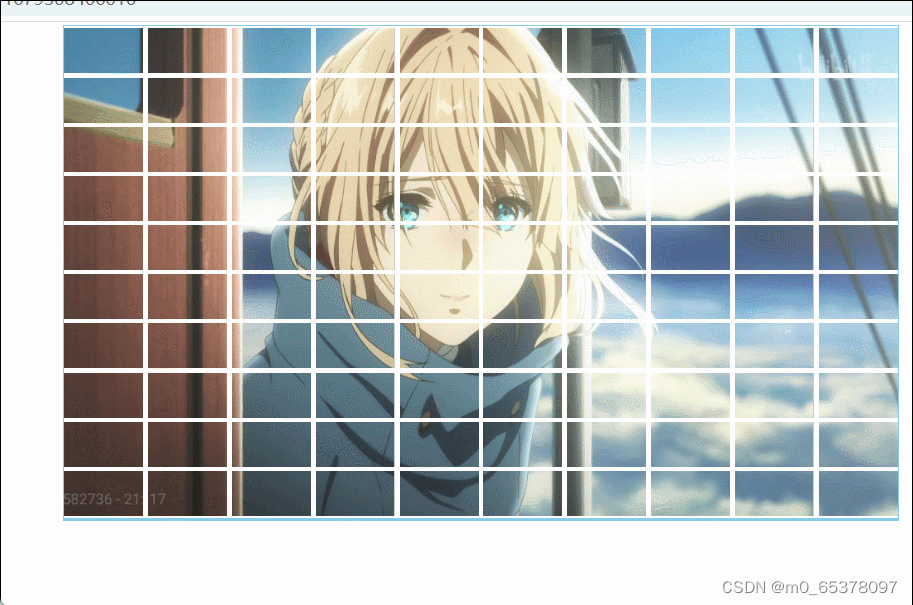
一.话不多,先看效果:

![]() 编辑
编辑
工具: HBuilder X
js插件:Vue.js
二.详细实现步骤:
1.创建两个div,content用来调整盒子格式
<div id="app">
<div class="content">
</div>
![]()
.content{
width: 3100px;
margin: 0 auto;
border: 1px solid skyblue;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
![]()
2.引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
![]()
3.添加已给的组件,将父组件给子组件进行传值
Vue.component("aa_img",{
template:"#test",
props:["im"],
data:function(){
return{
show:true
}
},
methods:{
change:function(){
this.show = !this.show;
}
}
})
![]()
4.在class为"content"的div里面添加自己定义的"aa_img",并给它设置V-for循环
<aa_img v-for="i in imgs" :im="i"></aa_img>
![]()
5.在data里面导入数组,并填入所有的图片地址,运行就可以啦
var vm = new Vue({
el:"#app",
data:{
imgs:["img/1_01.jpg","img/1_02.jpg","img/1_03.jpg","img/1_04.jpg","img/1_05.jpg","img/1_06.jpg","img/1_07.jpg","img/1_08.jpg","img/1_09.jpg","img/1_10.jpg","img/1_11.jpg","img/1_12.jpg","img/1_13.jpg","img/1_14.jpg","img/1_15.jpg","img/1_16.jpg","img/1_17.jpg","img/1_18.jpg","img/1_19.jpg","img/1_20.jpg","img/1_21.jpg","img/1_22.jpg","img/1_23.jpg","img/1_24.jpg","img/1_25.jpg","img/1_26.jpg","img/1_27.jpg","img/1_28.jpg","img/1_29.jpg","img/1_30.jpg","img/1_31.jpg","img/1_32.jpg","img/1_33.jpg","img/1_34.jpg","img/1_35.jpg","img/1_36.jpg","img/1_37.jpg","img/1_38.jpg","img/1_39.jpg","img/1_40.jpg","img/1_41.jpg","img/1_42.jpg","img/1_43.jpg","img/1_44.jpg","img/1_45.jpg","img/1_46.jpg","img/1_47.jpg","img/1_48.jpg","img/1_49.jpg","img/1_50.jpg","img/1_51.jpg","img/1_52.jpg","img/1_53.jpg","img/1_54.jpg","img/1_55.jpg","img/1_56.jpg","img/1_57.jpg","img/1_58.jpg","img/1_59.jpg","img/1_60.jpg","img/1_61.jpg","img/1_62.jpg","img/1_63.jpg","img/1_64.jpg","img/1_65.jpg","img/1_66.jpg","img/1_67.jpg","img/1_68.jpg","img/1_69.jpg","img/1_70.jpg","img/1_71.jpg","img/1_72.jpg","img/1_73.jpg","img/1_74.jpg","img/1_75.jpg","img/1_76.jpg","img/1_77.jpg","img/1_78.jpg","img/1_79.jpg","img/1_80.jpg","img/1_81.jpg","img/1_82.jpg","img/1_83.jpg","img/1_84.jpg","img/1_85.jpg","img/1_86.jpg","img/1_87.jpg","img/1_88.jpg","img/1_89.jpg","img/1_90.jpg","img/1_91.jpg","img/1_92.jpg","img/1_93.jpg","img/1_94.jpg","img/1_95.jpg","img/1_96.jpg","img/1_97.jpg","img/1_98.jpg","img/1_99.jpg","img/1_100.jpg"]
}
![]()
三.完整源码分享:
链接:https://pan.baidu.com/s/1SaN2GPJdX6kjqpH90LlVUg
提取码:1111
四.总结:
这样子就完成了,这其实是老师的一次任务,刚接触vue.js,内容仅供参考,请大家多多指点





















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








