通过前两期的学习,相信大家已经掌握基础的功能,今天让我们继续学习吧!
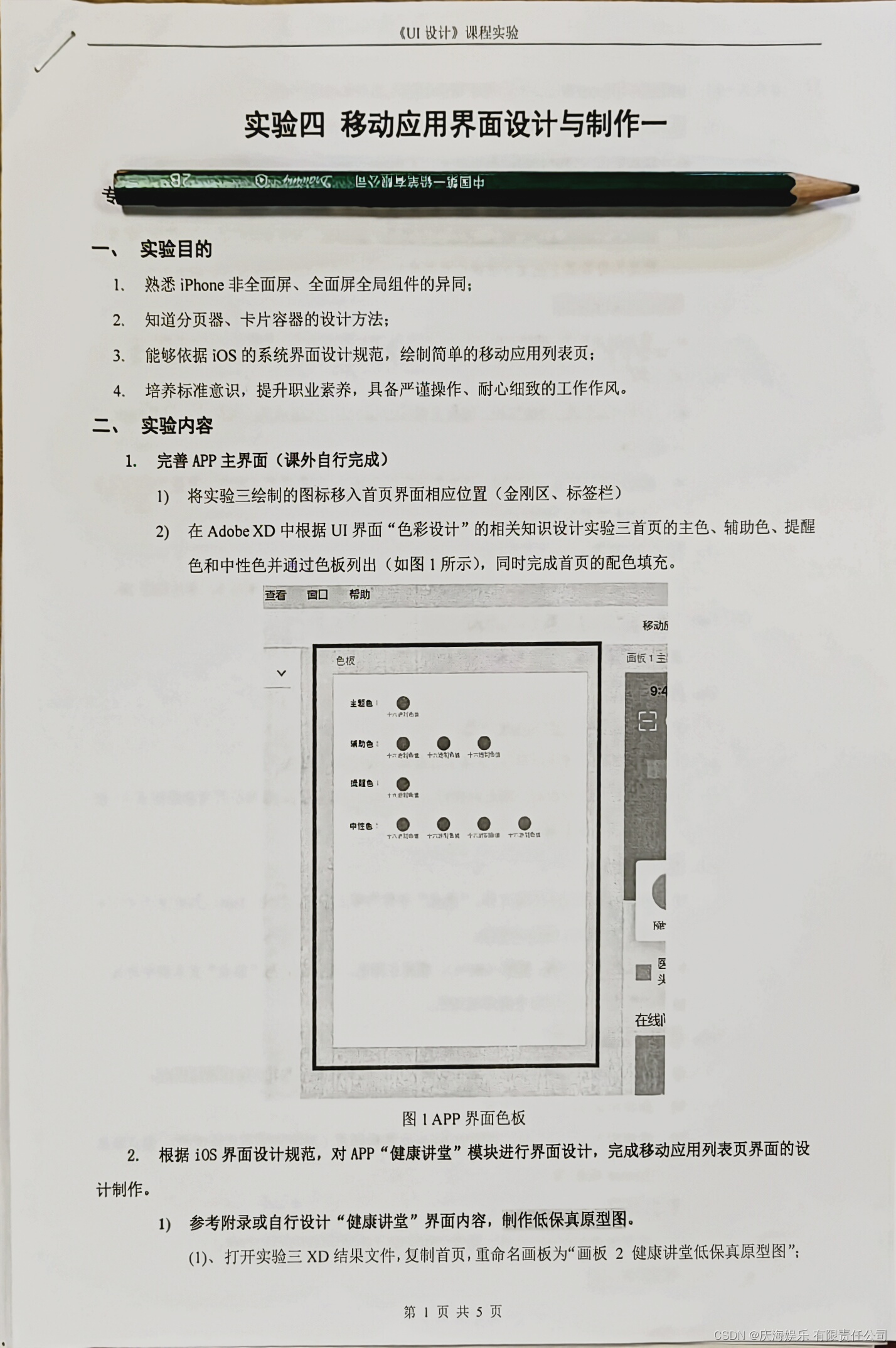
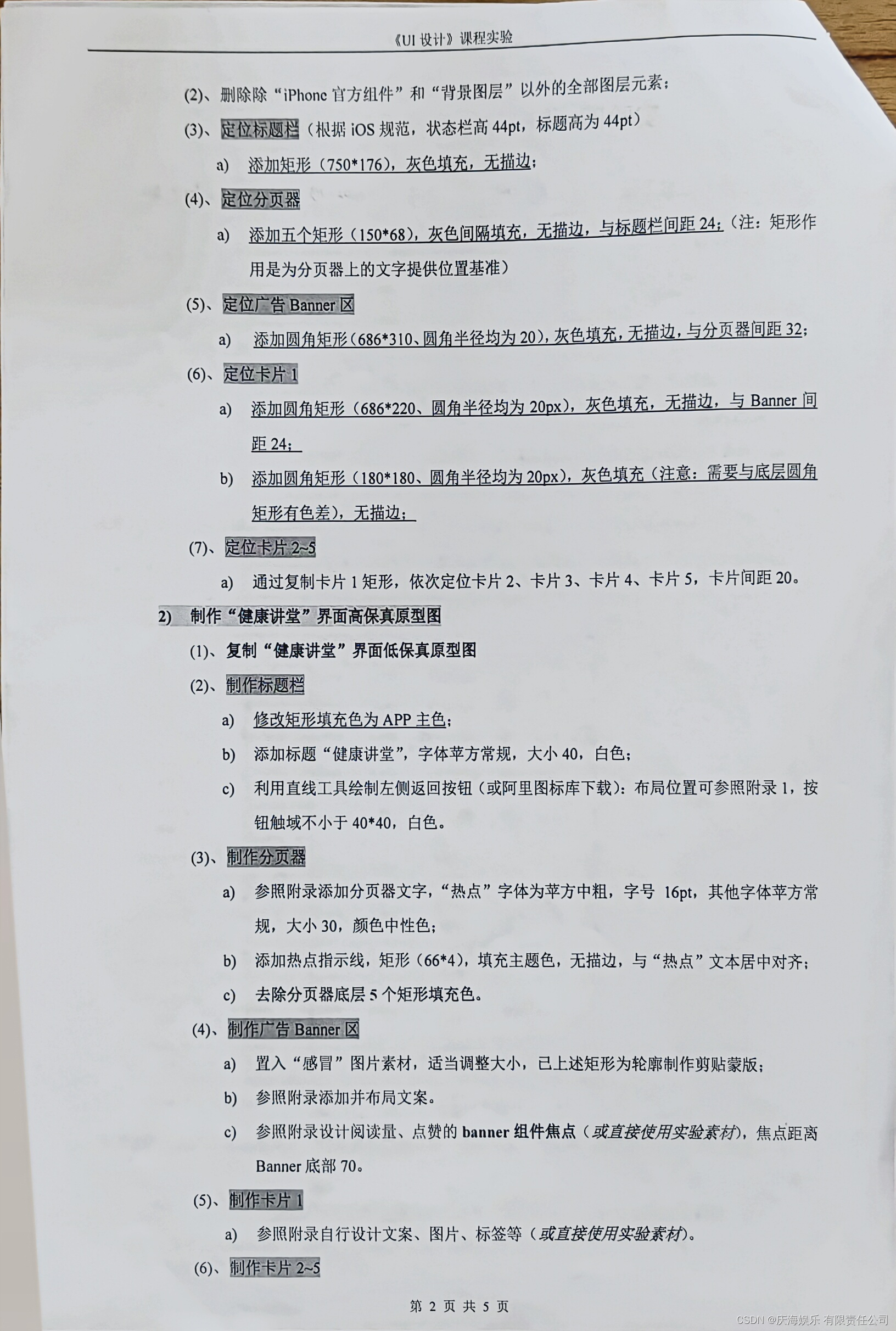
任务目标↓


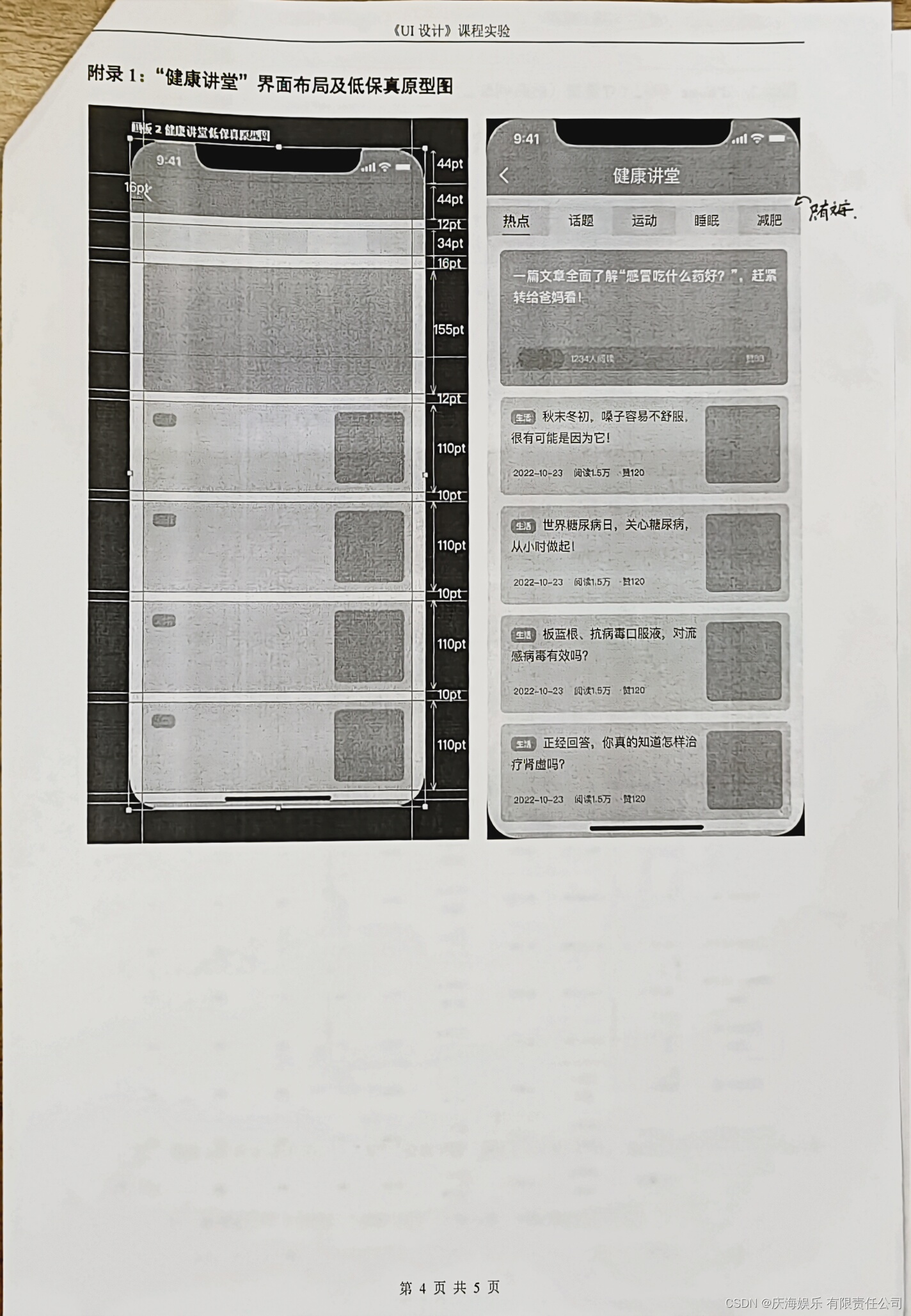
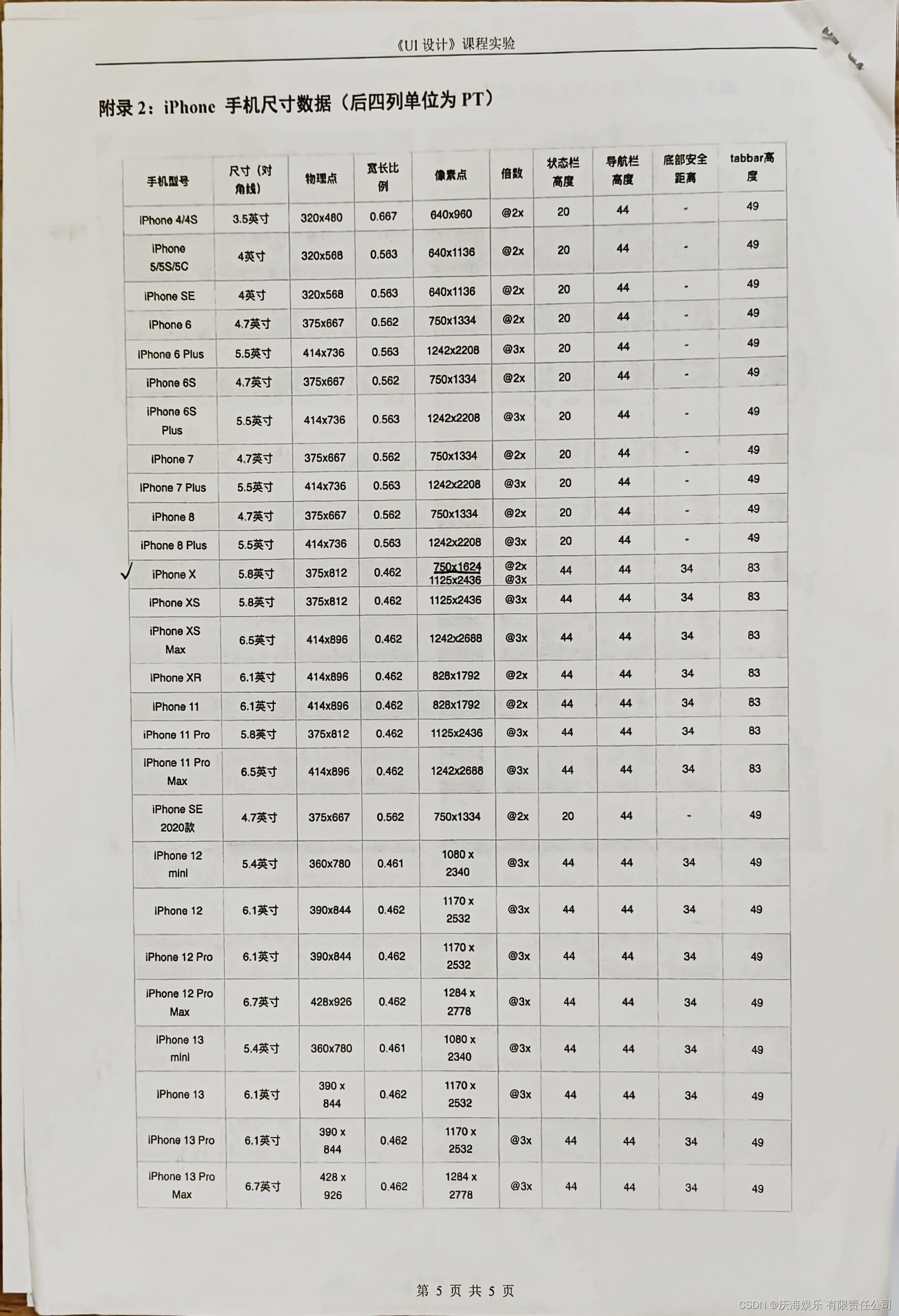
附录↓


低保真图制作:
对于此次实验,我们采用附录二中标记的iPhone X中750x1624选项,后方的“倍数”一栏,指附录一中的数字大小的两倍,成为像素大小(下文会讲到),按照第2步,我们先制作低保真原型图,根据“任务目标”中的实验2开始

找到“图层”界面,选中红色方框所勾选的区域(如上图所示),通过Ctrl+C和Ctrl+V的方式来复制;或者直接左键点击橙色方框所勾选的文字部分,同样通过Ctrl+C和Ctrl+V的方式来复制

点击复制好的画板,通过上节课所讲的对“图层”进行删减工作,或者直接点击画布上的内容进行删除,删除过后如下图所示,仅保留“iPhone官方组件”(即时间、电量、信号及home健等元素)和“背景图层”
PS:可以通过先锁定保留部分后在图层上进行删减工作

通过左侧红色方框标出的“矩形”绘图工具绘制出高为176,宽为750大小的方块像素(1pt=2像素)并将此方块放置在合适位置(如下图)

大小调整好后,将此方块后移一个图层,可以打开图层设置,将选中的选项向下拖动,也可以右键选中方块,选择“后移一层”(如下图所示)之后对方块进行填色,方便分辨
PS:绘制完毕后要及时切换回选择工具!(“矩形”绘图工具的上面一个绘图工具)

用绘制的方法再次绘制一个如“附录一”所示的高34pt(68像素)宽75pt(150像素)的方块,距离是上一个绘制图形距离12pt(24像素)位置,通过Ctrl+C和Ctrl+V的方式来复制,直至平整的摆成一线
PS:通过鼠标移动时会产生参考线以及参考数字(单位是像素),方便进行调整,同时也可以用左键选中需要移动的图形后,通过上、下、左、右键进行微调

点击左侧红框选中的“文本”工具,制作出文本框,然后按照“任务目标”打字,并通过右侧红框来调整字体与大小(如下图),切换回“选择”工具,将输入好的文字调整至对应方框位置,并对其位置进行调整。

按照“任务目标”及“附录一”的要求,制作一个高155pt(310像素)、宽343pt(686像素)、距离上一个“定位分页器”16pt(32像素)的方块

将方块左键点击后在右侧红色圆圈中选中,并在后面填写20,此时完成圆角为20的设置

剩余任务可以按照所学部分完成!
PS:记得对“定位分页器”后的方框进行删除!
高保真图制作:
用同样的方法,对低保真图进行复制,找到素材文件夹中“banner组件焦点”打开,同样用Ctrl+C和Ctrl+V的方式来复制已经做好的金刚区图标,

先左键选中想要替换的部分后,打开“image”文件夹,将想要替换的素材拖动到对应区域,即可完成换图,填充颜色的方法可见上次课程

剩余任务可以按照所学部分完成!
如果还有疑问可以联系我,或者移步到我发布的视频“Adobe XD之页面布局”







 本文介绍了如何在AdobeXD中使用iPhoneX尺寸进行低保真和高保真原型图制作,包括图层操作、元素复制、尺寸调整、文本添加和图片替换等内容,旨在帮助用户完成实验任务和页面布局设计。
本文介绍了如何在AdobeXD中使用iPhoneX尺寸进行低保真和高保真原型图制作,包括图层操作、元素复制、尺寸调整、文本添加和图片替换等内容,旨在帮助用户完成实验任务和页面布局设计。
















 1106
1106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








