目录
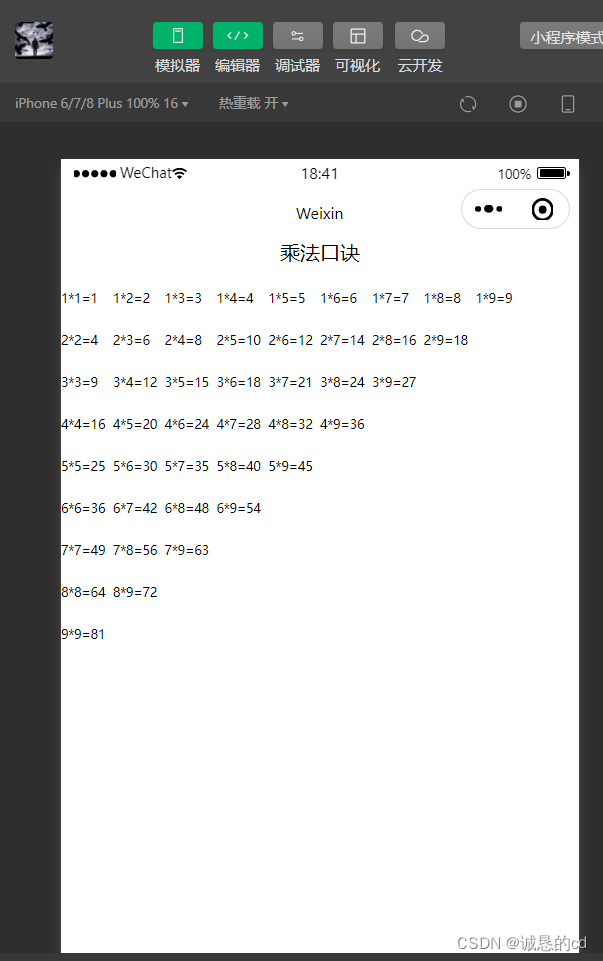
1.利用wx:if及wx:for数据绑定来实现输出乘法口诀表的编程。
2.编写程序,在Console 控制台输出水仙花数(水仙花数是指一个3位数的各位上的数的3次幂之和等于它本身。
1.利用wx:if及wx:for数据绑定来实现输出乘法口诀表的编程。
代码如下:
//index.wxml
<view class= "pageview">
<view class="kou">乘法口诀</view>
<block wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="line">
<view class="lineview">
<block wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="col">
<block wx:if="{{col>=line}}">
<view class="columnview">
{{line}}*{{col}}={{line*col}}
</view>
</block>
</block>
</view>
</block>
</view>//index.wxss
.pageview{
width: 100%;
height: 100vh;
}
.kou{
text-align: center;
margin-bottom: 20px;
}
.lineview{
width: 100%;
height: 5%;
display: flex;
}
.columnview{
width: 10%;
height: 100%;
font-size: 10px;
}运行结果如下:

2.编写程序,在Console 控制台输出水仙花数(水仙花数是指一个3位数的各位上的数的3次幂之和等于它本身。
代码如下:
//index.js
Page({
onLoad: function () {
// 调用输出水仙花数的函数
this.outputDaffodilNumbers();
},
outputDaffodilNumbers: function () {
console.log("水仙花数:");
// 遍历三位数的范围
for (let i = 100; i < 1000; i++) {
// 获取个位、十位、百位数字
let unit = i % 10;
let ten = Math.floor(i / 10) % 10;
let hundred = Math.floor(i / 100);
// 判断是否为水仙花数
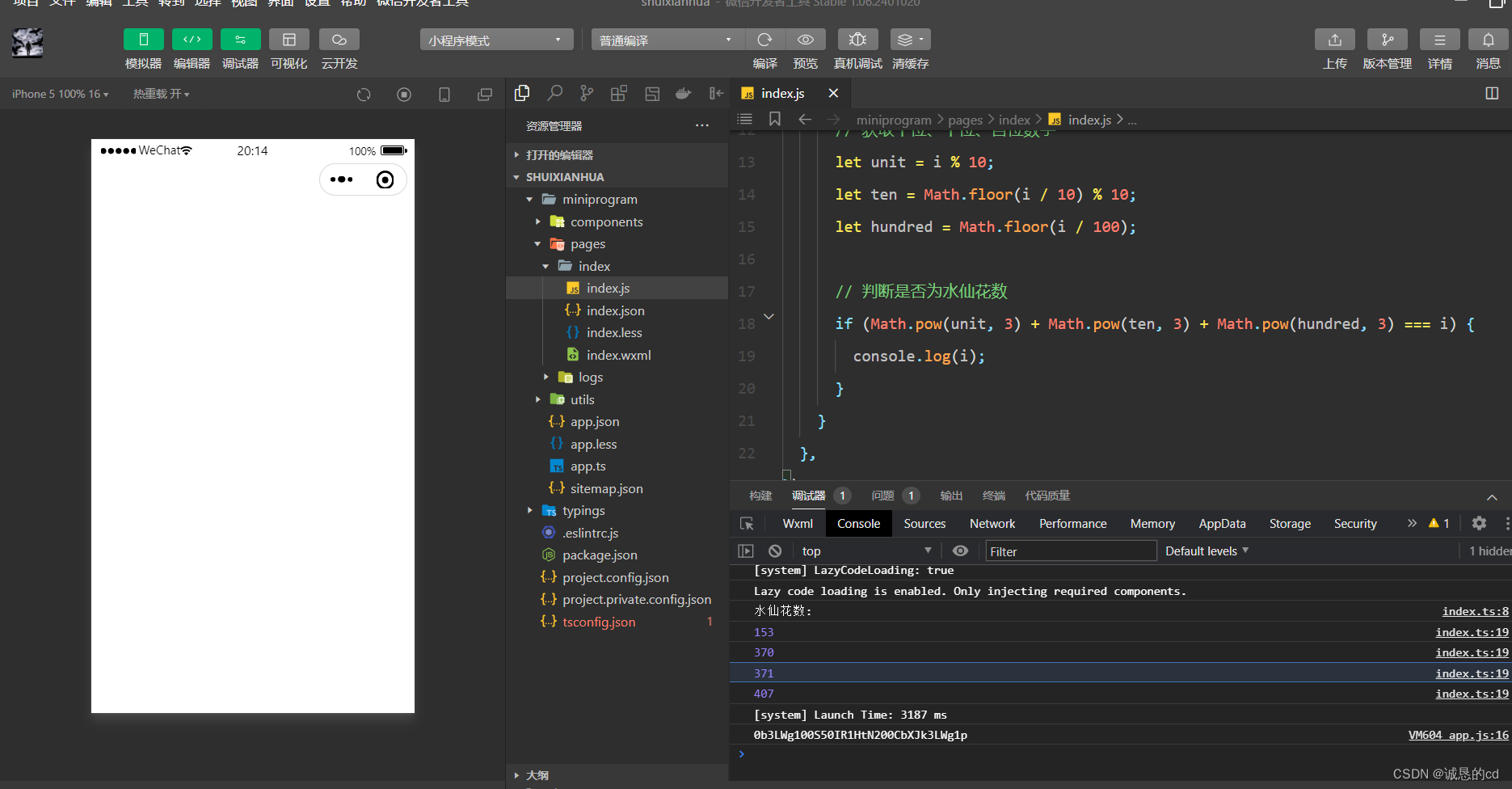
if (Math.pow(unit, 3) + Math.pow(ten, 3) + Math.pow(hundred, 3) === i) {
console.log(i);
}
}
},
});代码运行结果如下:

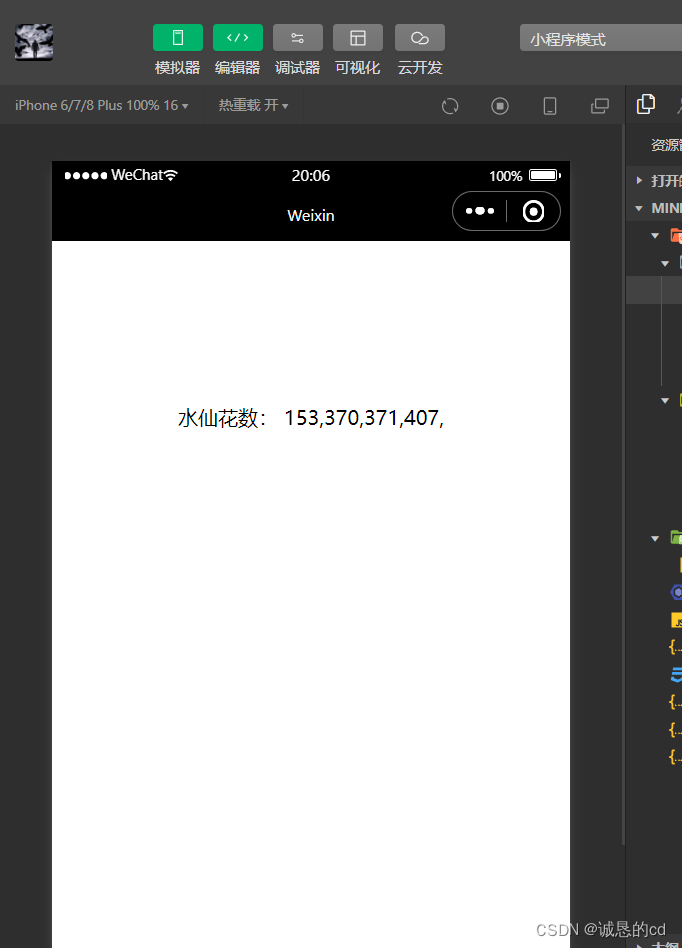
3. 编写程序,在页面中输出水仙花数。
代码如下:
//index.js
Page({
data:{
narcissisticNumbers: []
},
onLoad: function () {
this.findNarcissisticNumbers();
},
findNarcissisticNumbers: function (){
const numbers =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
numbers.push(i);}}
this.setData({
narcissisticNumbers: numbers});}
});//index.wxml
<view class="container">
<view class="narcissistic-numbers">水仙花数:
<text wx:for="{{narcissisticNumbers}}" wx:key="*this">{{item}},</text></view>
</view>//index.wxss
.container {
flex-direction: column;
align-items: center;
height: 100vh;
}
.narcissistic-numbers {
margin-top: 20px;
}代码运行结果如下:

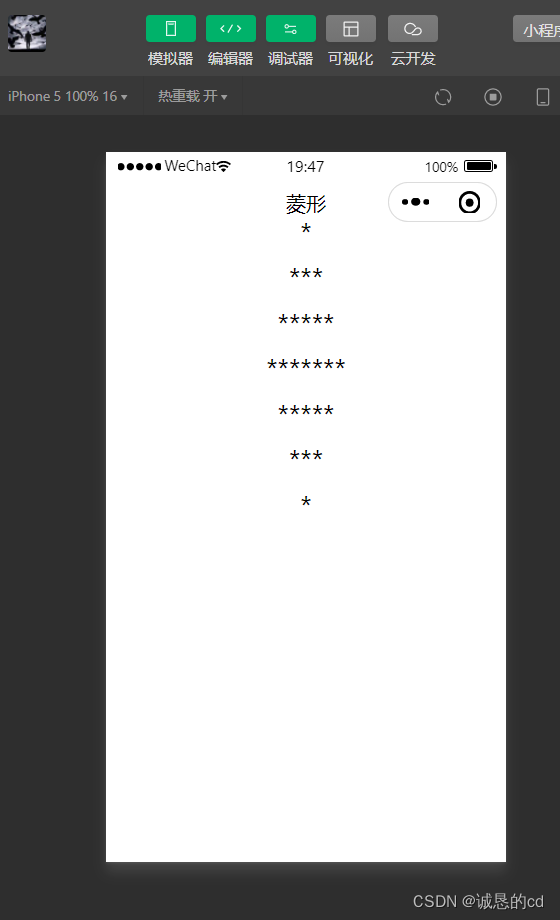
4.编写程序,在页面中输出菱形图案。
代码如下:
//index.js
Page({
data:{
Array:[' * ', ' *** ', ' ***** ','*******', ' ***** ', ' *** ', ' * ']
}
})//index.wxml
<view class="Array">
<view class="lingxing">菱形</view>
<block wx:for="{{Array}}" wx:for-item="item" wx:for-index="index">
<text class="item">{{item}}</text>
</block>
</view>//index.wxss
.Array{
display: flex;
flex-direction: column;
align-items: center;
}
.lingxing{
text-align: center;
margin-top: 30px;
}
.item{
font-size: 20px;
margin-bottom: 10px;
}代码运行结果如下:






















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








