工具:HBuilder X ,Photoshop
js插件:vue.js
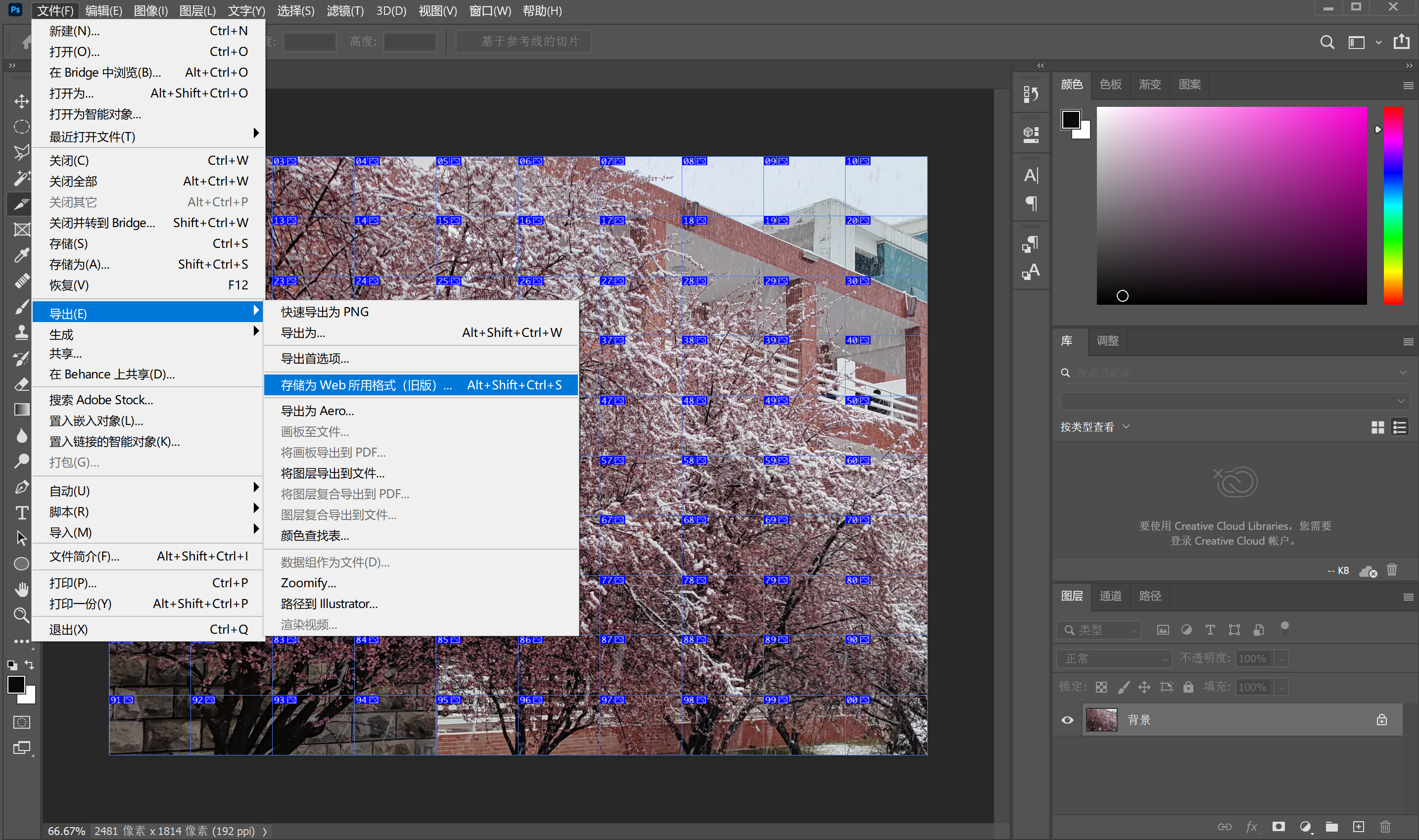
在Photoshop 中将图片进行切片。


2.在body里创建一个div,再在div里创建一个新的div用来放图片,并根据图片设置布局。
<div id="app">
<div class="content">
</div>
</div>.content{
width: 2580px;
margin: 0 auto;
border: 1px solid skyblue;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.item{
height: 181px;
width: 248px;
background-color: #ccc;
margin: 5px 0px;
}3.创建script,定义vue方法,添加组件进行传值。
<template id="test">
<div class="item" @click="change">
<img :src="im" v-show="show"/>
</div>
</template>
<script>
Vue.component("aa_img",{
template:"#test",
props:["im"],
data:function(){
return{
show:true
}
},
methods:{
change:function(){
this.show = !this.show;
}
}
})
var vm = new Vue({
el:"#app",
data:{
}
});
</script>4.设置V-for循环。
<div class="content">
<aa_img v-for="i in imgs" :im="i"></aa_img>
</div>5.加入图片。
data:{
imgs:["img/ss_01.jpg ","img/ss_02.jpg ","img/ss_03.jpg ","img/ss_04.jpg ","img/ss_05.jpg ","img/ss_06.jpg ","img/ss_07.jpg ","img/ss_08.jpg ","img/ss_09.jpg ","img/ss_10.jpg ","img/ss_11.jpg ","img/ss_12.jpg ","img/ss_13.jpg ","img/ss_14.jpg ","img/ss_15.jpg ","img/ss_16.jpg ","img/ss_17.jpg ","img/ss_18.jpg ","img/ss_19.jpg ","img/ss_20.jpg ","img/ss_21.jpg ","img/ss_22.jpg ","img/ss_23.jpg ","img/ss_24.jpg ","img/ss_25.jpg ","img/ss_26.jpg ","img/ss_27.jpg ","img/ss_28.jpg ","img/ss_29.jpg ","img/ss_30.jpg ","img/ss_31.jpg ","img/ss_32.jpg ","img/ss_33.jpg ","img/ss_34.jpg ","img/ss_35.jpg ","img/ss_36.jpg ","img/ss_37.jpg ","img/ss_38.jpg ","img/ss_39.jpg ","img/ss_40.jpg ","img/ss_41.jpg ","img/ss_42.jpg ","img/ss_43.jpg ","img/ss_44.jpg ","img/ss_45.jpg ","img/ss_46.jpg ","img/ss_47.jpg ","img/ss_48.jpg ","img/ss_49.jpg ","img/ss_50.jpg ","img/ss_51.jpg ","img/ss_52.jpg ","img/ss_53.jpg ","img/ss_54.jpg ","img/ss_55.jpg ","img/ss_56.jpg ","img/ss_57.jpg ","img/ss_58.jpg ","img/ss_59.jpg ","img/ss_60.jpg ","img/ss_61.jpg ","img/ss_62.jpg ","img/ss_63.jpg ","img/ss_64.jpg ","img/ss_65.jpg ","img/ss_66.jpg ","img/ss_67.jpg ","img/ss_68.jpg ","img/ss_69.jpg ","img/ss_70.jpg ","img/ss_71.jpg ","img/ss_72.jpg ","img/ss_73.jpg ","img/ss_74.jpg ","img/ss_75.jpg ","img/ss_76.jpg ","img/ss_77.jpg ","img/ss_78.jpg ","img/ss_79.jpg ","img/ss_80.jpg ","img/ss_81.jpg ","img/ss_82.jpg ","img/ss_83.jpg ","img/ss_84.jpg ","img/ss_85.jpg ","img/ss_86.jpg ","img/ss_87.jpg ","img/ss_88.jpg ","img/ss_89.jpg ","img/ss_90.jpg ","img/ss_91.jpg ","img/ss_92.jpg ","img/ss_93.jpg ","img/ss_94.jpg ","img/ss_95.jpg ","img/ss_96.jpg ","img/ss_97.jpg ","img/ss_98.jpg ","img/ss_99.jpg ","img/ss_100.jpg"]
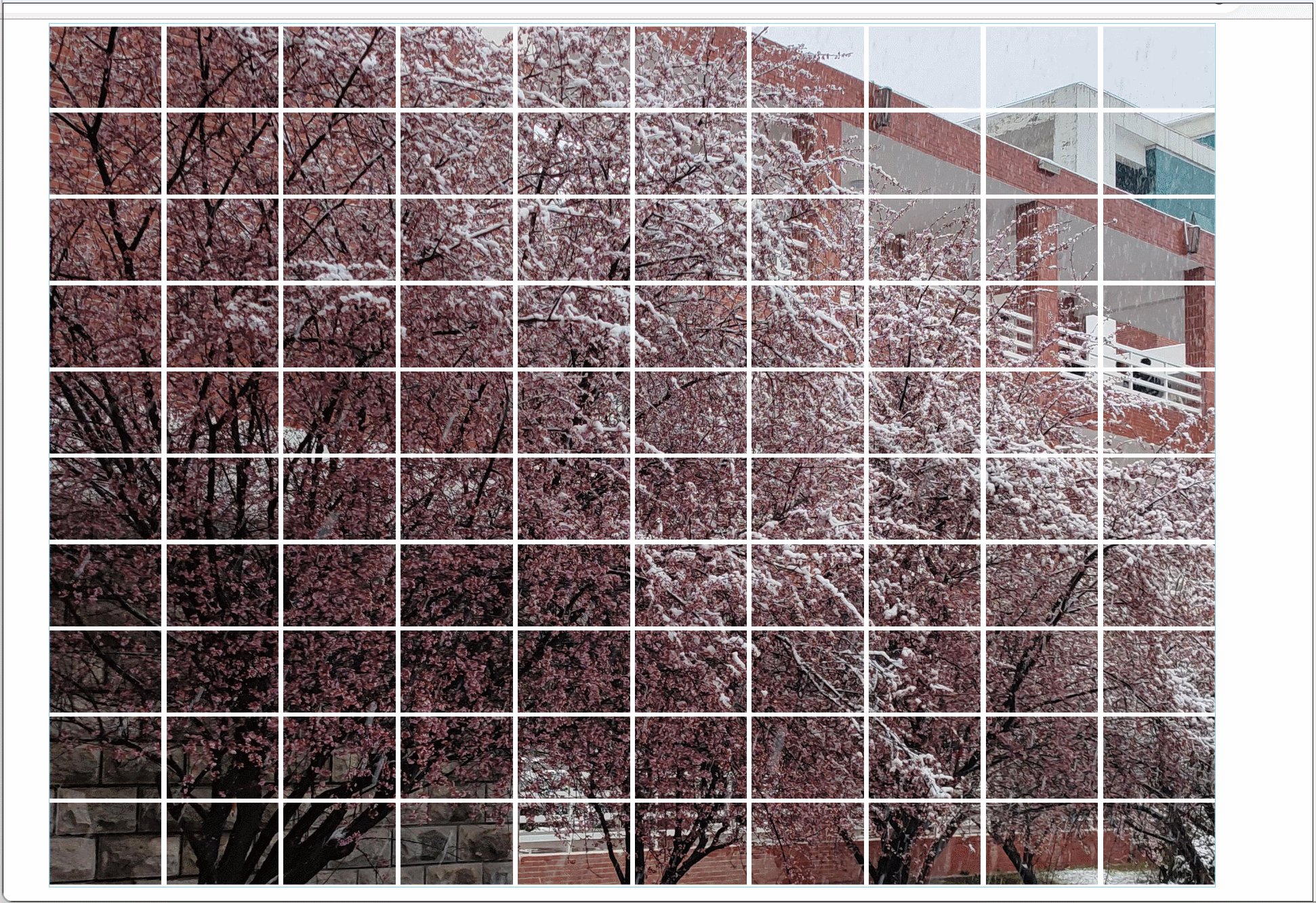
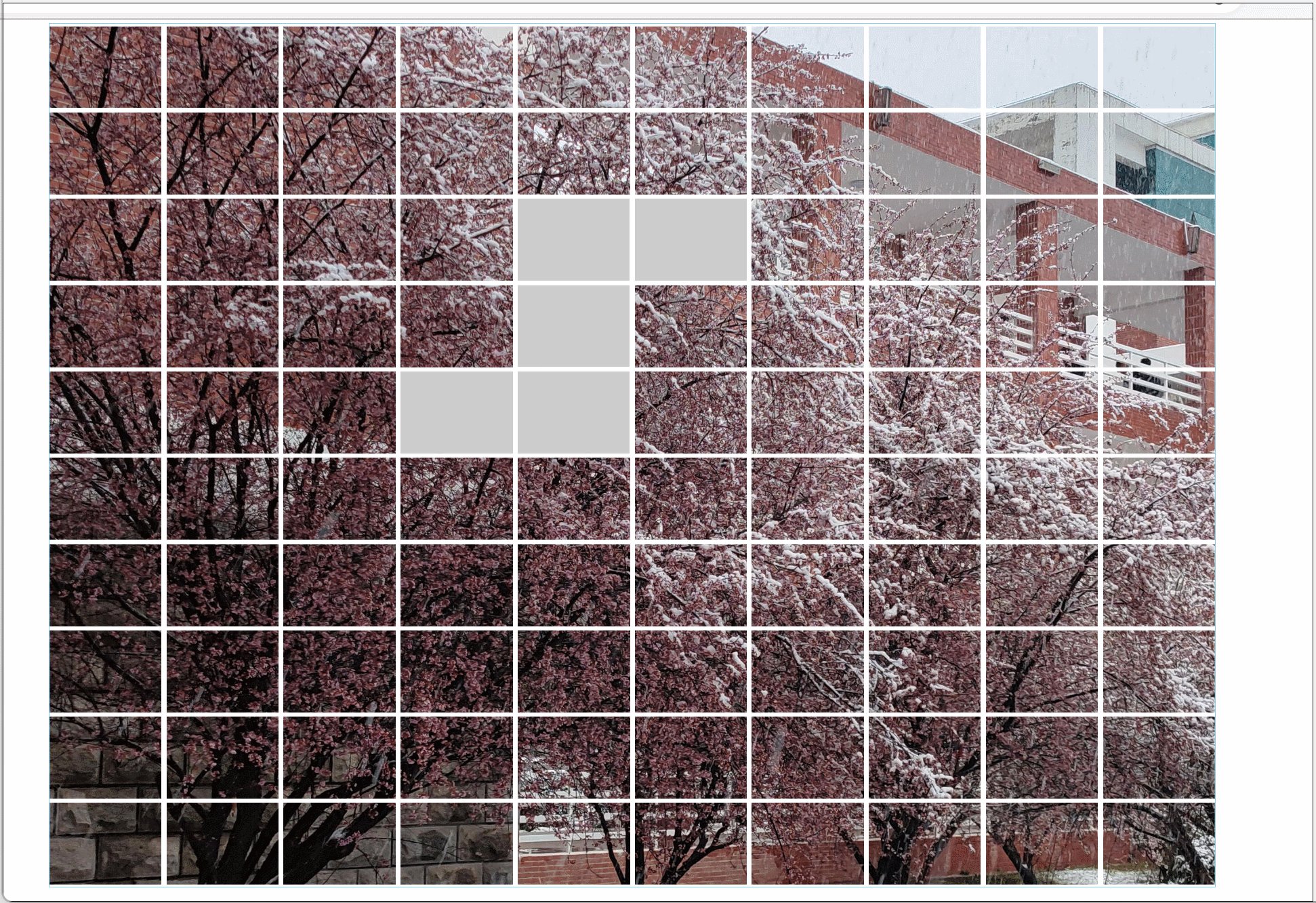
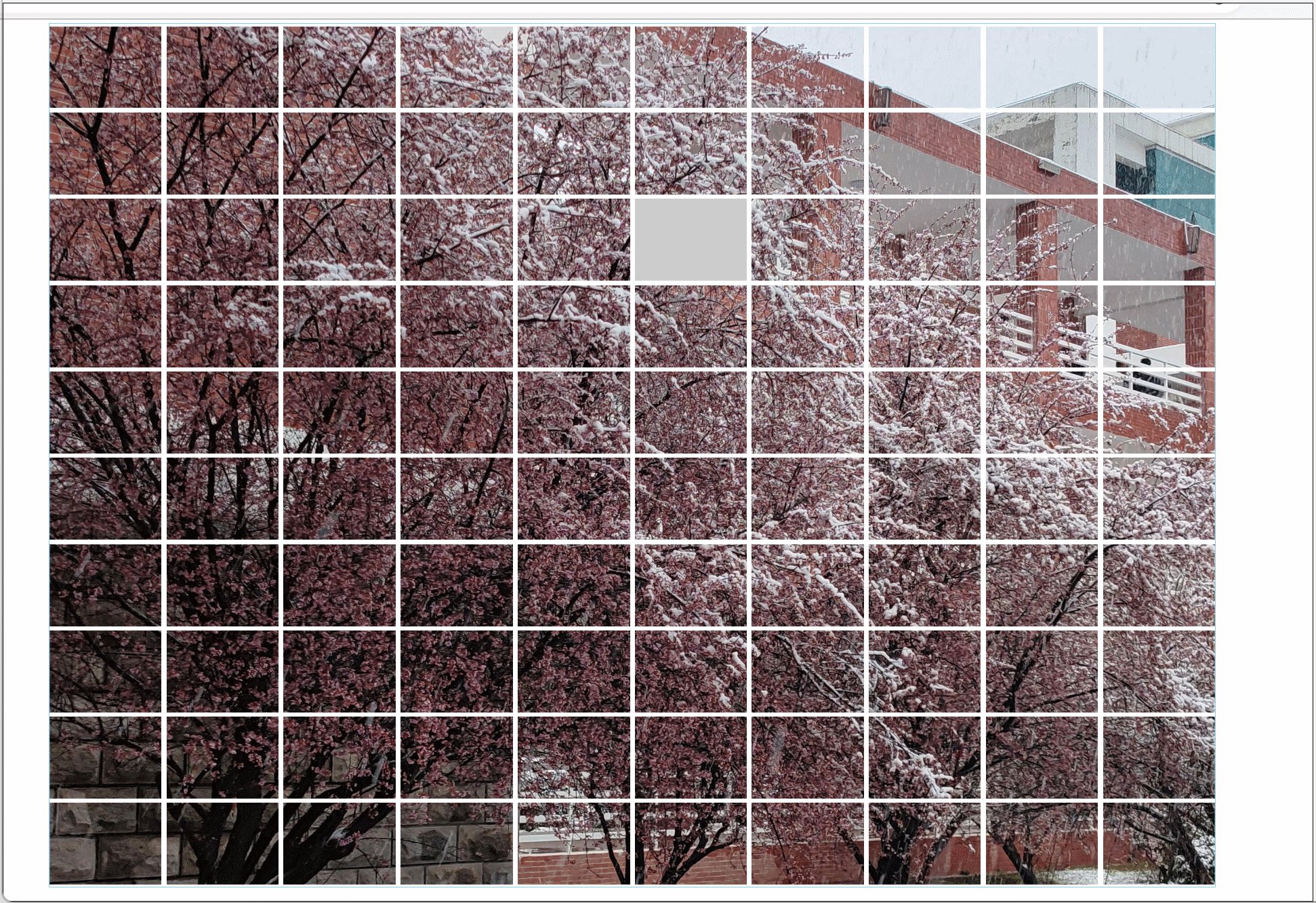
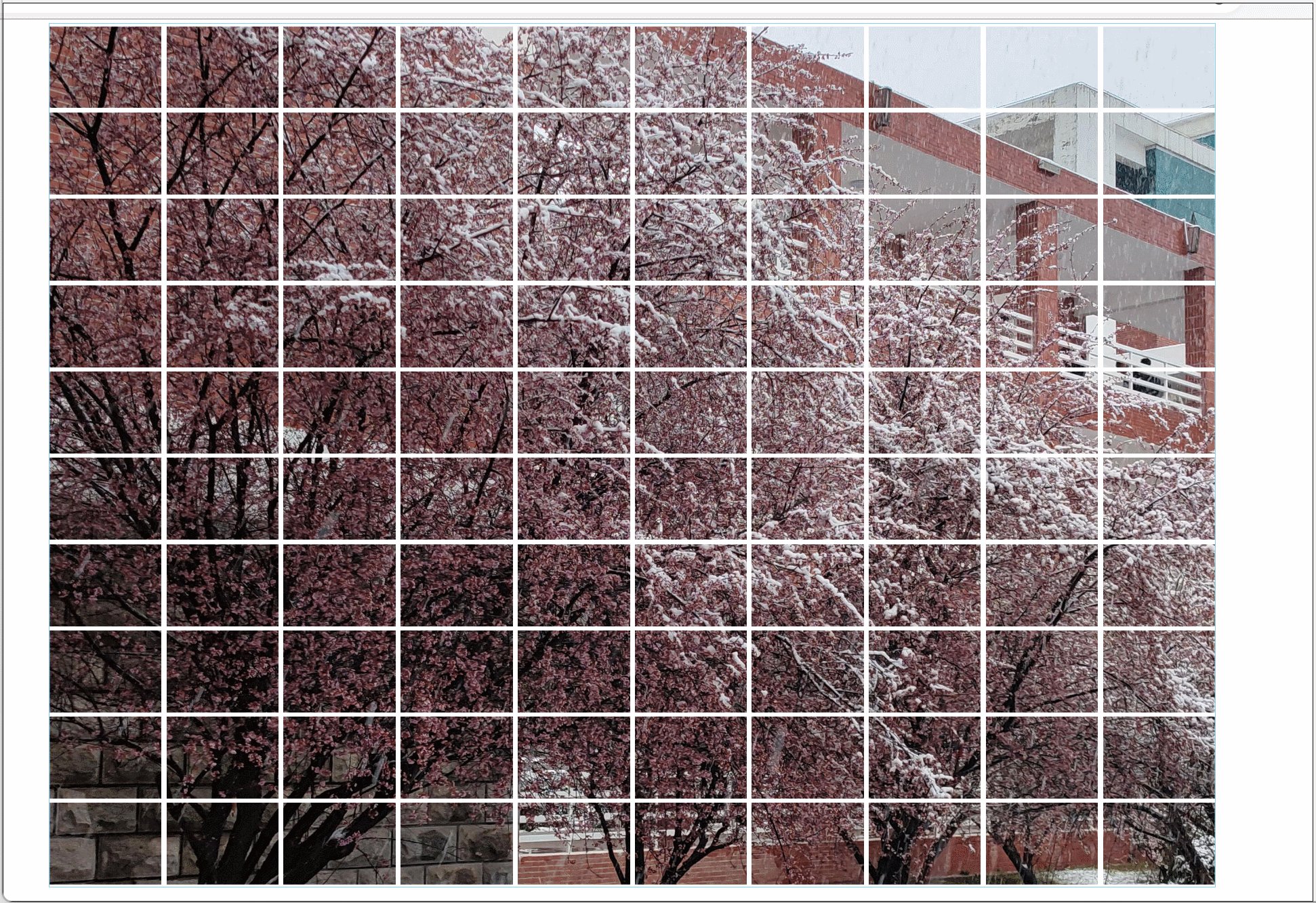
}最终效果






















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








