<!DOCTYPE html>
<html lang="en">
<head>
<title>第六次课后作业</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="/css/bootstrap.min.css" rel="stylesheet">
<script src="/js/bootstrap.bundle.min.js"></script>
<script src="vue.js文件\vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>作者</th>
<th>书名</th>
<th>价格</th>
<th>出版日期</th>
<th>评价</th>
</tr>
<tr align="center" v-for="(book,index) in book">
<td>{{index+1}}</td>
<td>{{book.author}}
<span v-if="book.gender==1">(女)</span>
<span v-if="book.gender==2">(男)</span>
</td>
<td>{{book.name}}</td>
<td>{{book.price}}</td>
<td>{{book.time}}</td>
<td>
<span v-if="book.price<=30">价格亲民</span>
<span v-if="book.price>30">有点小贵</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
book:[{
"id":"1",
"author":"小华",
"gender":"1",
"name":"《春天来了》",
"price":"23",
"time":"1998-03-12"
},
{
"id":"2",
"author":"老舍",
"gender":"2",
"name":"《济南的春天》",
"price":"32",
"time":"1956-12-09"
},
{
"id":"3",
"author":"朱自清",
"gender":"2",
"name":"《背影》",
"price":"40",
"time":"1943-09-12"
}
]
}
})
</script>
</html>









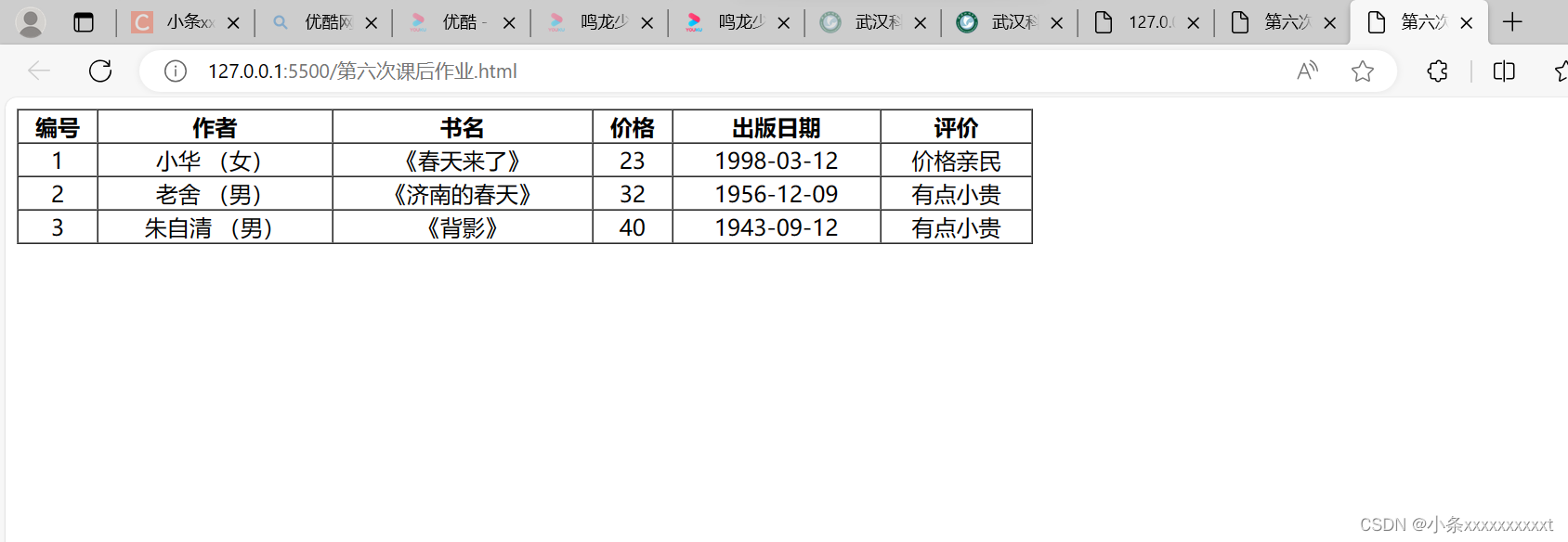
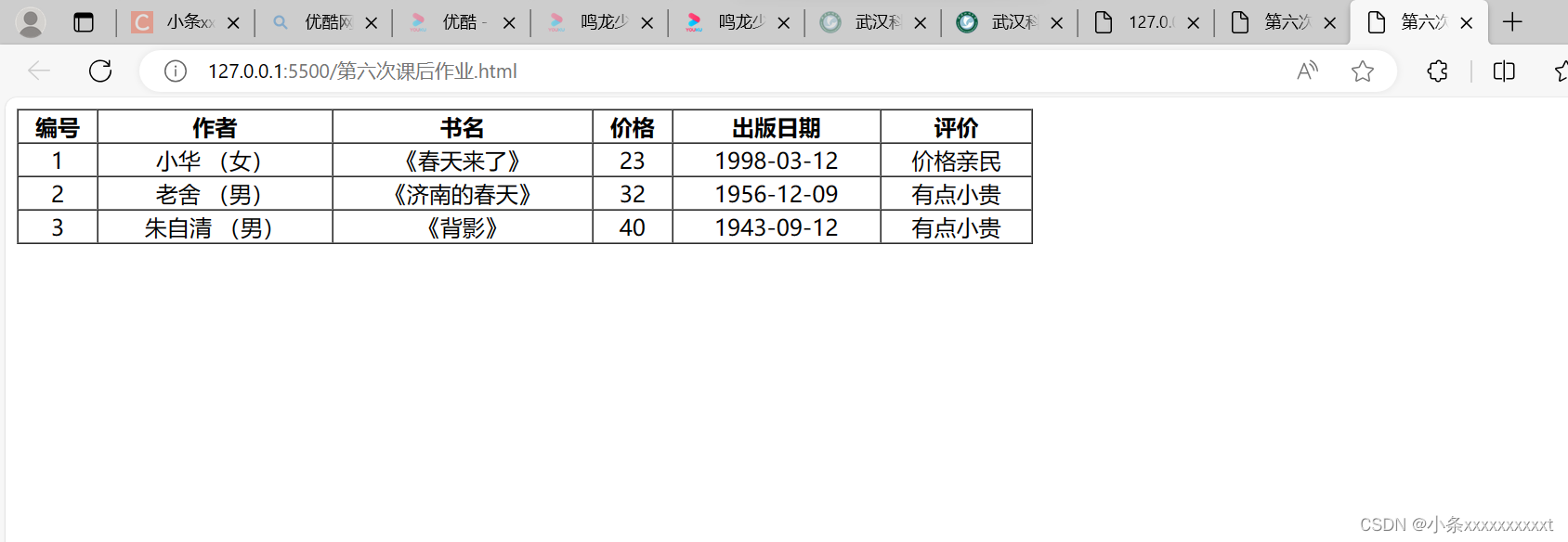
 本文介绍了如何在HTML中结合Vue.js框架创建一个动态的书籍列表,展示了书籍的作者、价格等信息,并根据价格进行评价显示。
本文介绍了如何在HTML中结合Vue.js框架创建一个动态的书籍列表,展示了书籍的作者、价格等信息,并根据价格进行评价显示。














 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








