✨前言✨
1.如果代码对您有帮助 欢迎点赞👍+收藏⭐哟 后面如有问题可以私信评论哟🗒️
2.博主后面将持续更新哟😘
🤧1. 什么是history?
在JavaScript中,history是一个对象,它提供了一组方法和属性,用于在当前会话的浏览器历史记录中导航。通过history对象,可以在浏览器历史记录中向前或向后导航,并且可以访问当前URL的相关信息。
😷2. history 的作用是什么?
Javascript history 是一个用来记录 JavaScript 代码执行过程中的历史记录的工具。它可以在代码执行之前、之中和之后进行记录,并提供了一些方法用于检索和分析执行过程中的信息。这个工具可以帮助开发人员理解代码的执行流程,追踪变量的值变化以及调试代码中的错误。JShistory 可以在浏览器的开发者工具中使用,提供了一种可视化的方式来查看和分析 JavaScript 代码的执行历史。
😮💨3. history对象常用方法有哪些?
| 常用属性 | 说明使用 |
|---|---|
| history.back() | 导航到历史记录中的上一个页面。 |
| history.forward() | 导航到历史记录中的下一个页面。 |
| history.go() | 根据传入的整数参数,导航到相对于当前页面的某个位置。 |
| history.length | 返回当前会话中历史记录的数量。 |
| history.pushState() | 在浏览器历史记录中添加一个新的状态,并改变当前URL。 |
| history.replaceState() | 替换当前浏览器历史记录中的当前状态,并改变当前URL。 |
通过使用history对象的方法和属性,可以实现在浏览器历史记录中导航、更新URL等操作,以提供更好的用户体验。
代码演示:
1.history.back()代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun(){
window.location.href="ym1.html";//新建页面路径
}
</script>
</head>
<body>
<input type="button" value="跳转" onclick="fun()">
</body>
</html>
运行结果:

第二个页面代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun(){
window.history.back(-1);
}
</script>
</head>
<body>
<input type="button" value="点击返回上一个页面" onclick="fun()">
</body>
</html>
运行结果:

2.history.forward()代码演示:
方法用于在浏览器历史记录中前进到下一页。它可以通过调用该方法来实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在历史记录中向前导航</title>
<script>
function fun(){
history.forward();
}
</script>
</head>
<body>
<input type="button" value="查看" onclick="fun()">
</body>
</html>
运行结果:

3.history.go() 代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun(){
window.location.href="ym1.html";//新建页面路径
}
</script>
</head>
<body>
<input type="button" value="跳转" onclick="fun()">
</body>
</html>
运行结果:

第二个页面代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun(){
window.history.go(-1);
}
</script>
</head>
<body>
<input type="button" value="点击返回上一个页面" onclick="fun()">
</body>
</html>
运行结果:

4.history.length代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun(){
document.write("数量为:"+history.length);
}
</script>
</head>
<body>
<input type="button" value="数量" onclick="fun()">
</body>
</html>
运行结果:

5.history.pushState()代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>nnn</title>
<script>
var state = {page: "home"};
var title = "Home";
var url = "/home";
history.pushState(state, title, url);
</script>
</head>
<body>
</body>
</html>
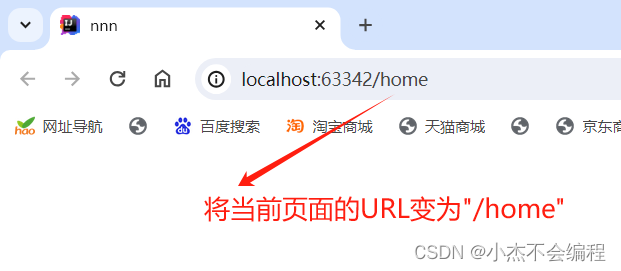
运行结果:

6.history.replaceState()代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>nnn</title>
</head>
<body>
<button id="abc">test</button>
<script>
var abc=document.getElementById("abc");
abc.onclick=function(){
window.history.pushState(null,null,'?page=1');
history.replaceState(null, null, '?page=2');
}
</script>
</body>
</html>
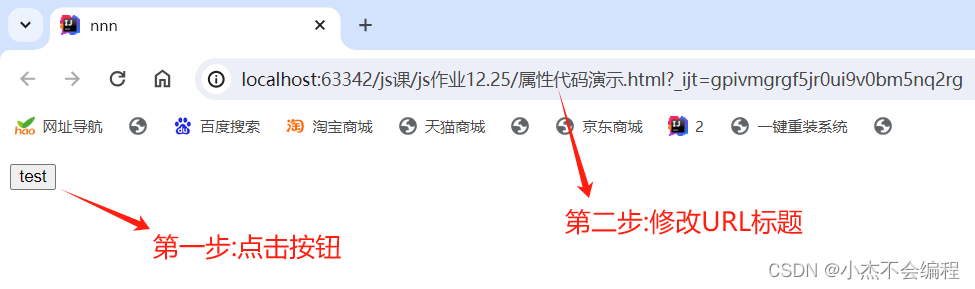
运行结果:

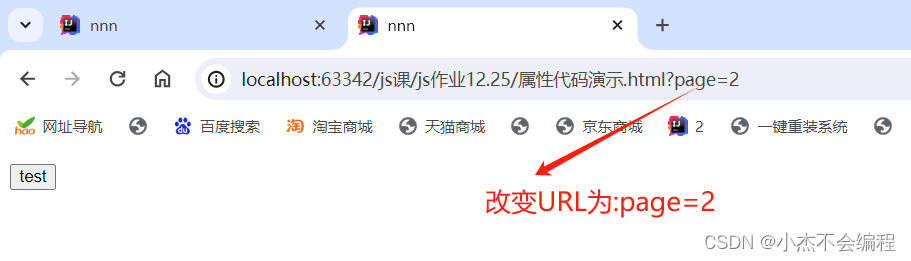
改变效果:

🤯总结
history对象是浏览器提供的一个内置对象,用于管理浏览器的历史记录。它有一些常用的方法,如下所示:
| 属性 | 说明使用 |
|---|---|
| go(n) | 在历史记录中向前或向后移动n个页面。当n为正数时,向前移动n个页面;当n为负数时,向后移动n个页面。 |
| back() | 在历史记录中向后退一页,相当于go(-1)。 |
| forward() | 在历史记录中向前进一页,相当于go(1)。 |
| length | 获取历史记录中的页面数量。 |
| pushState(state, title, URL) | 向历史记录中添加一个新页面,并修改当前页面的URL。state参数是一个与新页面相关的状态对象,title参数是新页面的标题,URL参数是新页面的URL。 |
| replaceState(state, title, URL) | 替换当前页面的URL,并修改当前页面的状态对象和标题。 |
| state | 获取当前页面的状态对象。 |
这些方法可以帮助我们在浏览器历史记录中进行页面导航和状态管理。




















 6235
6235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








