模板语句的数据来源:
1. 谁可以给模板语句提供数据支持呢?data选项。
2. data选项的类型是什么?Object | Function (对象或者函数)
3. data配置项的专业叫法:Vue 实例的数据对象.(data实际上是给整个Vue实例提供数据来源的。)
4. 如果data是对象的话,对象必须是纯粹的对象 (含有零个或多个的 key/value 对)
5. data数据如何插入到模板语句当中?
{{}} 这是Vue框架自己搞的一套语法,别的框架看不懂的,浏览器也是不能够识别的。
Vue框架自己是能够看懂的。这种语法在Vue框架中被称为:模板语法中的插值语法。(有的人把他叫做胡子语法。)
怎么用?
{{data的key}}
插值语法的小细节:
{这里不能有其它字符包括空格{
}这里不能有其它字符包括空格}
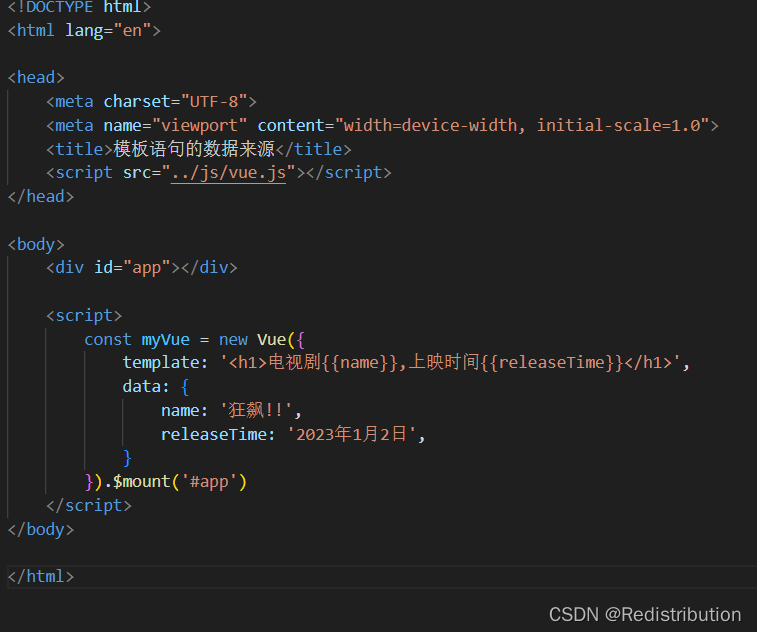
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语句的数据来源</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app"></div>
<script>
const myVue = new Vue({
template: '<h1>电视剧{{name}},上映时间{{releaseTime}}</h1>',
data: {
name: '狂飙!!',
releaseTime: '2023年1月2日',
}
}).$mount('#app')
</script>
</body>
</html>






















 6876
6876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








