<video>视频标签属性
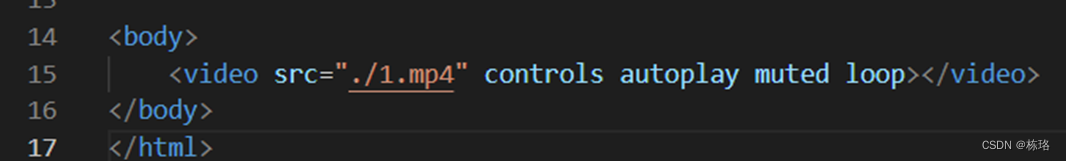
源代码


<video> video视频标签,在页面中插入视频
<video src=”视频路径”> src链接视频路径
<video controls> controls显示播放的控件
<video autoplay> autoplay自动播放(部分浏览器不支持)
<video preload=”auto | none”> preload规定是否预加载视频(如果有了autoplay 就忽略该属性),auto(预先加载视频)、none(不应加载视频)
<video muted> muted静音播放
<video loop> loop循环播放
<video poster=”imgurl”> poster加载等待的画面图片,imgurl图片路径





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








