首先,我们要先了解
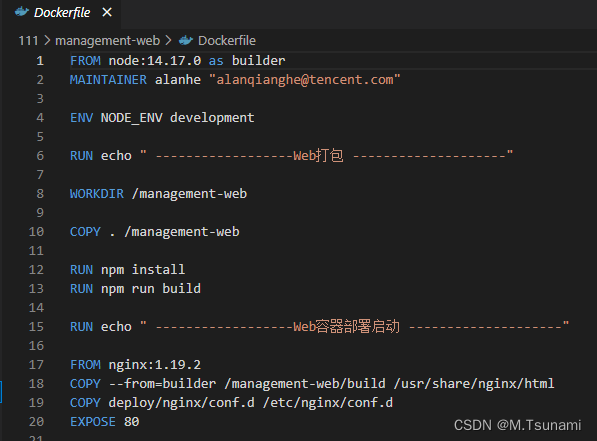
Docker镜像是由Dockerfile文件定义的。Dockerfile是一个包含了一系列指令的文本文件,它描述了这个Docker镜像应该如何构建

一般来说 Dockerfile包含以下基础信息:
- FROM:指定用作基础镜像的镜像名称。
- MAINTAINER:指定镜像的作者信息。
- RUN:执行指定的命令和操作。
- COPY:将本地文件复制到镜像中。
- WORKDIR:设置当前工作目录。
- CMD:指定容器启动时需要执行的命令。
好了,现在开始打包
在Dokerfile目录下:一般为根目录
docker build -t xxx .
xxx 为自己起的文件名 注意 文件名后要加 .

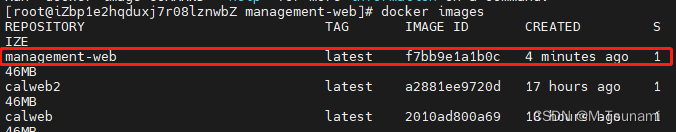
打包完成之后 查看有哪些镜像:
docker images

切换到后端:
cd
cd management-backend/
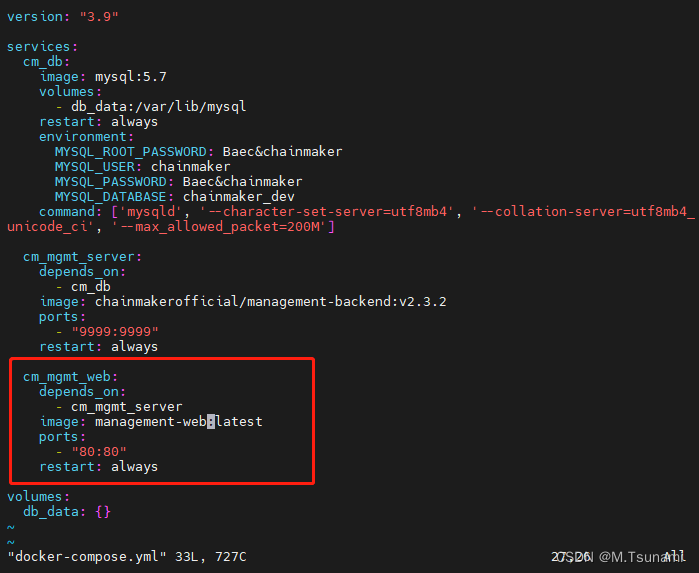
修改docker-compose文件
vim docker-compose.yml
 修改image为刚刚打包的文件名 注意 i 开始编辑 esc 退出编辑 wq 保存退出
修改image为刚刚打包的文件名 注意 i 开始编辑 esc 退出编辑 wq 保存退出
开启运行
docker compose down
docker compose up -d

在浏览器输入ip地址
运行成功啦~








 本文讲述了使用Dockerfile创建镜像的过程,涉及Dockerfile指令和docker-compose.yml的配置,展示了从编写到部署的完整流程。
本文讲述了使用Dockerfile创建镜像的过程,涉及Dockerfile指令和docker-compose.yml的配置,展示了从编写到部署的完整流程。














 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








