通用分页目录

1.什么是通用分页?它是什么?能做什么?
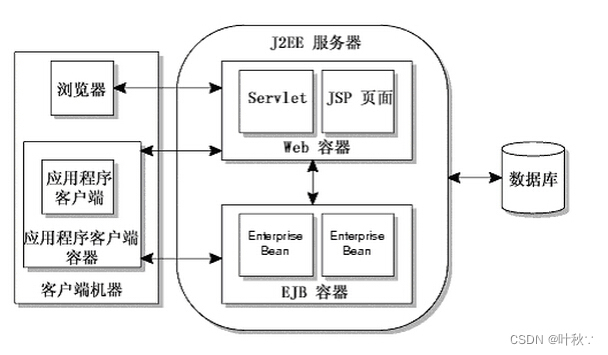
J2EE(Java 2 Platform, Enterprise Edition)是一种基于Java语言的企业级应用开发平台,该平台提供了完整的分布式计算环境和一系列的API,以便于实现各种企业级应用。通用分页是J2EE中经常用到的功能之一,用于展示分页数据。
J2EE通用分页通常采用的是MVC(Model-View-Controller)架构模式,其中Model层负责数据获取和处理,View层负责数据展示,Controller层负责协调Model和View之间的交互。通用分页的数据获取和处理主要在Model层中实现,通常需要查询数据库来获得需要分页展示的数据。
在实现J2EE通用分页时,常用的框架是Hibernate和Spring Framework。Hibernate是一个开源的对象关系映射(ORM)框架,它提供了一种将Java对象映射到关系型数据库中的方式,可以自动化地处理数据库相关操作。Spring Framework是一个开源的全栈企业级应用开发框架,它提供了一系列的工具和API,以便于开发人员实现各种企业级应用需求。
通用分页的展示和交互一般在View层中实现,常用的技术有JSP(JavaServerPage)、EL(Expression Language)、JSTL(JSP Standard Tag Library)、Bootstrap等。JSP是一种动态网页技术,可以在网页中嵌入Java代码,EL和JSTL则提供了一些常用的标记和表达式以简化网页编程。Bootstrap是一个流行的前端框架,可以提供一些易用的组件和样式以提高用户体验。

2.通用分页的特点有哪些?
2.1 可复用性高
J2EE通用分页是基于Java EE技术的通用功能,可以被应用到各种企业级应用中。开发人员可以在不同的应用中重复使用J2EE通用分页,减少了开发成本和时间。
2.2 灵活性好
J2EE通用分页可以根据不同的需求进行定制化开发。开发人员可以根据页面布局、数据量、用户需求等因素来设置分页参数,例如页数、每页显示的记录条数等。
2.3 实现简单
J2EE通用分页使用MVC模式,将数据获取、数据处理、数据展示等分离开来,开发人员只需要关注业务逻辑的实现即可。同时,使用Hibernate等ORM框架可以大大简化数据库操作,让分页实现更为简单。
2.4 用户体验好
J2EE通用分页可以使用一些交互效果和前端框架,例如Bootstrap等,让数据的展示更为美观、易用,提高了用户体验。
2.5 可扩展性强
J2EE通用分页可以根据业务需求进行扩展。例如,在数据量较大时,通常需要使用异步加载等技术来提高性能,可以通过定制化开发来实现。
2.6 对性能有一定要求
J2EE通用分页通常需要查询数据库来获得需要分页展示的数据,因此对数据库的性能有一定要求。同时,在分页过程中也需要考虑首页、尾页等情况,避免出现数据异常。
3.J2EE 通用分页的 pageBean为什么要封装?封装的优点有哪些?
3.1.1 简化参数传递
在进行数据分页时,需要传递多个参数,如当前页码、每页记录数、总记录数等等。将这些参数封装到 PageBean 中,可以方便参数传递和管理。
3.1.2 简化代码编写
将分页的数据与分页参数封装在 PageBean 中,可以减少程序员对分页逻辑的编写,提升代码的简洁度和可维护性。
3.1.3 提高代码可复用性
一般情况下,数据分页是一个被多个模块或页面所使用的功能,将分页逻辑封装在 PageBean 中,各个模块只需要调用对应的接口即可,提高代码可复用性。
3.1.4 方便扩展
PageBean 封装的数据类型和结构比较灵活,可以根据不同需求进行扩展,例如支持查询条件、排序等。
3.1.5 提高开发效率
使用 PageBean 进行数据分页,可以让开发人员更加专注于业务逻辑的实现,提高开发效率。
3.2.1方便管理数据
PageBean将所有与分页有关的参数封装到一个对象中,方便进行管理和维护。这个对象中会保存分页信息、分页数据等一些必要的参数,而且代码逻辑清晰,易于理解。
3.2.2封住了分页逻辑
封装Pagebean的好处是,将数据和分页逻辑打包在一起。开发人员不需要了解分页的具体实现细节,只需要操作PageBean提供的接口即可。这样能大大提高代码复用性,并使系统易于维护。
3.3.3方便展示数据
PageBean中不仅保存了分页相关的参数,还可以保存需要展示的数据集合。在前端页面展示数据时,只需要从PageBean中获取数据即可。这种方式可以使展示层与业务层直接的调用更加便捷。
3.3.4增加可扩展性
PageBean可以实现接口Serializable,将对象序列化后传输给其他系统或进程,这就增加了系统的可扩展性方便了业务拓展。
4.前台的通用分页案例. PageBean有哪些属性?怎样实现分页?
4.1 PageBean类
package com.yuan.utils;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
/**
* 分页工具类
*
*/
public class PageBean {
private int page = 1;// 页码
private int rows = 10;// 页大小
private int total = 0;// 总记录数
private boolean pagination = true;// 是否分页
private String url;
private Map<String,String[]> map ;
/**
* 最大页
* @return
*/
public int maxPage() {
return this.total % this.rows == 0 ? this.total / this.rows: this.total / this.rows + 1;
}
/**
* 下一页
* @return
*/
public int nextPage() {
return this.page < this.maxPage() ? this.page+1 : this.page;
}
/**
* 上一页
* @return
*/
public int prevPage() {
return this.page >1 ? this.page -1 : this.page;
}
public void setRequest(HttpServletRequest req) {
//初始化默认查询的第几页数据
this.setPage(req.getParameter("page"));
//初始化页大小
this.setRows(req.getParameter("rows"));
//是否分页
this.setPagination(req.getParameter("pagination"));
this.setUrl(req.getRequestURL().toString());
this.setMap(req.getParameterMap());
}
public void setPagination(String pagination) {
if(StringUtils.isNotBlank(pagination))
this.setPagination(!"false".equals(pagination));
}
public void setRows(String rows) {
if(StringUtils.isNotBlank(rows))
this.setRows(Integer.parseInt(rows));
}
public void setPage(String page) {
if(StringUtils.isNotBlank(page))
this.setPage(Integer.parseInt(page));
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public Map<String, String[]> getMap() {
return map;
}
public void setMap(Map<String, String[]> map) {
this.map = map;
}
public PageBean() {
super();
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public void setTotal(String total) {
this.total = Integer.parseInt(total);
}
public boolean isPagination() {
return pagination;
}
public void setPagination(boolean pagination) {
this.pagination = pagination;
}
/**
* 获得起始记录的下标
*
* @return
*/
public int getStartIndex() {
return (this.page - 1) * this.rows;
}
@Override
public String toString() {
return "PageBean [page=" + page + ", rows=" + rows + ", total=" + total + ", pagination=" + pagination + "]";
}
}
4.2 配置xml
<?xml version="1.0" encoding="UTF-8" ?>
<taglib xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd"
version="2.0">
<description>JSTL 1.1 core library</description>
<display-name>JSTL core</display-name>
<tlib-version>1.1</tlib-version>
<short-name>y</short-name>
<uri>http://java.yuan.tld</uri>
<validator>
<description>
Provides core validation features for JSTL tags.
</description>
<validator-class>
org.apache.taglibs.standard.tlv.JstlCoreTLV
</validator-class>
</validator>
<tag>
<name>page</name>
<tag-class>com.yuan.servlet.PageTag</tag-class>
<body-content>JSP</body-content>
<attribute>
<name>pageBean</name>
<required>true</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
</taglib>
4.3 PageTag类
package com.yuan.servlet;
import java.io.IOException;
import java.util.Map;
import java.util.Set;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.JspWriter;
import javax.servlet.jsp.tagext.BodyTagSupport;
import com.yuan.utils.PageBean;
public class PageTag extends BodyTagSupport {
private PageBean pageBean;
public PageBean getPageBean() {
return pageBean;
}
public void setPageBean(PageBean pageBean) {
this.pageBean = pageBean;
}
@Override
public int doStartTag() throws JspException {
JspWriter out = pageContext.getOut();
try {
out.print(toHTML());
} catch (IOException e) {
e.printStackTrace();
}
return SKIP_BODY;
}
private String toHTML() {
StringBuilder sb = new StringBuilder();
// 这里拼接的是一个上一次发送的请求以及携带的参数,唯一改变的就是页码
sb.append("<form id='pageBeanForm' action='"+pageBean.getUrl()+"' method='post'>");
sb.append("<input type='hidden' name='methodName' value='list'>");
sb.append("<input type='hidden' name='page'>");
// 重要设置拼接操作,将上一次请求参数携带到下一次
Map<String, String[]> paMap = pageBean.getMap();
if(paMap !=null && paMap.size()>0){
Set<Map.Entry<String, String[]>> entrySet = paMap.entrySet();
for (Map.Entry<String, String[]> entry : entrySet) {
for (String val : entry.getValue()) {
if(!"page".equals(entry.getKey())){
sb.append("<input type='hidden' name='"+entry.getKey()+"' value='"+val+"'>");
}
}
}
}
sb.append("</form>");
int page = pageBean.getPage();
int max = pageBean.maxPage();
int before = page > 4 ? 4 : page-1;
int after = 10 - 1 - before;
after = page+after > max ? max-page : after;
// disabled
boolean startFlag = page == 1;
boolean endFlag = max == page;
// 拼接分页条
sb.append("<ul class='pagination'>");
sb.append("<li class='page-item "+(startFlag ? "disabled" : "")+"'><a class='page-link' href='javascript:gotoPage(1)'>首页</a></li>");
sb.append("<li class='page-item "+(startFlag ? "disabled" : "")+"'><a class='page-link' href='javascript:gotoPage("+pageBean.prevPage()+")'><</a></li>");
// 代表了当前页的前4页
for (int i = before; i > 0 ; i--) {
sb.append("<li class='page-item'><a class='page-link' href='javascript:gotoPage("+(page-i)+")'>"+(page-i)+"</a></li>");
}
sb.append("<li class='page-item active'><a class='page-link' href='javascript:gotoPage("+pageBean.getPage()+")'>"+pageBean.getPage()+"</a></li>");
// 代表了当前页的后5页
for (int i = 1; i <= after; i++) {
sb.append("<li class='page-item'><a class='page-link' href='javascript:gotoPage("+(page+i)+")'>"+(page+i)+"</a></li>");
}
sb.append("<li class='page-item "+(endFlag ? "disabled" : "")+"'><a class='page-link' href='javascript:gotoPage("+pageBean.nextPage()+")'>></a></li>");
sb.append("<li class='page-item "+(endFlag ? "disabled" : "")+"'><a class='page-link' href='javascript:gotoPage("+pageBean.maxPage()+")'>尾页</a></li>");
sb.append("<li class='page-item go-input'><b>到第</b><input class='page-link' type='text' id='skipPage' name='' /><b>页</b></li>");
sb.append("<li class='page-item go'><a class='page-link' href='javascript:skipPage()'>确定</a></li>");
sb.append("<li class='page-item'><b>共"+pageBean.getTotal()+"条</b></li>");
sb.append("</ul>");
// 拼接分页的js代码
sb.append("<script type='text/javascript'>");
sb.append("function gotoPage(page) {");
sb.append("document.getElementById('pageBeanForm').page.value = page;");
sb.append("document.getElementById('pageBeanForm').submit();");
sb.append("}");
sb.append("function skipPage() {");
sb.append("var page = document.getElementById('skipPage').value;");
sb.append("if (!page || isNaN(page) || parseInt(page) < 1 || parseInt(page) > "+max+") {");
sb.append("alert('请输入1~N的数字');");
sb.append("return;");
sb.append("}");
sb.append("gotoPage(page);");
sb.append("}");
sb.append("</script>");
return sb.toString();
}
}
4.4 通用分页的JSP页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.yuan.tld" prefix="y" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link
href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css"
rel="stylesheet">
<script
src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js"></script>
<title>书籍列表</title>
<style type="text/css">
.page-item input {
padding: 0;
width: 40px;
height: 100%;
text-align: centesr;
margin: 0 6px;
}
.page-item input, .page-item b {
line-height: 38px;
float: left;
font-weight: 400;
}
.page-item.go-input {
margin: 0 10px;
}
</style>
</head>
<body>
<form class="form-inline"
action="${pageContext.request.contextPath }/Book.action" method="post">
<div class="form-group mb-2">
<input type="text" class="form-control-plaintext" name="bname"
placeholder="请输入书籍名称">
</div>
<button type="submit" class="btn btn-primary mb-2">查询</button>
</form>
<table class="table table-striped ">
<thead>
<tr>
<th scope="col">书籍ID</th>
<th scope="col">书籍名</th>
<th scope="col">价格</th>
</tr>
</thead>
<tbody>
<c:forEach items="${bookList }" var = "b">
<tr>
<td>${b.bid }</td>
<td>${b.bname }</td>
<td>${b.price }</td>
</tr>
</c:forEach>
</tbody>
</table>
<y:page pageBean="${pageBean }"></y:page>
</body>
</html>
4.5 通用分类的Servlet类
package com.yuan.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.yuan.dao.BookDao;
import com.yuan.entity.Book;
import com.yuan.utils.PageBean;
/**
* Servlet implementation class BookServlet
*/
@WebServlet("/Book.action")
public class BookServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PageBean pageBean = new PageBean();
pageBean.setRequest(request);
BookDao bookDao = new BookDao();
Book book = new Book();
book.setBname(request.getParameter("bname"));
List<Book> bookList = null;;
try {
bookList = bookDao.queryAll(book, pageBean);
} catch (Exception e) {
e.printStackTrace();
}
request.getSession().setAttribute("bookList",bookList);
request.getSession().setAttribute("pageBean",pageBean);
request.getRequestDispatcher("demo1.jsp").forward(request, response);
}
}
4.6 网页打印结果输出

5.总结
通用分页能够提高数据的展示效率,改善用户体验。同时,在大数据量的情况下,还能帮助提升系统的稳定性和性能。在实际应用中,可以采用第三方框架或手写通用分页工具类进行分页实现。需要注意的是,在实现分页时需要考虑数据的安全性问题,避免信息泄露和数据损坏等情况的发生。





















 4034
4034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








