先来上链接 ~
官网说的很清楚哦,一切开始之前,要去申请key和安全密钥 准备-地图 JS API 2.0 | 高德地图API
使用npm安装依赖:
npm i @amap/amap-jsapi-loader --save 页面中引用:
import AMap from "@amap/amap-jsapi-loader";生成地图
在vue的生命周期onMounted中使用AMap.load生成地图
<template>
<!-- 设置一个放地图的容器 -->
<div id="container"></div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import AMap from "@amap/amap-jsapi-loader";
onMounted(() => {
AMap.load({
key: "0217a7ee99b9adf5d20a913916186b24", //填写自己的key,这里是用来演示
version: "2.0",
plugins: ["AMap.Scale"],
}).then((AMap) => {
const map = new AMap.Map("container", {
resizeEnable: true, //自动调整大小
rotateEnable: true, //是否支持旋转功能
pitchEnable: true, //是否支持倾斜功能
zoom: 17, //地图的缩放级别
pitch: 50, //初始倾斜角度,增加三维效果
zooms: [3, 20],//缩放级别范围
center: [113.445306, 23.118697], //中心点坐标
mapStyle: "amap://styles/nomal", //主题
});
});
});
</script>
<style scoped>
#container {
width: 500px;
height: 500px;
}
</style>一张最简单的地图就生成啦:

旋转x-y轴
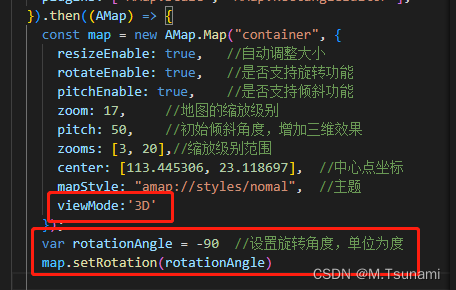
如果要改变地图的方向,可以使用以下方式:注意 要加上 viewMode:'3D' 这个属性

viewMode:'3D'
var rotationAngle = -90 //设置旋转角度,单位为度
map.setRotation(rotationAngle)卫星图层
如果要在地图上添加卫星图层展示真实地貌,两行代码就可以啦:
// 创建卫星地图图层并添加到地图上
const satelliteLayer = new AMap.TileLayer.Satellite();
map.add(satelliteLayer);效果:

添加线段
注意 path的格式哦【【】,【】,【】,【】.....】
//添加线段
const path = [
[116.368904, 39.913423],
[113.445306, 23.118697],
[113.361719, 28.241825],
];
// 创建线条并添加到地图上
const line = new AMap.Polyline({
path: path,
isOutline: false, //线条是否带描边,默认false
outlineColor: "#ffeeff", //线条描边颜色,此项仅在isOutline为true时有效,默认:#000000
borderWeight: 4, //描边的宽度,默认为1
strokeColor: "#3366FF", //线条颜色,使用16进制颜色代码赋值。默认值为#006600
strokeOpacity: 1, //线条透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9
strokeWeight: 5, //线条宽度,单位:像素
// 折线样式还支持 'dashed'
strokeStyle: "dashed", //线样式,实线:solid,虚线:dashed
// strokeStyle是dashed时有效
strokeDasharray: [10, 5], //勾勒形状轮廓的虚线和间隙的样式,此属性在strokeStyle 为dashed 时有效
lineJoin: "round", //折线拐点的绘制样式,默认值为'miter'尖角,其他可选值:'round'圆角、'bevel'斜角
lineCap: "round", //折线两端线帽的绘制样式,默认值为'butt'无头,其他可选值:'round'圆头、'square'方头
zIndex: 50, //折线覆盖物的叠加顺序。默认叠加顺序,先添加的线在底层,后添加的线在上层。通过该属性可调整叠加顺序,使级别较高的折线覆盖物在上层显示默认zIndex:50、
});
map.add(line);添加Marker点标记
const marker = new AMap.Marker({
position: [113.445306, 23.118697],
title: "一个点", //鼠标滑过点标记时的文字提示,不设置则鼠标滑过点标无文字提示
offset: [2, 0], //点标记显示位置偏移量,默认值为[0,0]
});
map.add(marker);注意 AMap.Marker 期望的只能是一个单一的坐标,如果要添加多个点,可以使用循环来实现,每个标记使用数组中的一个坐标值:
//添加多个点标记
const coords = [
[116.368904, 39.913423],
[113.445306, 23.118697],
[113.361719, 28.241825],
];
// 遍历坐标数组,为每个坐标创建一个标记并添加到地图上
coords.forEach((coord) => {
const marker = new AMap.Marker({
position: coords,
title: "一个点",
offset: [2, 0],
});
map.add(marker);
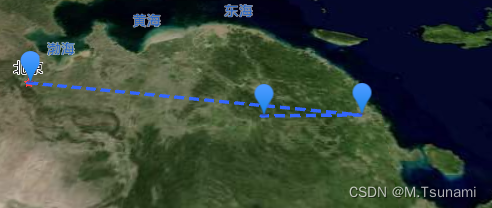
});这样就可以添加多个点啦:

Marker点击事件
注意 这个事件也要写在遍历坐标数组的循环里
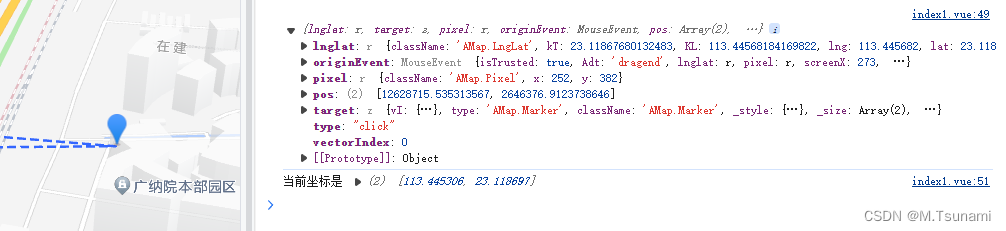
// 监听标记的点击事件
marker.on("click", function (e) {
console.log(e);
const position = e.target.getPosition(); // 获取点击标记的位置信息
console.log("当前坐标是", [position.lng, position.lat]);
});
地图点击事件
点击地图 使用 e.lnglat.getLng() 和 e.lnglat.getLat() 方法,获取当前点击的坐标经纬度
//点击地图获取坐标
map.on("click", (e) => {
const lng = e.lnglat.getLng();
const lat = e.lnglat.getLat();
console.log(lng, lat);
});




















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








