1使用props进行父子组件传值
1.1使用步骤父组件
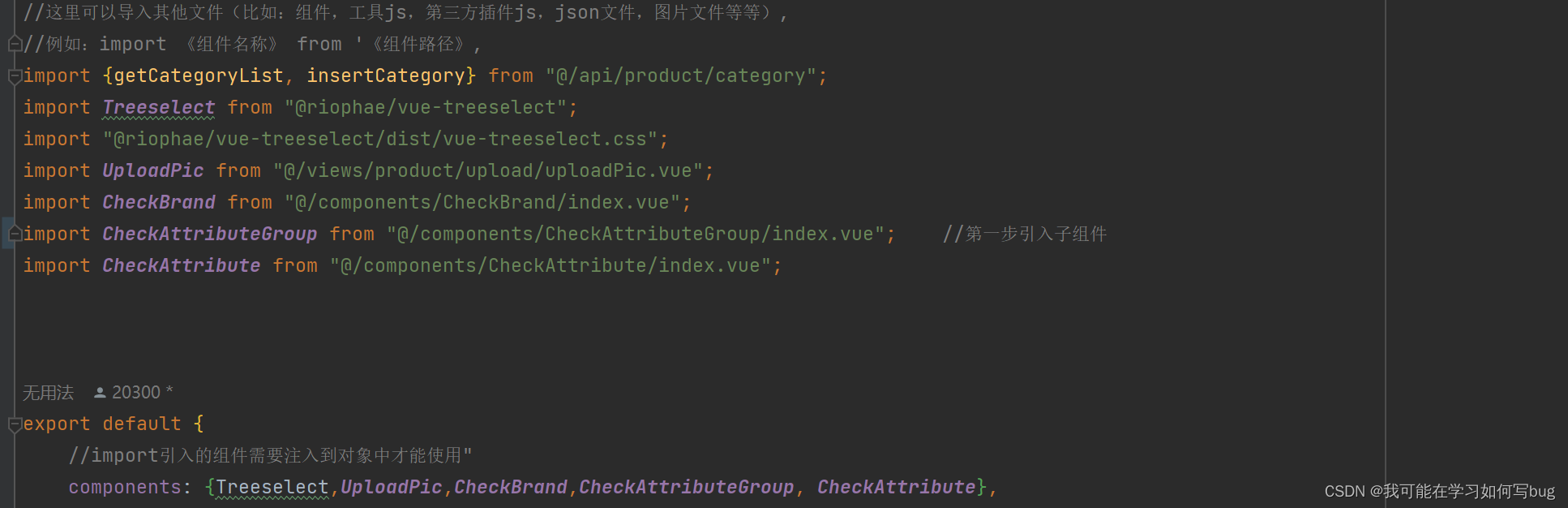
引入子组件

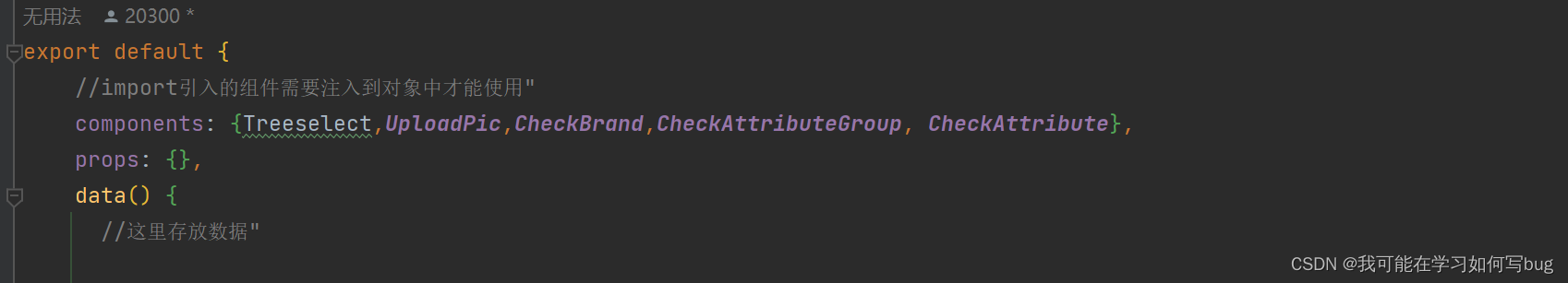
子组件注入

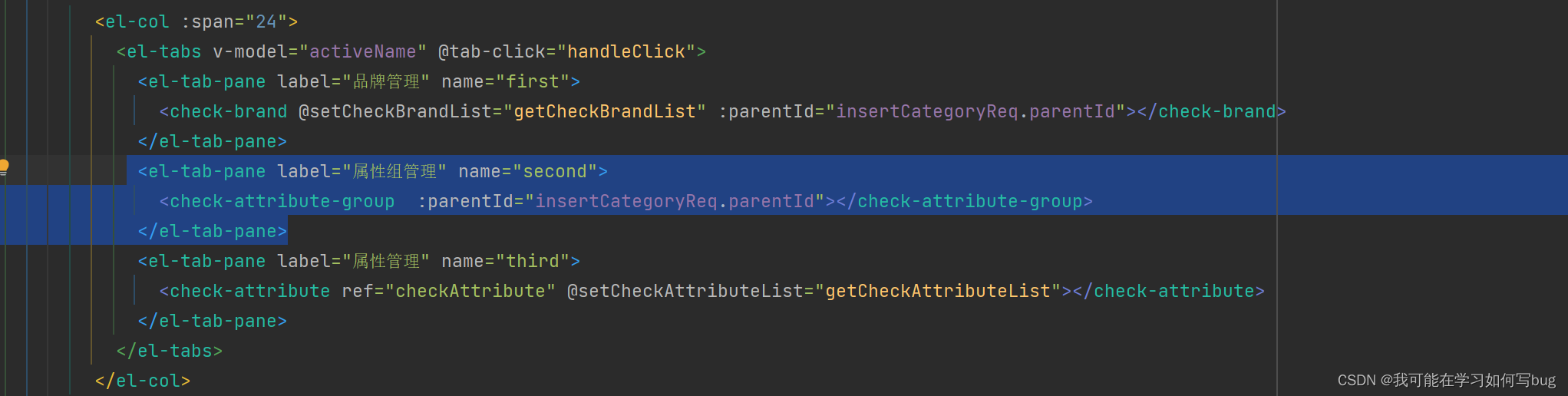
子组件引入使用

这里的
parentId: 就是子组件props中要填写的值,他绑定的是你父组件中需要传入子组件的值
我这里是传入的品类的父级ID
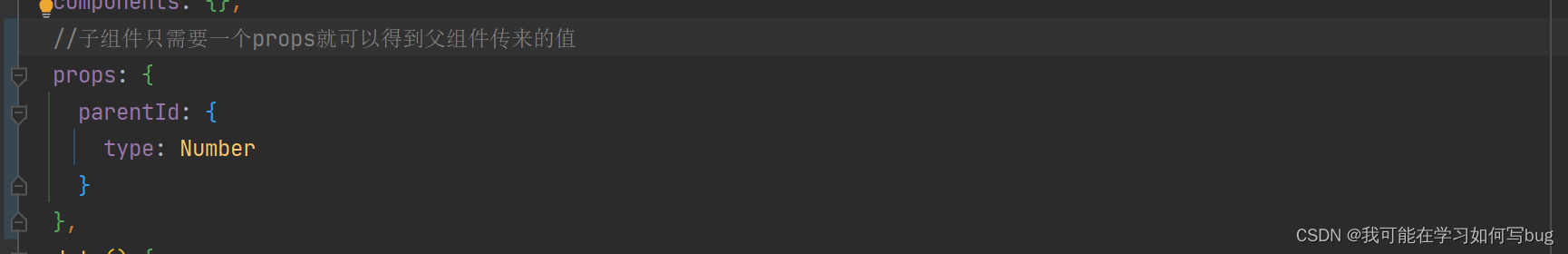
1.2子组件的使用
子组件使用props

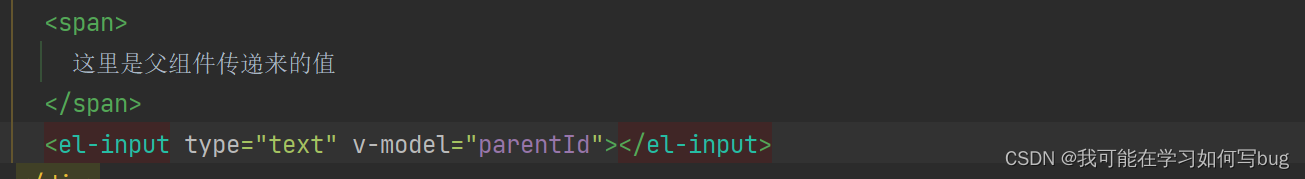
页面输出测试一下

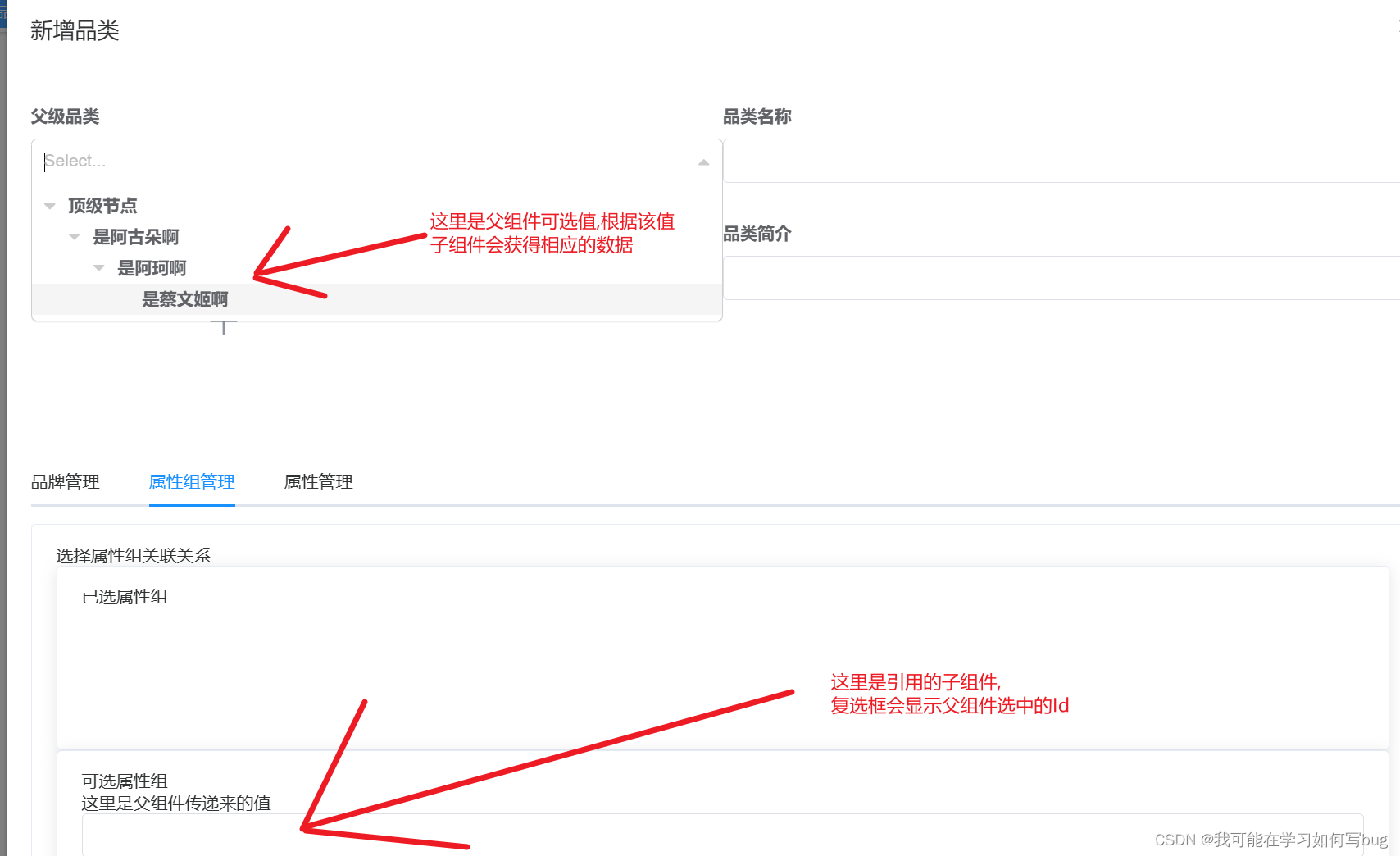
页面大图
测试
这里是父组件可选值

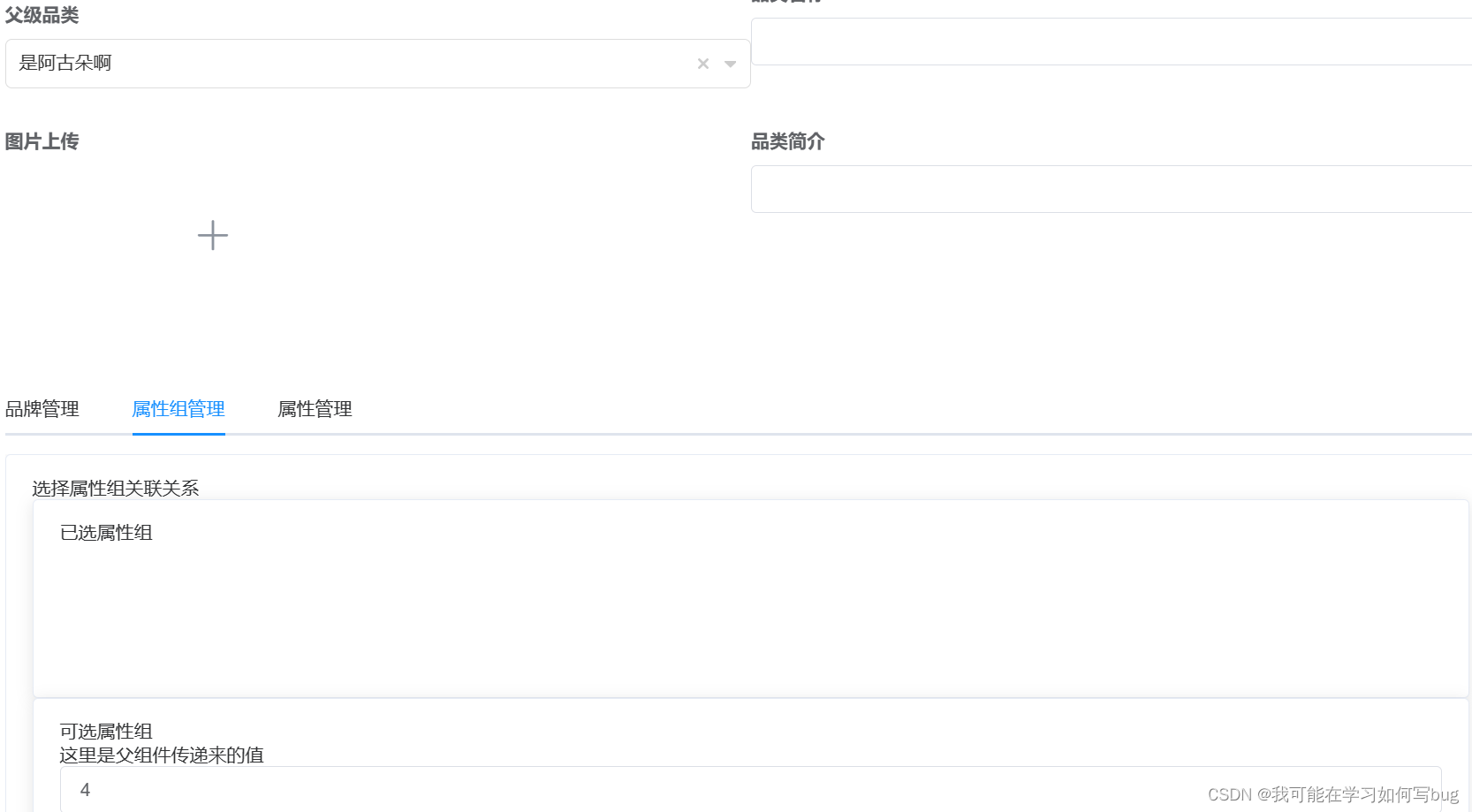
这里可以正常获取子组件的值:
2.使用ref引用子组件实例,
调用子组件的方法,来将需要传递给子组件的值,传递到子组件的方法中,利用该方法,来给子组件属性赋值
2.2:父组件
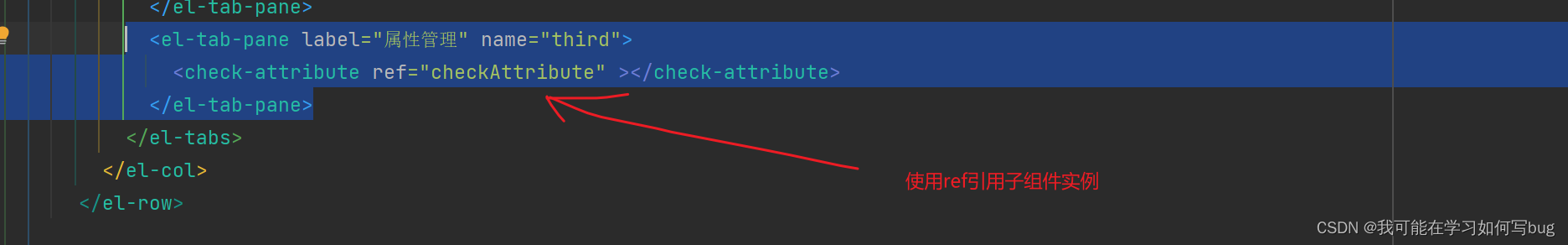
前两步一样,父组件中注册,使用

使用:父组件ref:
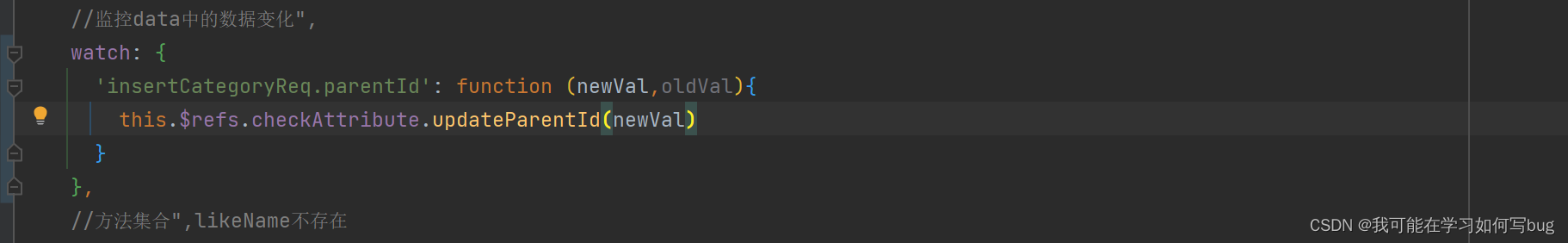
然后使用watch来检测该值变化,如果变化,就调用子组件实例方法

这里的
this.$refs.checkAttribute.updateParentId(newVal)
this.$refs. + ref中引用的模块 +该模块中的方法
子模块中的方法是用来得到父组件中改变得到的新值
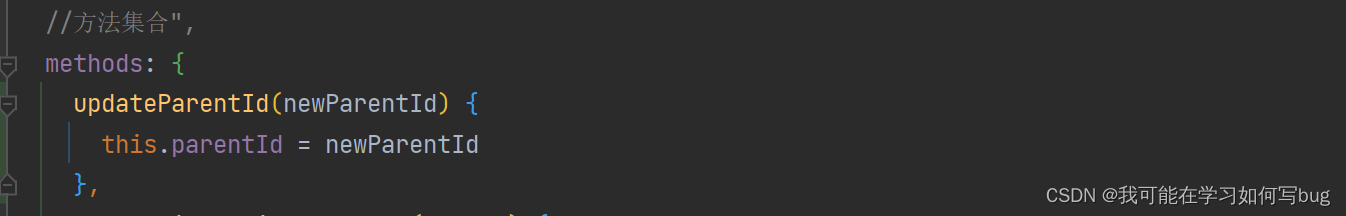
2.2子组件
子组件只需要有一个接收值并赋值的方法

然后和可以达到和使用props一样的效果
前端小白,如有错误,烦请指正,谢谢!







 本文详细介绍了在Vue.js中如何通过props进行父子组件之间的数据传递以及使用ref引用子组件实例并动态更新其属性。作者以新手视角,展示了两种常见方法的实现步骤和应用场景。
本文详细介绍了在Vue.js中如何通过props进行父子组件之间的数据传递以及使用ref引用子组件实例并动态更新其属性。作者以新手视角,展示了两种常见方法的实现步骤和应用场景。














 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








