一、address-parse插件的使用
1.安装
npm install address-parse --save2.使用
// 引入address-parse
import AddressParse, { AREA, Utils } from "address-parse";
const adressValue = ref([])
const getResolutionContent = () => {
const [result] = AddressParse.parse(EnterpriseSalesDetails.addressLabel, true);
const {
province = "", // 省
city = "", // 城市
area = "", // 区
details = "",//详细地址
mobile="",//手机号码
name="",//姓名
} = result;
// 非标准地区对象转换为标准地区对象
const resultes = Utils.getAreaByAddress({ province, city, area });
// 传入第三个参数返回code父级
const [a, b, c] = Utils.getTargetAreaListByCode(
"province",
resultes.code,
true
);
adressValue.value = [
a?.code.slice(0,2) || "",
b?.code.slice(0,2) || "",
c?.code.slice(0,2) || "",
];
console.log(result,456);
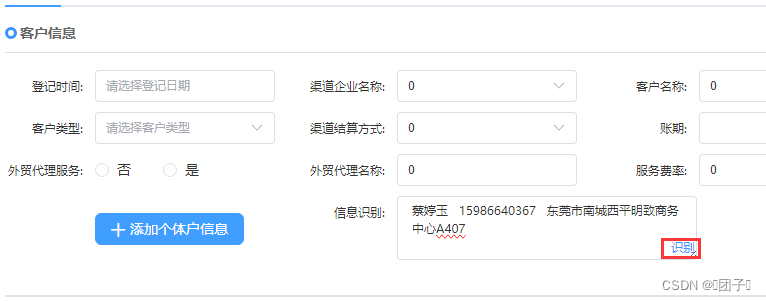
};3.效果示例
蔡婷玉 15986640367 东莞市南城西平明致商务中心A407


二、address-smart-parse的使用
//1. 下载
npm install address-smart-parse
//2. 在组件中引入
import smart from 'address-smart-parse'
//3. 使用
// console.log('smart',smart(
'地址:广东省深圳市平湖平龙西路塘口大街10号中威达物流园B栋1楼
联系人:王先生,13425621548'
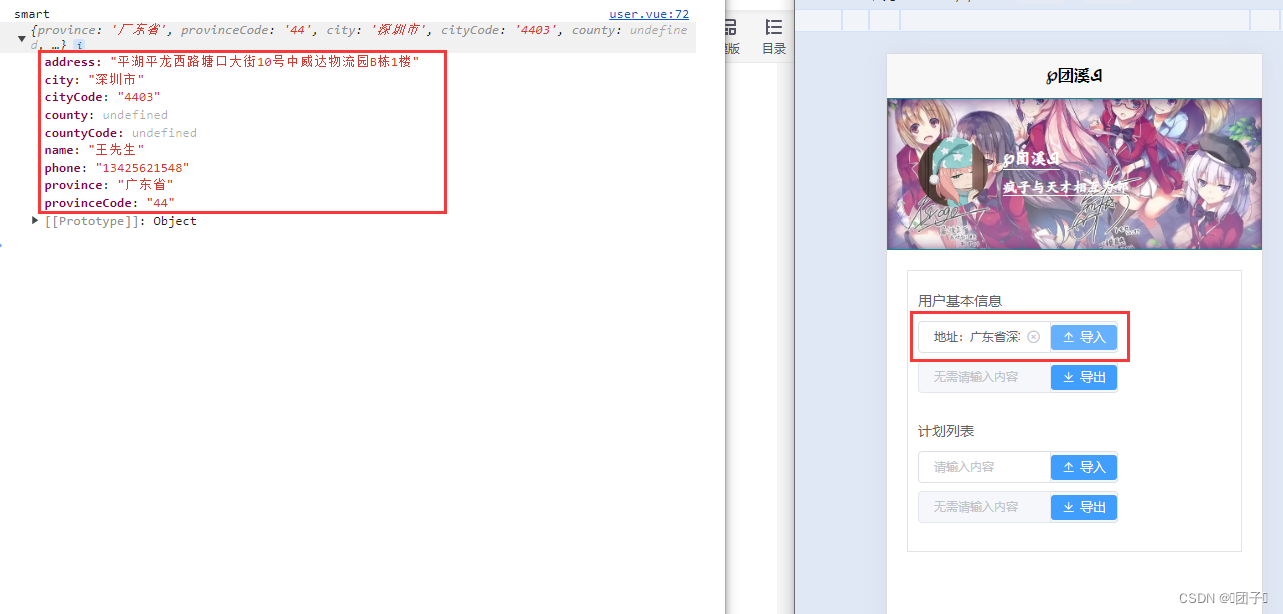
))效果























 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








