前言
现在的应用常常包含多个标签按钮。通过底部导航栏可以帮助用户快速浏览和切换应用程序中的不同页面或功能。
一、首页Tabs
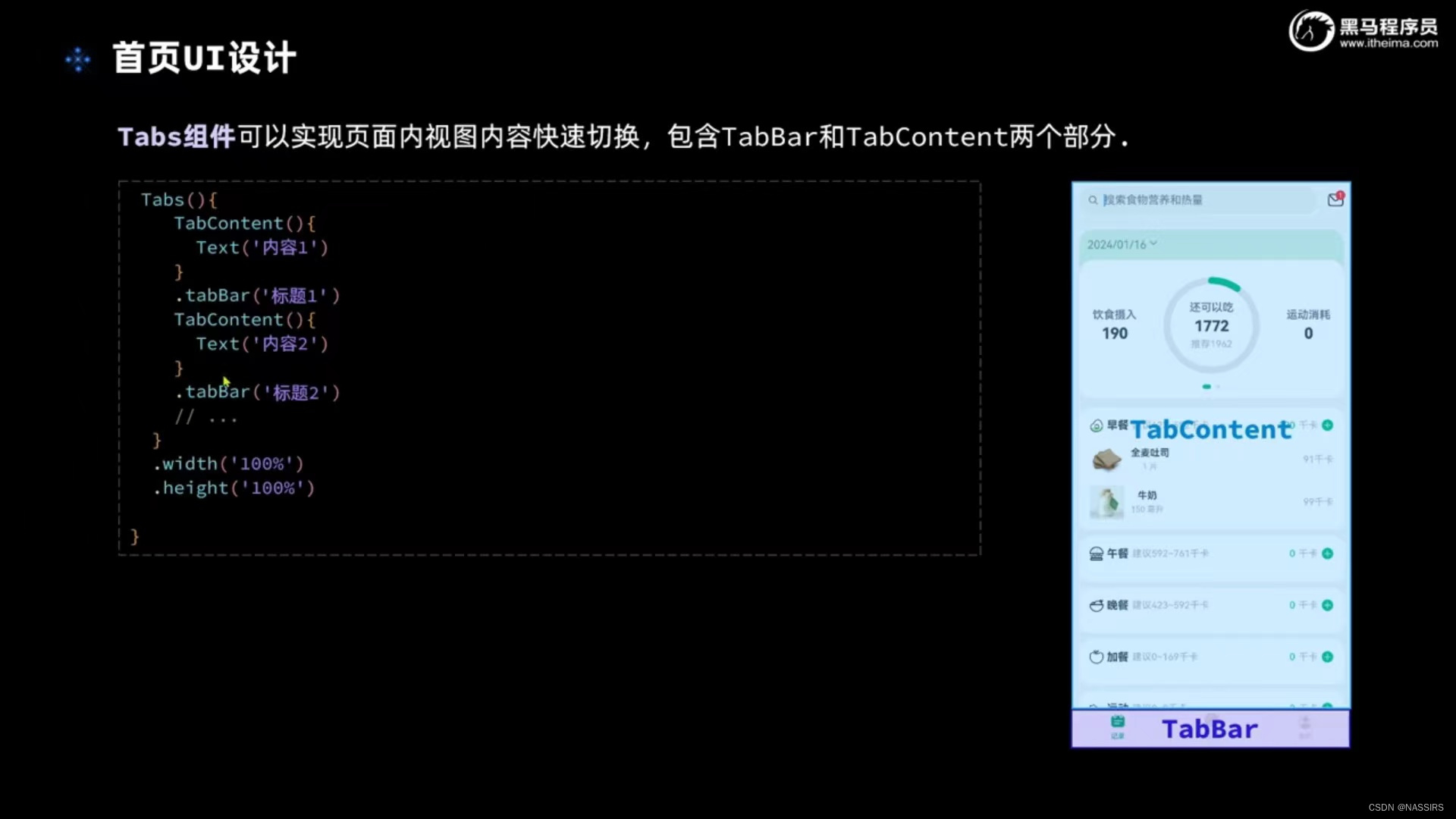
1.页面设计
页面分为两部分TabContent和TabBar组成。其中TabContent 是指在标签页中显示的内容部分,通常与标签页配合使用,用户点击不同的标签页后,TabContent 会展示相应的内容。TabBar则是一种常用的UI组件,通常用于在移动应用中显示底部导航栏。TabBar由多个标签按钮(Tab)组成,每个标签按钮代表一个页面或功能模块。二者经常搭配使用TabBar 用于选择不同标签页,而TabContent 则用来显示相应的内容区域。

2.相关代码
import { CommonConstants } from '../common/constants/CommonConstants'
import RecordIndex from '../view/record/RecordIndex'
@Entry
@Component
struct Index {
@State currentIndex: number = 0
@Builder TabBarBuilder(title:ResourceStr,image:ResourceStr,index:number){
Column({space:CommonConstants.SPACE_8}){
Image(image)
.width(22)
.fillColor(this.selectColor(index))
Text(title)
.fontSize(14)
.fontColor(this.selectColor(index))
}
}
selectColor(index:number){
return this.currentIndex === index ? $r('app.color.primary_color'):$r('app.color.gray')
}
build() {
Tabs({barPosition:BarPosition.End}){
TabContent(){
Text('饮食记录页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_record'),$r('app.media.ic_calendar'),0))
TabContent(){
Text('发现页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_discover'),$r('app.media.discover'),1))
TabContent(){
Text('我的主页')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_user'),$r('app.media.ic_user_portrait'),2))
}
.width('100%')
.height('100%')
.onChange(index => this.currentIndex = index)
}
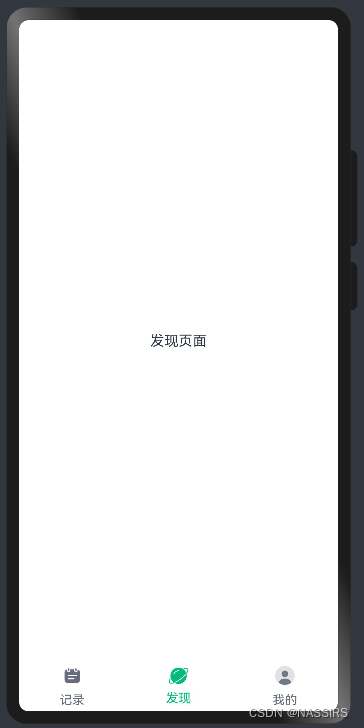
}3.效果图

二、顶部搜索栏
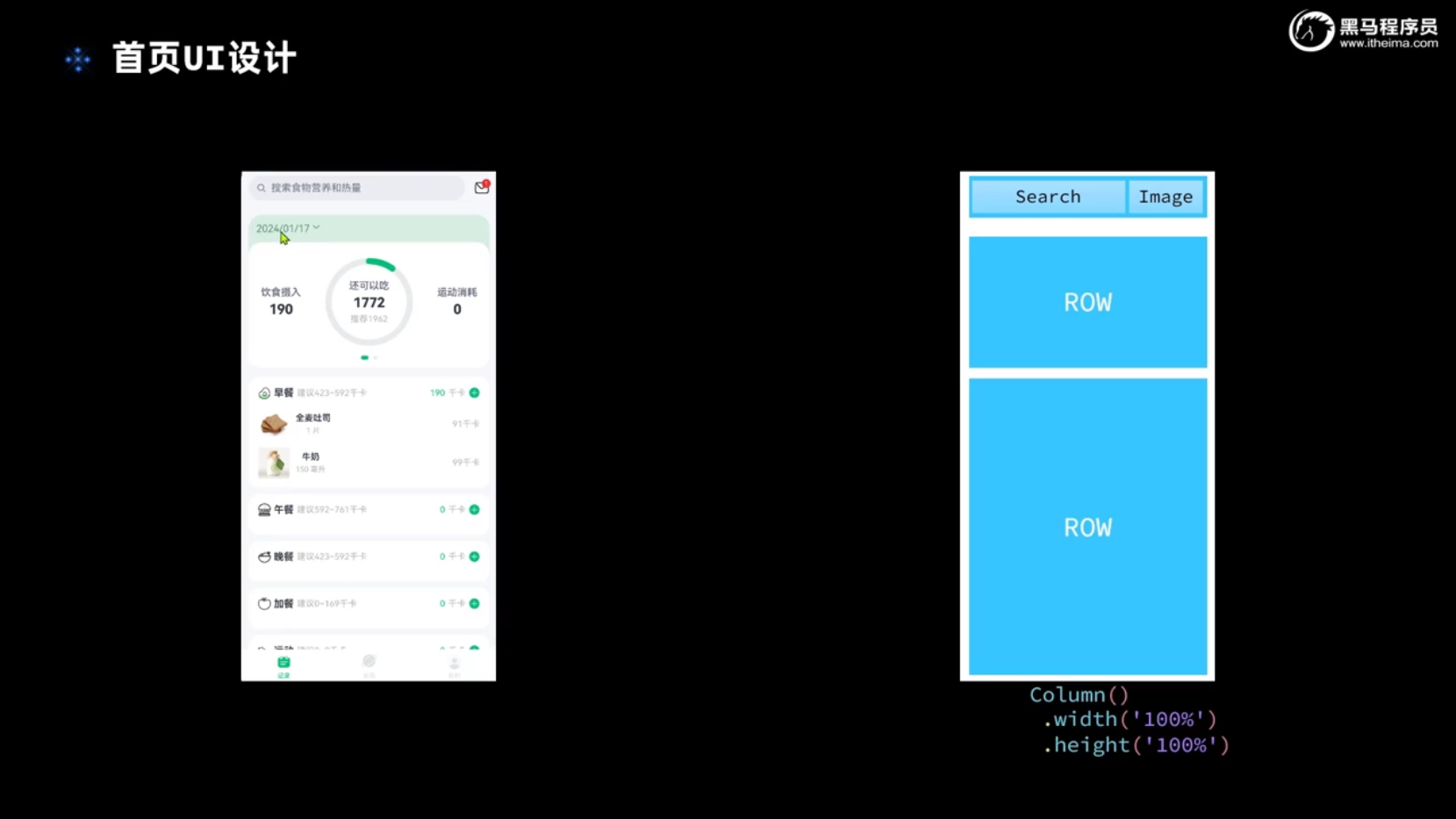
1.页面设计
顶部搜索栏有两部份组成,Search和image图片。

2.相关代码
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct SearchHeader {
build() {
Row({space:CommonConstants.SPACE_6}){
Search({placeholder:'搜索饮食或运动信息'})
.textFont({size:18})
.layoutWeight(1)
Badge({count:1,position:BadgePosition.RightTop,style:{fontSize:12}}){
Image($r('app.media.ic_public_email'))
.width(24)
}
}
.width(CommonConstants.THOUSANDTH_940)
}
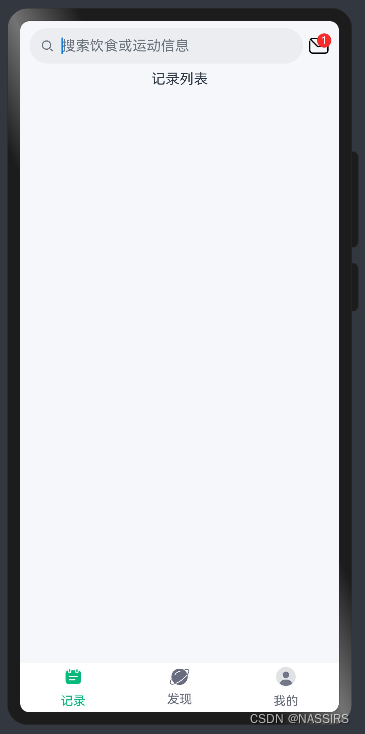
}3.效果图

总结
Tabs组件是每个标签按钮对应一个页面或功能。当用户点击不同的标签按钮时,应用程序会切换显示相应的页面或模块。使用Tabs和TabContent组件则可以将标签按钮和标签联合起来,用户点击不同的标签页后,TabContent 会展示相应的内容。





















 706
706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








