<a>超链接标签属性
源代码


<a> 链接到目标的标签,标签内在网页中各种元素都可以添加超链接,如文本,图片,视频,音频,表格等
<a href=”#”> href链接标签的链接路径属性,放入目标链接路径,#为空链接,百度一下,你就知道为外链接,index.html为内链接,下载链接为文件和压缩包,邮箱链接时,邮箱前面要加mailto:
<a href=”http://www.baidu.com”>
<a href=”index.html”>
<a href=”index.zip”>
<a href=”mailto:3315490562@qq.com”>
<a target=”_self”> target用于指定链接页面的打开方式,其中_self为当前窗口打开也是默认属性,_blank为在新窗口中打开方式
<a target=”_blank”>
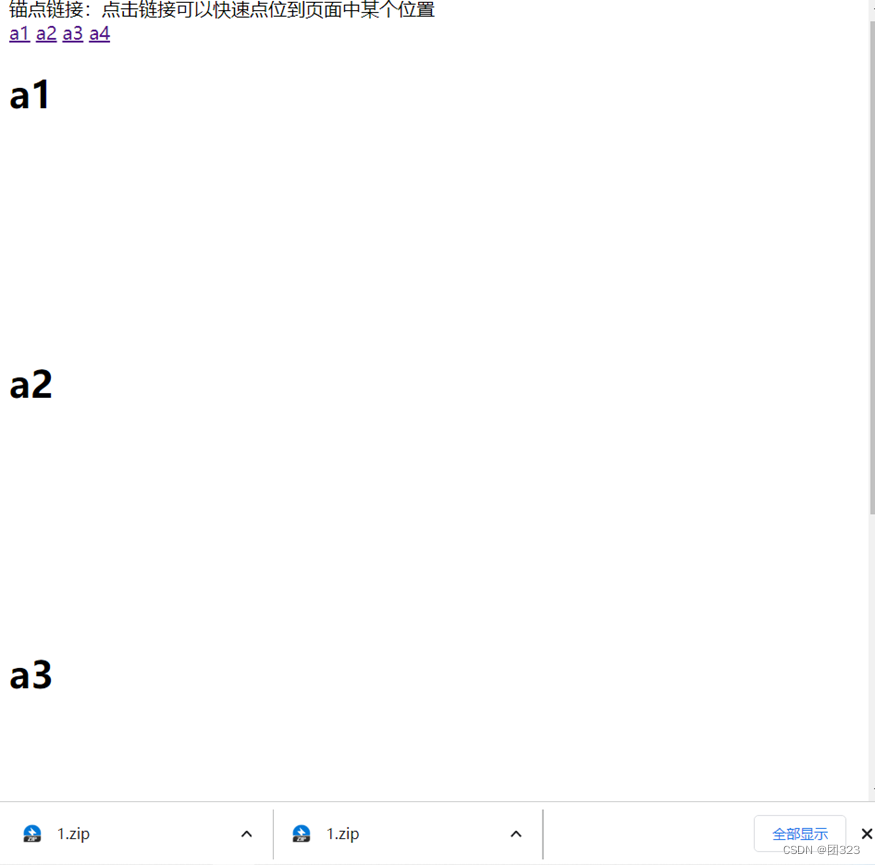
锚点链接


<a href=”#id”> href属性中,设置属性值为#名字的格式,找到目标标签,添加一个id属性 = 刚才的名字
<h1 id=”id”>





















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








