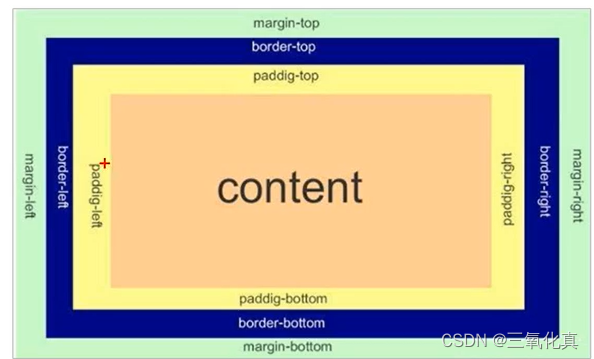
border
margain
padding
border主要设置边框的样式
margain设置盒子与盒子之间的距离
padding设置盒子中内容与盒子边框的距离

可以这样视图
1.下面仔细的划分border边框的样式
调节边框的粗细的规范语言为
border-width:15px;其中边框的大小粗细可以根据自己的需求来进行修改像素的值

而想要快速简便的设置边框的每个长宽的宽度时可以按照顺序写
border-width:thin medium thick 10px;
- 上边框是细边框
- 右边框是中等边框
- 下边框是粗边框
- 左边框是 10px 宽的边框
- 可以看出边框设置的顺序依次为上右下左
- 也可以依次根据顺时针的顺序用像素值自己调控边框每个部分的大小
- 而当我们单独写出一个边框样式的像素值时,该像素值会设置边框所有部分的大小代码如下
.biankuang {
border-width: 30px;
border-style: solid;
width: 400px;
height: 300px;
}运行的结果如下,其中没有给边框设置颜色 默认为黑色

在我们只设置盒子大小和边框的宽度时,运行时浏览器会显示不出效果,因为边框必须要有一个style,border width 和border style 是一起出现的

我们也可以像对边框的宽度设置的情况一样设置一个边框不同位置的不同风格,而书写规范与顺序与前面提到的边框宽度的书写规范一致,但只能设置边框效果,不可以在style中加入像素
border-style:dotted solid double dashed;
- 上边框是点状
- 右边框是实线
- 下边框是双线
- 左边框是虚线























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










