1.ubuntu本地安装code-server
准备一台虚拟机,Ubuntu或者centos都可以,这里以VMwhere ubuntu系统为例

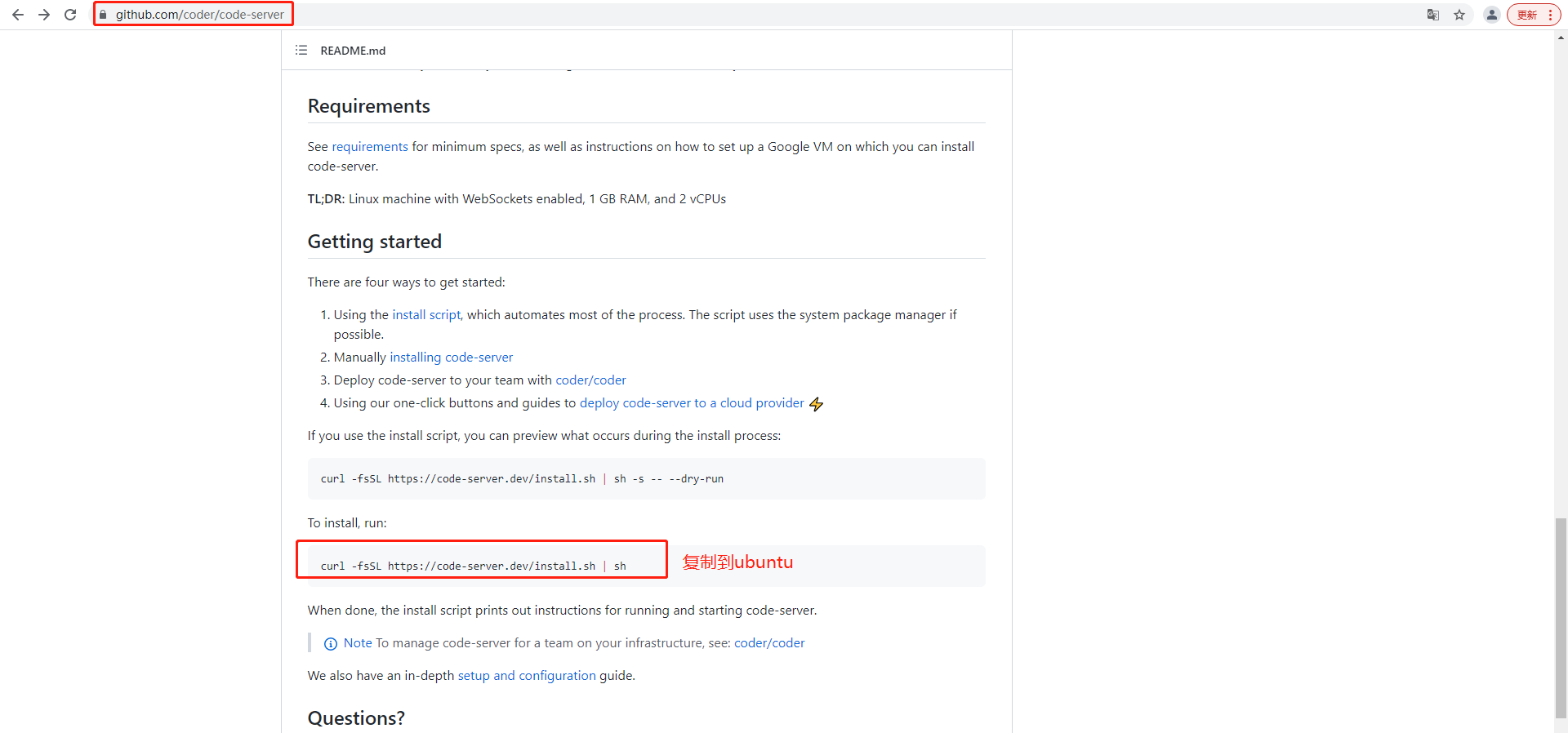
下载code server服务,浏览器访问:https://github.com/coder/code-server,复制下载链接

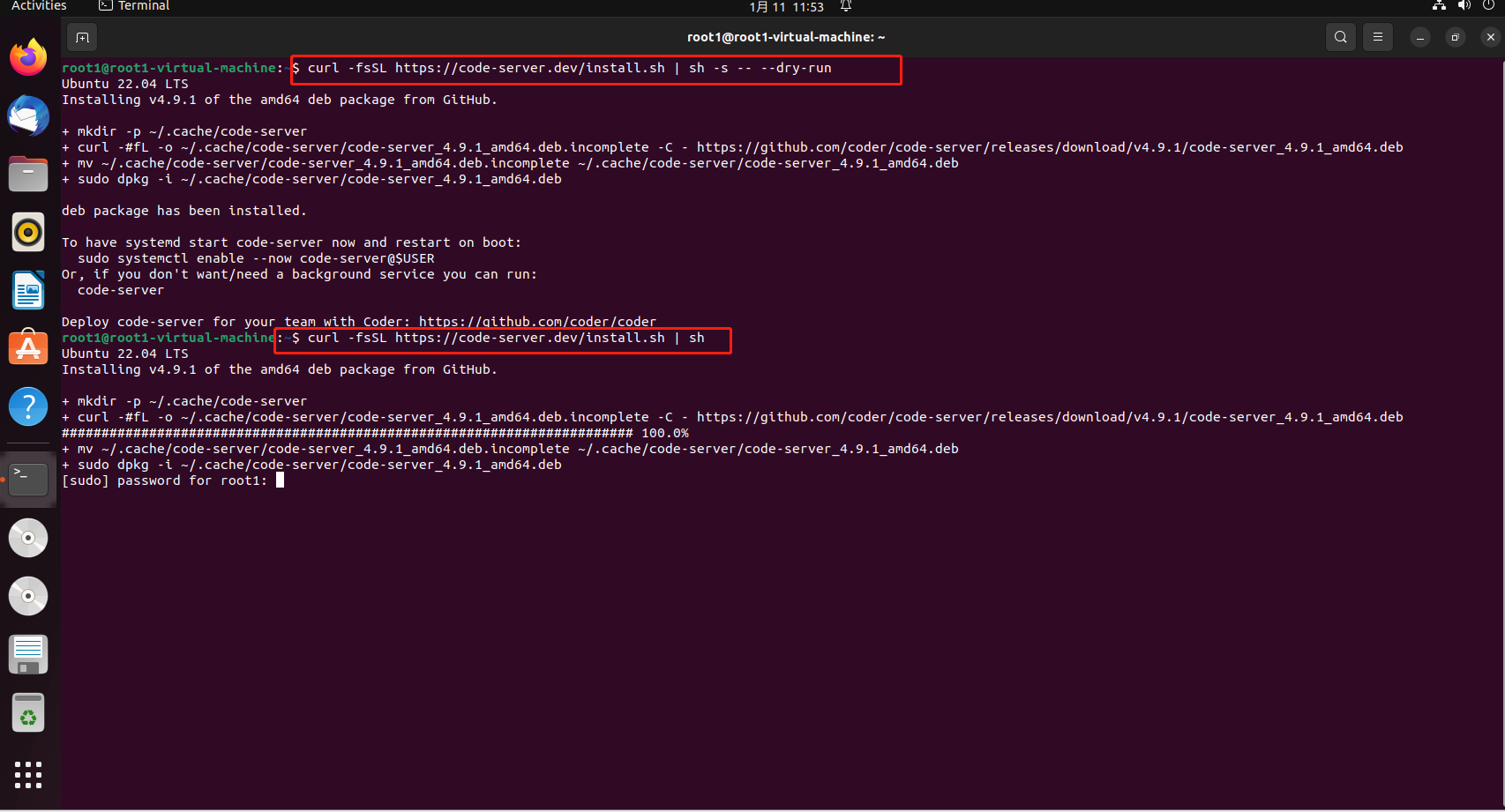
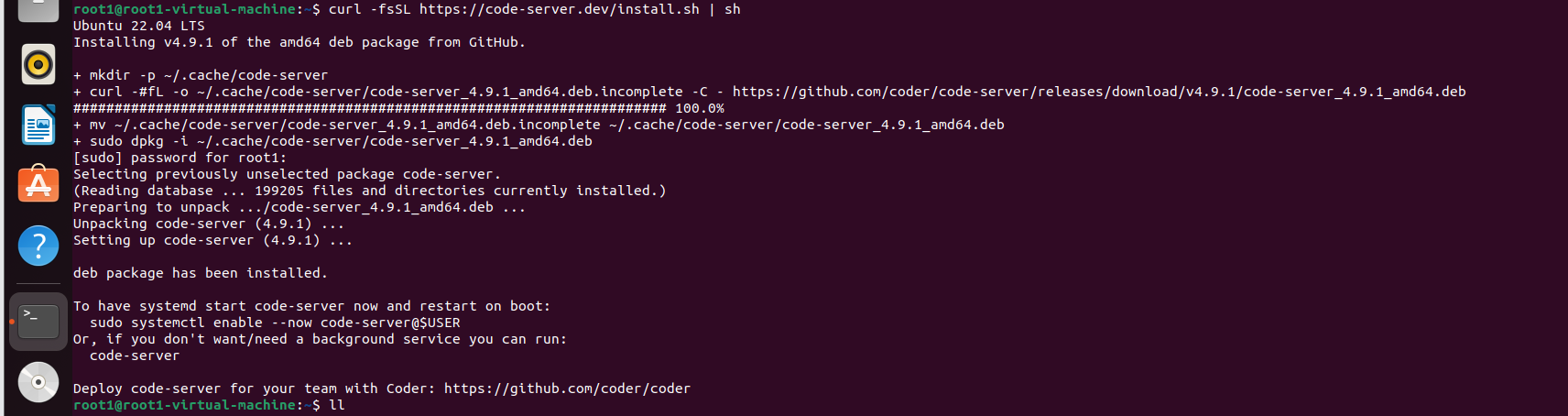
打开ubuntu命令行下载

出现需要输入ubuntu的登录账户密码,输入密码即可,然后等待安装完成

以下信息表示安装成功

接着输入以下命令设置code-server的登录密码
export PASSWORD=”000000”

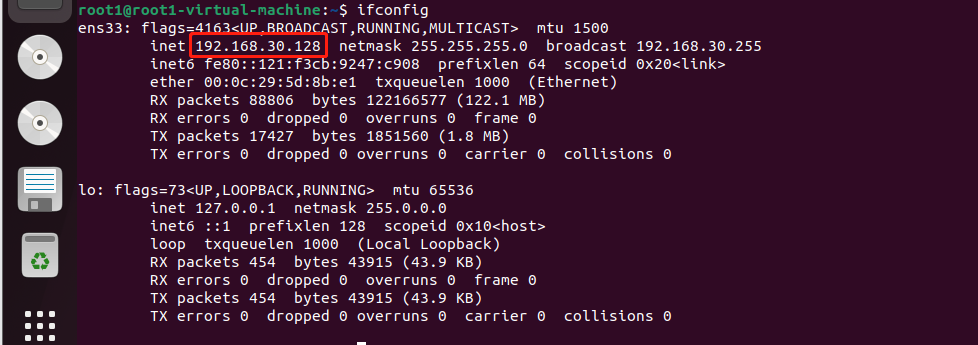
查看IP地址,作局域网访问使用

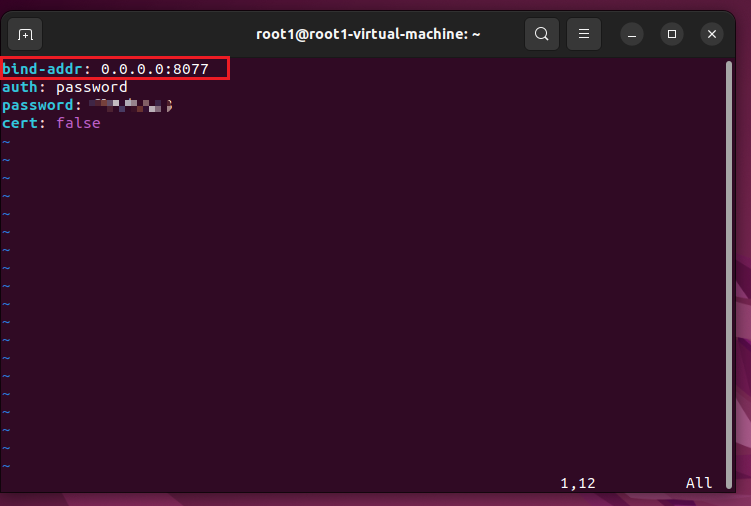
code-server服务默认为8080端口号, 为了防止8080端口冲突,我们修改一下code-server端口号,输入以下命令,编辑配置文件
sudo vim ~/.config/code-server/config.yaml
把127.0.0.1改为0.0.0.0,8080端口改成自己喜欢的端口,本例子改为8077,修改完成保存

设置好密码后启动code-server服务,输入以下命令:
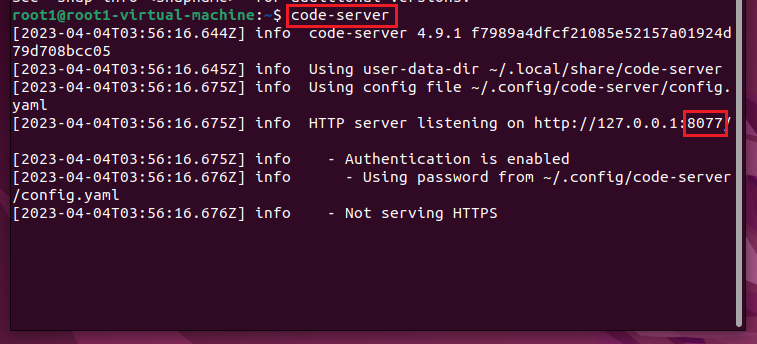
code-server
出现地址和端口号信息表示启动成功

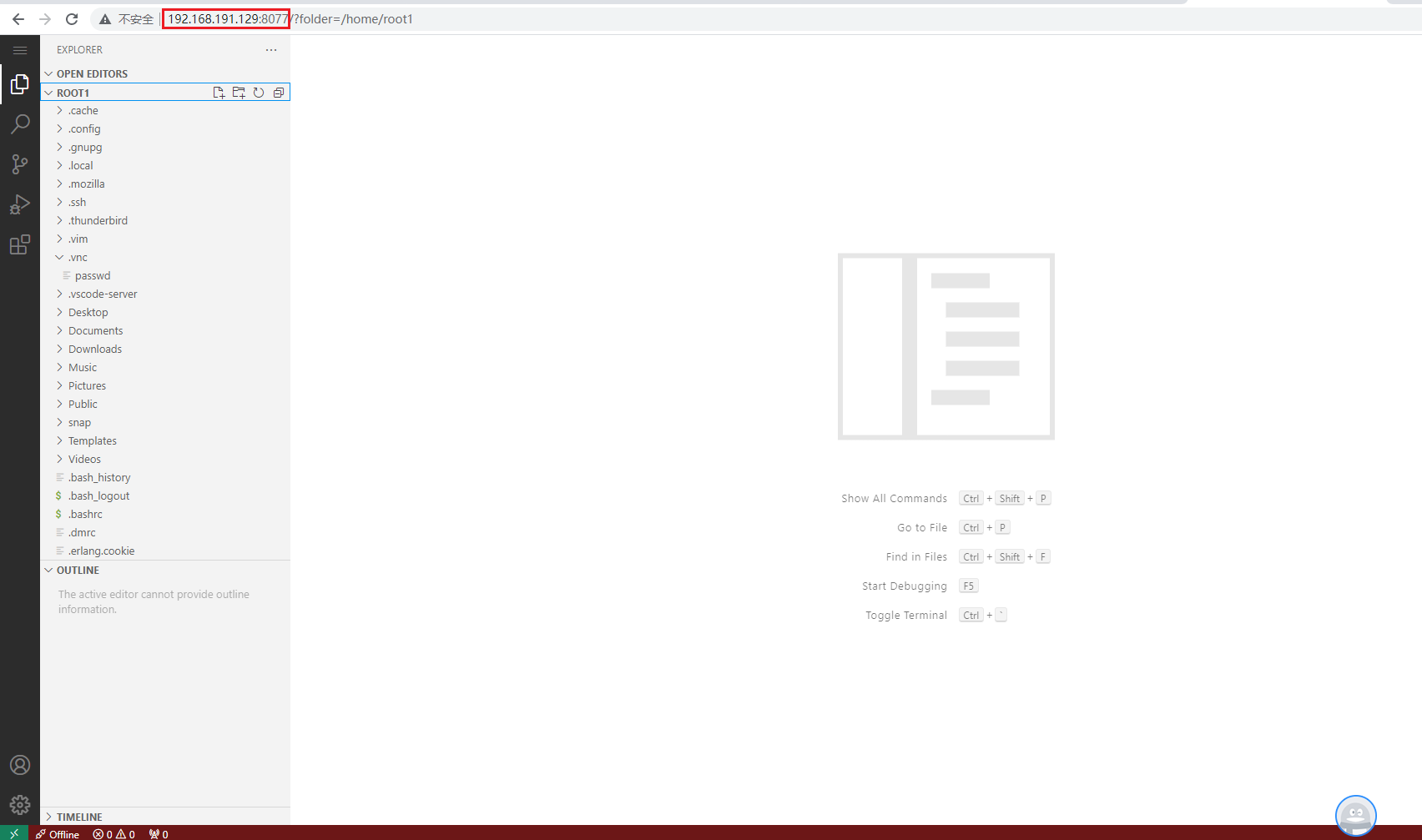
接着打开浏览器通过局域网ip地址访问http://192.168.191.129:8077/,出现welcone code-server表示成功,输入我们设置的密码,登录即可.

2. 安装cpolar内网穿透
接着使用cpolar穿透本地code-server服务,使得android设备可以远程进行访问,随时随地写代码。cpolar支持http/https/tcp协议,不限制流量,操作简单,无需公网IP,也无需路由器。
cpolar官网:https://www.cpolar.com/
安装cpolar内网穿透(支持一键自动安装脚本)
- cpolar 安装(国内使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或 cpolar短链接安装方式:(国外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本号
cpolar version
- token认证
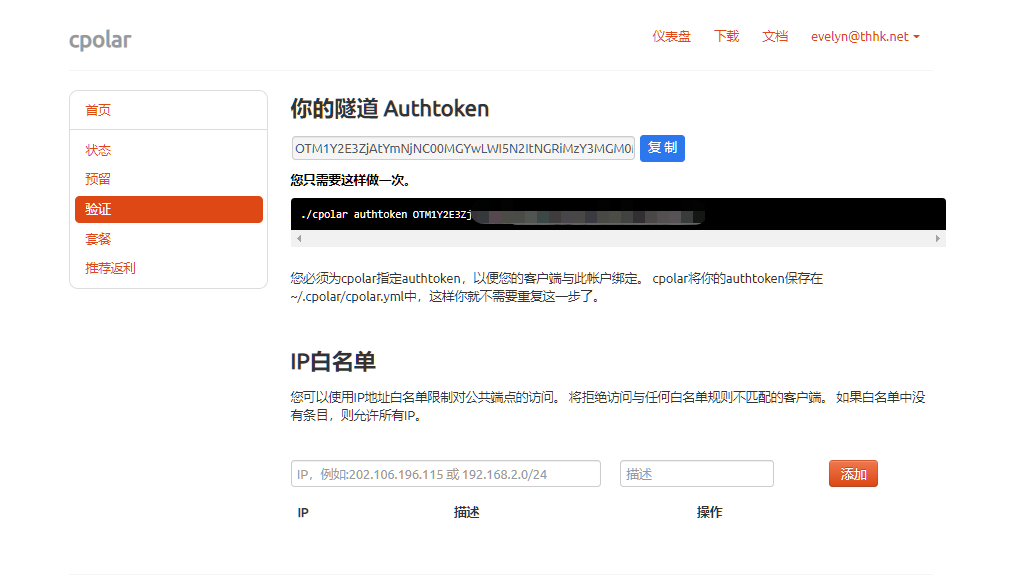
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
- 查看服务状态
sudo systemctl status cpolar
正常显示为active则表示服务为正常在线启动状态。
3. 创建隧道映射本地端口
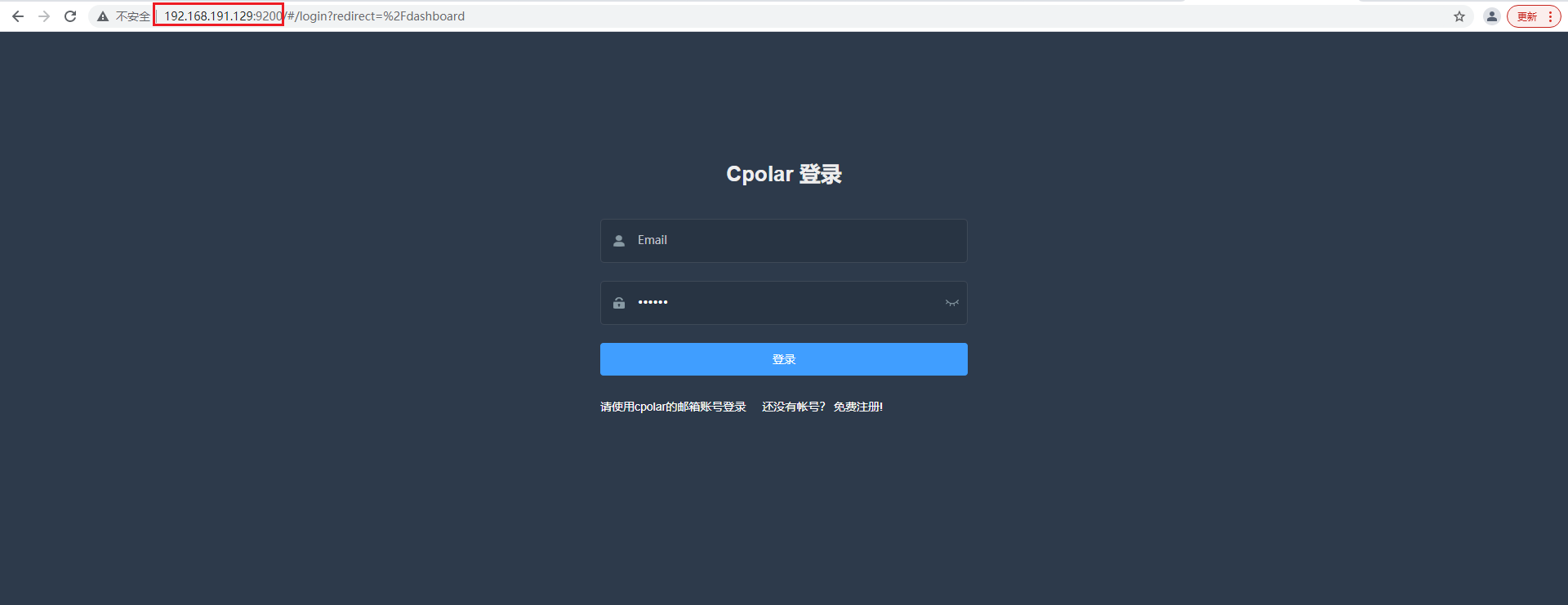
在ubuntu系统本地安装cpolar内网穿透之后,在ubuntu浏览器上访问本地9200端口,或者在外部浏览器使用局域网ip地址访问9200端口,打开cpolar web ui 界面

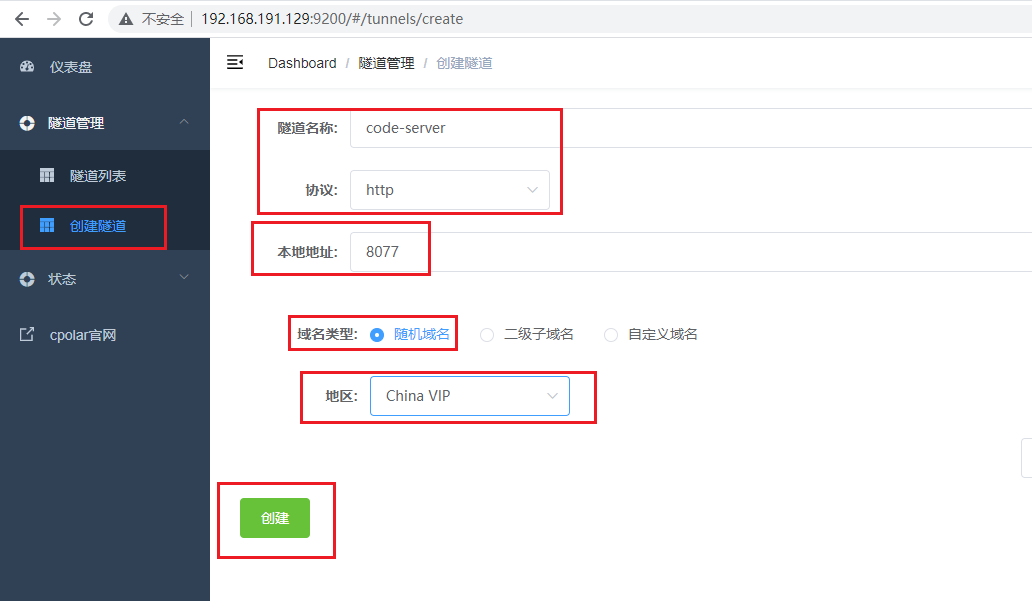
登陆后点击左侧仪表盘的隧道管理——创建隧道,由于code-server中上面我们配置的是8077端口,因此我们要来创建一条http隧道,指向8077端口:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:http
- 本地地址:8077
- 端口类型:随机域名
- 地区:China vip
点击创建

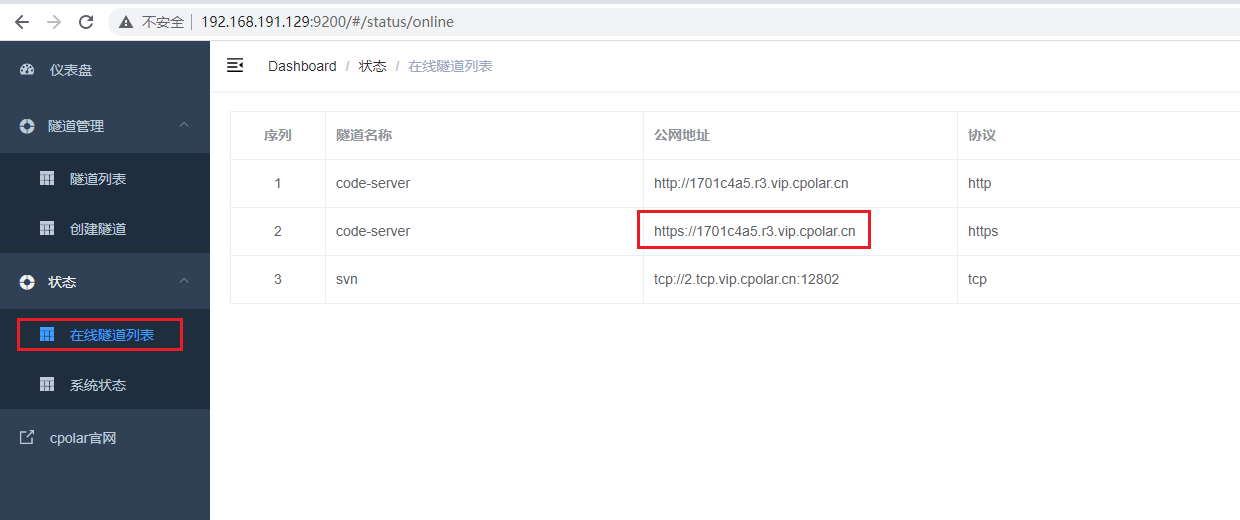
创建成功后我们打开在线隧道列表,可以看到刚刚创建成功的隧道,已经有生成了相应的公网地址,把公网地址复制下来,接下来测试远程开发写代码。

4. 安卓平板测试访问
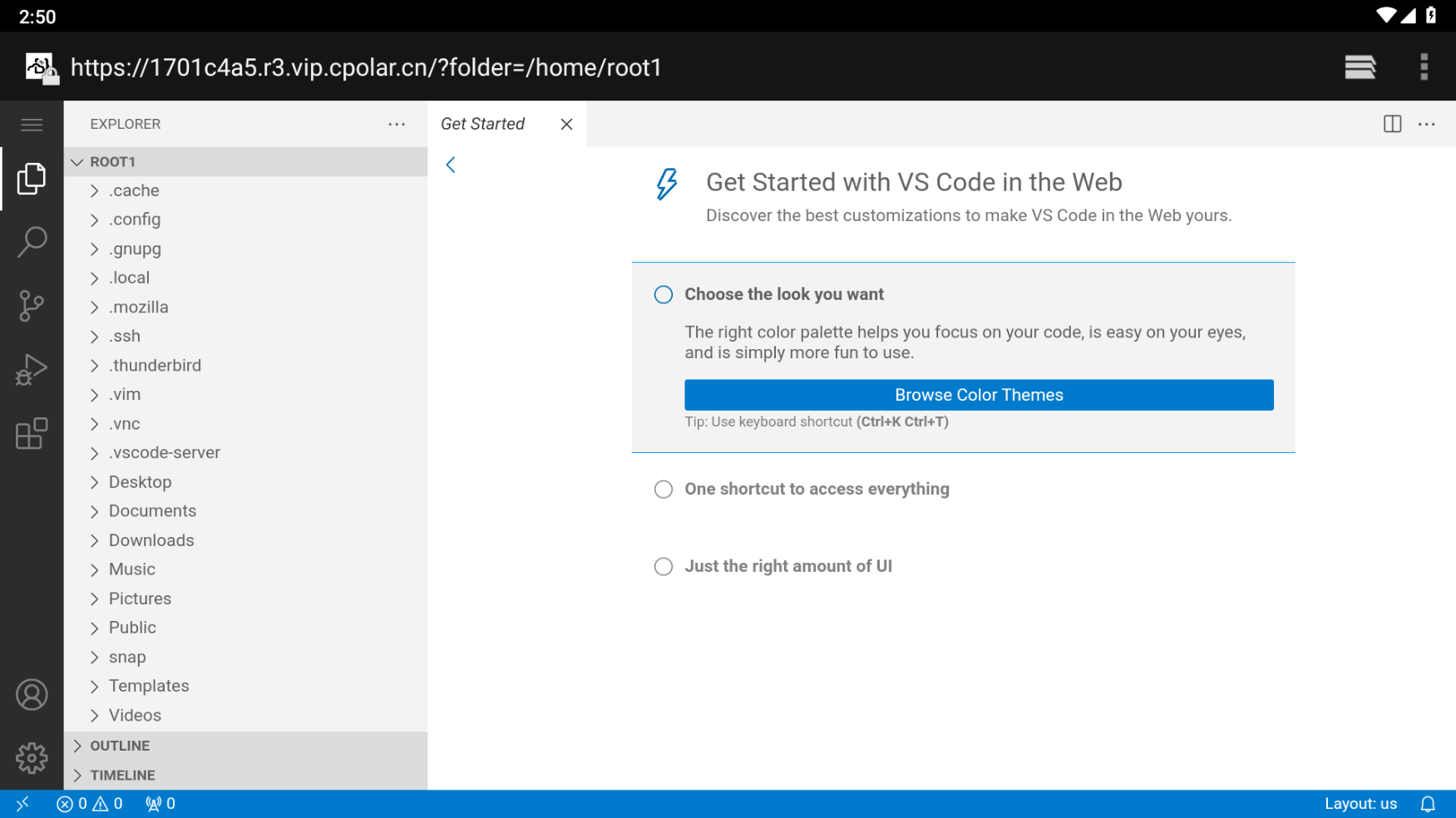
打开安卓浏览器,任意浏览器,输入上面的链接即可访问成功

5.固定域名公网地址
在cpolar内网穿透中,因为我们刚刚创建的隧道选择是免费随机临时隧道,它生成的公网地址会在24小时内变化,为了更加稳定的访问,我们接下来把它配置成固定的地址。
需升级至基础套餐或以上才支持配置固定二级域名
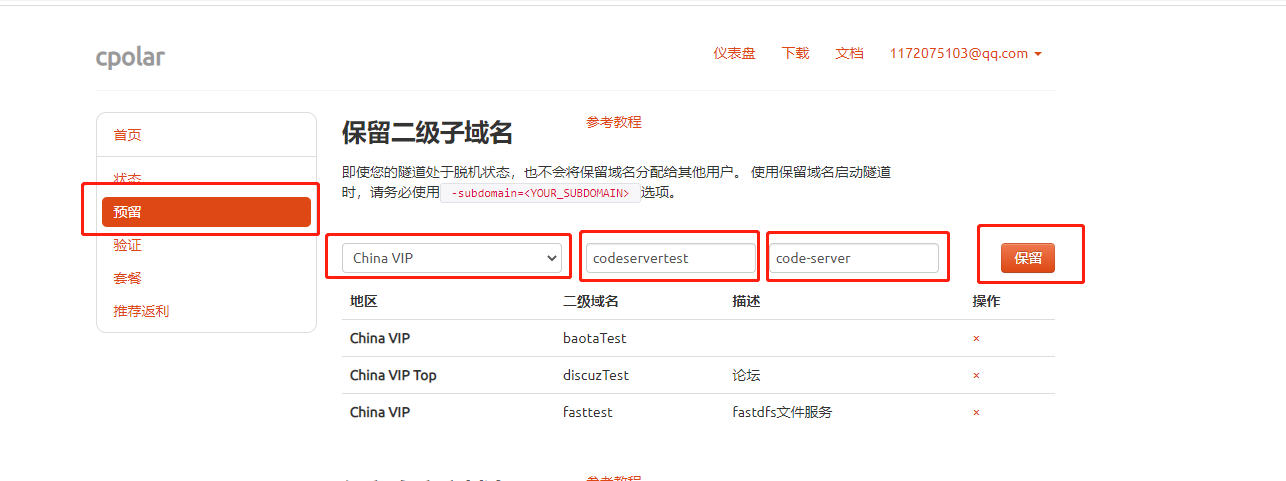
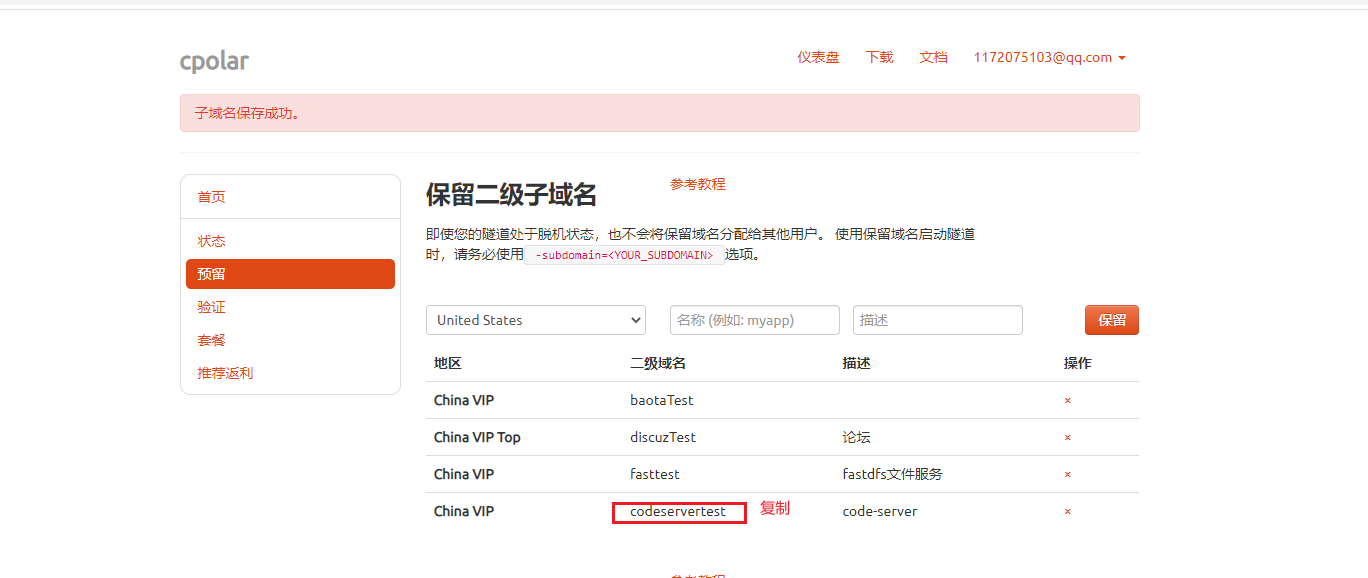
登录cpolar官网后台,点击左侧仪表盘的预留,找到保留二级子域名,为http隧道保留一个二级子域名。
- 地区:选择服务器地区
- 名称:填写您想要保留的二级子域名(可自定义)
- 描述:即备注,可自定义填写

本例保留一个名称为codeservertest的二级子域名。子域名保留成功后,我们将子域名复制下来,接下来需要将其配置绑定到隧道中去。

登录cpolar web ui管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到需要配置二级子域名的隧道(本例中为code-server隧道),点击右侧的编辑

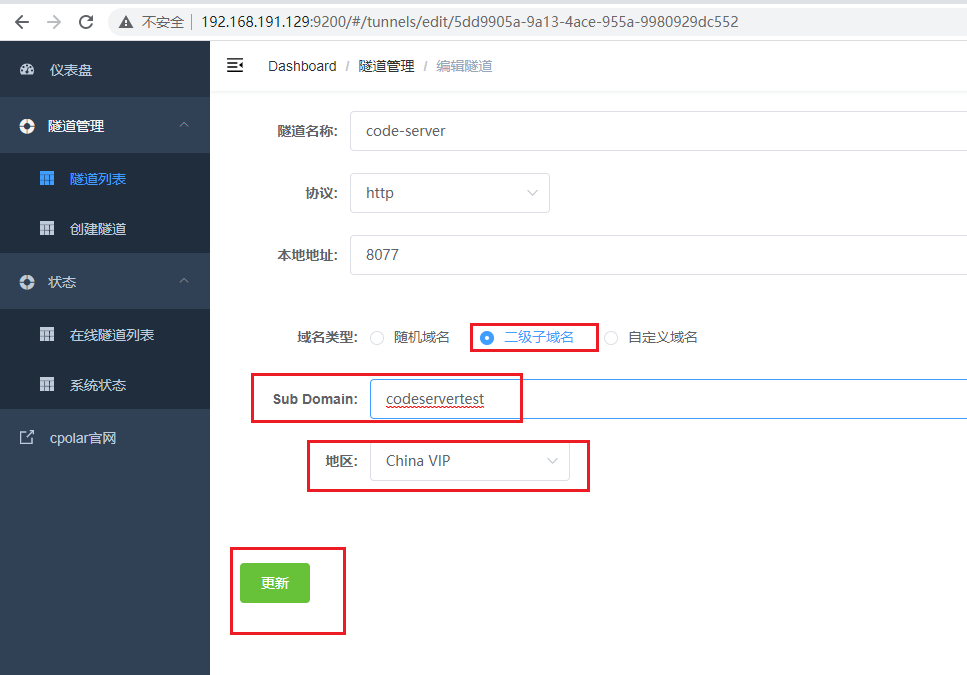
修改隧道信息,将二级子域名配置到隧道中:
- 域名类型:改为选择
二级子域名 - Sub Domain:填写我们刚刚所保留的二级子域名(本例为
codeservertest)
修改完成后,点击更新

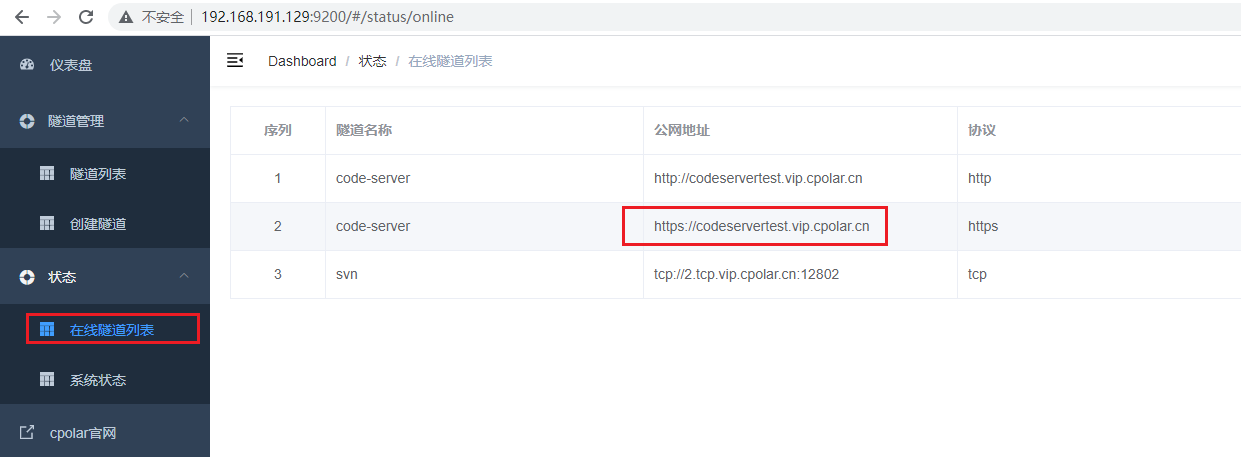
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

打开安卓浏览器输入上面的固定http链接即可访问成功

6.结语
在安卓使用vscode主要是连接一个远程的code-server服务,code-server服务安装在什么系统,调用的就是什么系统的环境,如这里使用ubuntu进行安装code-server,那使用的就是ubuntu环境,如需要go,python,java开发,需要在Ubuntu安装相关环境,创建的文件夹和项目也是在Ubuntu里面.这种方式其实在访问vscode的时候利于可以随时随地进行连接使用,且不受设备影响。






















 7586
7586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










