一、实验目的
1. 顶部搜索栏开发;
2. 业务逻辑开发;
二、应用介绍
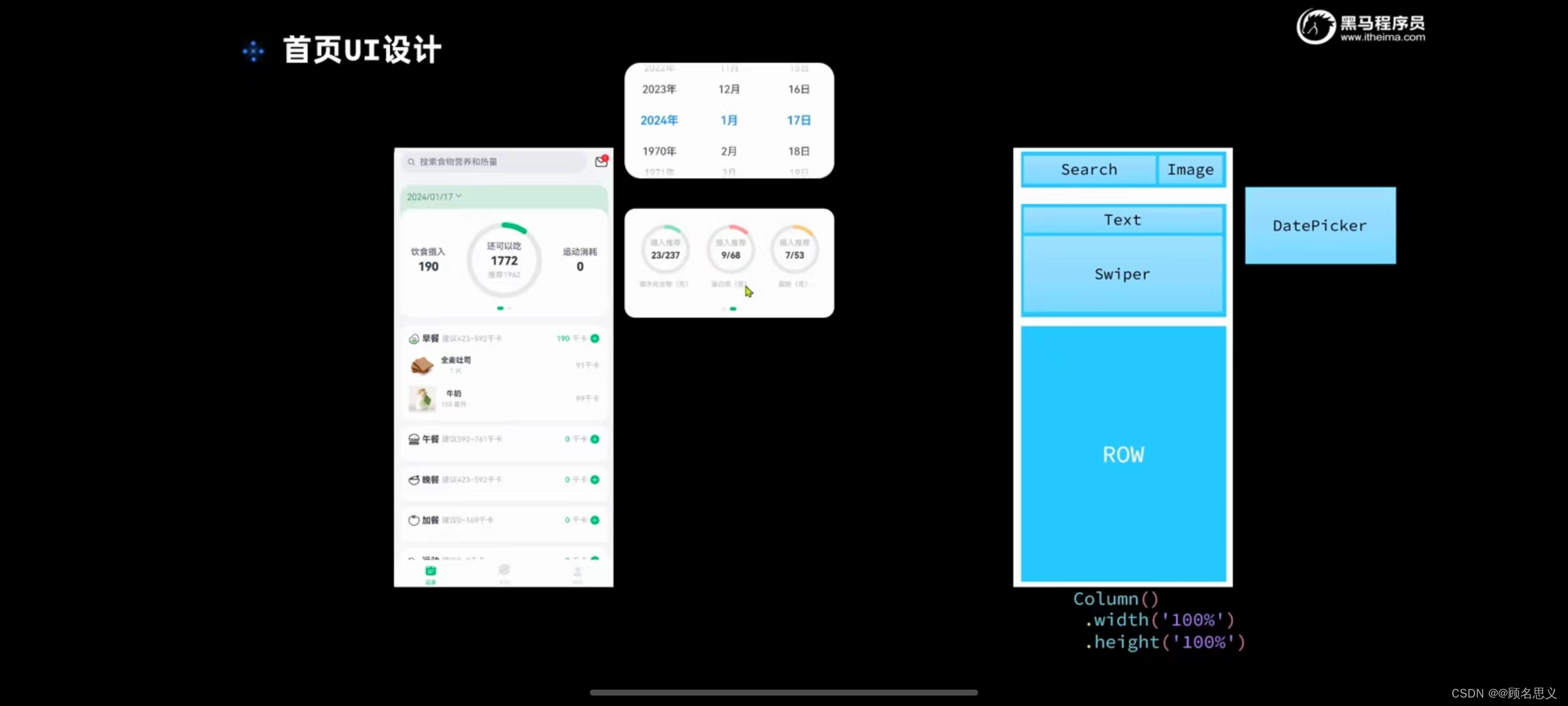
本阶段项目实现了一个美食页面顶部搜索栏页面,运行界面如图所示。

三、代码结构解读
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct SearchHeader {
build() {
Row({space:CommonConstants.SPACE_6}){
Search({placeholder:'搜索饮食或运动信息'})
.textFont({size:18})
.layoutWeight(1)
Badge({count:1,position:BadgePosition.RightTop,style:{fontSize:14}}){
Image($r('app.media.ic_public_email'))
.width(20)
}
}
.width(CommonConstants.THOUSANDTH_940)
}
}四、实验逻辑
页面布局如下图:

五、遇到的问题及解决方案
1.模拟器初始页面加载错误

解决方法:
将pages/index修改为”pages/welcomepages“,其中welcomepages你想要加载的页面。

六、你最想分享的亮点
Tabs组件可以实现页面内试图内容快速切换,包含TabBar和TabContent两个部分。
小结
1.HarmonyOS基础知识:了解HarmonyOS的架构、特性、应用生态等基础知识,有助于更好地理解和利用HarmonyOS的优势。
2.Lite和Standard模板:明确Lite和Standard模板的区别和适用场景,根据项目需求选择合适的模板进行创建。
3.应用开发技能:具备Android或iOS应用开发经验会有助于快速上手鸿蒙应用开发,熟悉Java、Kotlin、JavaScript等开发语言也会有帮助。
4.鸿蒙SDK和API:熟悉鸿蒙SDK和API的使用方法,能够调用各种功能模块和服务,实现丰富的应用功能。
5.设备适配和优化:了解不同设备类型的适配要求和优化技巧,确保应用在各种设备上能够流畅运行。
6.调试和测试技能:掌握调试工具的使用方法,能够快速定位和解决问题;熟悉测试方法和流程,确保应用的稳定性和性能。





















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








