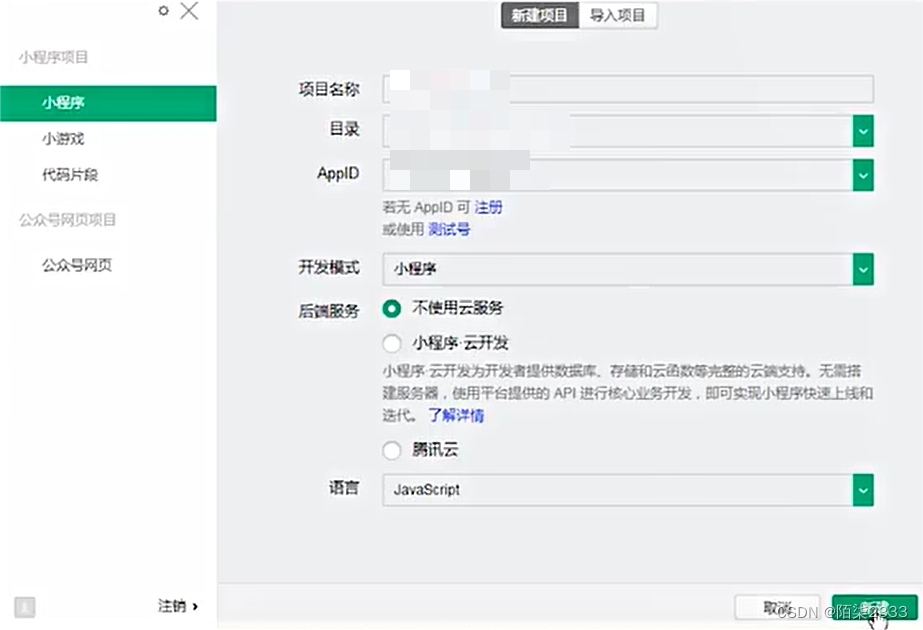
1.创建项目

项目名称和目录自己选择。
如果不是要发布的小程序appID点击测试号
若为最终发布版则填写上一节自己注册的appID号
后端服务为不使用云服务
点击新建

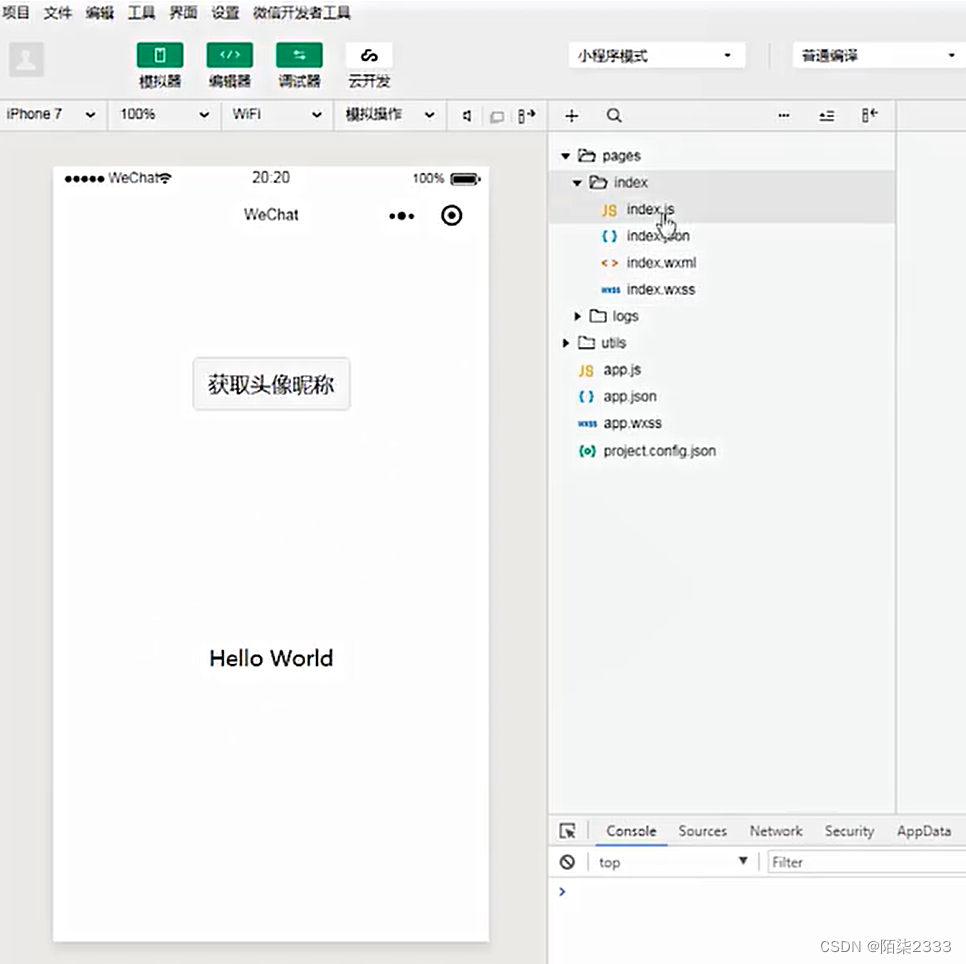
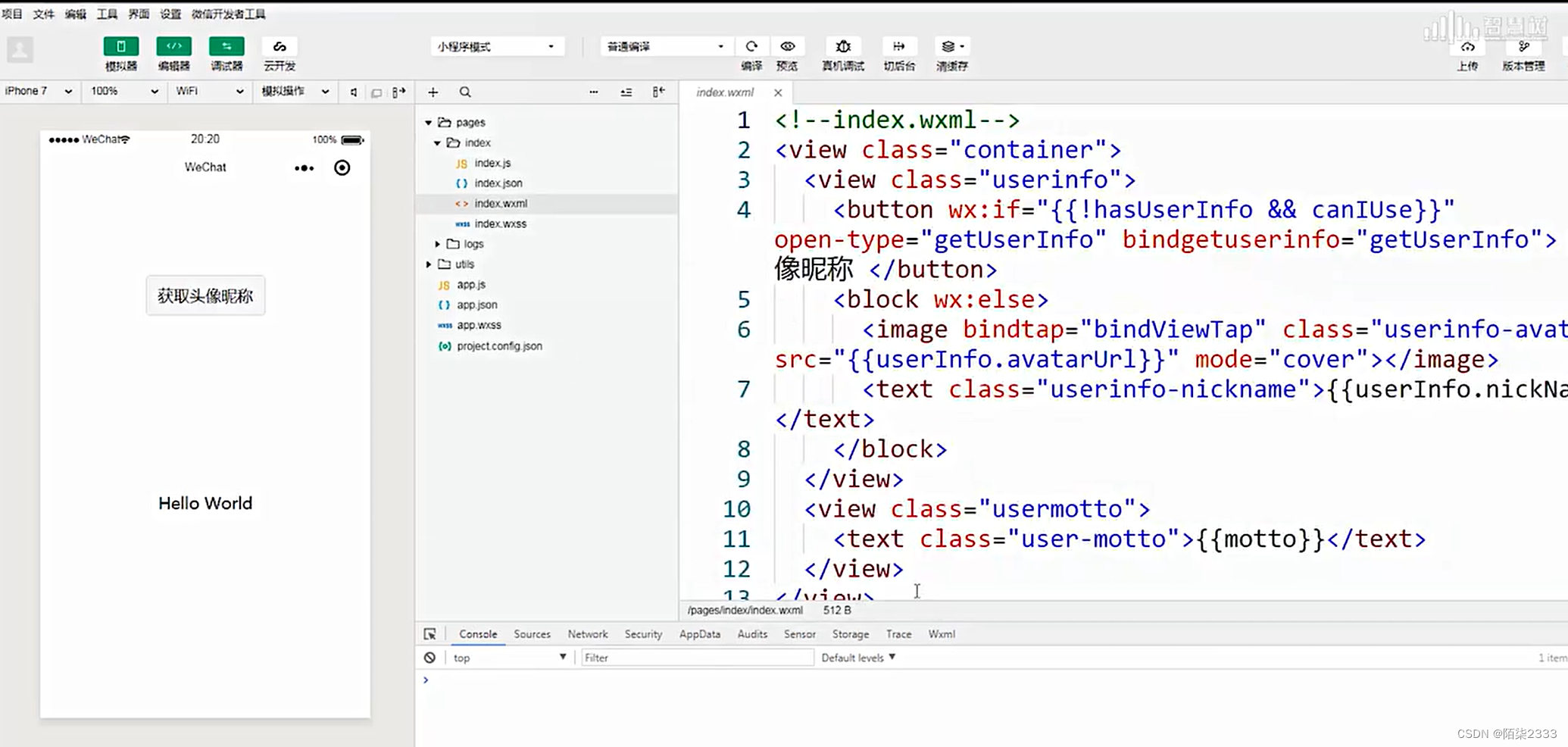
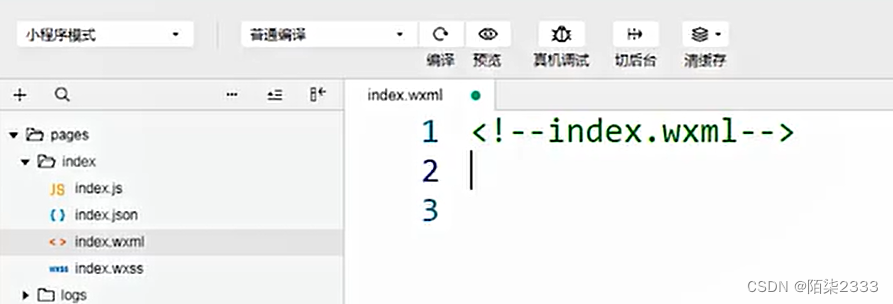
2.界面介绍

左边为小程序编译结果,右边为目录。
小程序的编写只要在pages文件夹内:
index.wxml:页面内容
index.wxss:内容格式
index.js:程序逻辑设计
index.json:页面配置
3.字体样式设计程序编写
1.删除默认代码


2.<view></view>

<view></view>之间的内容会直接输出在界面上

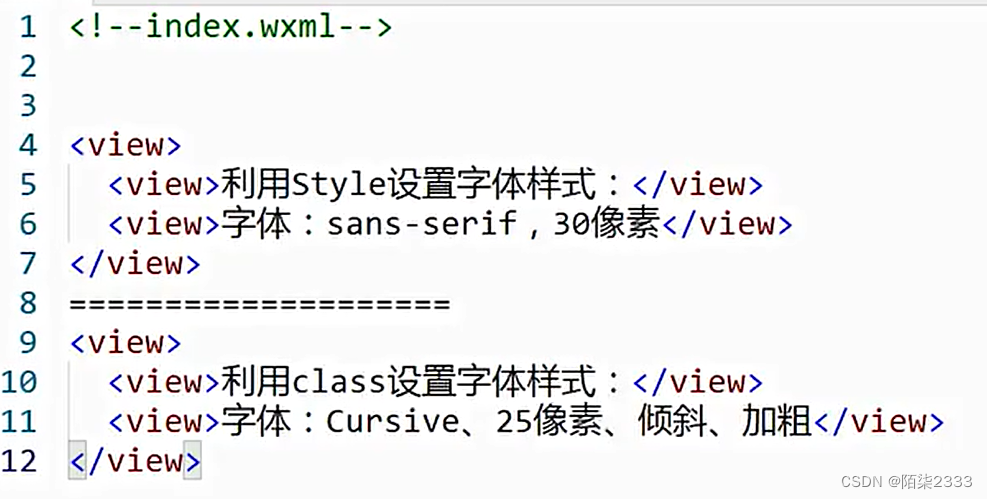
3.中文字体设置
<!--index.wxml-->
<view style='font-family: 隶书;font-size:30px;'>
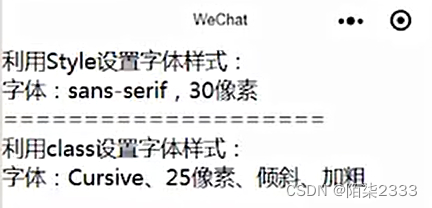
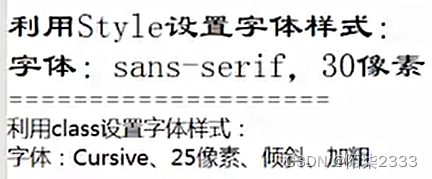
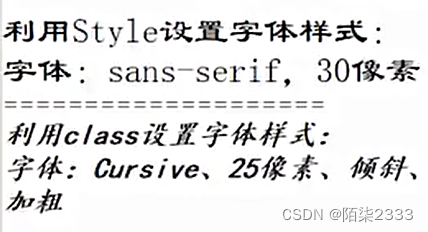
<view>利用style设置字体样式:</view>
<view>字体:snas-serif,30像素</view>
</view>
=====================
<view>
<view>利用class设置字体样式:</view>
<view>字体:Cursive、25像素、倾斜、加粗</view>
</view>style:设置字体格式,可直接在wxml文件中设置。
font-size:设置字体大小。
class:先在wxss中定义的样式。
注:静态样式一般使用class,动态样式一般使用style设置,可提高渲染速度。

4.英文字体设置
<!--index.wxml-->
<view style='font-family: 隶书;font-size:30px;'>
<view>利用style设置字体样式:</view>
<view>字体:snas-serif,30像素</view>
</view>
=====================
<view class='fontStyle'>
<view>利用class设置字体样式:</view>
<view>字体:Cursive、25像素、倾斜、加粗</view>
</view>/**index.wxss**/
.fontStyle {
font-family: cursive;//字体类型
font-size: 25px;//字体大小
font-style: italic;//字体倾斜
font-weight: bold;//字体加粗
}
注:index.wxss 和 app.wxss 中定义样式的区别
index.wxss:一般只在index.wxml中使用。
app.wxss:属于全局样式类,可以在项目的任何文件中使用。
4.进阶:加边框,标题
<!--index.wxml-->
<view class='box'>
<view class='title'>字体样式设置</view>
<view style='font-family: 隶书;font-size:30px;'>
<view>利用style设置字体样式:</view>
<view>字体:snas-serif,30像素</view>
</view>
=====================
<view class='fontStyle'>
<view>利用class设置字体样式:</view>
<view>字体:Cursive、25像素、倾斜、加粗</view>
</view>
</view>/**index.wxss**/
.box{
border: 1px solid silver;//边框
margin: 20rpx;//外边距
padding: 20rpx;//内边距
}
.title{
font-size: 25px;//字体大小
text-align: center;//文本居中对齐
margin-bottom: 15px;//下边距
color: red;//字体颜色
}

5.常用字体样式属性
| 属性名称 | 含义 | 说明 |
| font-family | 字体类型 | Serif、Sans-serif、Monospace、Cursive、Fantasy、…… |
| font-size | 字体大小 | 5px/rpx/cm,large,small,medium,larger,smaller,…… |
| font-style | 字体倾斜 | italic,normal,oblique,…… |
| font-weight | 字体加粗 | bold,bolder,lighter,…… |






















 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








