
图片切割(ps切片工具)
2.引入vue.js

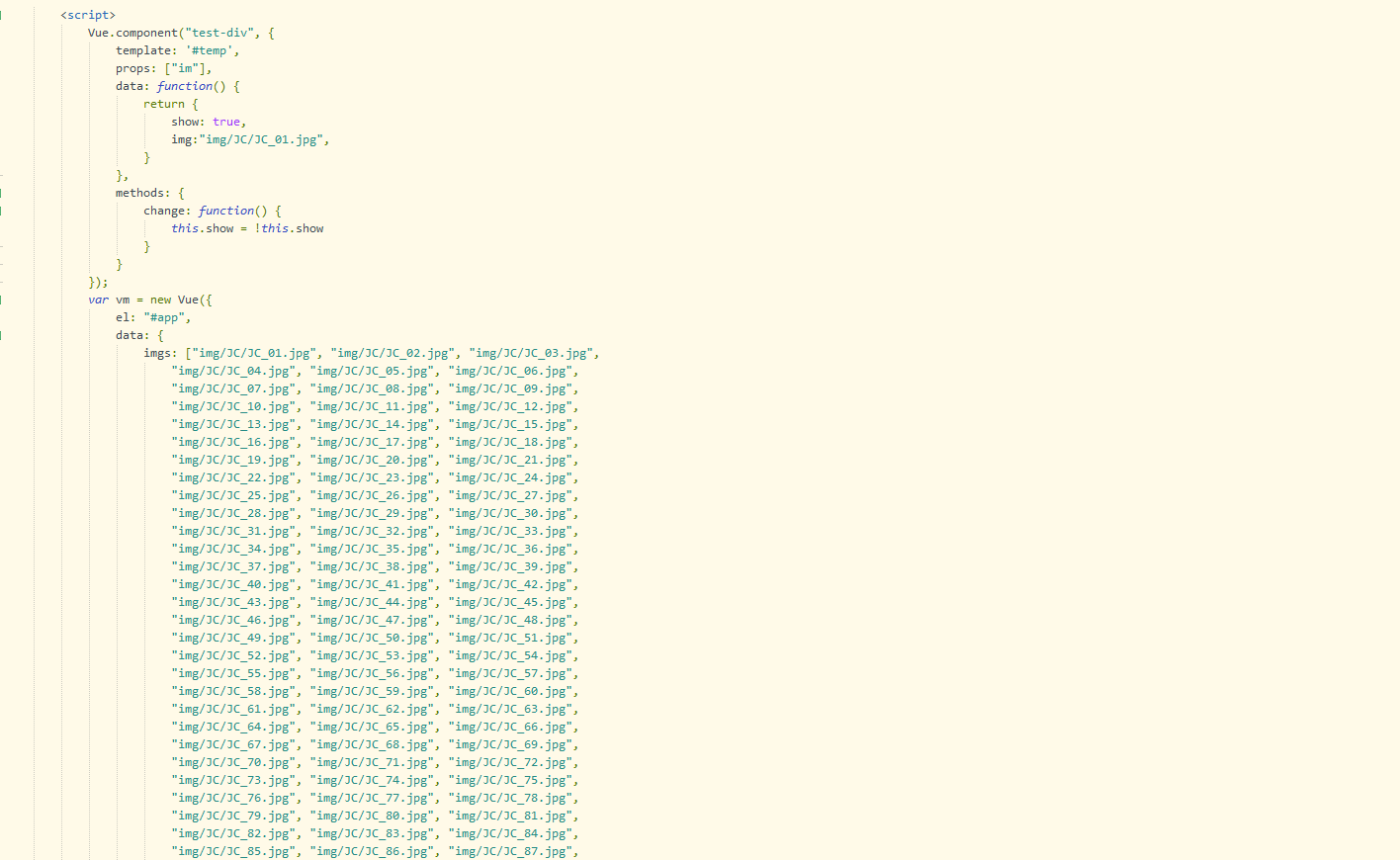
3.图片导入img
4.写一个div标签,然后id。使用v-for循环将图片遍历并显示,用v-for指令将父组件中imgs属性中的图片数据遍历并传送给子组件im,然后子组件用props属性来接收

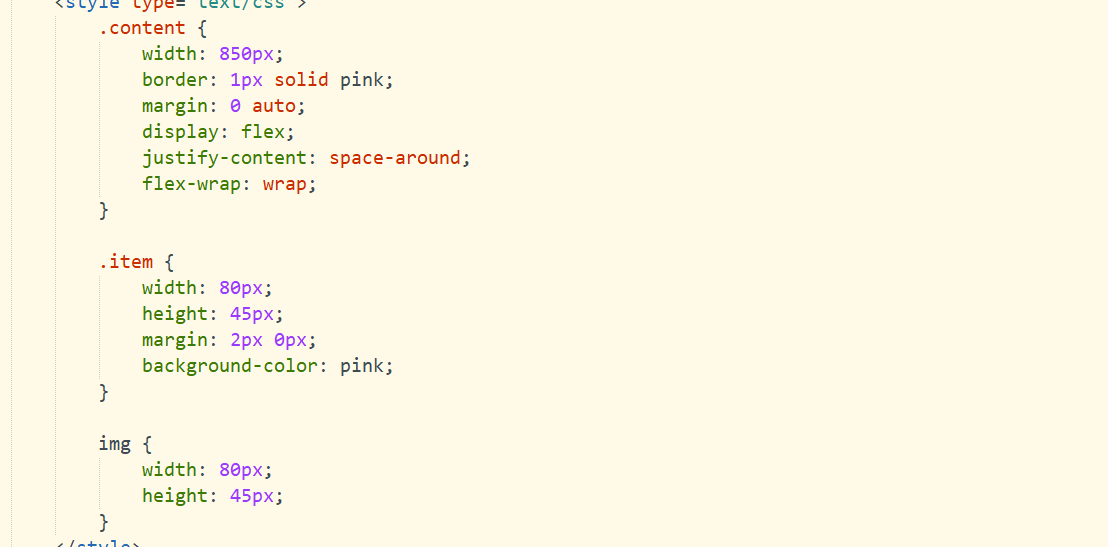
5.div样式,使用弹性布局

弹性布局:
/*主轴上的元素排列方式(空白位置的分配),space-between为空白均匀分布在元素中间*/
justify-content: space-around;
/* 设置弹性布局是否在容器中自动换行,warp为自动换行,no-warp为不自动换行(默认为否)*/
flex-wrap: wrap;6.通过给每一个图片所放置的div设置一个@click事件和v-show指令来实现图片点击后隐藏和显示的效果,在template标签中为每一个图片添加了@click事件和v-show指令


7.点击显示与隐藏

结束OK啦!!!!!!!





















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








