在开发项目的时候遇到需要根据用户角色控制访问权限的问题,现将实现功能的过程记录下来,自用笔记
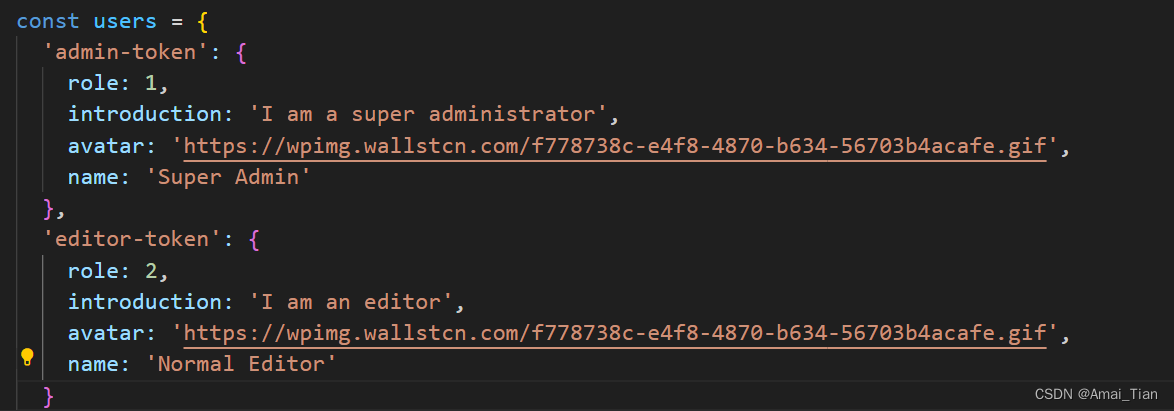
模拟数据:
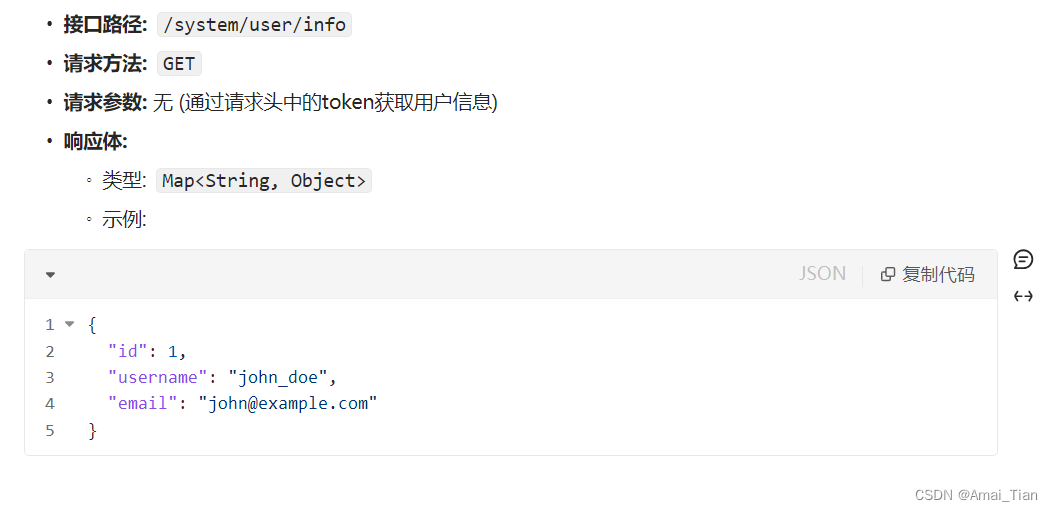
后端接口文档:
测试过程中的模拟用户是“Super Admin”,角色为1(数字类型)
首先需要将用户登录时返回的JSON存入vuex中
@/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import app from './modules/app'
import settings from './modules/settings'
import user from './modules/user'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
app,
settings,
user
},
getters
})
export default store
@/store/modules/user.js
import { login, logout, getInfo } from '@/api/user'
import { getToken, setToken, removeToken } from '@/utils/auth'
import { resetRouter } from '@/router'
const getDefaultState = () => {
return {
token: getToken(),
name: '',
avatar: '',
id:'',
role: '',// 获得角色权限
}
}
const state = getDefaultState()
const mutations = {
RESET_STATE: (state) => {
Object.assign(state, getDefaultState())
},
SET_TOKEN: (state, token) => {
state.token = token
},
SET_NAME: (state, name) => {
state.name = name
},
SET_AVATAR: (state, avatar) => {
state.avatar = avatar
},
setRole(state, role) {
state.role = role
},
setId(state, id) {
state.id = id
}
}
const actions = {
setRole({ commit }, role) {
commit('setRole', role)
},
setId({ commit }, id) {
commit('setId', id)
},
// user login
login({ commit }, userInfo) {
const { username, password } = userInfo
return new Promise((resolve, reject) => {
login({ username: username.trim(), password: password }).then(response => {
const { data } = response
commit('SET_TOKEN', data.token)
setToken(data.token)
resolve()
}).catch(error => {
reject(error)
})
})
},
// get user info
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const { data } = response
if (!data) {
return reject('Verification failed, please Login again.')
}
const { name, avatar } = data
commit('SET_NAME', name)
commit('SET_AVATAR', avatar)
commit('setRole', data.role)
resolve(data)
}).catch(error => {
reject(error)
})
})
},
// user logout
logout({ commit, state }) {
return new Promise((resolve, reject) => {
logout(state.token).then(() => {
removeToken() // must remove token first
resetRouter()
commit('RESET_STATE')
resolve()
}).catch(error => {
reject(error)
})
})
},
// remove token
resetToken({ commit }) {
return new Promise(resolve => {
removeToken() // must remove token first
commit('RESET_STATE')
resolve()
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
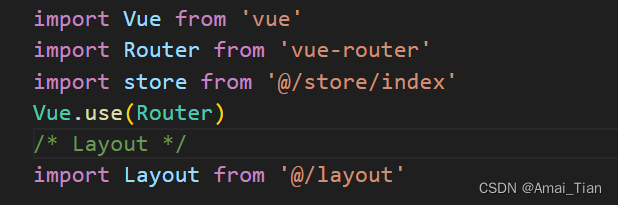
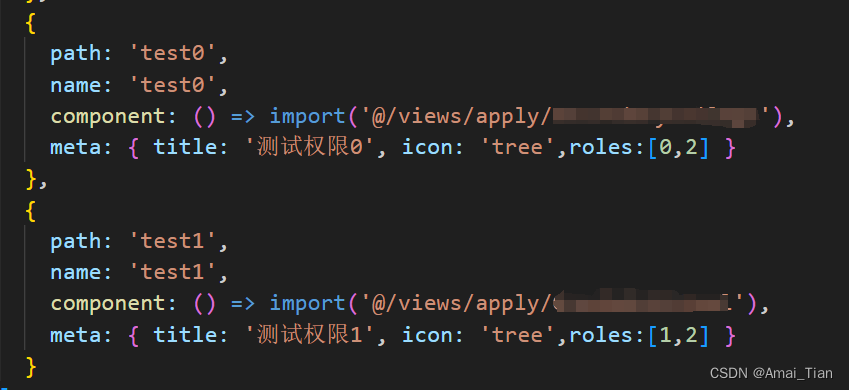
配置路由
@/router/index.js
访问 Vuex Store

路由元信息meta中,设置权限 roles(数组),表示哪些角色具有访问该路由的权限

在路由守卫中进行权限检查: 在路由守卫的 beforeEach 钩子中检查用户的角色信息和路由的权限是否匹配
import { Message } from 'element-ui';
router.beforeEach((to, from, next) => {
const userRole = store.state.user.role;
// 检查是否有 meta.roles,并且用户角色是否包含在里面
if (to.meta.roles && !hasPermission(userRole, to.meta.roles)) {
// 没有权限,跳转到limit页面
Message.error('无权访问该页面');
next({ path: '/limit' });
} else {
next();
}
});
function hasPermission(userRole, requiredRole) {
if (Array.isArray(requiredRole)) { //检查 requiredRole 是否是数组。如果是数组,它使用 Array.prototype.includes 方法检查 requiredRole 数组中是否包含 userRole。这样可以确保即使 userRole 非数组时,也能正确验证角色权限。
return requiredRole.includes(userRole);
}
return false; // 或者根据需求处理 requiredRole 不是数组的情况
}这里有个坑:meta.roles是一个数组,而vuex中存储的是数字类型,所以不能直接进行逻辑判断,我这里选择检查 requiredRole 是否是数组。如果是数组,它使用 Array.prototype.includes 方法检查 requiredRole 数组中是否包含 userRole。这样可以确保即使 userRole 非数组时,也能正确验证角色权限
现在来检查成果
可以看到顺利取得role并进行路由拦截了
























 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








