<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<body>
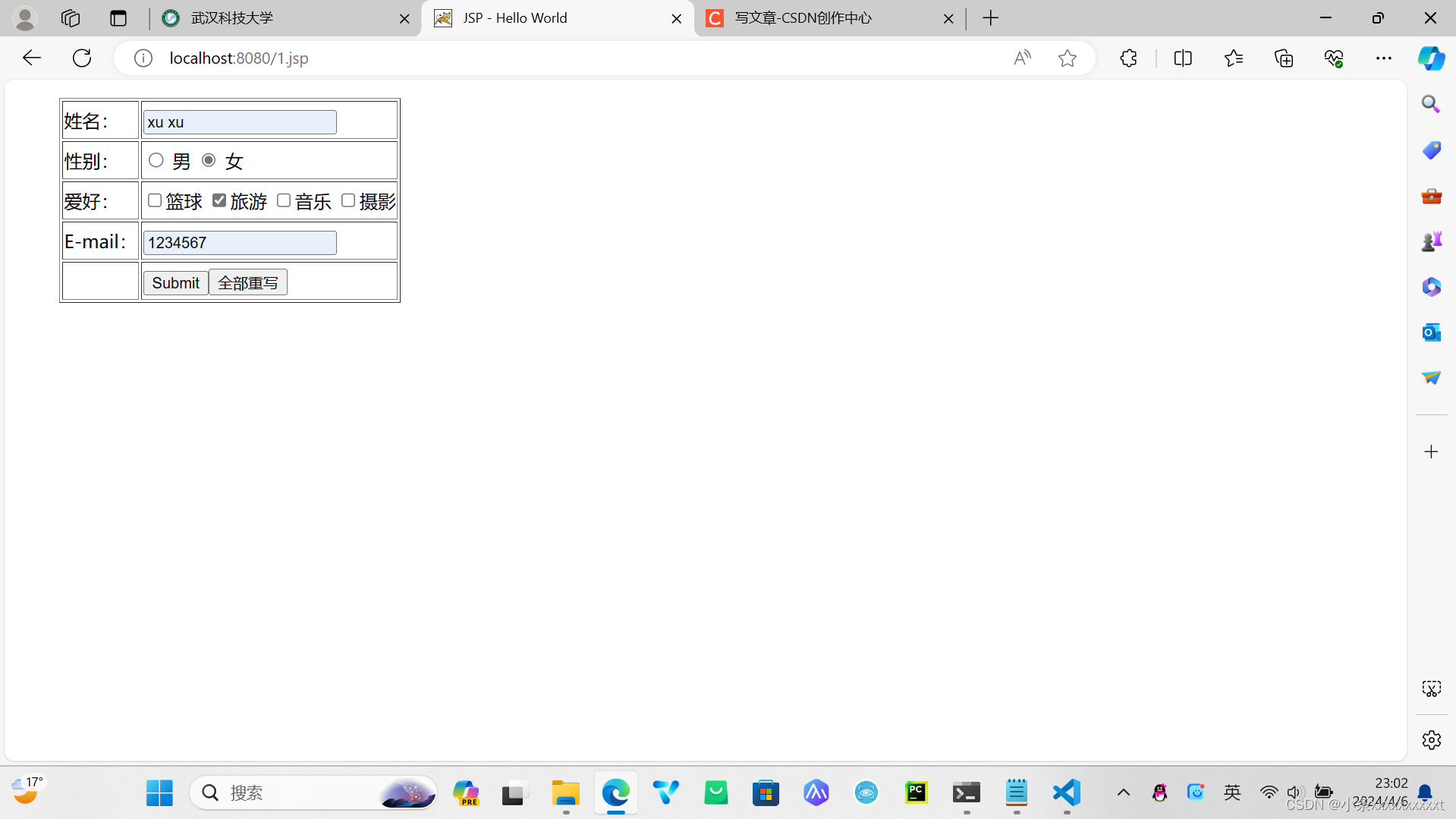
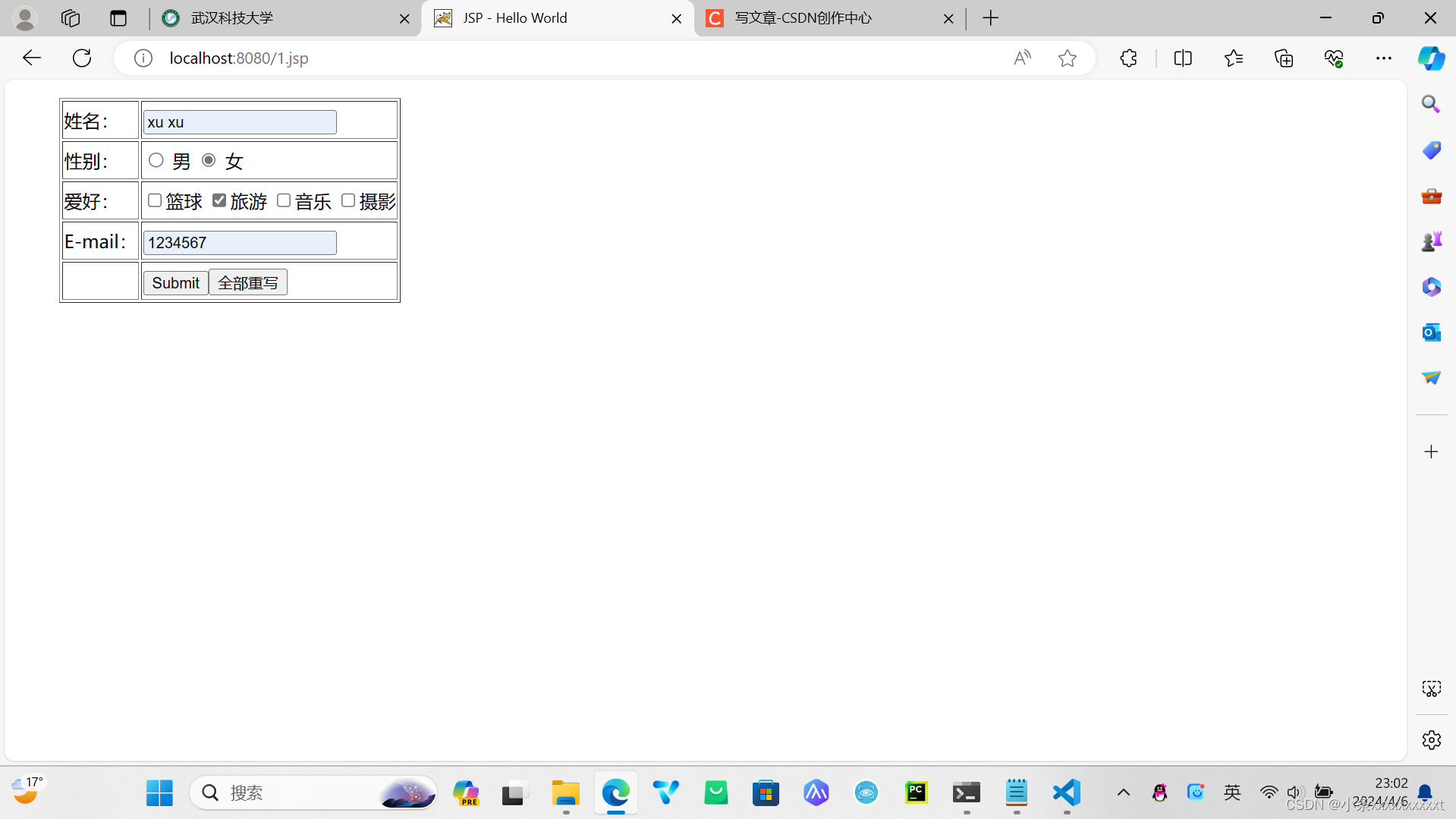
<form action="1.jsp" method="post">
<ul style="list-style:none;line-height:30px">
<table border="1">
<tr>
<td>姓名:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like">篮球
<input type="checkbox" name="like">旅游
<input type="checkbox" name="like">音乐
<input type="checkbox" name="like">摄影
</td>
</tr>
<tr>
<td>E-mail:</td>
<td><input type="text" name="home"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit"><input type="reset" value="全部重写"></td>
</tr>
</table>
</ul>
</form>
</body>


<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<% String str=request.getParameter("zhanghao");
String mima=request.getParameter("mima");
if(null!=str){
if(str.equals("tom")&&mima.equals("123456")){
out.println("您好,tom!");
}
else{
out.println("您输入的账号密码有误,请重新输入!");
}
} %>
<html>
<head>
<title>JSP - Hello World</title>
</head>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
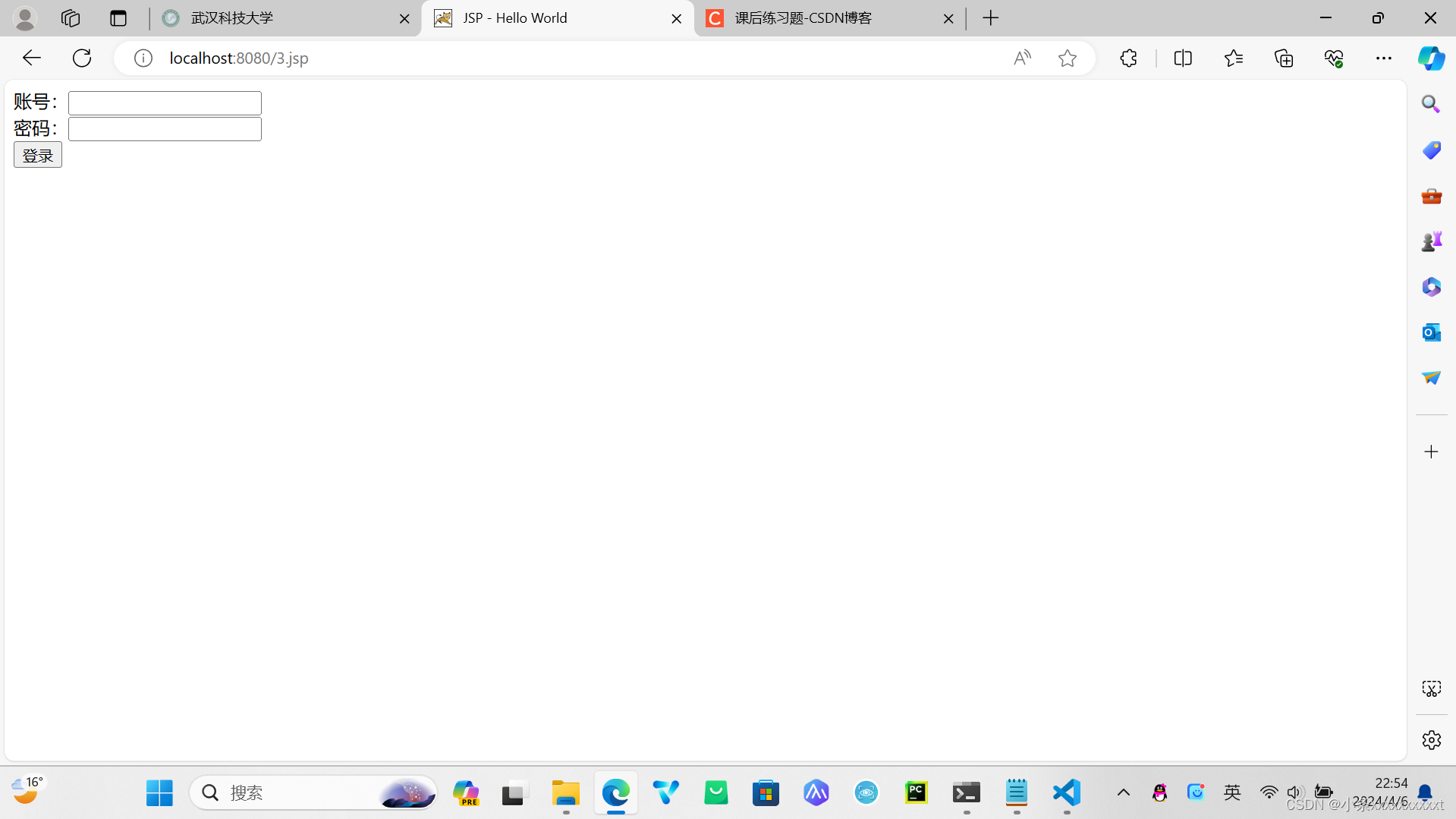
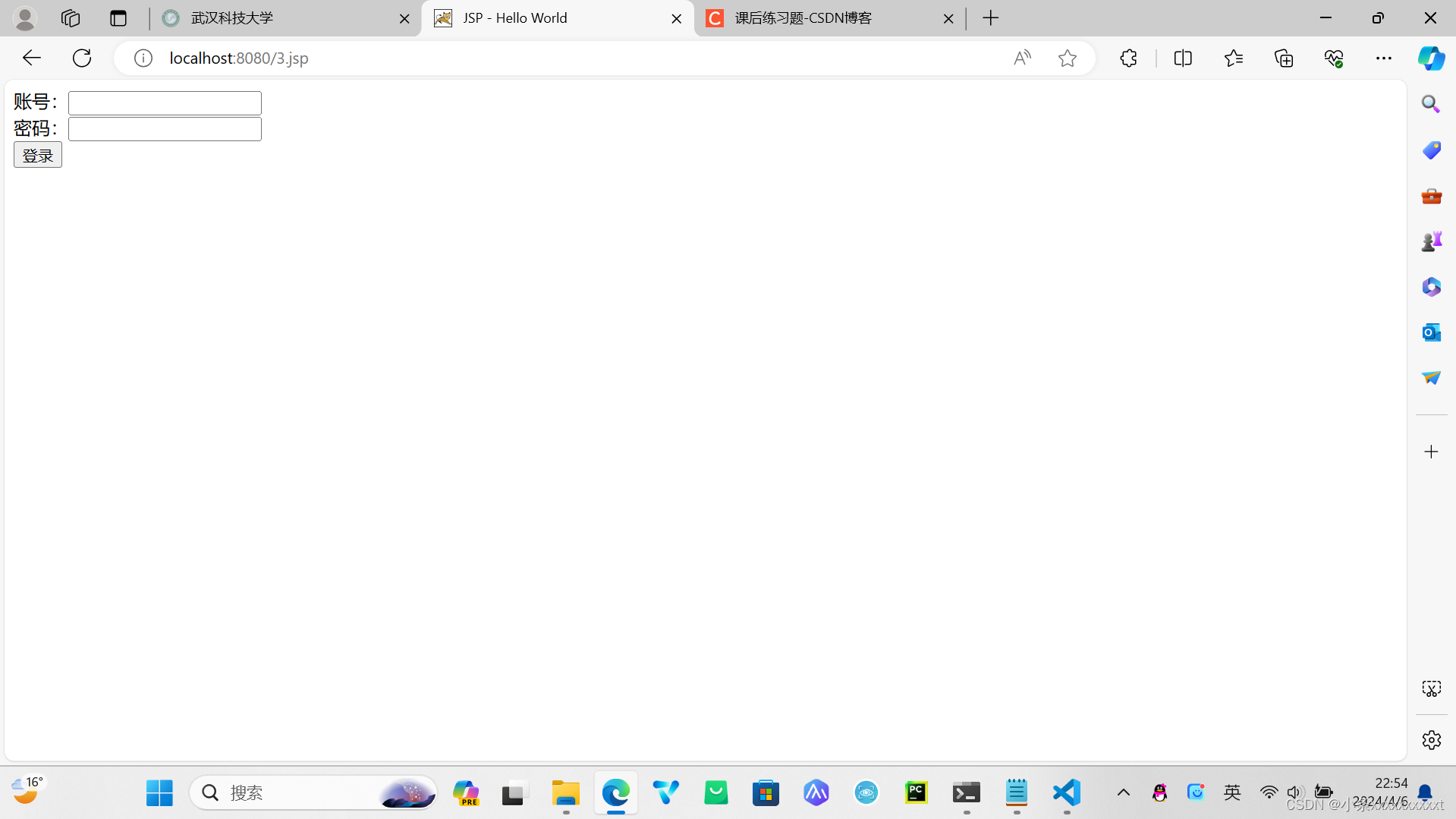
<form action="3.jsp" method="post">
账号:<input type="text" name="zhanghao"><br>
密码:<input type="password" name="mima"><br>
<input type="submit" name="submit" value="登录">
</form>
</body>
</html>



























 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








