一.宠物商店领养项目实施部署练习
1.预操作:
第一步先检查是否有包含“FISCO”关键词的进程存在
ps -ef |grep fisco
如果没有相关进程正在启动
首先启动FISCO BCOS
cd fisco-bcos
bash nodes/127.0.0.1/start_all.sh
启动WeBASE-Front
cd WeBASE-Front
cd dist/
bash start.sh
监控WeBASE-Front启动情况
tail -f log/WeBASE-Front.log
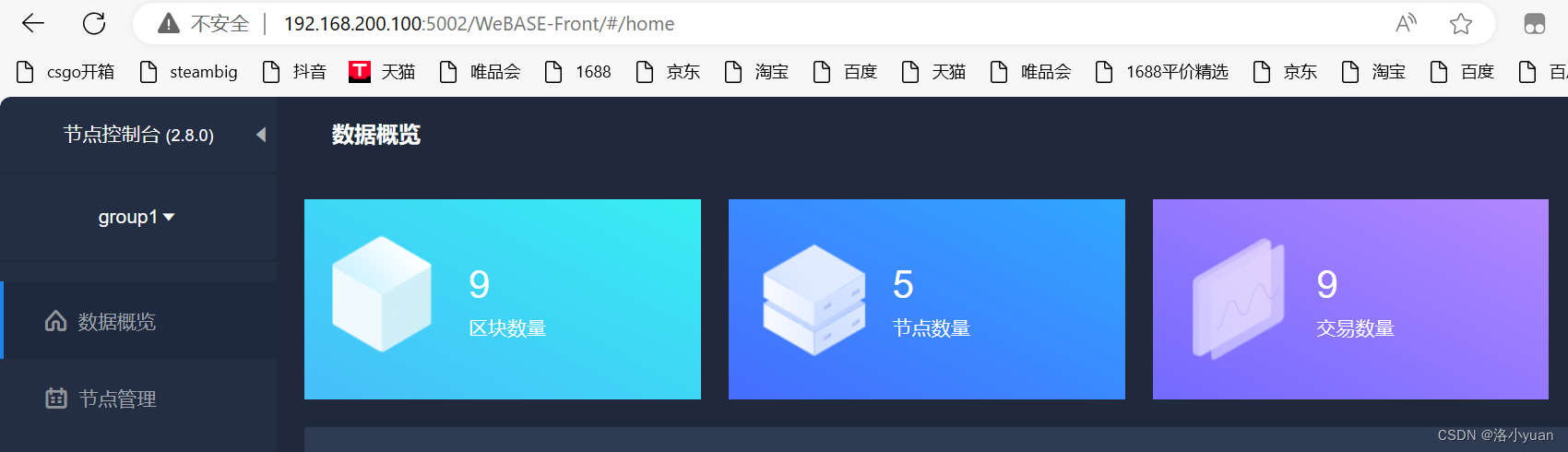
通过网页验证:

2.配置与启动软件应用
第一步:
1. 打开虚拟机,用mobaxterm等软件连接虚拟机,并创建AdoptionProject
mkdir AdoptionProject![]()
第二步:
2. 将软件应用的前后端代码拷贝至虚拟环境的AdoptionProject目录

3.解压前后端代码
第一步:解压前端
cd AdoptionProject
unzip pet-store-front-master.zip
第二步:解压后端
unzip pet-store-flask-master.zip
4. 部署Adoption智能合约
第一步:
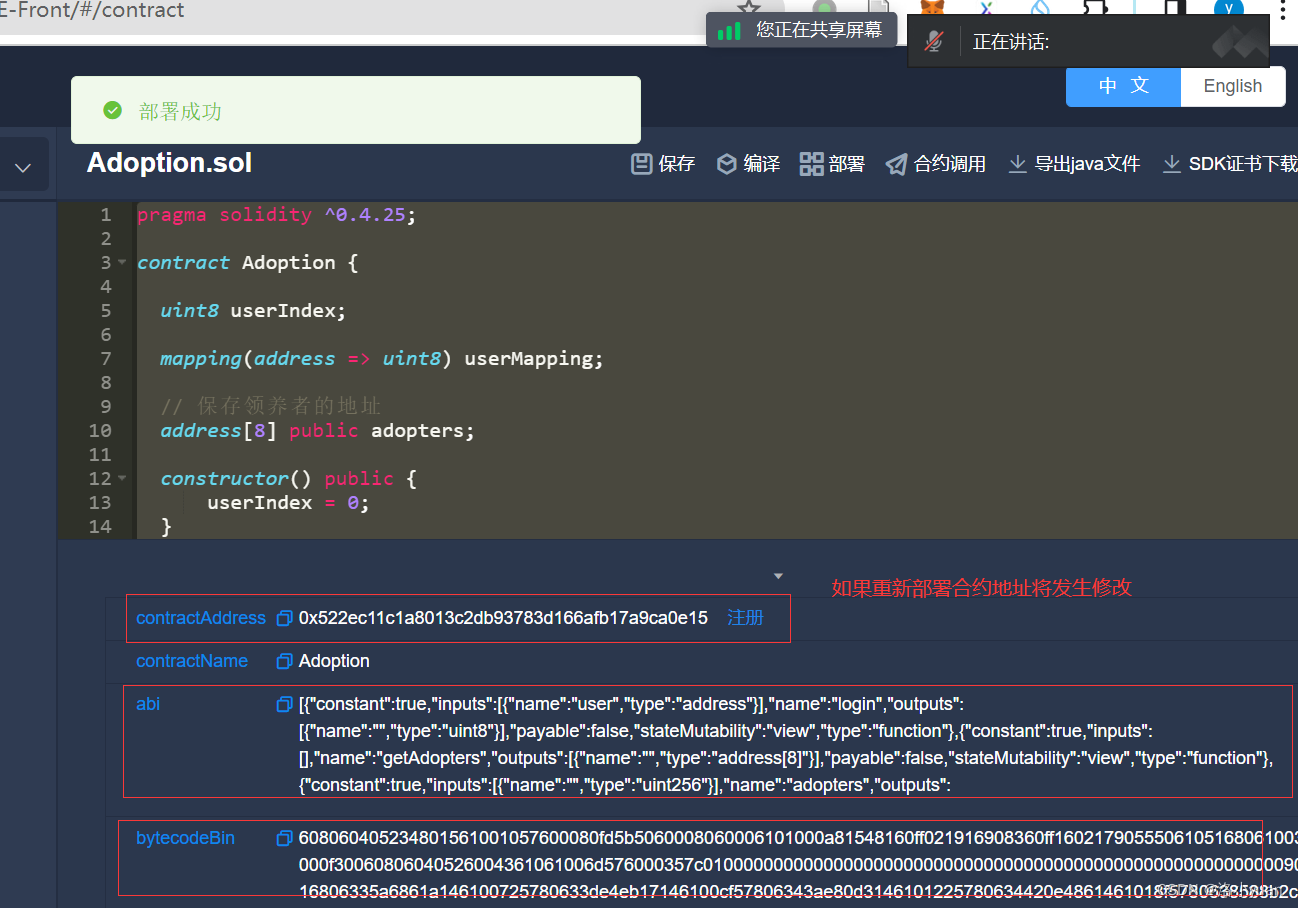
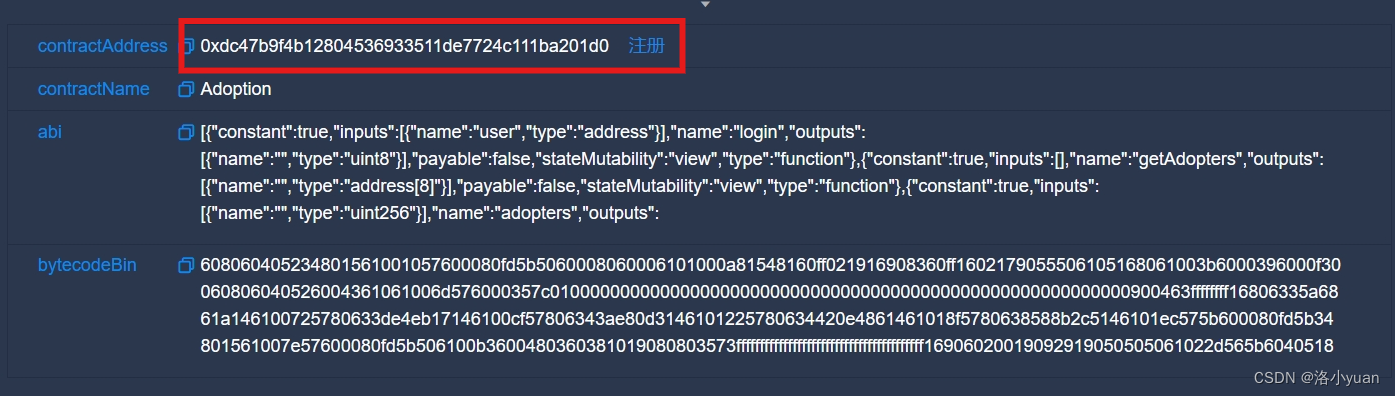
打开WeBASE-Front网页,找到Adoption智能合约,分别“保存”->“编译”->“部署”,使用“admin”进行部署

5.创建虚拟环境
现在开始首先部署软件应用后端(pet-store-flask),进入~/AdoptionProject/pet-store-flask-master,使用virtualenv创建虚拟环境
cd pet-store-flask-master/
python3 -m virtualenv venv
6.安装依赖
进入后端文件,使用pip install -r requirements.txt安装后端所有依赖
Cd pet-store-flask-master/
pip install -r requirements.txt
有如下输出说明执行正确

7.修改config文件
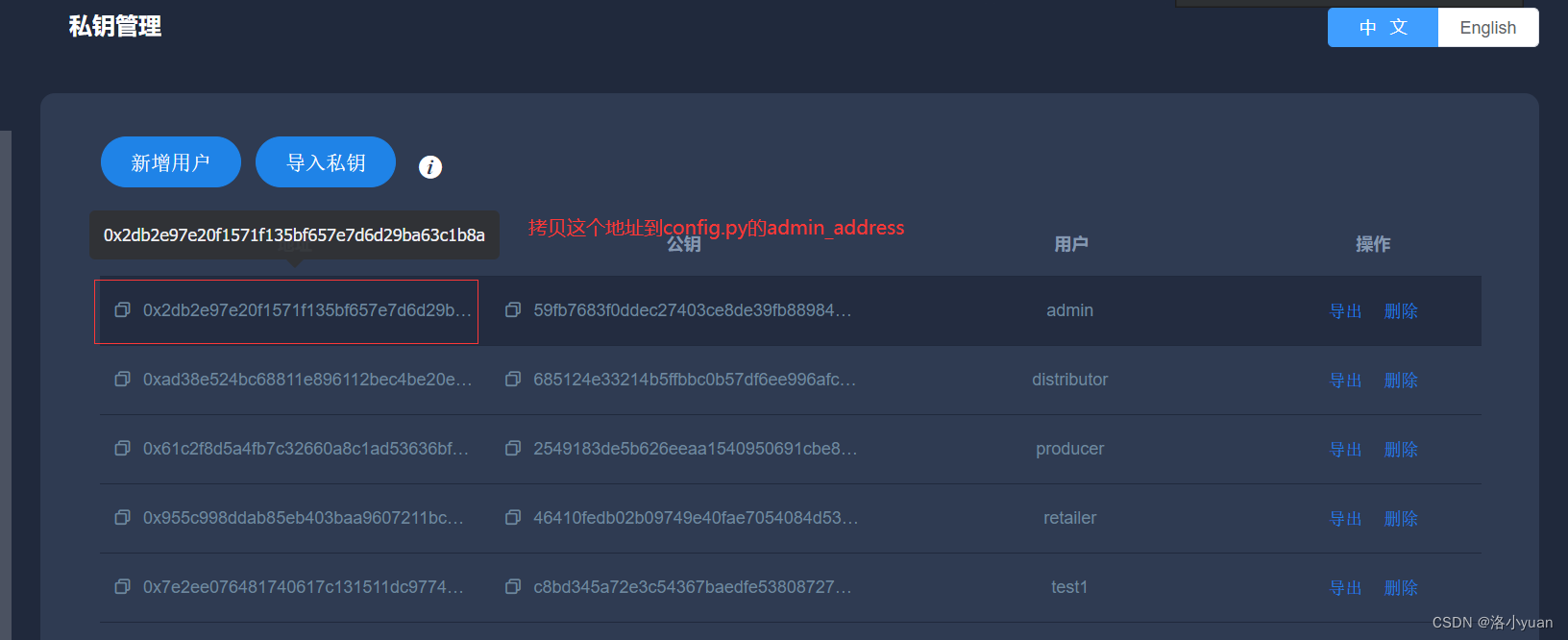
修改后端项目中对应的config.py文件,其中包括admin_address,contract_address
vim config.py![]()



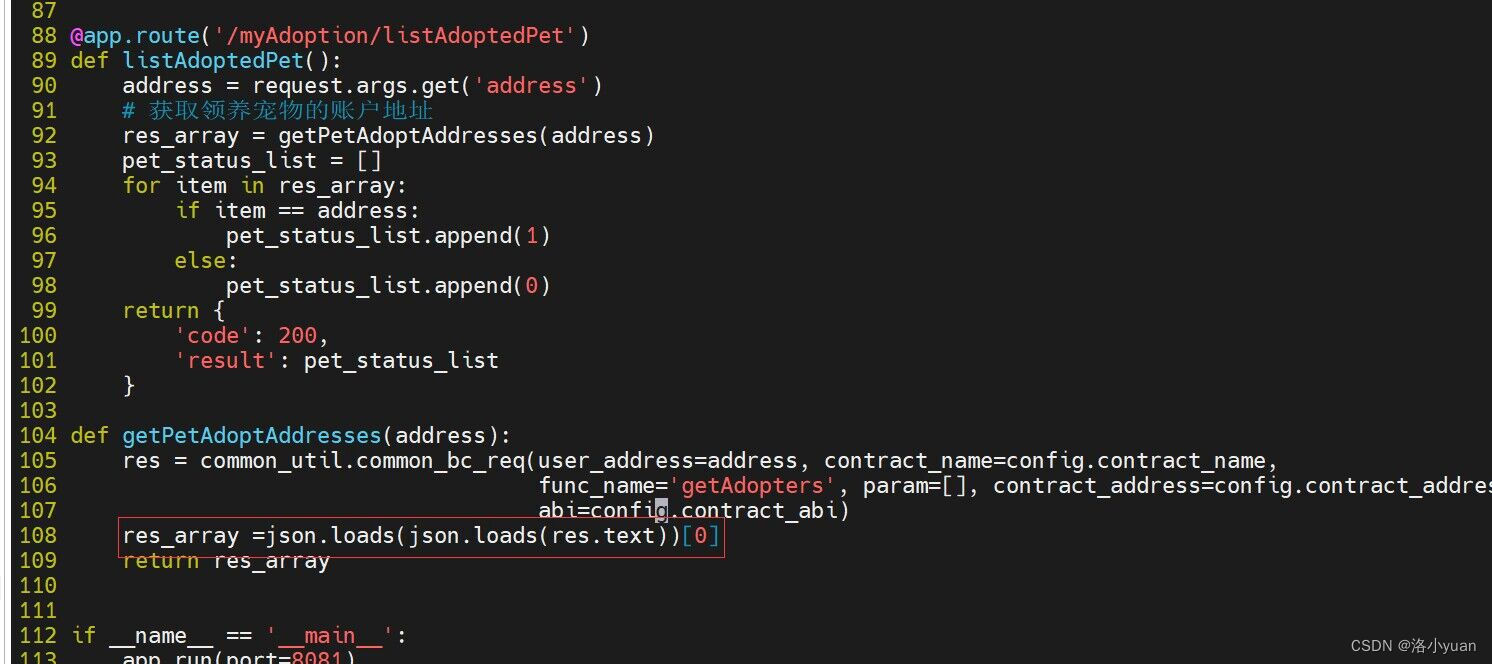
8. 找到app.py将端口改成8081
8080端口已经被占用,需要换一个端口
vim app.py![]()


9. 通过nohup启动后端
nohup python app.py &
10. 使用tail监控
tail -f nohup.out
11. 开始部署前端
进入pet-store-front-master目录,使用npm install安装前端依赖
npm install
安装执行成功有如下输出:

12. 通过npm生成前端项目的静态文件
npm run build生成静态文件:

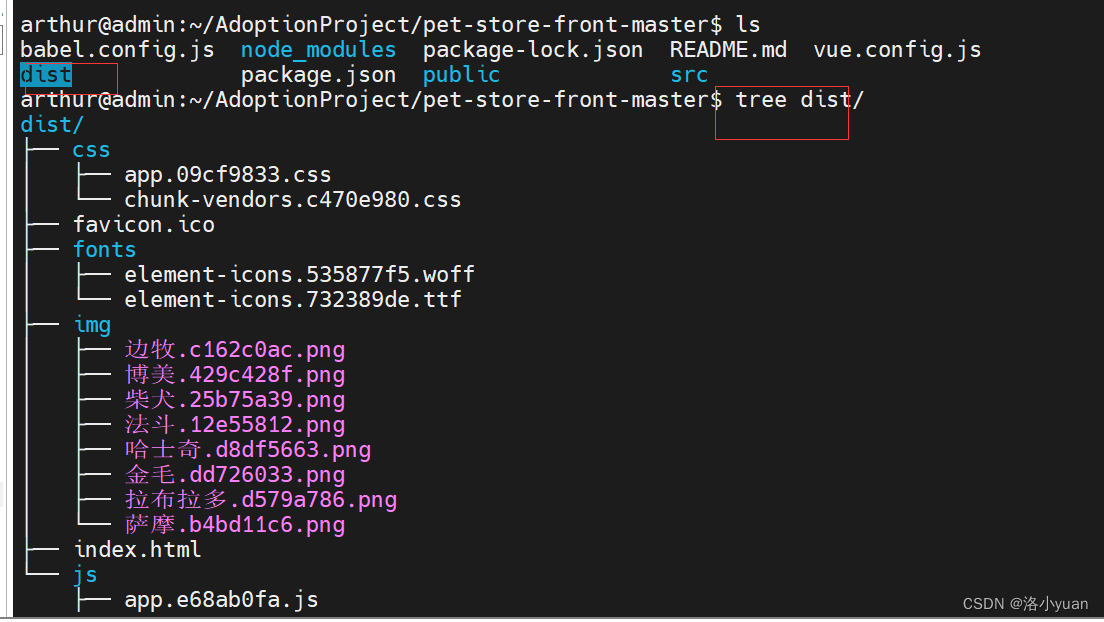
前端项目静态文件执行成功后会生成dist目录

13. 配置nginx
通过反向代理的形式将8022端口指向本地pet-store-master目录中的dist子目录
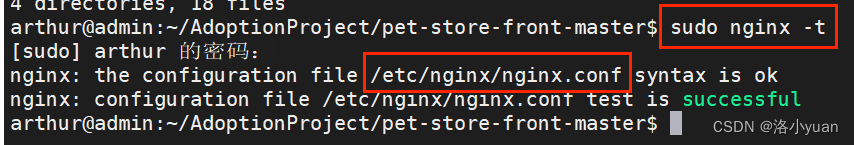
获取nginx.conf地址:sudo nginx -t
sudo nginx -t
修改nginx.conf加上通过8022反向代理到本地dist目录的配置
sudo vim /etc/nginx/nginx.conf![]()

在nginx.conf的http上下文中加入server配置,具体内容如下:

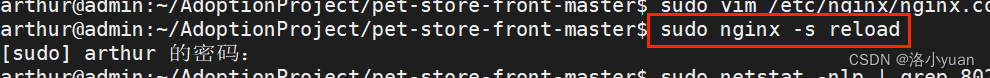
保存nginx.conf后,使用命令让nginx工具重新加载nginx.conf
sudo nginx -s reload
检查8022端口占用情况:

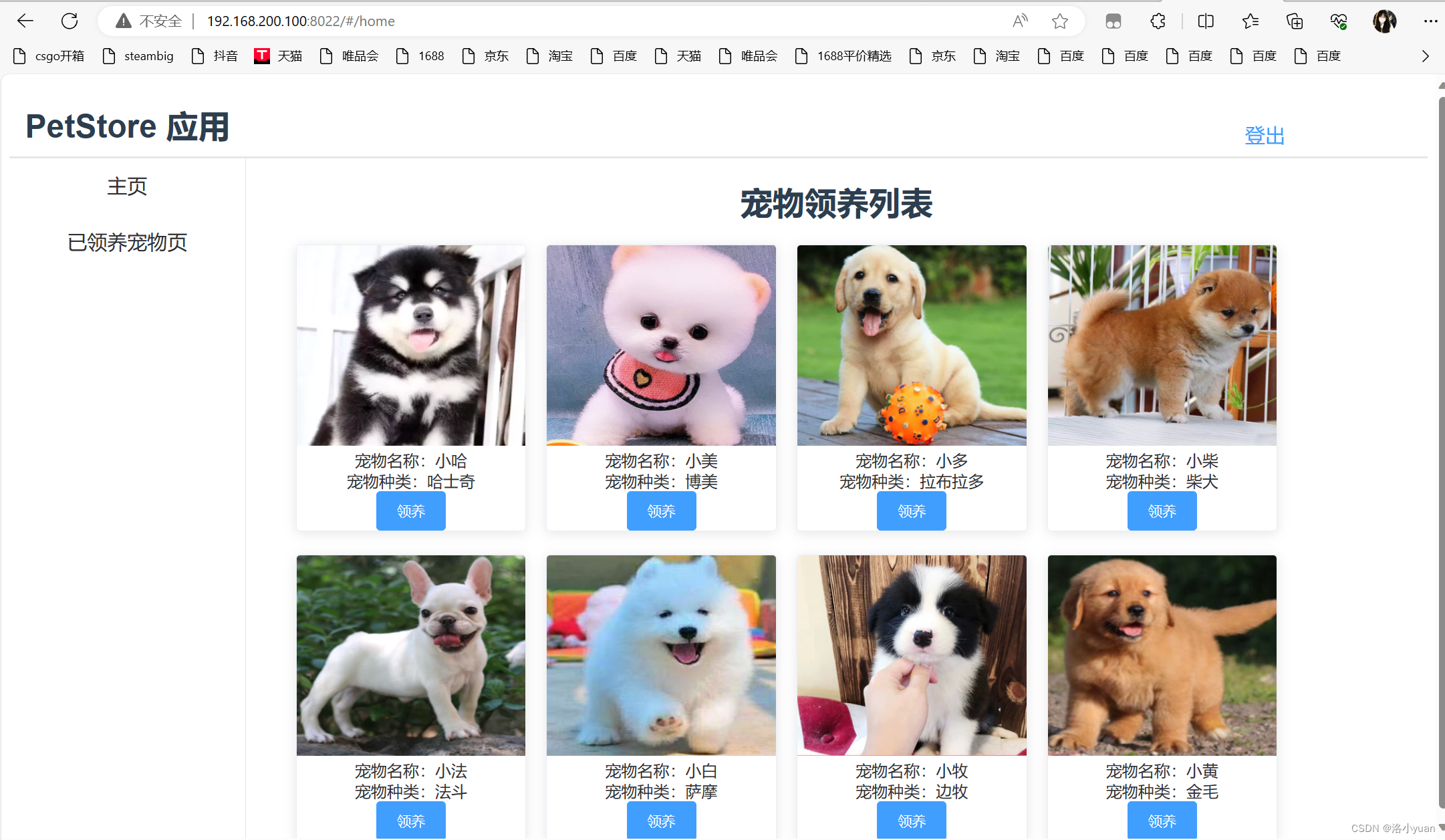
检查网页使用情况

14. 验证功能
(1)注册
首先进入注册页面:

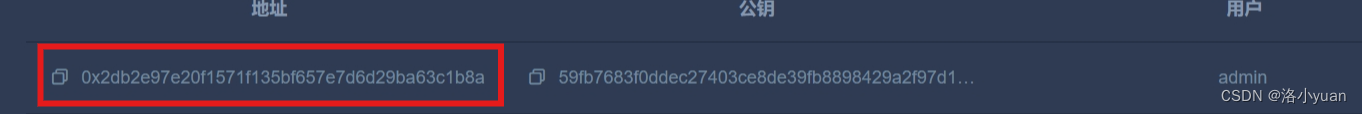
在webase-front中复制一个用户的地址,进行注册:

有如下输出说明注册成功

(2)登录
进入登录页

将刚刚注册的用户地址,在登录页复制后登录,有如下输出说明登录成功:

二.基于容器技术的区块链系统部署与验证
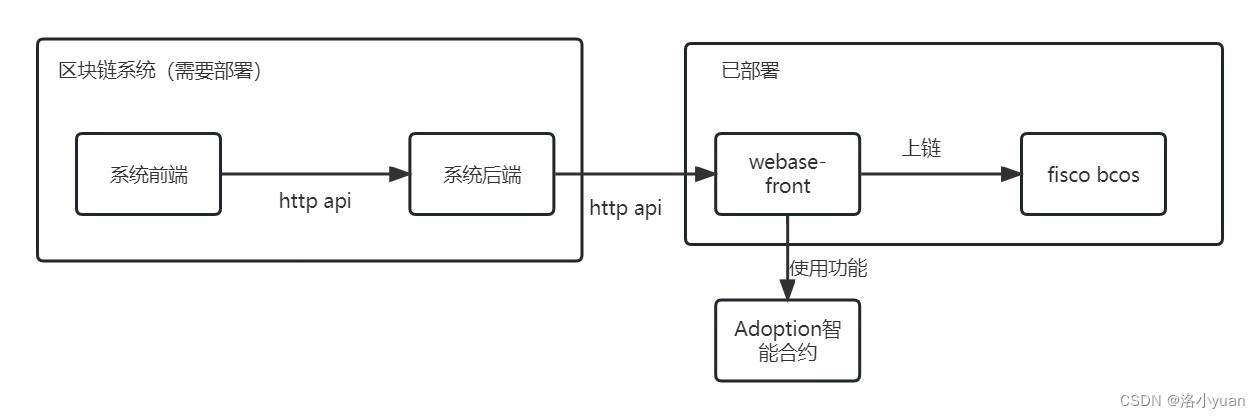
一、案例设计:

二、预操作
第一步:修改docker源为国内
sudo vim /etc/docker/daemon.json第二步:配置内容
{
"registry-mirrors": [
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn",
"https://registry.docker-cn.com"
]
}
第三步:重启docker
sudo service docker restart三.部署操作
第一部分:服务端配置
工程目录(:~/AdoptionProject /pet-store-flask-master),修改config.py中admin_address(部署合约用户地址)和contract_address(合约地址),webase_host(局域网下webase-front访问ip)
vim pet-store-flask-master/config.py



第二步: 创建BackDockerfile
cd AdoptionProject
vim BackDockerfile
#添加以下内容
FROM python:3.8
ADD ./pet-store-flask-master /root/pet-store
ADD ./.pip /root/.pip
WORKDIR /root/pet-store
RUN pip install -r requirements.txt
EXPOSE 8081
CMD /bin/bash -c "python app.py"
复制用户根目录(~)中的.pip目录到AdoptionProject目录中
cp -r .pip AdoptionProject/ ![]()
修改后端代码(~/AdoptionProject/pet-store-flask-master/app.py)在最后添加host配置:
vim pet-store-flask-master/app.py
第三步:生成back:v1
docker build -f BackDockerfile -t back:v1 . 
第四步:验证自定义镜像
docker images
第五步:运行后端代码对应容器验证
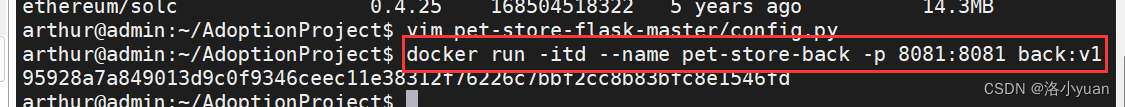
docker run -itd --name pet-store-back -p 8081:8081 back:v1 使用docker ps,验证
使用docker ps,验证

使用netstat -nlp |grep 8081,验证进程是否正在运行

第六步:使用postman验证
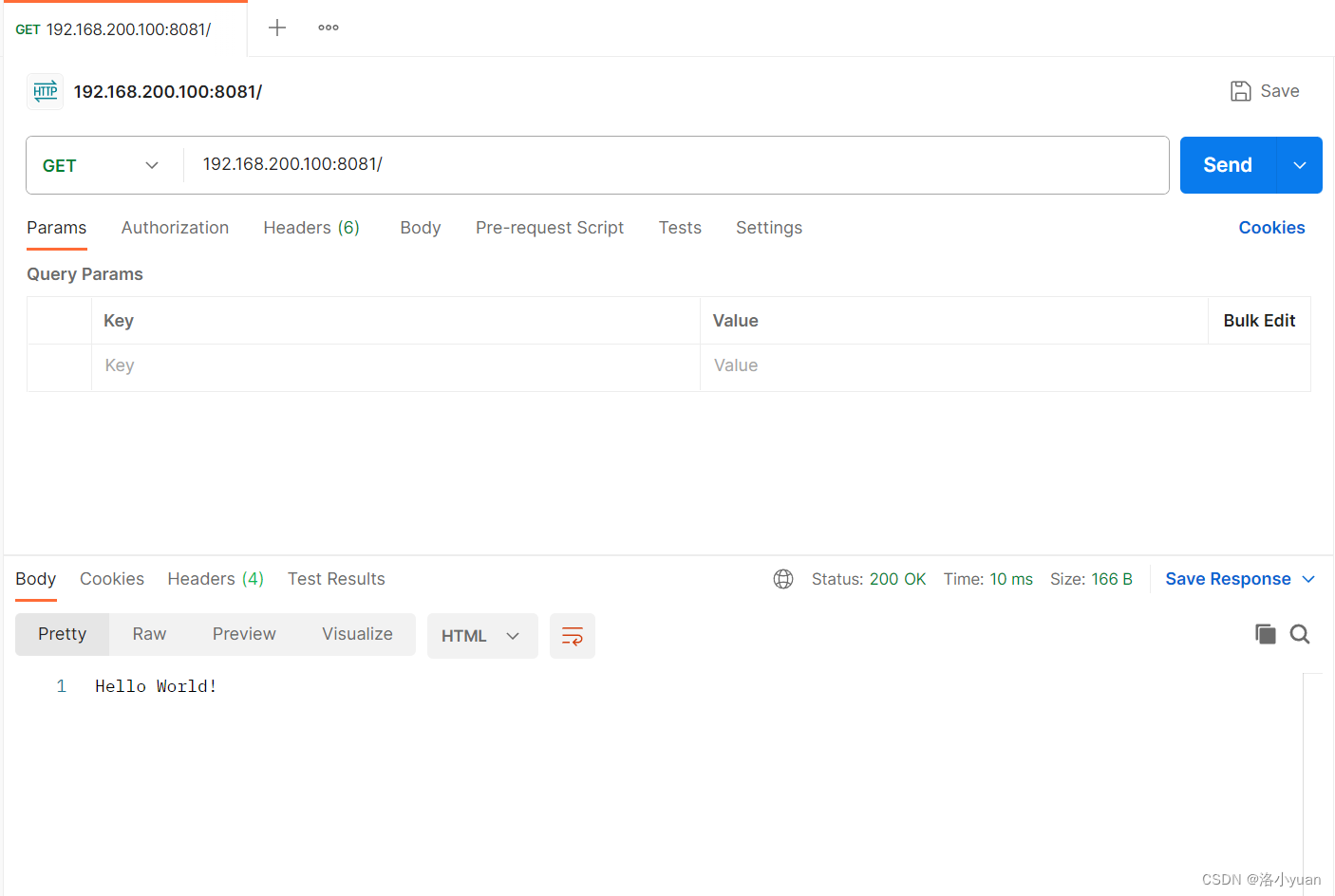
验证url为:“/”接口
#ip地址
192.168.200.100:8081/
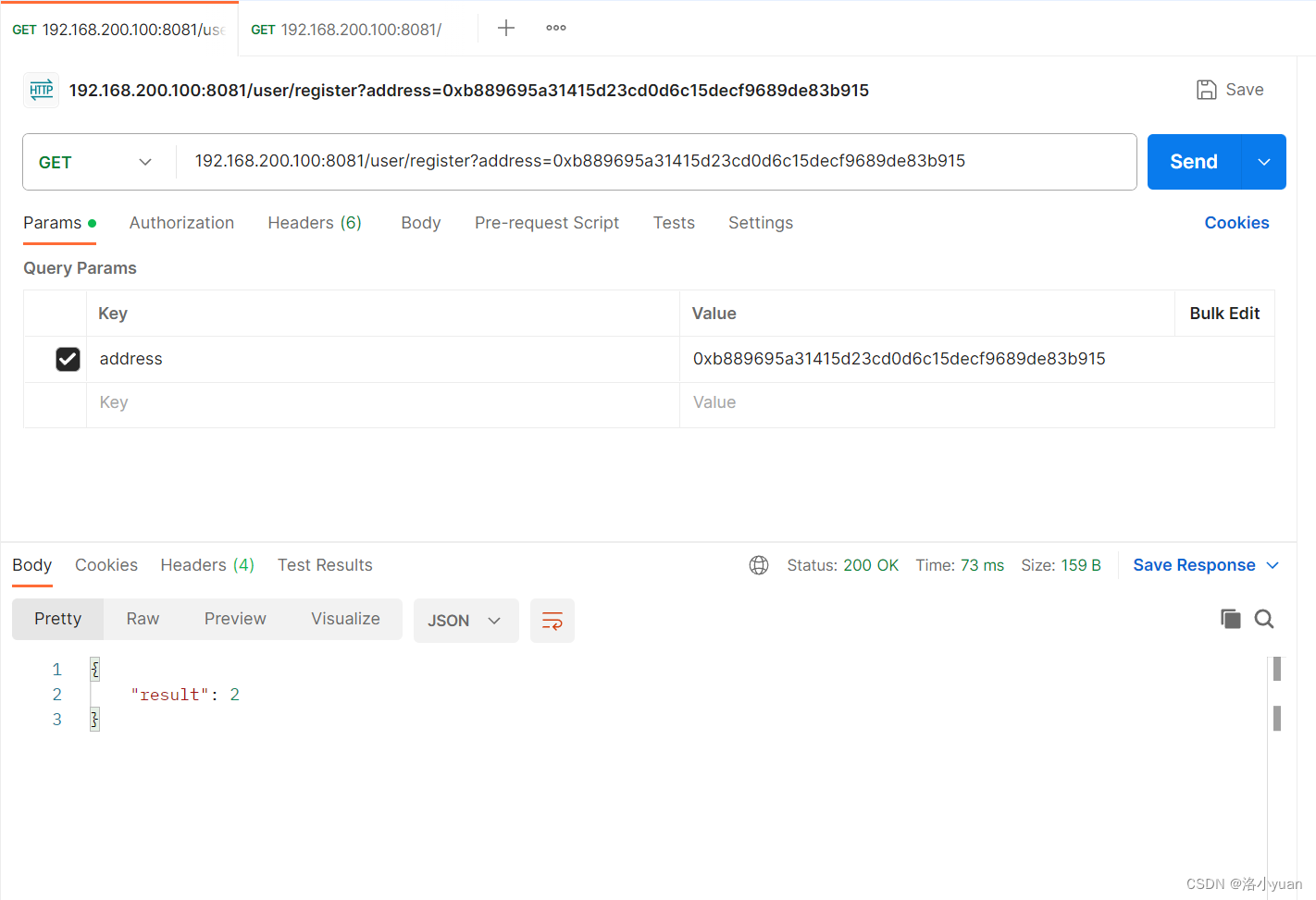
验证/user/register
先在webase-front中创建一个test4用户

使用postman验证,url: /user/register?address=[你创建的用户地址]

第七步: 客户端生成静态文件
工程目录(~/AdoptionProject/pet-store-front-master)
进入此目录确认存在dist文件,

如果dist文件夹不存在,那么使用如下命令进行生成:
npm run build

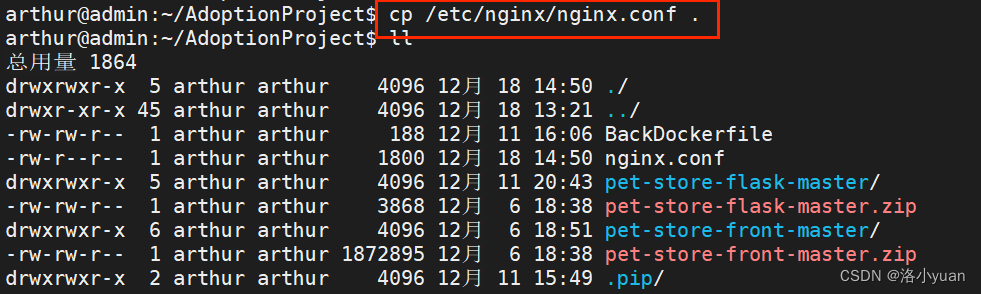
第八步:复制配置nginx.conf
cp /etc/nginx/nginx.conf .第九步:修改nginx.conf文件
vim nginx.conf
#配置文件内容
server{
listen 8020;
server_name localhost;
root /root/dist;
location / {
try_files $uri $uri/ @router;
index index.html;
}
location /api/ {
proxy_pass http://back:8081/;
}
location @router{
rewrite ^.*$ /index.html last;
}
}
第十步:配置docker-compose.yml
vim docker-compose.yml
#配置文件内容
version: '3.3'
services:
back:
image: back:v1
container_name: petstore_back
ports:
- 8081:8081
front:
image: nginx
container_name: petstore_front
volumes:
- /home/arthur/AdoptionProject/pet-store-front-master/dist:/root/dist
- ./nginx.conf:/etc/nginx/nginx.conf
ports:
- 8020:8020
第十一步:使用docker-compose up启动项目
docker-compose up第十二步:验证启动结果
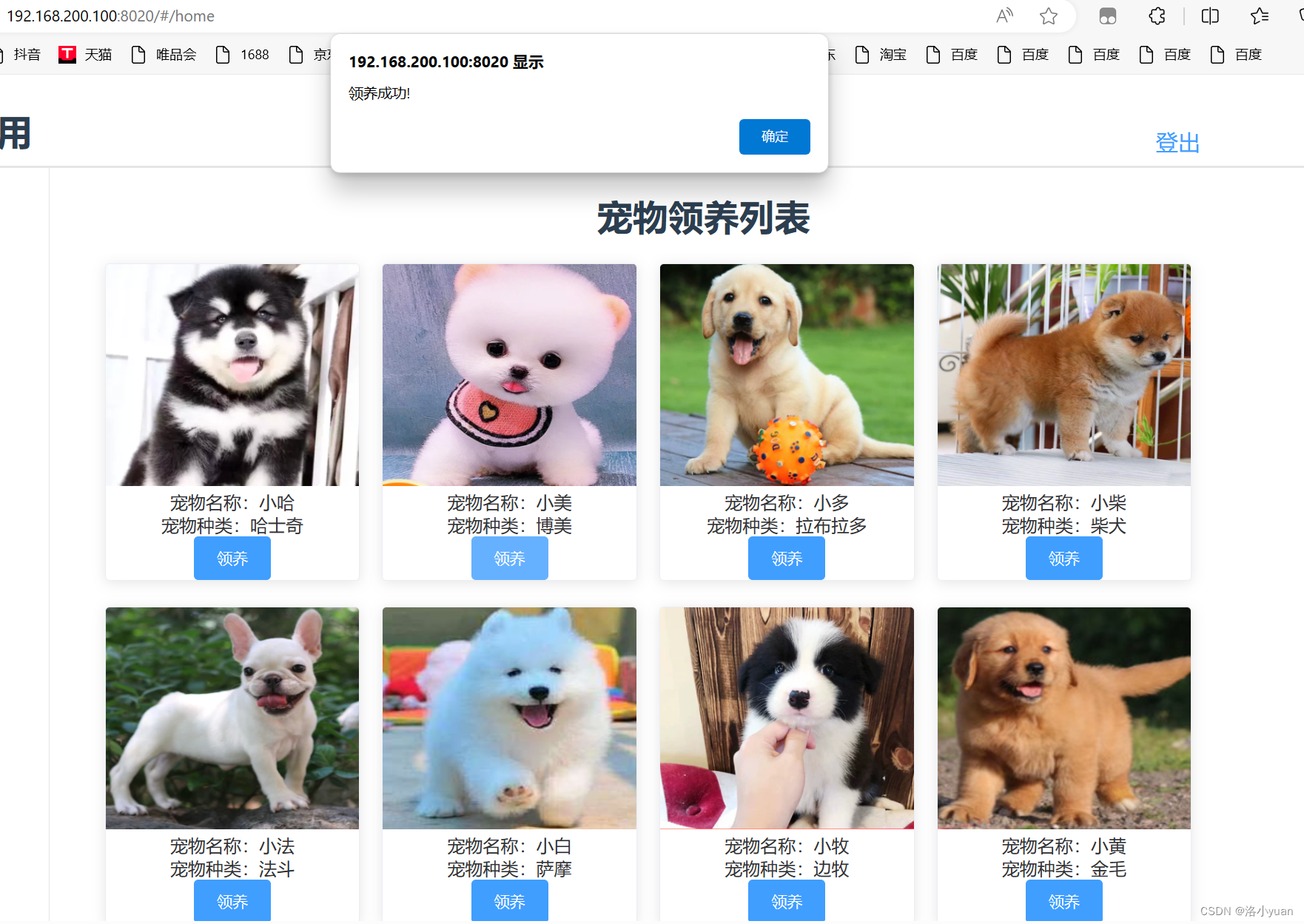
访问{虚拟机IP}:8020
(1)注册
(2)登录


(3)领养

其他报错信息 :
1.如果出现以下报错信息,请重启虚拟机

2.如果出现以下报错信息,先停止镜像,在删除镜像,然后重新生成bave:v1

docker stop 9b653e4f612a
docker rm 9b653e4f612a 
3.如果运行后端时出现以下报错信息,表示端口被占用

#查看被占用的端口
ps aux | grep python
#杀掉这个端口
kill 39859
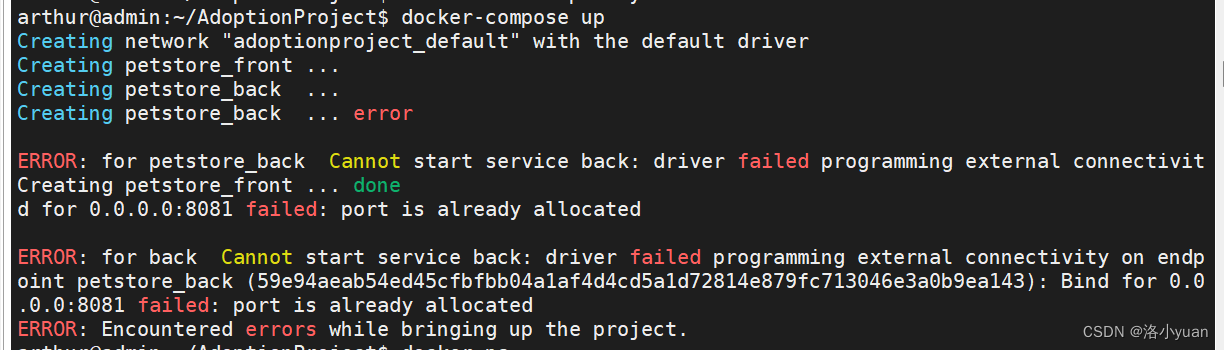
4..如果启动项目遇到这个问题说明端口被占用了
 先使用docker ps查看被占用的端口
先使用docker ps查看被占用的端口

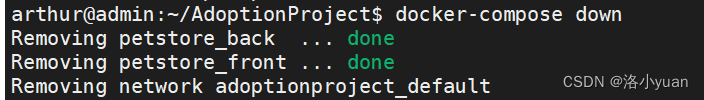
在停止对项目的启动:docker-compose down

在停止被占用的端口 :docker stop pet-store-back

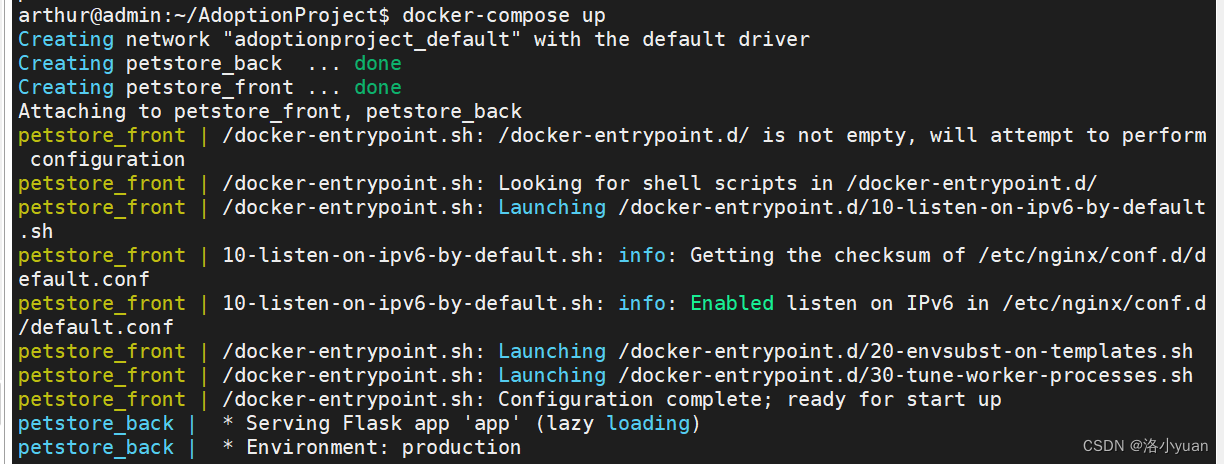
在重新启动项目:docker-compose up

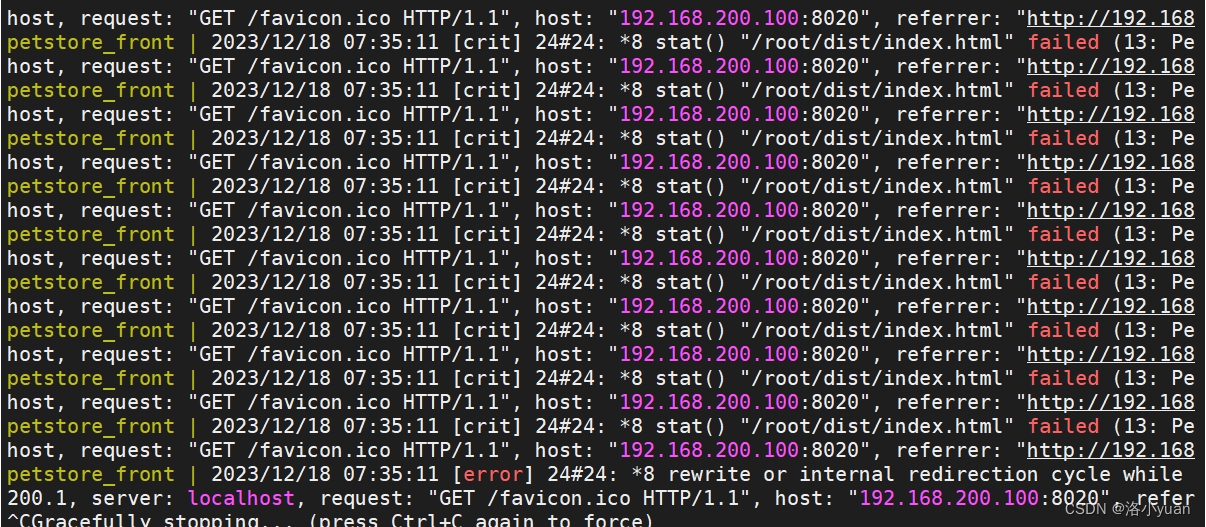
5.如果打开浏览器报500的错误,且终端中出现以下内容,要修改配置文件nginx.conf
vim nginx.conf




























 1680
1680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








