

spring.servlet.multipart.max-file-size=10MB spring.servlet.multipart.max-request-size=10MB spring.web.resources.static-locations=/upload/ spring.mvc.pathmatch.matching-strategy=ant\_path\_matcherspring.servlet.multipart.max-file-size=10MB spring.servlet.multipart.max-request-size=10MB spring.web.resources.static-locations=/upload/ spring.mvc.pathmatch.matching-strategy=ant\_path\_matcher
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.7.8</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.powernode</groupId> <artifactId>SpringBootVue</artifactId> <version>0.0.1-SNAPSHOT</version> <name>SpringBootVue</name> <description>SpringBootVue</description> <properties> <java.version>17</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!-- 添加swagger的相关功能--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project><?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.7.8</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.powernode</groupId> <artifactId>SpringBootVue</artifactId> <version>0.0.1-SNAPSHOT</version> <name>SpringBootVue</name> <description>SpringBootVue</description> <properties> <java.version>17</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!-- 添加swagger的相关功能--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
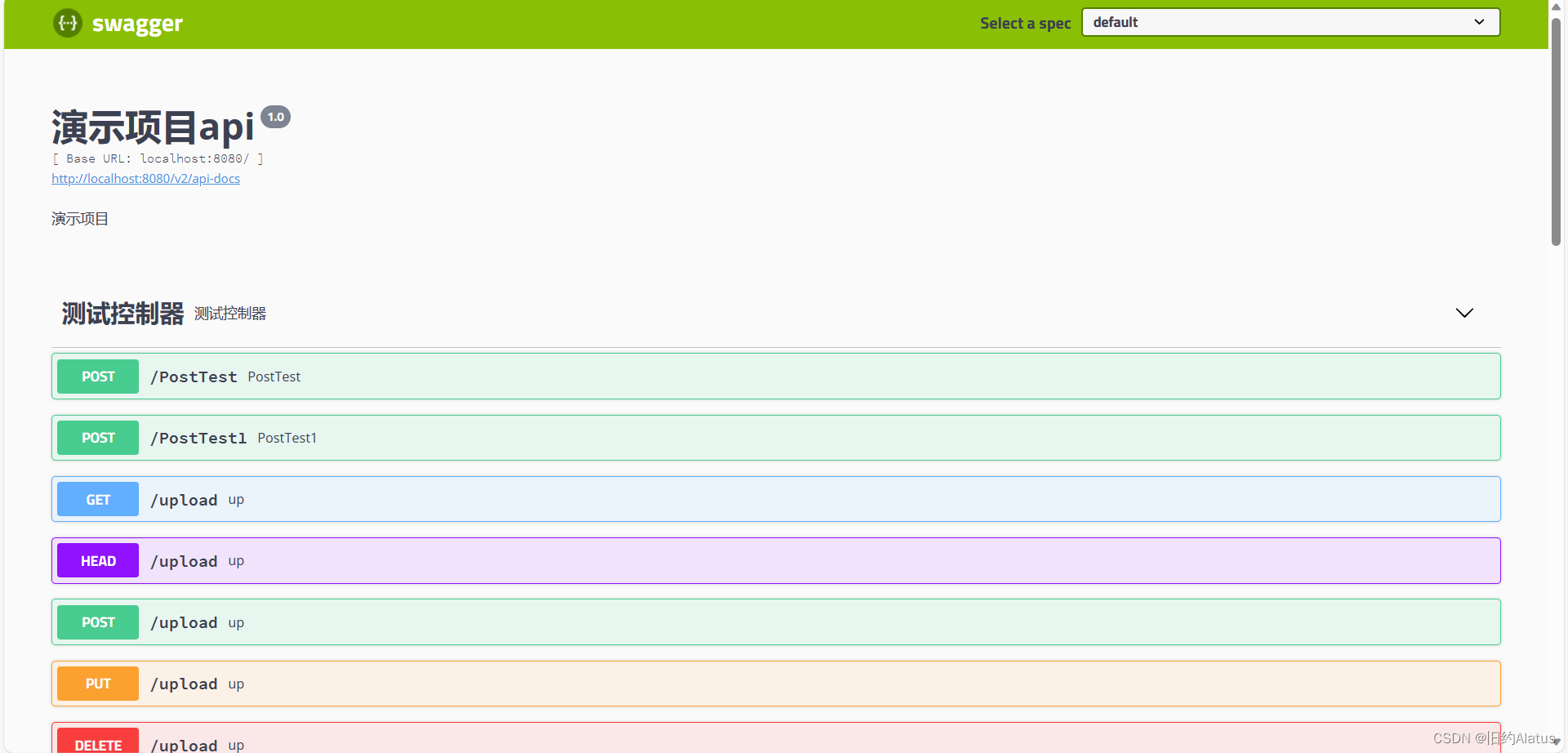
package com.powernode.springbootvue.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import springfox.documentation.builders.ApiInfoBuilder; import springfox.documentation.builders.PathSelectors; import springfox.documentation.builders.RequestHandlerSelectors; import springfox.documentation.service.ApiInfo; import springfox.documentation.spi.DocumentationType; import springfox.documentation.spring.web.plugins.Docket; import springfox.documentation.swagger2.annotations.EnableSwagger2; @Configuration//表明这是一个容器 @EnableSwagger2//启用swagger2 public class SwaggerConfig { @Bean public Docket createRestApi() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("com"))//com包下所有api都交给swagger2管理 .paths(PathSelectors.any()).build(); } //此处是api文档页面显示信息 private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("演示项目api")//标题 .description("演示项目")//描述 .version("1.0")//版本 .build(); } }package com.powernode.springbootvue.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import springfox.documentation.builders.ApiInfoBuilder; import springfox.documentation.builders.PathSelectors; import springfox.documentation.builders.RequestHandlerSelectors; import springfox.documentation.service.ApiInfo; import springfox.documentation.spi.DocumentationType; import springfox.documentation.spring.web.plugins.Docket; import springfox.documentation.swagger2.annotations.EnableSwagger2; @Configuration//表明这是一个容器 @EnableSwagger2//启用swagger2 public class SwaggerConfig { @Bean public Docket createRestApi() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("com"))//com包下所有api都交给swagger2管理 .paths(PathSelectors.any()).build(); } //此处是api文档页面显示信息 private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("演示项目api")//标题 .description("演示项目")//描述 .version("1.0")//版本 .build(); } }
package com.powernode.springbootvue.controller; import com.powernode.springbootvue.entity.User; import javax.servlet.http.HttpServletRequest; import org.springframework.web.bind.annotation.*; import org.springframework.web.multipart.MultipartFile; import java.io.File; import java.io.IOException; @RestController public class 测试控制器 { @GetMapping("/user/get/{id}") public String 获取用户列表(@PathVariable int id) { System.out.println("我在这"); System.out.println(id); return "获取用户信息成功"; } @RequestMapping("/upload") public String up(String nickname, MultipartFile photo, HttpServletRequest request) { System.out.println(nickname); System.out.println(photo.getOriginalFilename()); System.out.println(photo.getContentType()); System.out.println(System.getProperty("user.dir")); String path = request.getServletContext().getRealPath("/upload/"); System.out.println(path); try { saveFile(photo,path); } catch (IOException e) { throw new RuntimeException(e); } return "上传成功"; } public void saveFile(MultipartFile photo,String path) throws IOException { File dir = new File(path); if(!dir .exists()) { dir.mkdir(); } File file = new File(path + photo.getOriginalFilename()); photo.transferTo(file); } @RequestMapping("/user/helloGet") public String helloGet(@RequestParam(value = "nickname",required = false) String name) { return name; } @RequestMapping("/user/helloPost") public String helloPost(@RequestParam(value = "nickname",required = false) String name,String password) { System.out.println(name + password); return name; } @RequestMapping(value = "/PostTest",method = RequestMethod.POST) public void PostTest(User user) { System.out.println(user.toString()); } @RequestMapping(value = "/PostTest1",method = RequestMethod.POST) //如果前端回传的json类型的数据,需要添加上@RequestBody这个注解,否则无法接收 public void PostTest1(@RequestBody User user) { System.out.println(user.toString()); } @RequestMapping("/user/**") public String test() { return "通配符请求"; } }package com.powernode.springbootvue.controller; import com.powernode.springbootvue.entity.User; import javax.servlet.http.HttpServletRequest; import org.springframework.web.bind.annotation.*; import org.springframework.web.multipart.MultipartFile; import java.io.File; import java.io.IOException; @RestController public class 测试控制器 { @GetMapping("/user/get/{id}") public String 获取用户列表(@PathVariable int id) { System.out.println("我在这"); System.out.println(id); return "获取用户信息成功"; } @RequestMapping("/upload") public String up(String nickname, MultipartFile photo, HttpServletRequest request) { System.out.println(nickname); System.out.println(photo.getOriginalFilename()); System.out.println(photo.getContentType()); System.out.println(System.getProperty("user.dir")); String path = request.getServletContext().getRealPath("/upload/"); System.out.println(path); try { saveFile(photo,path); } catch (IOException e) { throw new RuntimeException(e); } return "上传成功"; } public void saveFile(MultipartFile photo,String path) throws IOException { File dir = new File(path); if(!dir .exists()) { dir.mkdir(); } File file = new File(path + photo.getOriginalFilename()); photo.transferTo(file); } @RequestMapping("/user/helloGet") public String helloGet(@RequestParam(value = "nickname",required = false) String name) { return name; } @RequestMapping("/user/helloPost") public String helloPost(@RequestParam(value = "nickname",required = false) String name,String password) { System.out.println(name + password); return name; } @RequestMapping(value = "/PostTest",method = RequestMethod.POST) public void PostTest(User user) { System.out.println(user.toString()); } @RequestMapping(value = "/PostTest1",method = RequestMethod.POST) //如果前端回传的json类型的数据,需要添加上@RequestBody这个注解,否则无法接收 public void PostTest1(@RequestBody User user) { System.out.println(user.toString()); } @RequestMapping("/user/**") public String test() { return "通配符请求"; } }
package com.powernode.springbootvue.interceptor; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.web.servlet.HandlerInterceptor; public class LoginInterceptor implements HandlerInterceptor { @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { System.out.println("LoginInterceptor"); //true是放行,false是拦截 return true; } }package com.powernode.springbootvue.interceptor; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.web.servlet.HandlerInterceptor; public class LoginInterceptor implements HandlerInterceptor { @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { System.out.println("LoginInterceptor"); //true是放行,false是拦截 return true; } }

























 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








