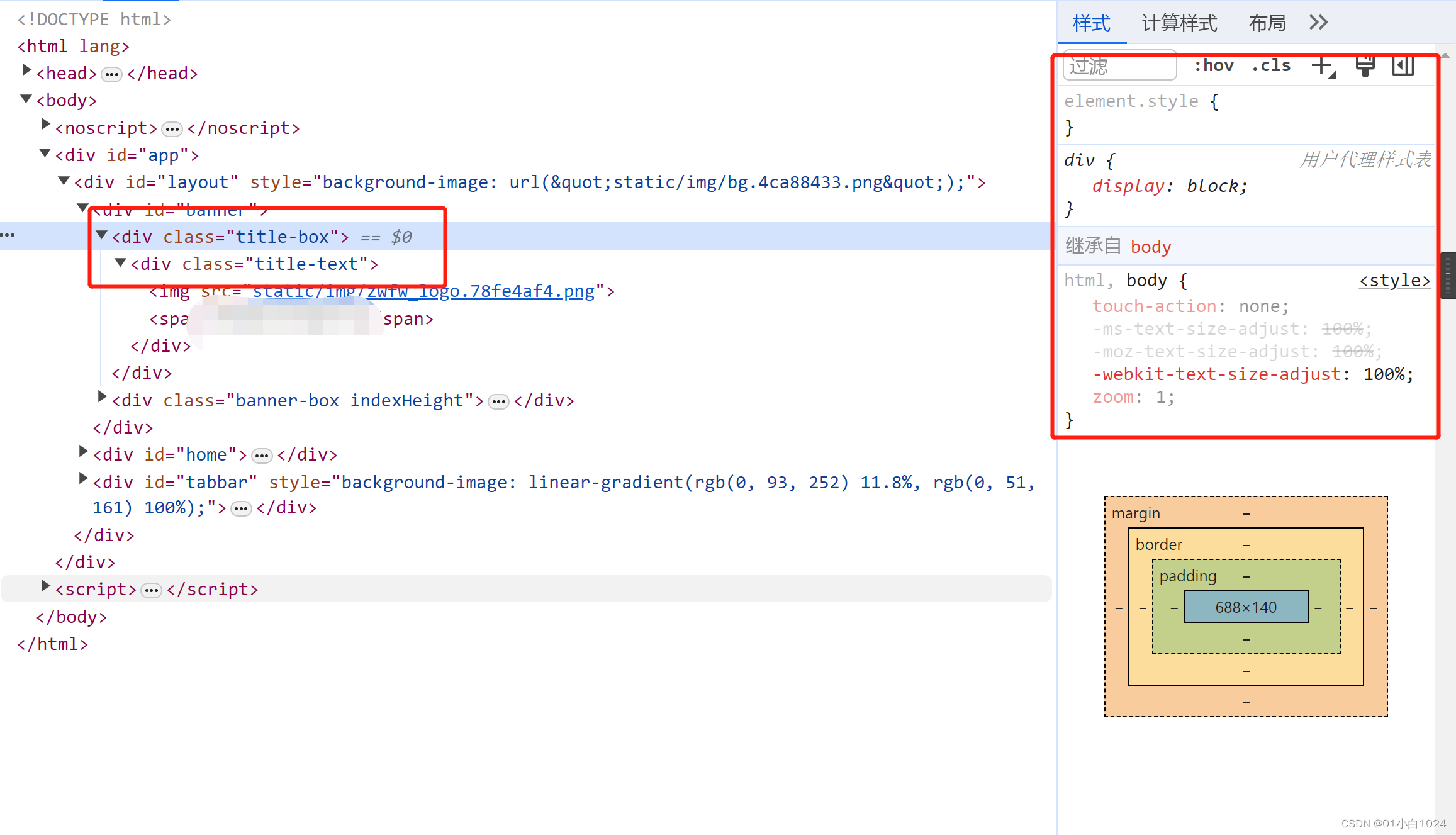
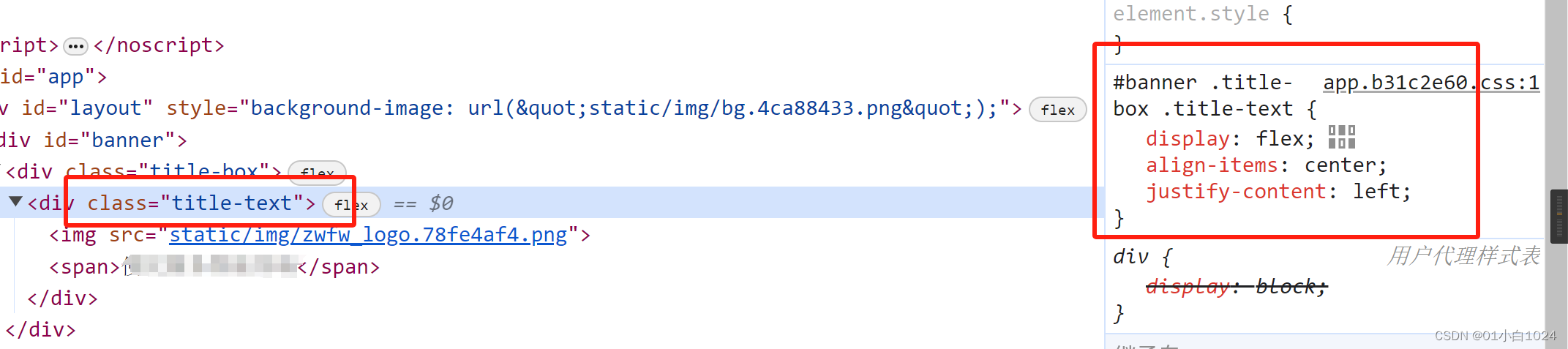
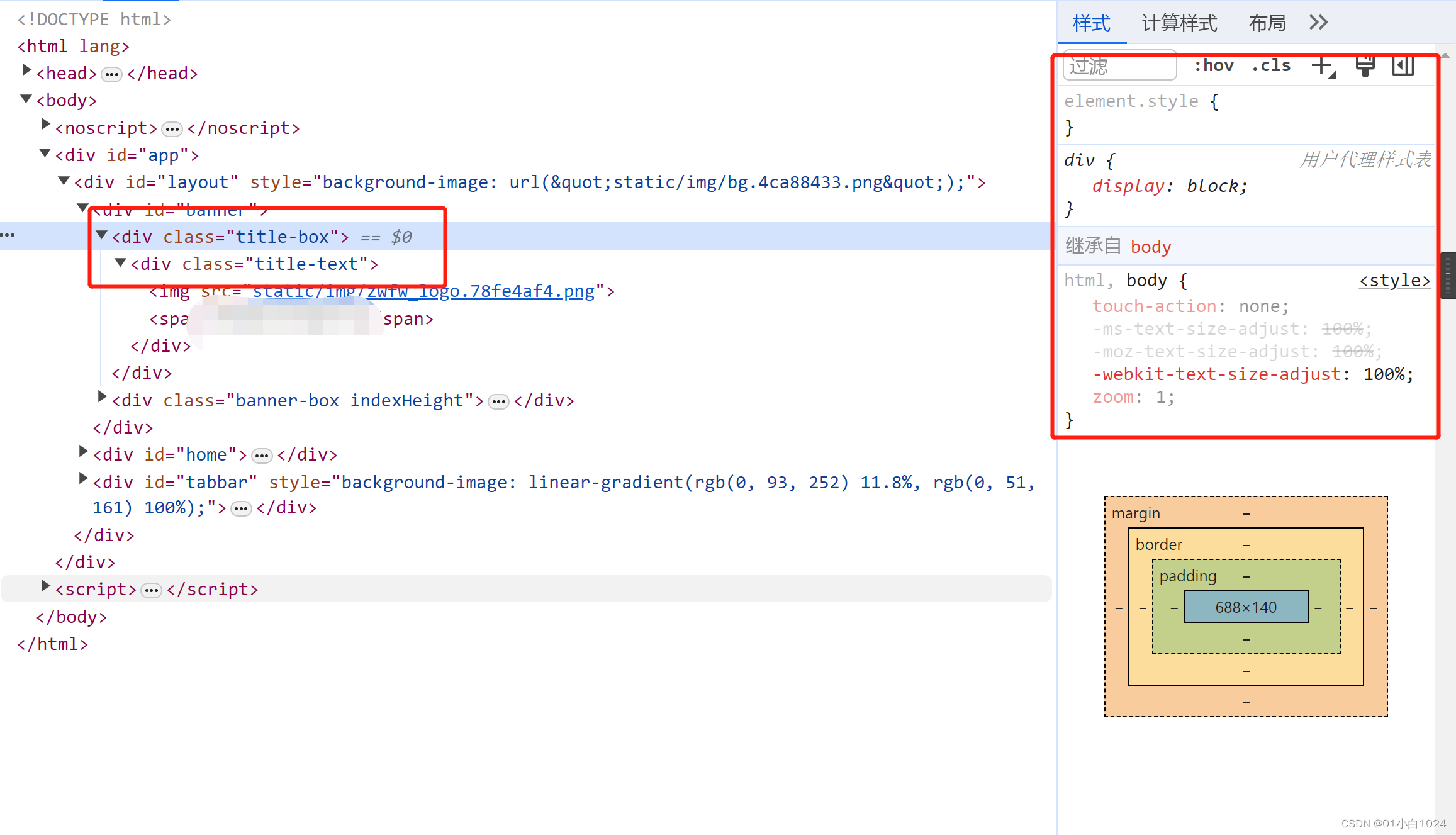
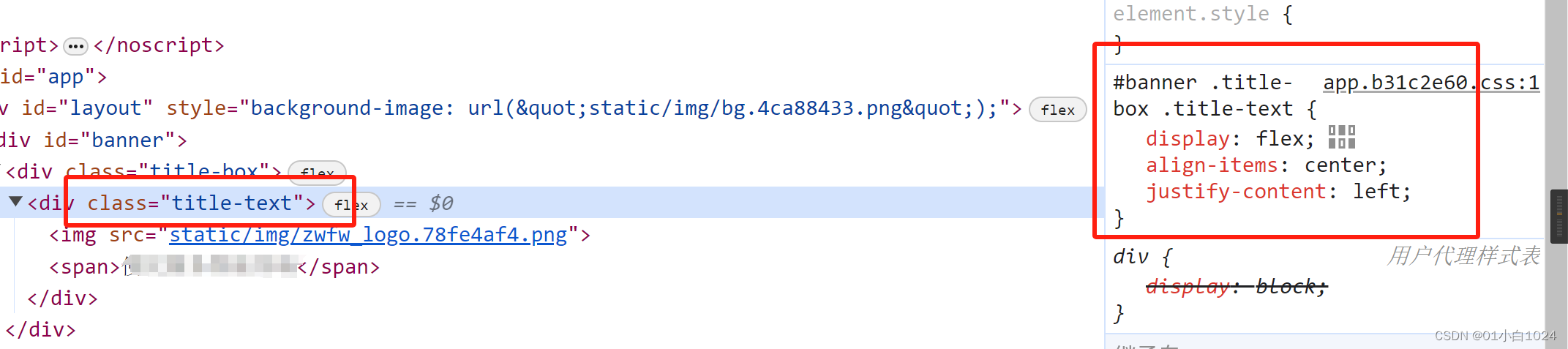
原因是我用一个新的nginx配置文件开了一个端口,指向build打包后的vue项目文件,运行起来后页面可以正常打开,但是样式都失效了,F12看样式都没有加载上去。

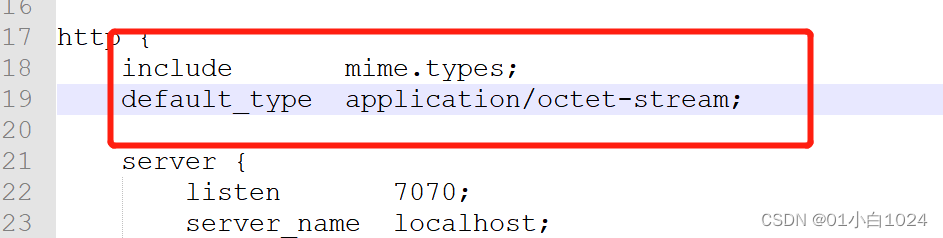
但是正常打包更新到线上的nginx代理没有问题,猜测问题出在nginx配置上,调整了半天才发现是没有配置默认的请求数据流。
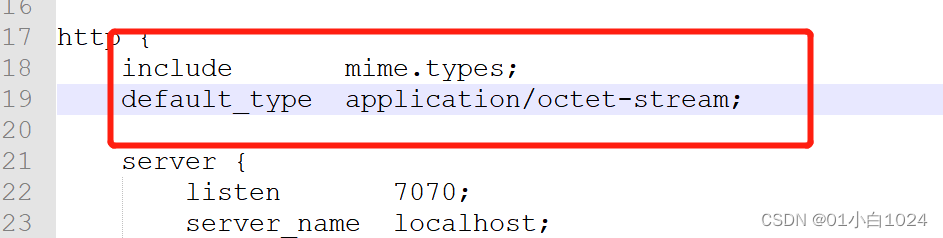
include mime.types;
default_type application/octet-stream;

加上这两句,配置完成后,重启nginx,刷新页面样式恢复正常

原因是我用一个新的nginx配置文件开了一个端口,指向build打包后的vue项目文件,运行起来后页面可以正常打开,但是样式都失效了,F12看样式都没有加载上去。

但是正常打包更新到线上的nginx代理没有问题,猜测问题出在nginx配置上,调整了半天才发现是没有配置默认的请求数据流。
include mime.types;
default_type application/octet-stream;

加上这两句,配置完成后,重启nginx,刷新页面样式恢复正常

 7944
7944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


