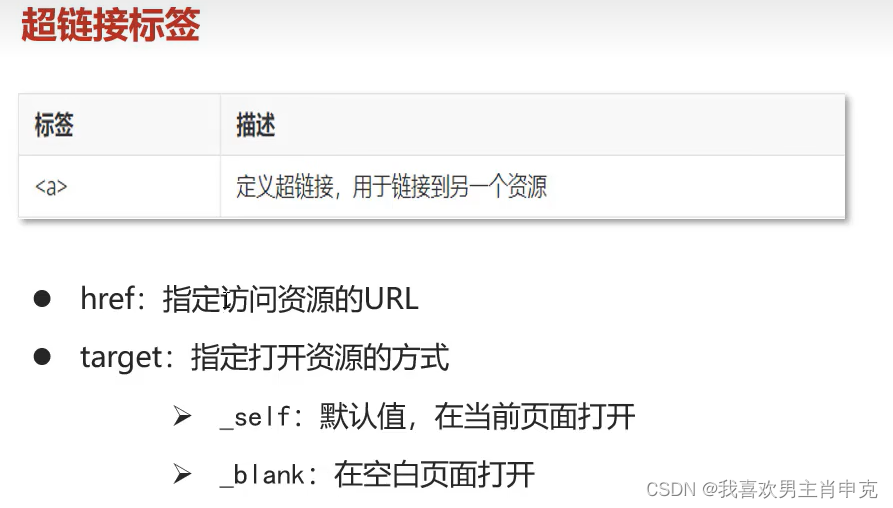
1.3.3 超链接标签

1.3.4 列表标签

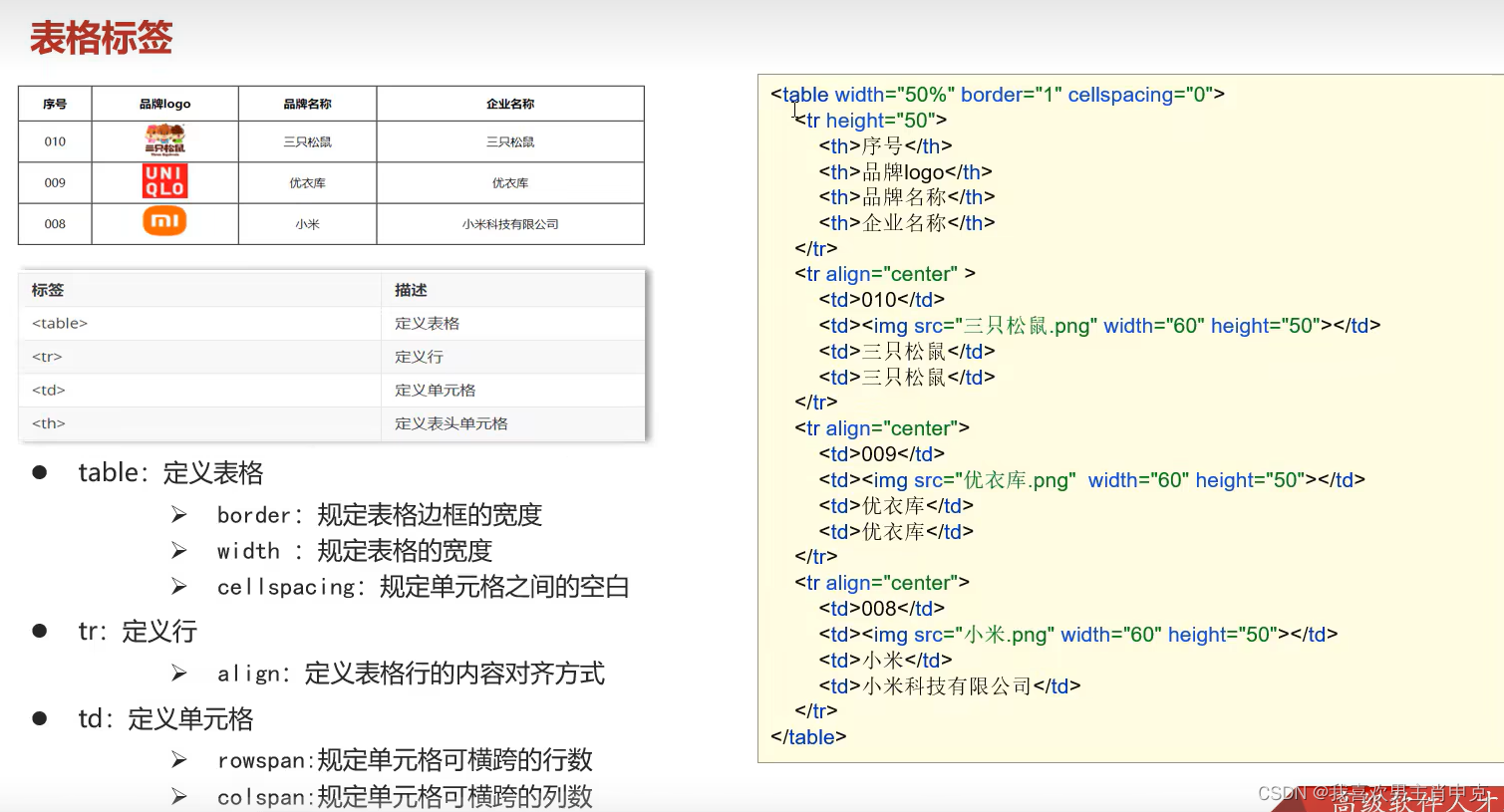
1.3.5 表格标签

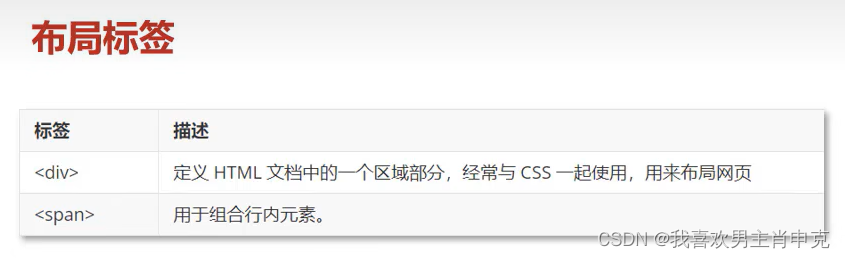
1.3.6 布局标签

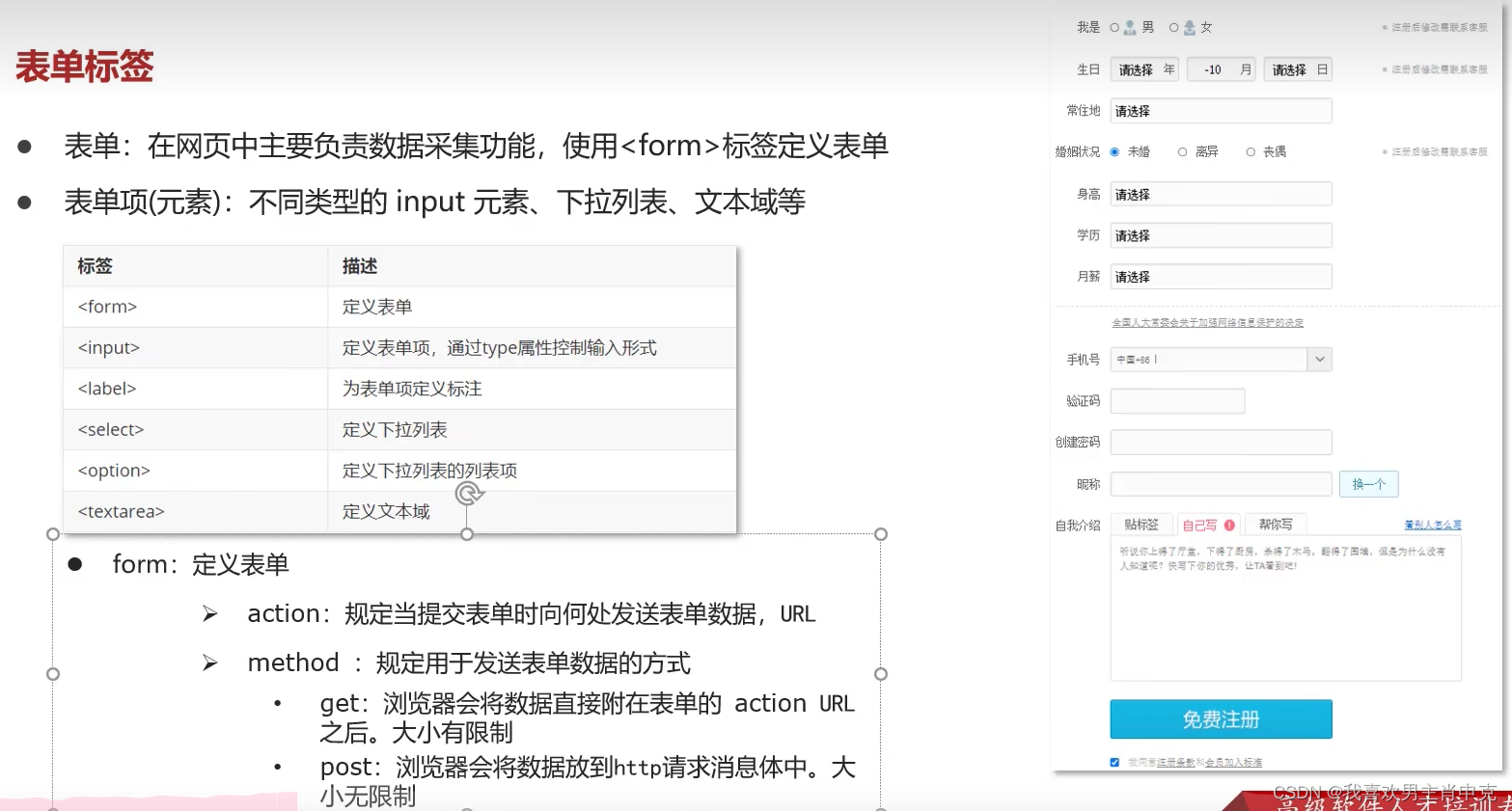
1.3.7 表单标签

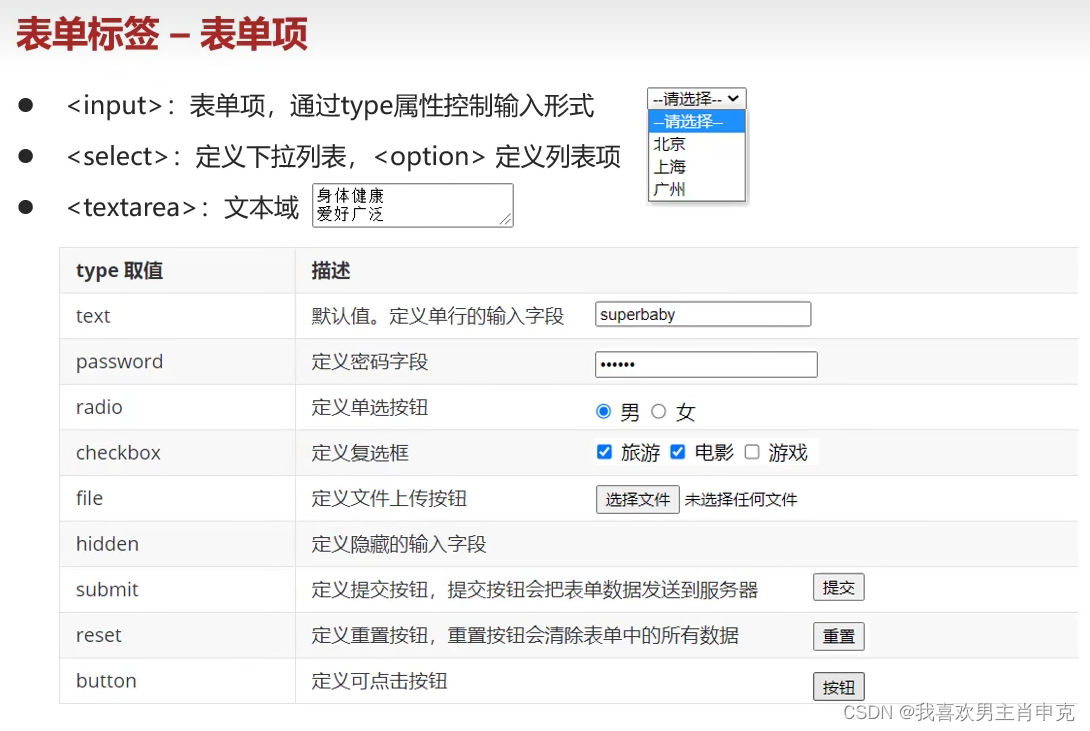
表单项

2.css
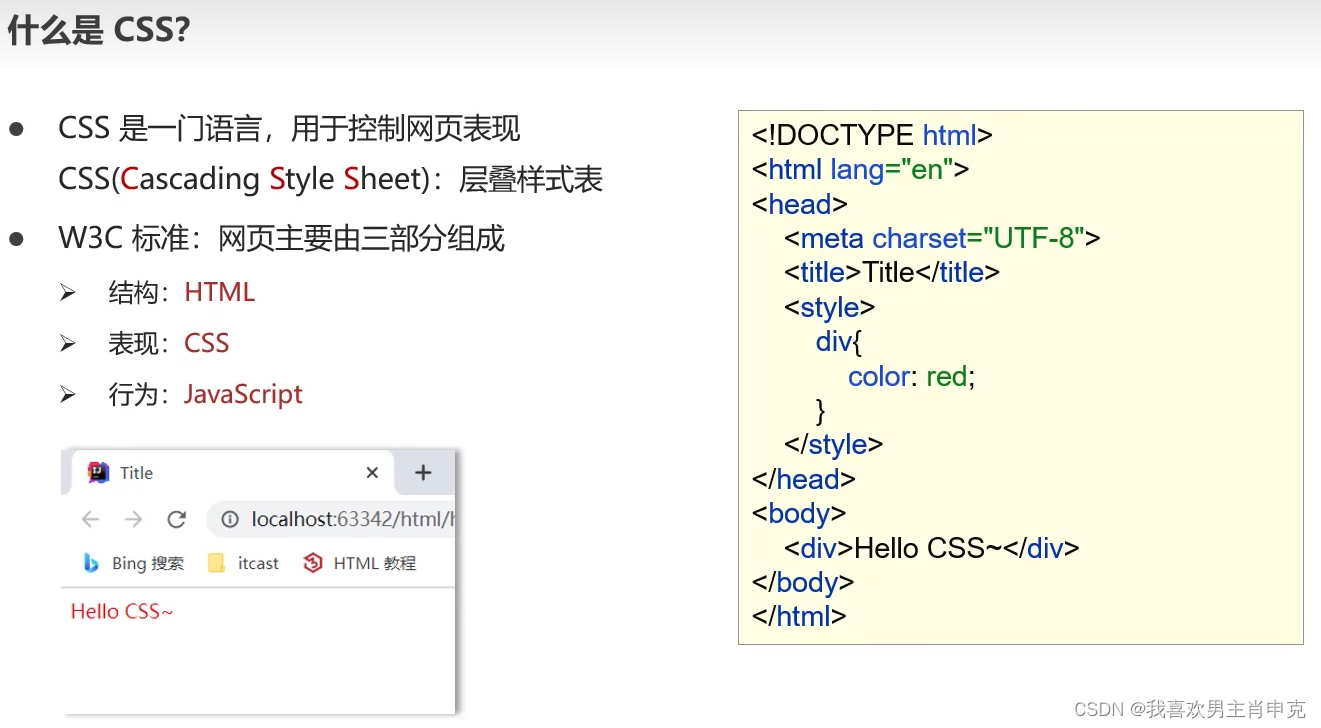
2.1 什么是css

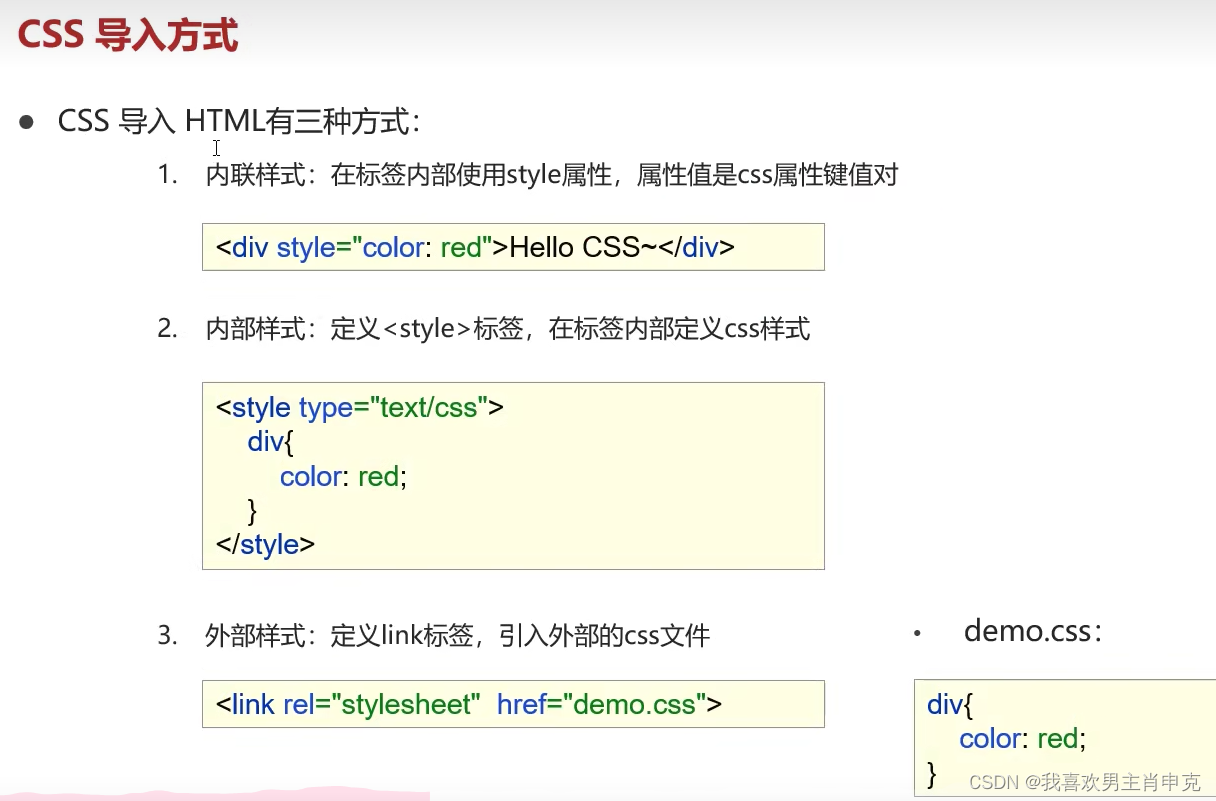
2.2 css导入方式

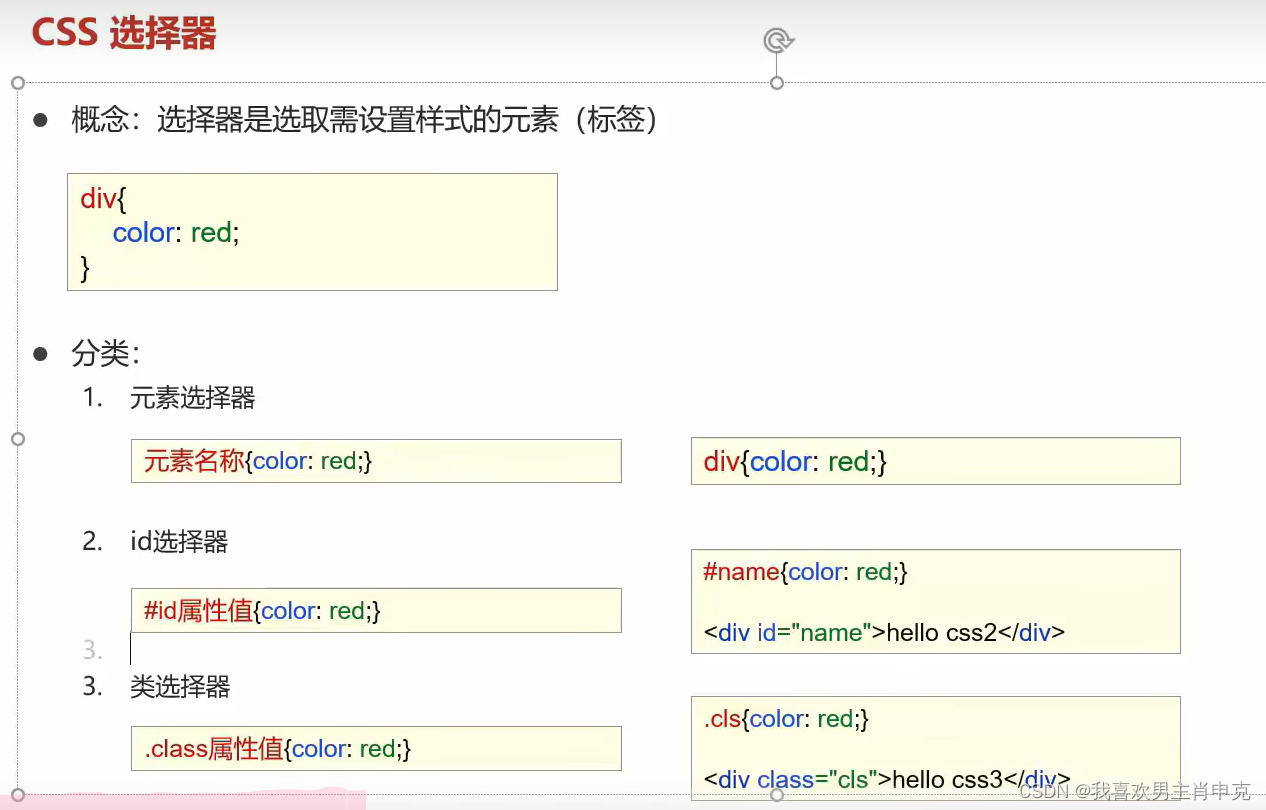
2.3 css选择器

3.javascript
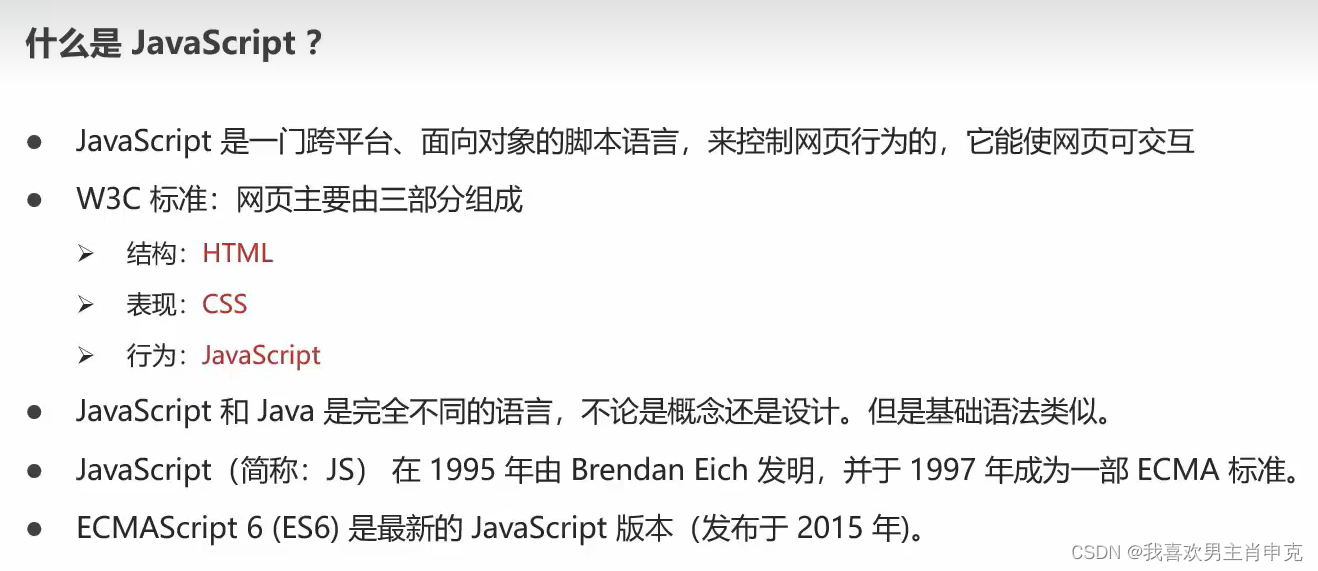
3.1 什么是javascript

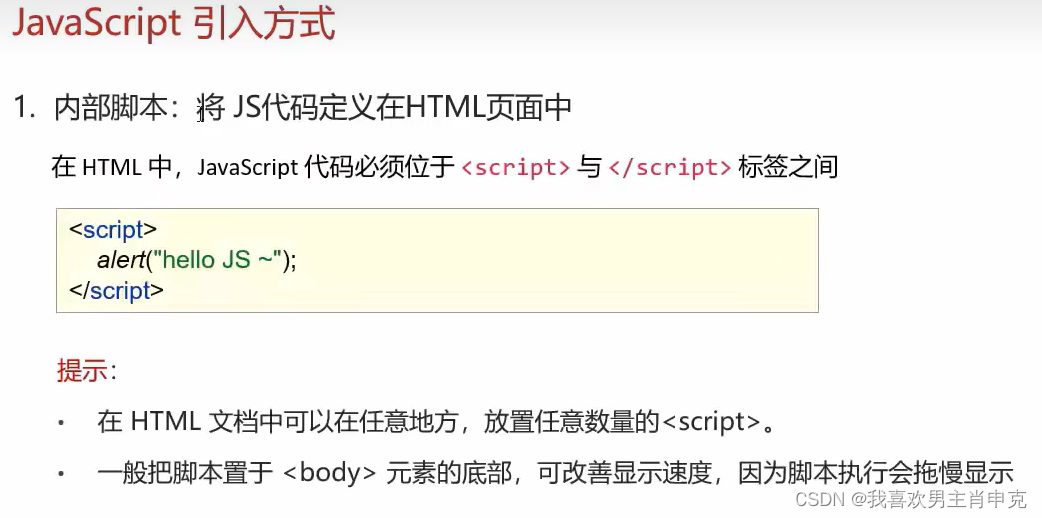
3.2 javascript引入方式
3.2.1 方式1:内部脚本

3.2.2 方式2:内部脚本

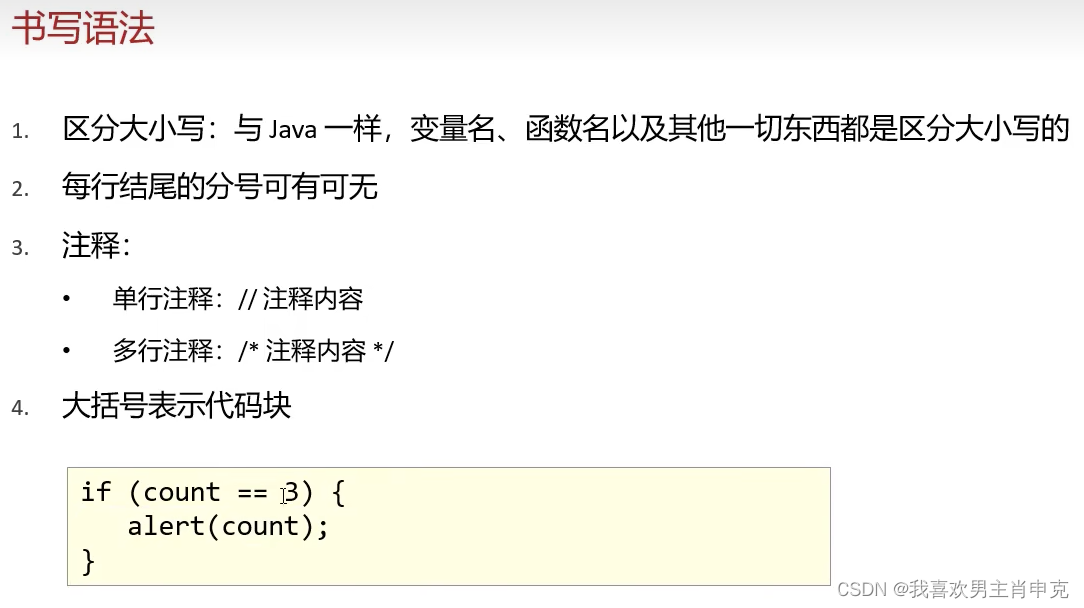
3.3 书写语法

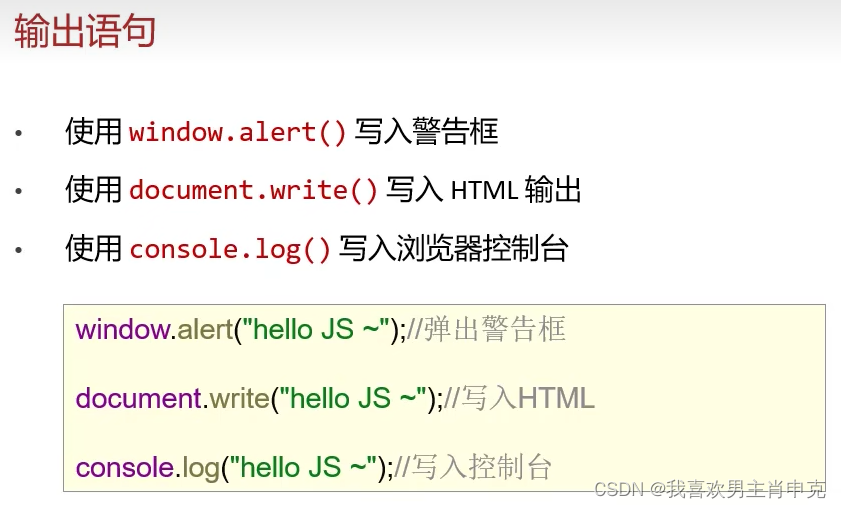
3.4 输出语句

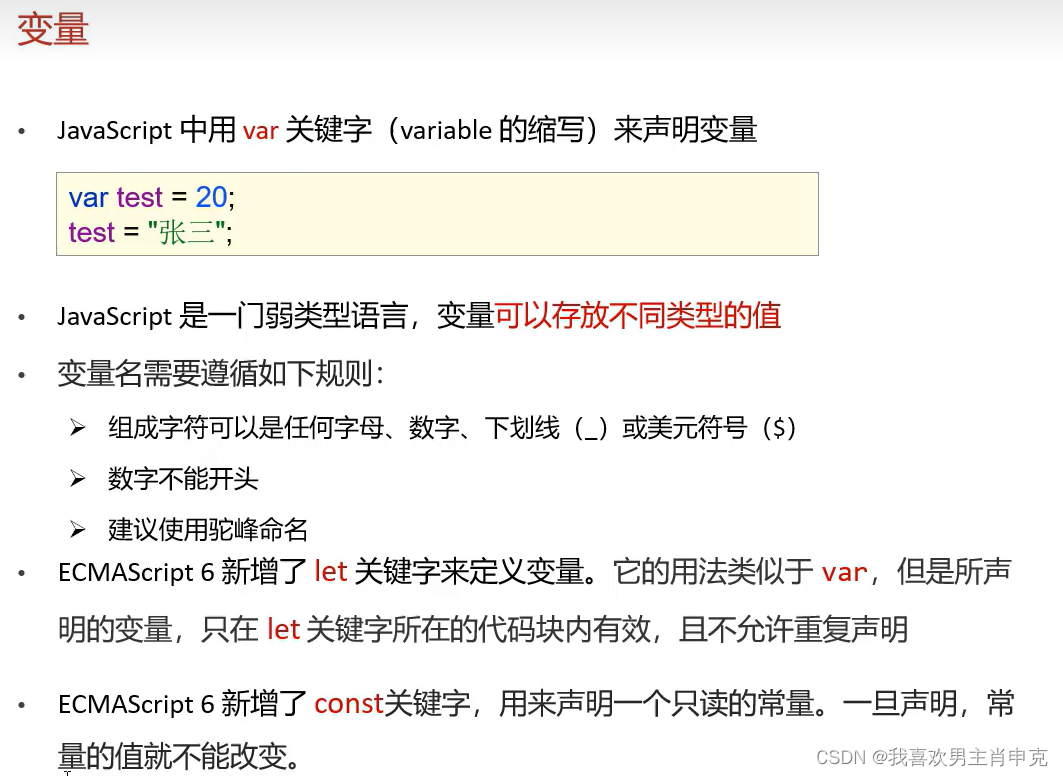
3.5 变量

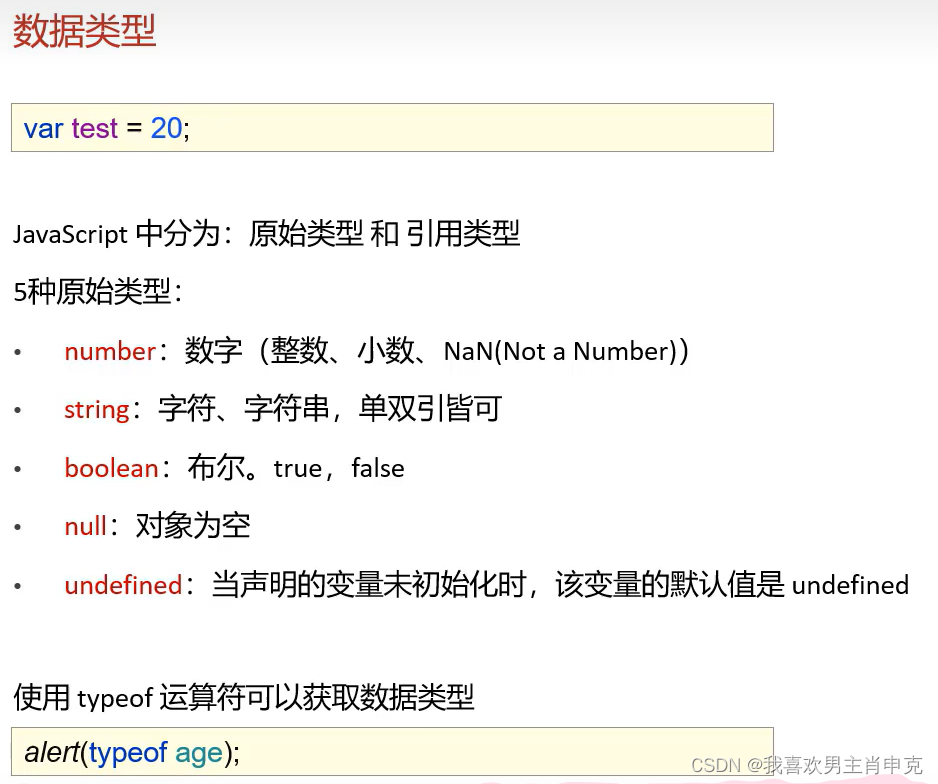
3.6 数据类型

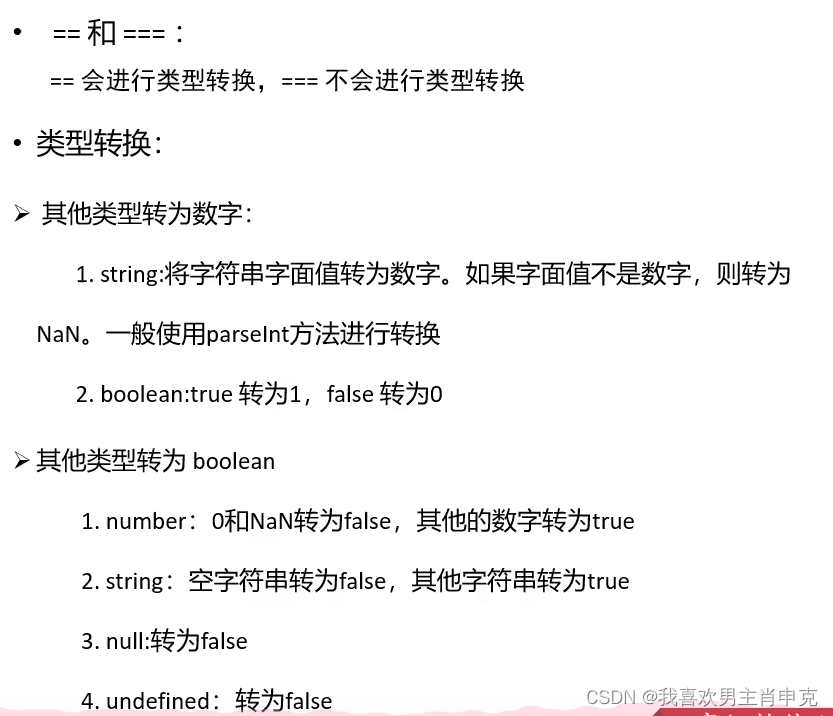
3.6.1 数据类型之间的转换

3.7 流程控制语句

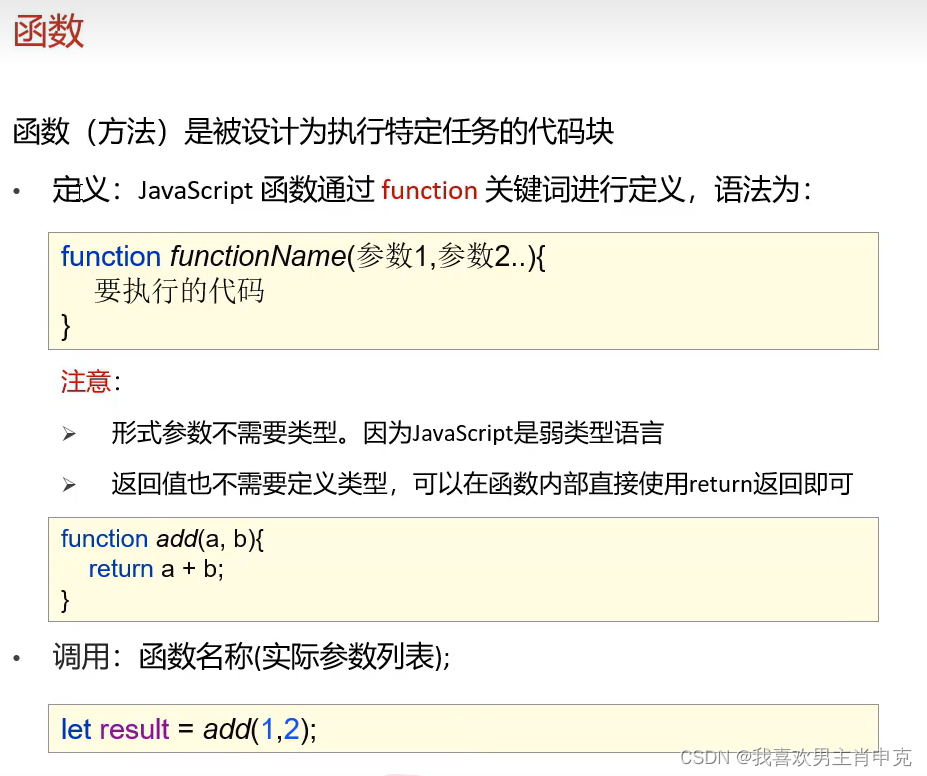
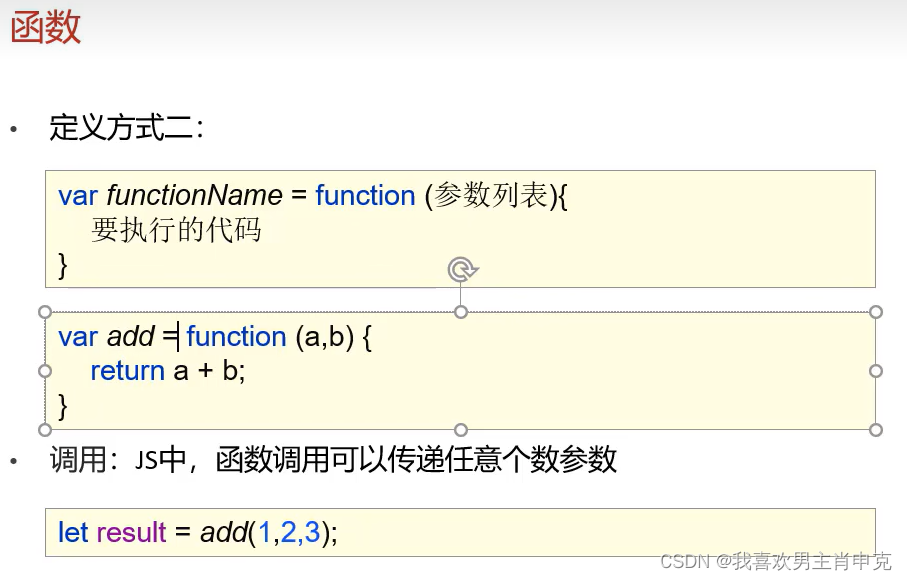
3.8 函数


4.javascript对象
4.1 Array

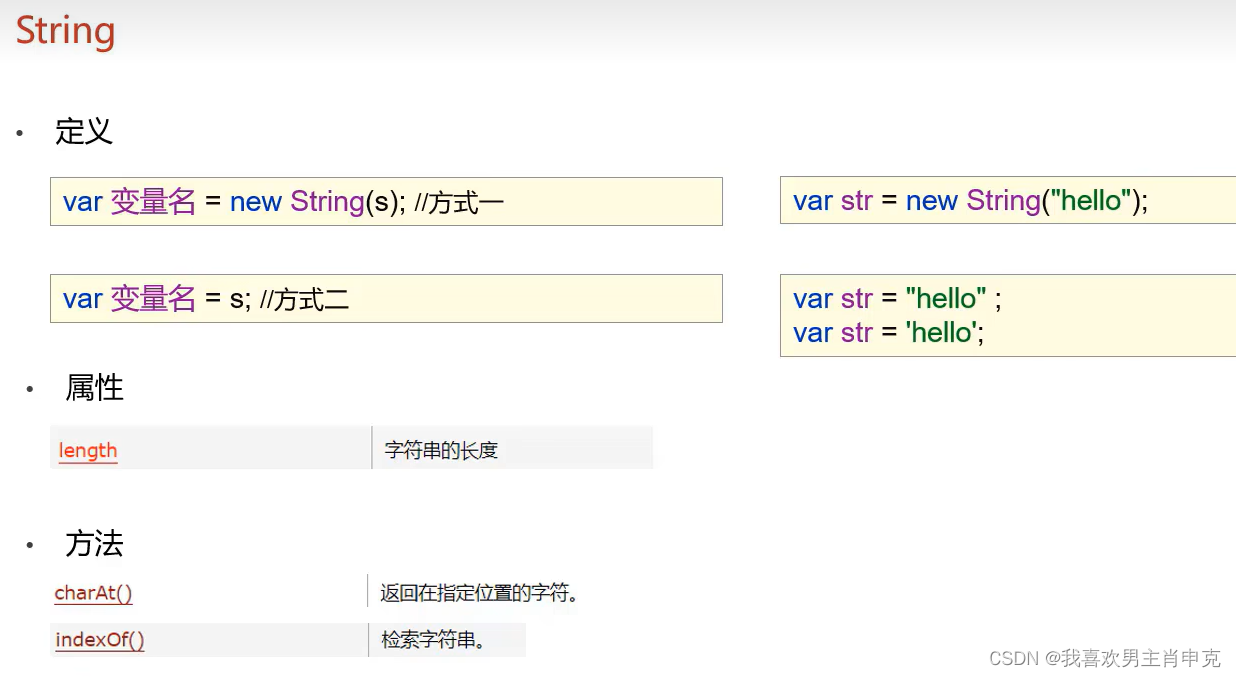
4.2 String

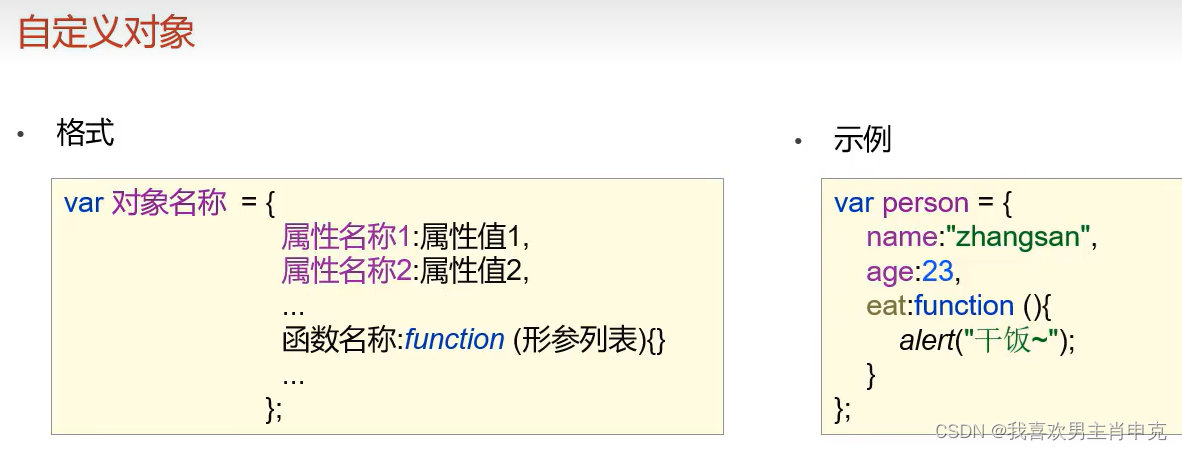
4.3 自定义对象

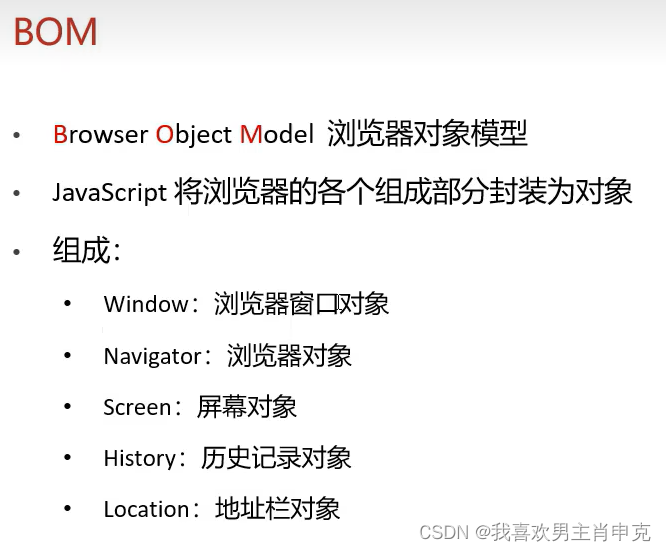
4.4 BOM

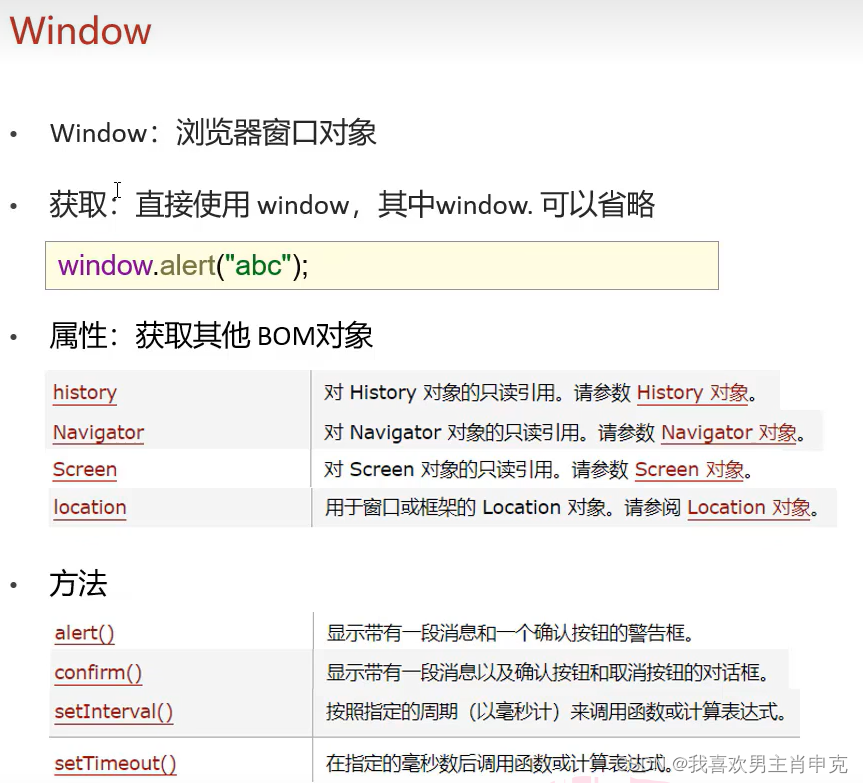
4.5 Window

4.6 History

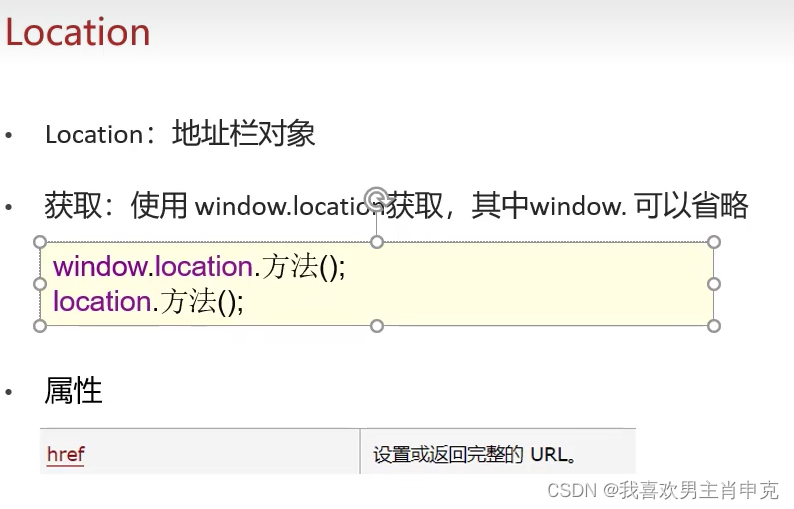
4.7 Location

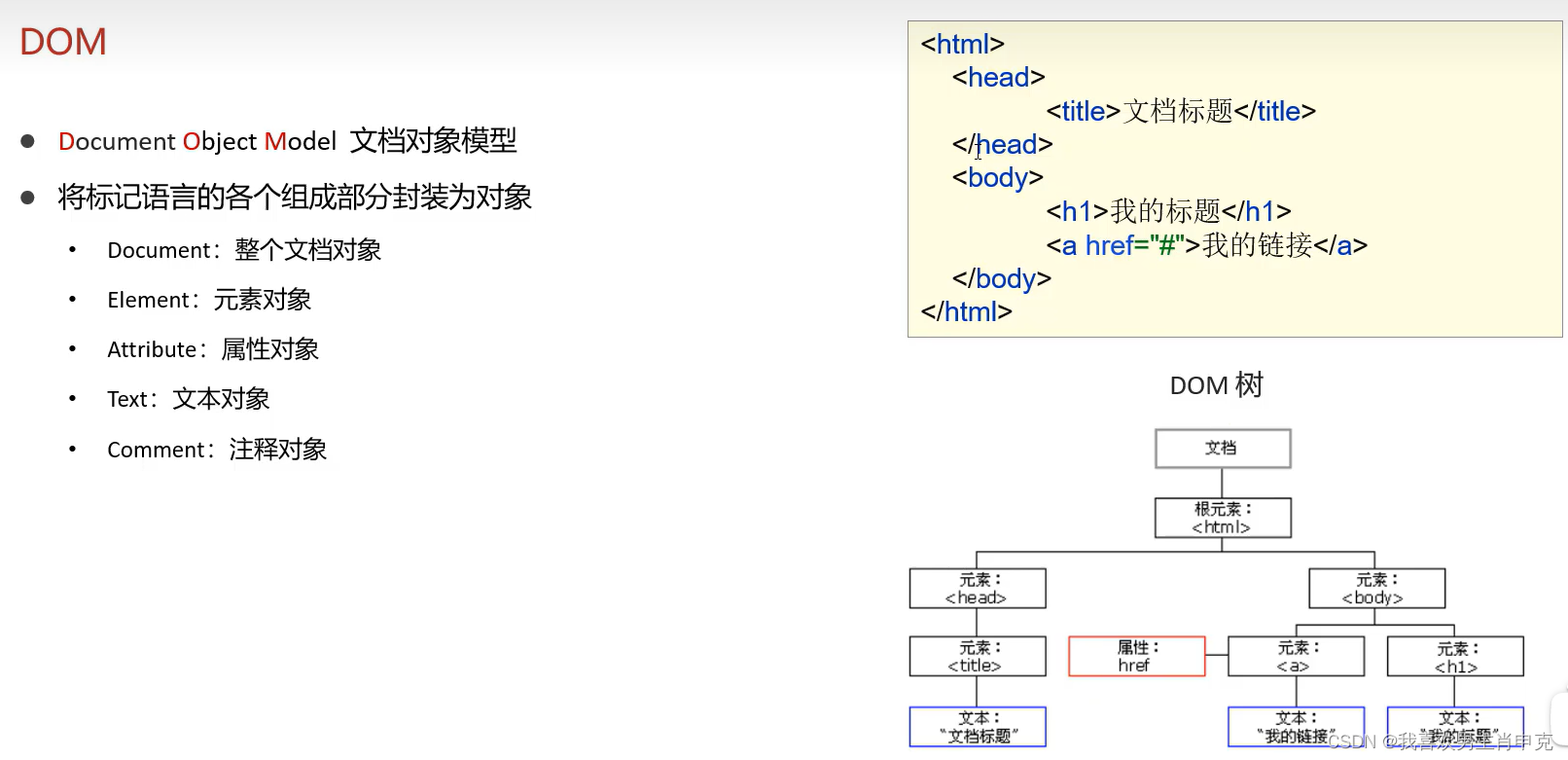
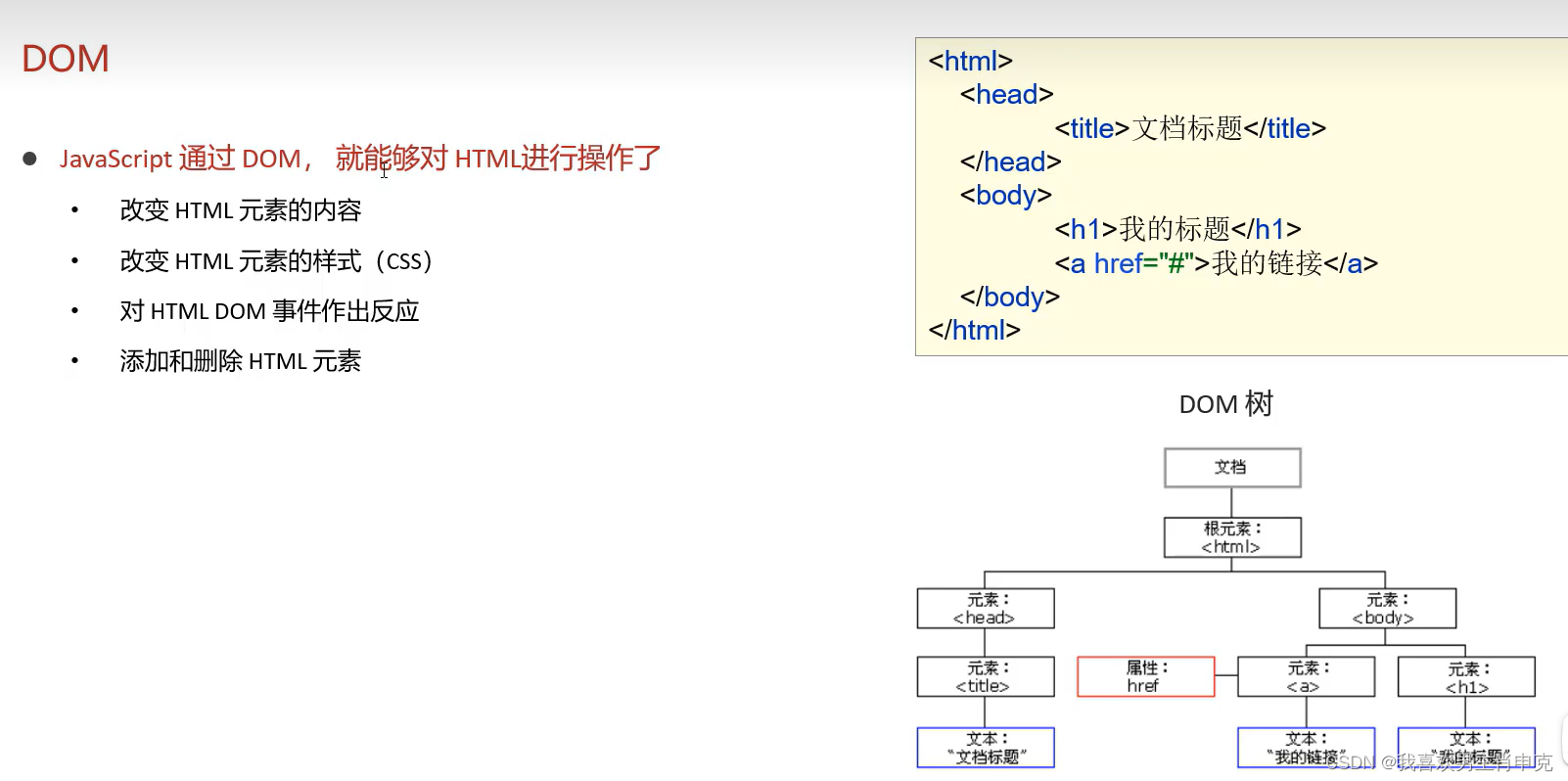
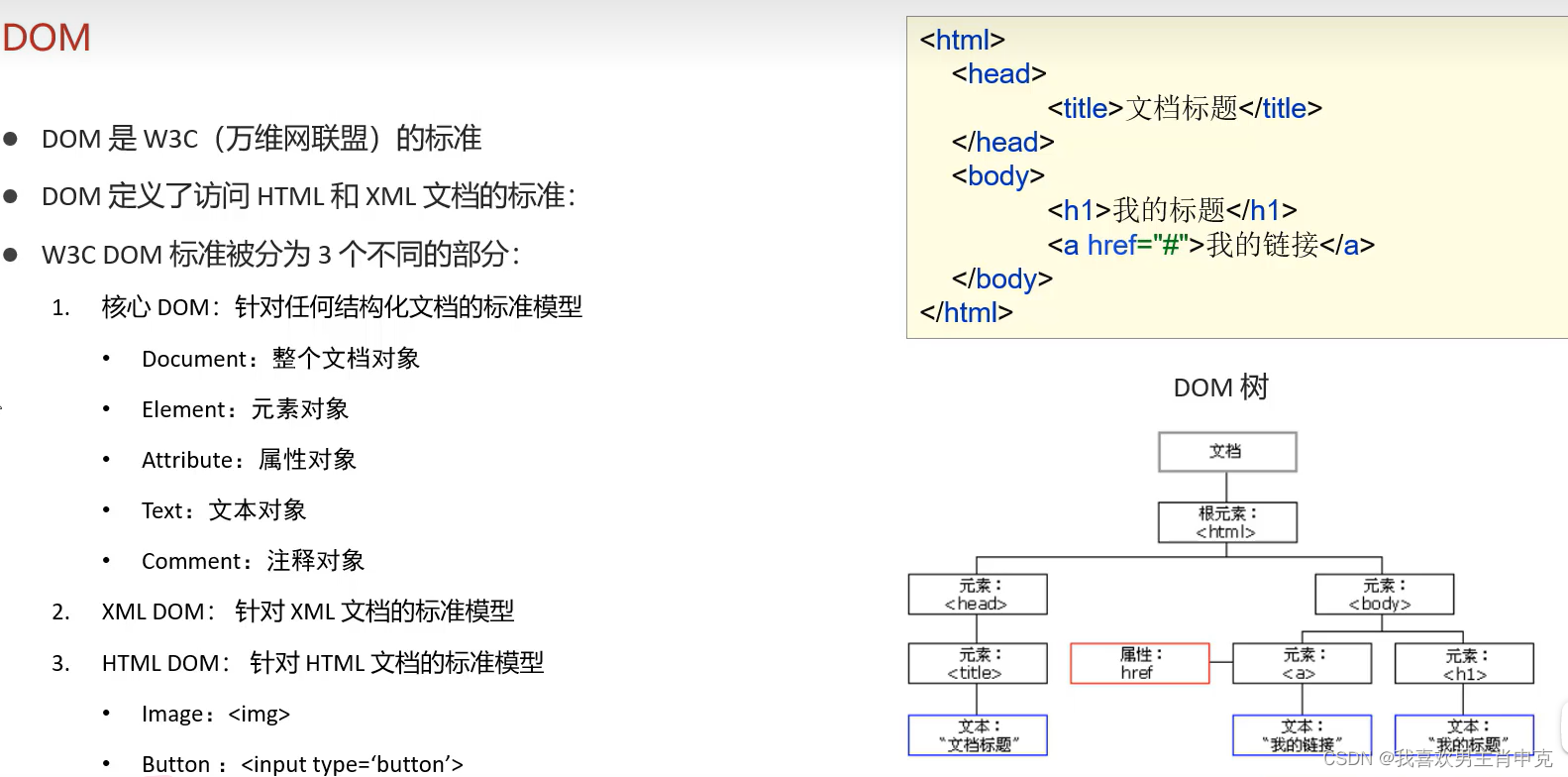
4.8 DOM



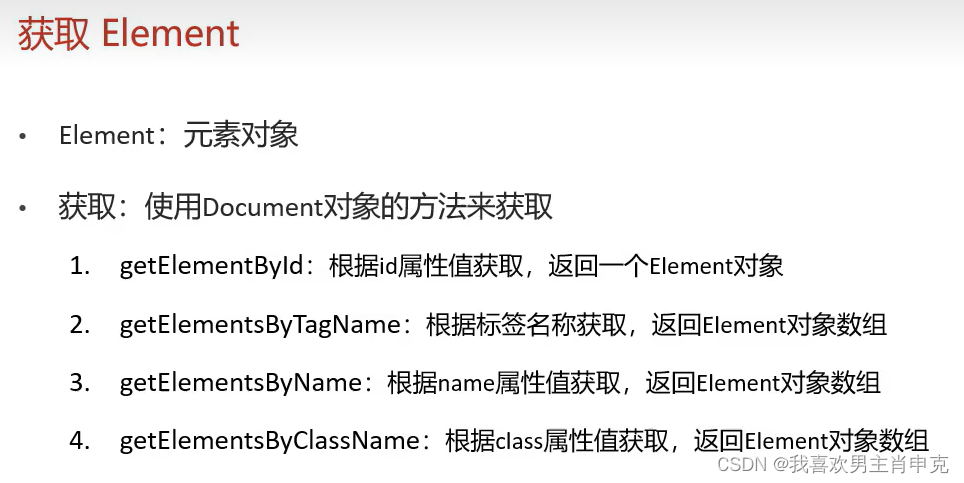
4.9 Element

5.JavaSript事件监听、事件绑定
5.1 事件监听

5.2 事件绑定

5.3 常见事件

5.4 案例:表单验证

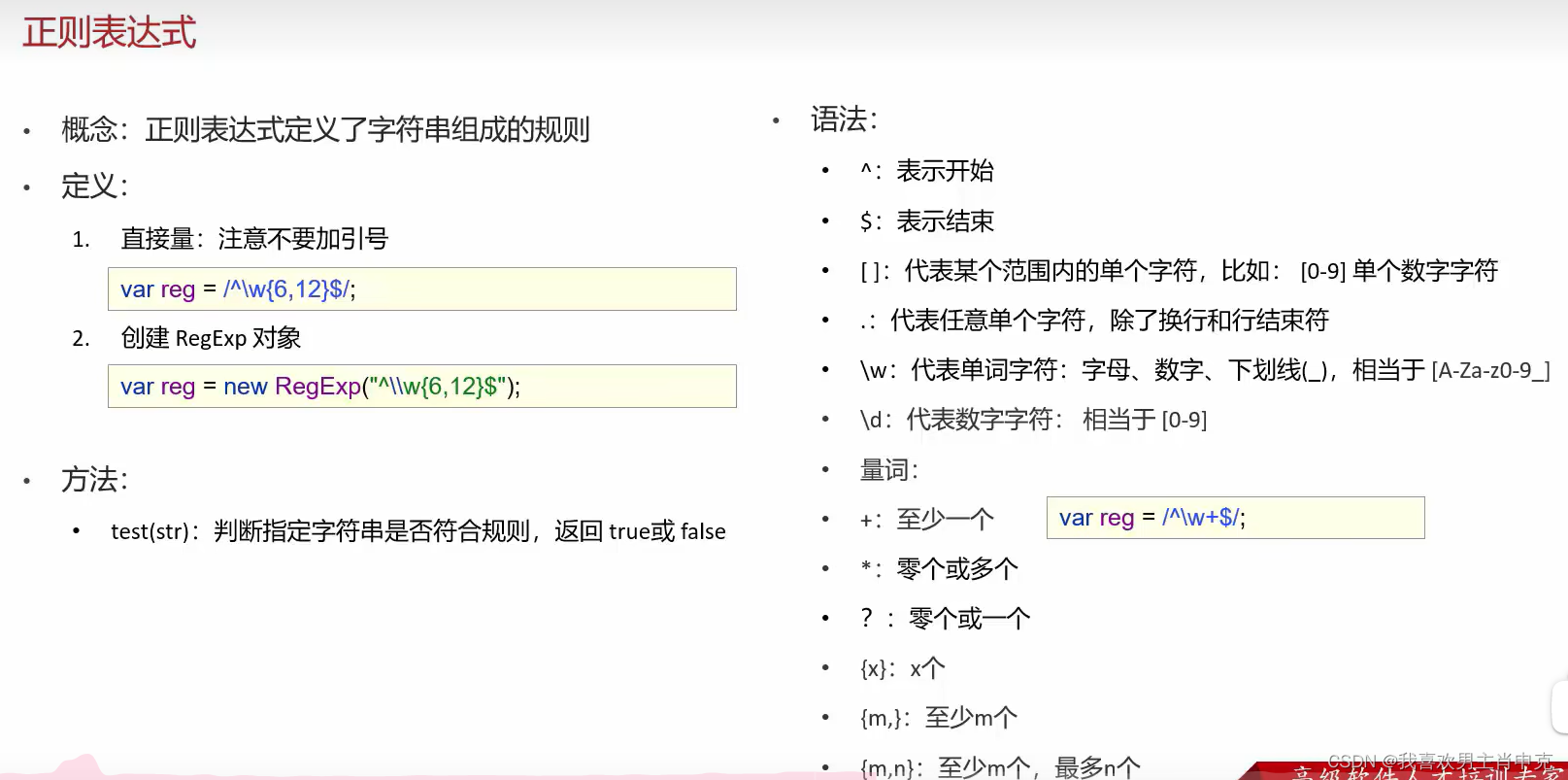
5.5 正则表达式





















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








