前言
低保真原型绘制规范
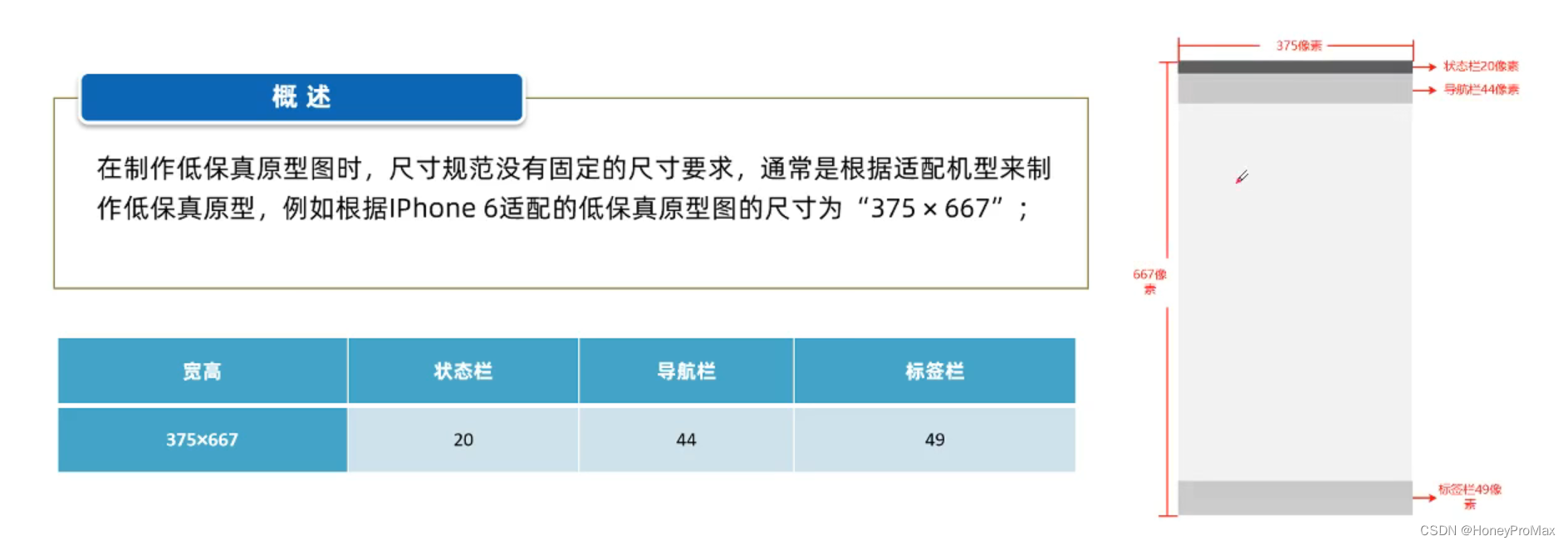
尺寸规范

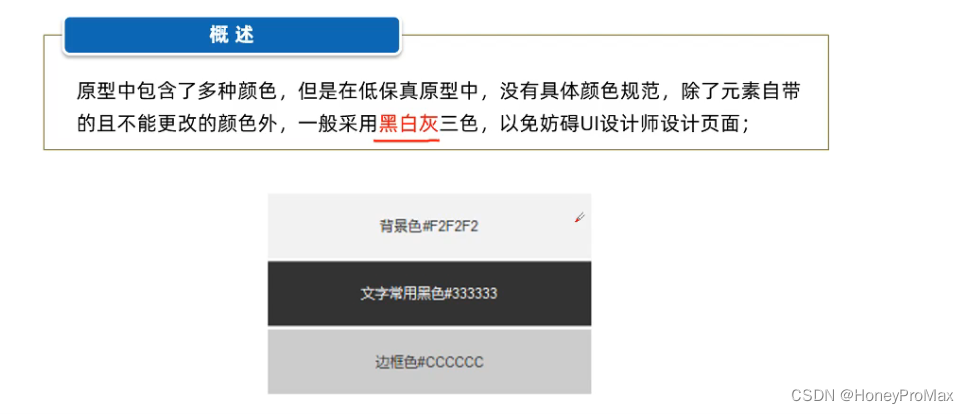
颜色规范
通过背景、引导字体深浅,突出要输入内容、操作项较高权重

一级标题 18px #333 加粗
二级标题 16px #666
正文 12px #666
说明性文字 10px #ccc
页面命名规范
- 页面分开展示,父子页面区分清楚;
- 页面命名一般采用页面标题,便于快速定位
注册页面设计
- 用户体验与产品折中方案
例如:注册流程
a:手机号+验证码
b:手机号 + 验证码 + 密码
c:手机号 + 验证码 + 密码 + 确认密码
a、b比较,a没有密码输入操作步骤,用户体验较好;b中可实现使用密码登录用户分流,减少产品短信服务成本(较理想)
,c中强化密码记忆,用户体验较差 - 用类似”登录即表示您同意产品条例“,替代让用户勾选同意
避免用户不太关心操作
页面设计规范
- 操作能让用户选择,不让用户填
- “我的”个人菜单页面尽量展示多的初始功能,用户反馈、客服等具体功能实现跳转登录时,考虑产品改进、用户转化等问题
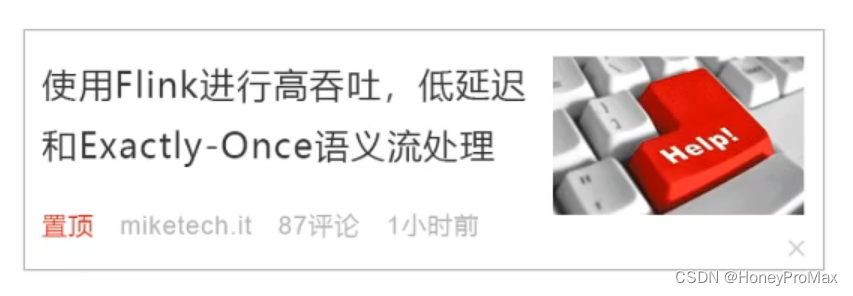
- 内容型列表:内容基本信息、内容作者信息、内容互动信息
图文列表关注产品定位图片、文字权重,排列规则等

视频列表横向模式一般定位较大制作成本(一般为知识传播性),纵向模式常见随手拍短视频
4. 互动行为
点赞是最简单的互动行为,分享是最想让用户做的事,这两个功能一般突出显示,如页面右下角位置易于操作;
对于不常用的功能,如删除、举报等可以选择收纳在右上角多功能键中。
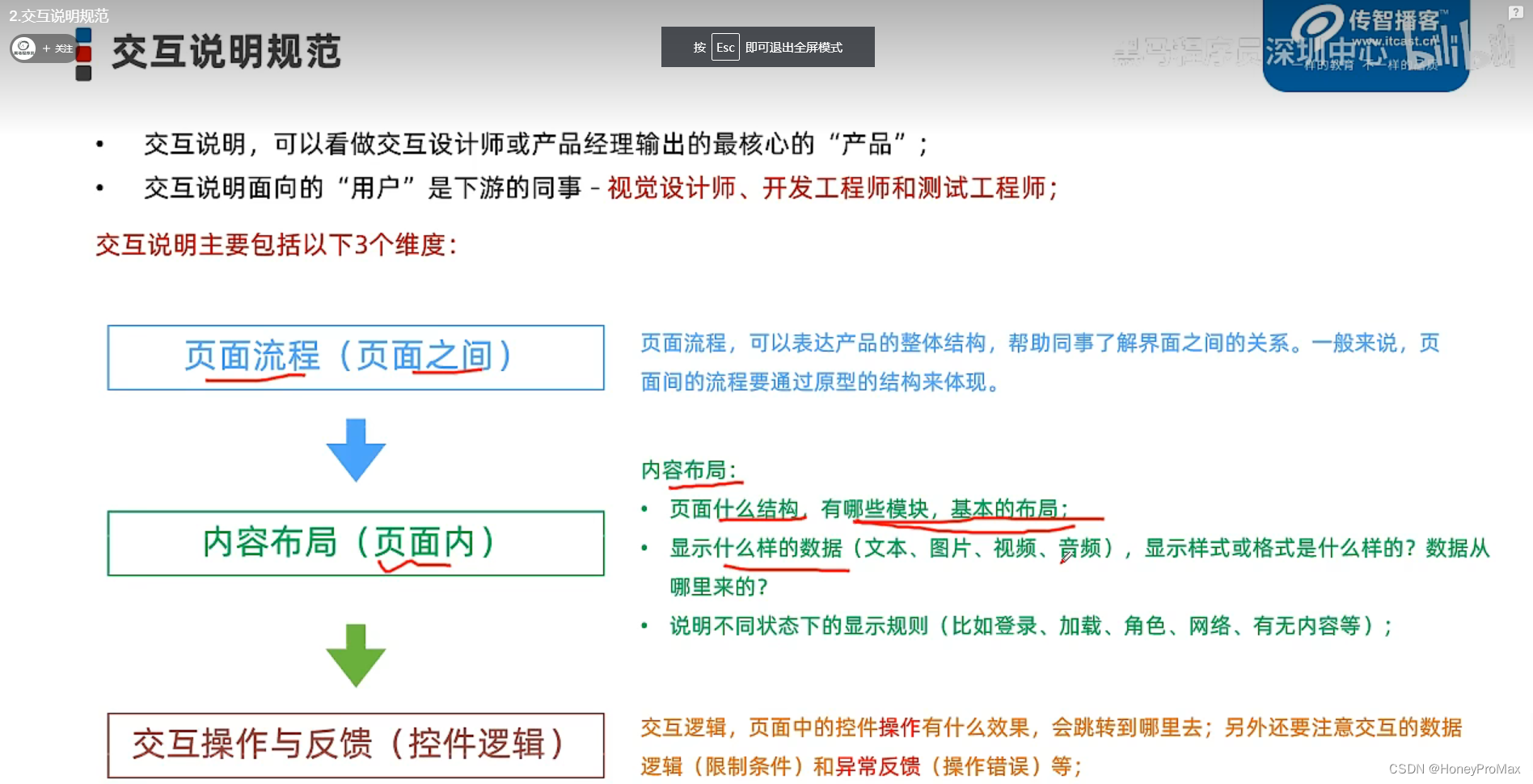
交互说明规范






 本文详细介绍了产品原型的设计规范,包括尺寸、颜色、页面命名等,并探讨了注册页面的用户体验设计,如手机号+验证码的注册流程。此外,还讨论了页面设计、交互说明、PRD文档编写、网站设计原则以及用户端/自媒体端后台管理功能。
本文详细介绍了产品原型的设计规范,包括尺寸、颜色、页面命名等,并探讨了注册页面的用户体验设计,如手机号+验证码的注册流程。此外,还讨论了页面设计、交互说明、PRD文档编写、网站设计原则以及用户端/自媒体端后台管理功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








