1.题目
设计一个小程序,运行后产生一列100以内的随机数(保留小数点后2位) ,并显示这些随机数的和;当点击按钮时,产生一列新的随机数,并显示这些随机数的和。
2.index.wxml
<view class="box">
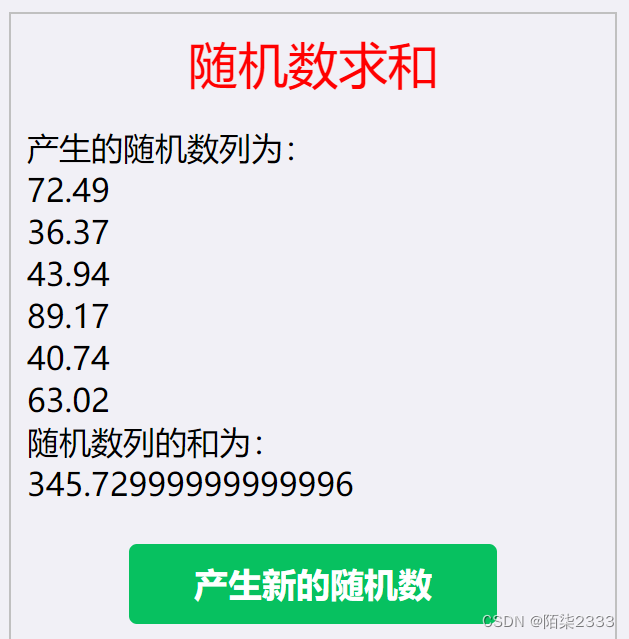
<view class="title">随机数求和</view>
<view>产生的随机数列为:</view>
<view wx:for="{{rand}}">{{item}}</view><!--列表渲染,并显示数组值item-->
<view> 随机数列的和为:{{sum}}</view>
<button type="primary" bindtap="newRand">产生新的随机数</button>
</view>3.index.js
var rand,sum;//定义全局变量
function createRand(){//全局函数
rand=[];
sum=0;
for(var i=0;i<6;i++){
var r=(Math.random()*100).toFixed(2)*1;//产生随机数
rand.push(r);//放入数组中
sum+=rand[i];//求和
console.log(rand[i]);//在控制台显示数组元素
}
console.log(sum);
};
pageXOffset({
onLoad:function(){
createRand();//调用产生的随机数函数
this.setData({
rand:rand,//发送到视图层
sum:sum
})
},
newRand:function(){
createRand();
this.setData({
rand:rand,
sum:sum
})
}
})
4.总结
1.对象的概念
对象是拥有属性和方法的数据,属性是静态数据,方法是能够在对象上执行的动作,即动态数据。
常用对象:字符串、数字、数组、日期
2.Array对象
用于在单个的变量中存储多个值
| 属性和方法 | 说明 |
| length | 设置或返回数组中元素的个数 |
| concat() | 连接两个或更多的数组,并返回结果 |
| join() | 把数组的所有元素放入一个字符串,元素通过指定的分隔符进行分隔 |
| pop() | 删除并返回数组的最后一个元素 |
| push() | 向数组的末尾添加一个或多个元素,并返回新的长度 |
| reverse() | 使数组中的元素反序 |
| shift() | 删除并返回数组的第一个元素 |
| slice() | 从某个已有的数组返回选定的元素 |
| sort() | 对数组的元素进行排序 |
| splice() | 删除元素,并向数组添加新的元素 |
| toSource() | 返回该对象的源码 |
| toString() | 把数组转换为字符串,并返回结果 |
| toLocaleString() | 把数组转换为本地数组,并返回结果 |
| unshift() | 向数组的开头添加一个或多个元素,并返回新的长度 |
| valueOf() | 返回数组对象的原始值 |
3.Number对象
该对象是原始数值的包装对象
| 属性 | 说明 |
| MAX_VALUE | 可表示的最大数 |
| MIN_NALUE | 可表示的最大小数 |
| NaN | 非数字值 |
| NEGATIVE_INFINITY | 负无穷大,溢出时返回该值 |
| POSITIVE_INFINITY | 正无穷大,溢出时返回该值 |
| 方法 | 说明 |
| toString() | 把数字转换为字符串,使用指定的基数 |
| toLocaleString() | 把数组字换为字符串,使用本地数字格式顺序 |
| toFixed() | 把数组转换为字符串,结果的小数点后有指定位数的数字 |
| toExponential() | 把对象的值转换为指数计数法 |
| toPrecision() | 把数字格式化为指定的长度 |
| valueOf() | 返回一个Number对象的基本数字值 |






















 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








